Wanneer een servicemedewerker fetch afhandelt, wacht de browser tot de servicemedewerker een antwoord geeft. Hoewel de latentie van het netwerkverzoek een groot deel van het wachten uitmaakt, moet de browser mogelijk ook wachten tot de servicemedewerker opstart en callbacks voor fetch activeert.
De opstarttijd varieert afhankelijk van het apparaat en de mogelijkheden ervan, maar de tijd die ermee gemoeid is, kan aanzienlijk zijn, soms tot wel een halve seconde wanneer een CPU traag is of in een gesmoorde toestand werkt vanwege omgevingsomstandigheden. De prestatiewinst als u het netwerk vermijdt, zal waarschijnlijk groter zijn dan deze opstarttijd wanneer uw navigatiereacties worden aangeboden vanuit een Cache instantie. Voor navigatieaanvragen die naar het netwerk gaan, kan het introduceren van een servicemedewerker voor een merkbare vertraging zorgen.
Voer navigatievoorbelasting in
Vooraf laden van navigatie is een functie voor servicemedewerkers die de vertraging oplost die wordt veroorzaakt door de opstarttijd van servicemedewerkers. Als het vooraf laden van de navigatie niet is ingeschakeld, zullen zowel het opstarten van de servicemedewerker als het navigatieverzoek dat hij afhandelt opeenvolgend plaatsvinden:

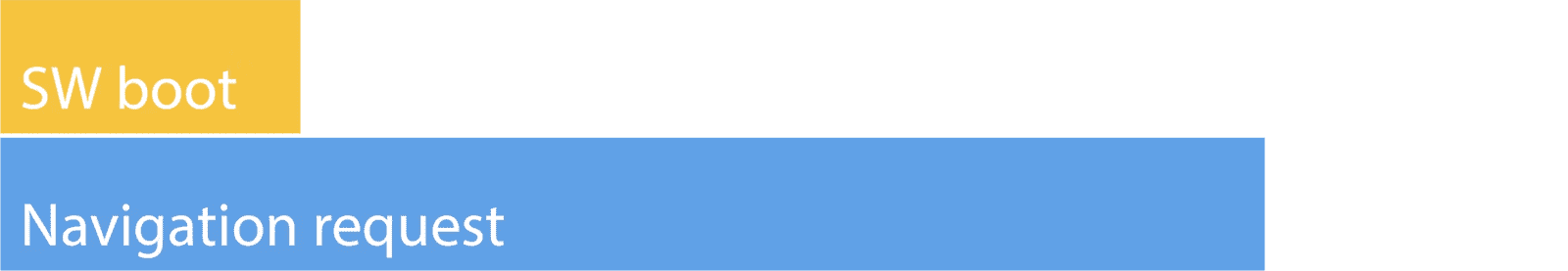
Dit is niet ideaal, maar u kunt dit oplossen door het vooraf laden van navigatie in te schakelen, wat ervoor zorgt dat het opstarten van de servicemedewerker en het navigatieverzoek gelijktijdig plaatsvinden:

