Khi một trình chạy dịch vụ xử lý các sự kiện fetch, trình duyệt sẽ chờ trình chạy dịch vụ này đưa ra phản hồi. Mặc dù độ trễ của yêu cầu mạng là một yếu tố quan trọng cần chờ đợi, nhưng trình duyệt cũng có thể phải đợi trình chạy dịch vụ khởi động và kích hoạt lệnh gọi lại sự kiện fetch.
Thời gian khởi động thay đổi tuỳ theo thiết bị và các chức năng của thiết bị, nhưng thời gian liên quan có thể đáng kể, đôi khi lên đến nửa giây khi CPU chậm hoặc đang hoạt động ở trạng thái bị điều tiết do điều kiện môi trường xung quanh. Hiệu suất đạt được khi tránh dùng mạng có thể lớn hơn thời gian khởi động này khi phản hồi điều hướng của bạn được phân phát từ một thực thể Cache. Đối với các yêu cầu điều hướng được gửi đến mạng, việc đưa trình chạy dịch vụ vào mạng có thể tạo ra độ trễ dễ nhận biết.
Nhập chế độ tải trước điều hướng
Tải trước điều hướng là một tính năng của trình chạy dịch vụ giúp giải quyết độ trễ do thời gian khởi động trình chạy dịch vụ gây ra. Nếu bạn không bật tính năng tải trước điều hướng, cả quá trình khởi động của trình chạy dịch vụ và yêu cầu điều hướng mà trình chạy dịch vụ xử lý sẽ xảy ra liên tiếp:

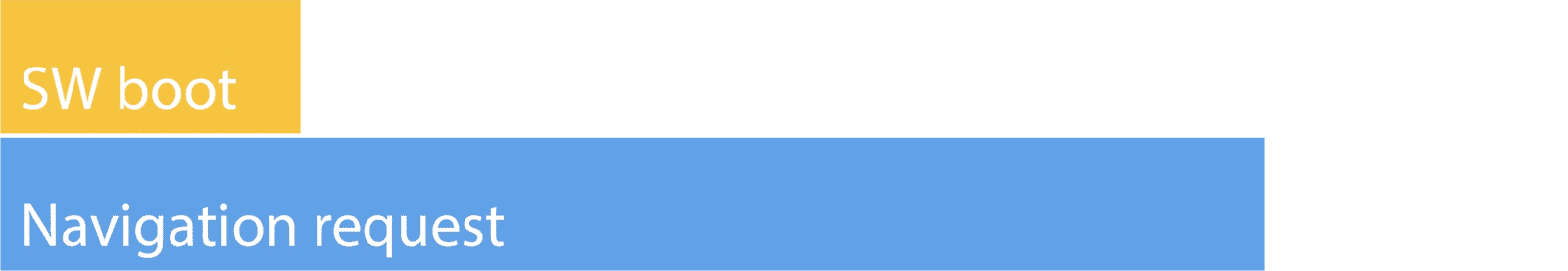
Điều này không lý tưởng, nhưng bạn có thể khắc phục bằng cách bật tính năng tải trước điều hướng. Thao tác này đảm bảo việc khởi động trình chạy dịch vụ và yêu cầu điều hướng diễn ra đồng thời:

Mặc dù tính năng tải trước điều hướng là một tính năng tối ưu hoá hiệu suất tuyệt vời cho các trang web sử dụng trình chạy dịch vụ, nhưng bạn không nên bật tính năng này trong mọi trường hợp. Cụ thể, các trang web sử dụng giao diện ứng dụng được lưu trước trong bộ nhớ đệm không cần tải trước thao tác điều hướng, vì bộ nhớ đệm này phân phát yêu cầu điều hướng cho mã đánh dấu giao diện ứng dụng mà không có độ trễ điều hướng. Trong những trường hợp này, phản hồi được tải trước sẽ bị lãng phí và điều này không hiệu quả.
Thời điểm tốt nhất để sử dụng tính năng tải trước điều hướng là khi một trang web không thể lưu trước HTML trong bộ nhớ đệm. Hãy nghĩ đến các trang web có phản hồi động và thay đổi theo nội dung như trạng thái xác thực. Yêu cầu điều hướng cho những đối tượng này có thể sử dụng chiến lược ưu tiên mạng (hoặc thậm chí là chỉ dành cho mạng). Đó là lý do việc tải trước điều hướng có thể tạo ra sự khác biệt lớn.
Sử dụng tính năng tải trước điều hướng trong Workbox
Việc sử dụng tính năng tải trước điều hướng trực tiếp trong một trình chạy dịch vụ không do Workbox hỗ trợ là rất khó. Thứ nhất, một số trình duyệt không hỗ trợ tính năng này. Thứ hai, có thể bạn sẽ gặp khó khăn khi nói. Bạn có thể tìm hiểu cách sử dụng tính năng này trực tiếp trong bài giải thích tuyệt vời này của Jake Archibald.
Workbox đơn giản hoá việc sử dụng tính năng tải trước điều hướng, vì phương thức enable của mô-đun workbox-navigation-preload thực hiện các hoạt động kiểm tra hỗ trợ tính năng cần thiết, cũng như tạo trình nghe sự kiện activate để hỗ trợ bạn.
Từ đây, bạn có thể nhận thấy lợi ích của việc tải trước điều hướng trong các trình duyệt hỗ trợ bằng cách sử dụng Workbox để xử lý các yêu cầu điều hướng bằng trình xử lý chiến lược ưu tiên mạng:
import * as navigationPreload from 'workbox-navigation-preload';
import {NetworkFirst, StaleWhileRevalidate} from 'workbox-strategies';
import {registerRoute, NavigationRoute, Route} from 'workbox-routing';
import {precacheAndRoute} from 'workbox-precaching';
// Precache the manifest
precacheAndRoute(self.__WB_MANIFEST);
// Enable navigation preload
navigationPreload.enable();
// Create a new navigation route that uses the Network-first, falling back to
// cache strategy for navigation requests with its own cache. This route will be
// handled by navigation preload. The NetworkOnly strategy will work as well.
const navigationRoute = new NavigationRoute(new NetworkFirst({
cacheName: 'navigations'
}));
// Register the navigation route
registerRoute(navigationRoute);
// Create a route for image, script, or style requests that use a
// stale-while-revalidate strategy. This route will be unaffected
// by navigation preload.
const staticAssetsRoute = new Route(({request}) => {
return ['image', 'script', 'style'].includes(request.destination);
}, new StaleWhileRevalidate({
cacheName: 'static-assets'
}));
// Register the route handling static assets
registerRoute(staticAssetsRoute);
Khi bật tính năng tải trước điều hướng, Workbox sẽ phản hồi các yêu cầu điều hướng sử dụng chiến lược NetworkFirst hoặc NetworkOnly có phản hồi được tải trước.
Làm cách nào để biết tính năng tải trước điều hướng có đang hoạt động hay không?
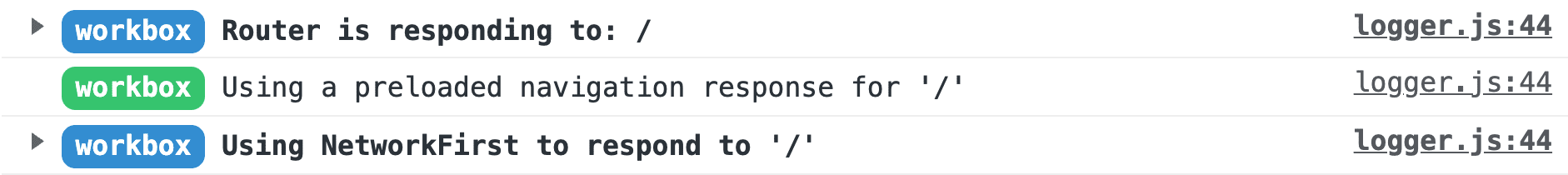
Trong các bản dựng phát triển, Workbox ghi lại rất nhiều chức năng của hộp này. Nếu bạn muốn kiểm tra xem tính năng tải trước điều hướng có đang hoạt động trong Workbox hay không, hãy mở bảng điều khiển trong một trình duyệt hỗ trợ trong khi yêu cầu điều hướng và bạn sẽ thấy một thông điệp nhật ký cho biết:

Theo mặc định, nhật ký này sẽ không hiển thị trong các bản dựng chính thức. Vì vậy, bạn sẽ không thấy thông tin này khi triển khai trình chạy dịch vụ lên phiên bản chính thức, nhưng đó là một cách tuyệt vời để xác minh rằng tính năng tải trước điều hướng đang hoạt động (cùng nhiều yếu tố khác).
Tuỳ chỉnh các câu trả lời được tải trước
Khi sử dụng tính năng tải trước điều hướng, có thể có trường hợp bạn cần tuỳ chỉnh các phản hồi tải trước trong phần phụ trợ của ứng dụng. Trình chạy dịch vụ phát trực tuyến một phần nội dung từ mạng là một trường hợp có thể hữu ích.
Trong những trường hợp như vậy, bạn nên biết rằng các yêu cầu tải trước được gửi với tiêu đề Service-Worker-Navigation-Preload có giá trị mặc định là true:
Service-Worker-Navigation-Preload: true
Sau đó, trong phần phụ trợ mà bạn chọn của ứng dụng, bạn có thể kiểm tra tiêu đề này và sửa đổi phản hồi cho phù hợp với nhu cầu của mình. Nếu giá trị mặc định của tiêu đề có vấn đề vì bất kỳ lý do gì, bạn có thể thay đổi giá trị đó trong ngữ cảnh cửa sổ. Xin lưu ý rằng mọi thao tác bạn thực hiện trên máy chủ để đọc tiêu đề này là tuỳ thuộc vào bạn và nằm ngoài phạm vi Workbox.
Kết luận
Rất khó để thực hiện việc tải trước điều hướng khi được sử dụng trực tiếp, nhưng nỗ lực đó xứng đáng với công sức đó để đảm bảo rằng trình chạy dịch vụ không ngăn trình duyệt thực hiện các yêu cầu điều hướng. Nhờ có Workbox, bạn có thể hưởng lợi từ việc tải trước điều hướng mà giảm bớt nhiều công việc. Để biết thêm thông tin về mô-đun workbox-navigation-preload, hãy xem tài liệu tham khảo của mô-đun đó.