Hoewel vooraf laden van navigatie een geweldige prestatie-optimalisatie is voor sites die servicemedewerkers gebruiken, is het niet een functie die u in alle situaties moet inschakelen. Met name sites die een vooraf in de cache opgeslagen app-shell gebruiken, hoeven de navigatie niet vooraf te laden, omdat de cache het navigatieverzoek voor de app-shell-opmaak verwerkt zonder enige navigatielatentie. In deze gevallen gaat het vooraf geladen antwoord verloren, wat niet geweldig is.
Het beste moment om navigatie vooraf te laden is wanneer een website HTML niet vooraf kan cachen. Denk aan websites waar opmaakreacties dynamisch zijn en variëren afhankelijk van zaken als de authenticatiestatus. Navigatieverzoeken hiervoor kunnen gebruik maken van een netwerk-eerst (of zelfs een netwerk-alleen) strategie, en dat is waar het vooraf laden van navigatie een groot verschil kan maken.
Navigatie vooraf laden gebruiken in Workbox
Het is lastig om navigatie vooraf te laden in een servicemedewerker die niet wordt ondersteund door Workbox. Ten eerste wordt het niet in alle browsers ondersteund . Ten tweede kan het moeilijk zijn om gelijk te krijgen. Je kunt leren hoe je het direct kunt gebruiken in deze geweldige uitleg van Jake Archibald .
Workbox vereenvoudigt het gebruik van navigatie-preload, omdat de enable methode van de workbox-navigation-preload module de nodige controles op functieondersteuning uitvoert en de activate gebeurtenislistener maakt om deze voor u in te schakelen.
Vanaf hier worden de voordelen van het vooraf laden van navigatie gerealiseerd bij het ondersteunen van browsers door Workbox te gebruiken om navigatieverzoeken af te handelen met behulp van een netwerk-eerste strategie-handler:
import * as navigationPreload from 'workbox-navigation-preload';
import {NetworkFirst, StaleWhileRevalidate} from 'workbox-strategies';
import {registerRoute, NavigationRoute, Route} from 'workbox-routing';
import {precacheAndRoute} from 'workbox-precaching';
// Precache the manifest
precacheAndRoute(self.__WB_MANIFEST);
// Enable navigation preload
navigationPreload.enable();
// Create a new navigation route that uses the Network-first, falling back to
// cache strategy for navigation requests with its own cache. This route will be
// handled by navigation preload. The NetworkOnly strategy will work as well.
const navigationRoute = new NavigationRoute(new NetworkFirst({
cacheName: 'navigations'
}));
// Register the navigation route
registerRoute(navigationRoute);
// Create a route for image, script, or style requests that use a
// stale-while-revalidate strategy. This route will be unaffected
// by navigation preload.
const staticAssetsRoute = new Route(({request}) => {
return ['image', 'script', 'style'].includes(request.destination);
}, new StaleWhileRevalidate({
cacheName: 'static-assets'
}));
// Register the route handling static assets
registerRoute(staticAssetsRoute);
Wanneer vooraf laden van navigatie is ingeschakeld, reageert Workbox op navigatieverzoeken die de NetworkFirst of NetworkOnly -strategieën gebruiken met het vooraf geladen antwoord.
Hoe weet ik of het vooraf laden van de navigatie werkt?
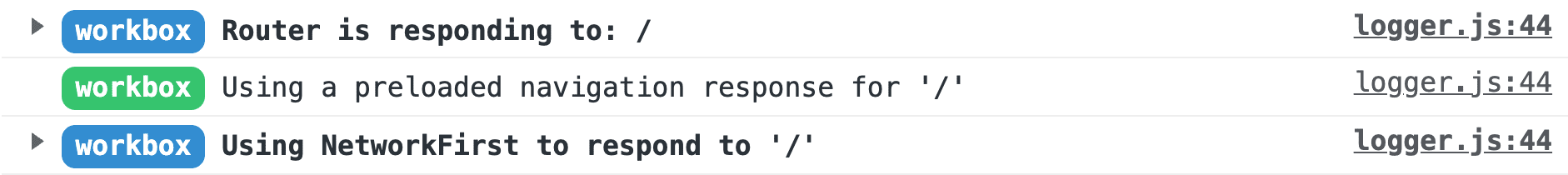
In ontwikkelingsbuilds registreert Workbox veel over wat het doet. Als je wilt controleren of het vooraf laden van navigatie werkt in Workbox, open dan de console in een ondersteunende browser tijdens een navigatieverzoek en je ziet een logbericht met de volgende informatie:

Deze logboekregistratie is standaard niet zichtbaar in productiebuilds, dus u zult dit niet zien wanneer u uw servicemedewerker in productie zet, maar het is een goede manier om te controleren of de vooraf geladen navigatie werkt (onder andere).
Vooraf geladen antwoorden aanpassen
Wanneer u vooraf laden van navigatie gebruikt, kunnen er scenario's zijn waarin het nodig is om vooraf geladen antwoorden in de backend van een toepassing aan te passen. Servicemedewerkers die gedeeltelijke inhoud van het netwerk streamen, is een scenario waarin dit handig kan zijn.
In gevallen als deze loont het om te weten dat preload-aanvragen worden verzonden met een Service-Worker-Navigation-Preload header ingesteld met de standaardwaarde true :
Service-Worker-Navigation-Preload: true
Vervolgens kunt u in de backend van uw keuze de header controleren en het antwoord aanpassen aan uw behoeften. Als de standaardwaarde van de header om welke reden dan ook problematisch is, kunt u deze wijzigen in de venstercontext . Weet dat al het werk dat u op de server doet om deze header te lezen, uw eigen verantwoordelijkheid is en buiten de reikwijdte van Workbox valt.
Conclusie
Het vooraf laden van de navigatie is moeilijk goed te krijgen als het rechtstreeks wordt gebruikt, maar het harde werk is de moeite waard om ervoor te zorgen dat een servicemedewerker de browser niet tegenhoudt om navigatieverzoeken te doen. Dankzij Workbox kunt u met veel minder werk profiteren van vooraf geladen navigatie. Voor meer details over de workbox-navigation-preload module, bekijk de referentiedocumentatie .

