هنگامی که یک سرویسکار fetch رویدادها را مدیریت میکند، مرورگر منتظر میماند تا کارمند سرویس پاسخی را ارائه کند. در حالی که تأخیر درخواست شبکه بخش بزرگی از انتظار است، مرورگر همچنین ممکن است مجبور شود منتظر راهاندازی سرویسدهنده باشد و تماسهای رویداد واکشی را فعال fetch .
زمان بوت آپ بر اساس دستگاه و قابلیت های آن متفاوت است، اما زمان درگیر می تواند قابل توجه باشد، گاهی اوقات تا نیم ثانیه زمانی که یک CPU کند است، یا به دلیل شرایط محیطی در حالت دریچه گاز کار می کند. هنگامی که پاسخهای ناوبری شما از یک نمونه Cache ارائه میشوند، سود عملکرد اجتناب از شبکه احتمالاً بیشتر از زمان راهاندازی است. برای درخواست های ناوبری که به شبکه می روند، معرفی یک سرویس دهنده می تواند تاخیر محسوسی ایجاد کند.
پیش بارگیری ناوبری را وارد کنید
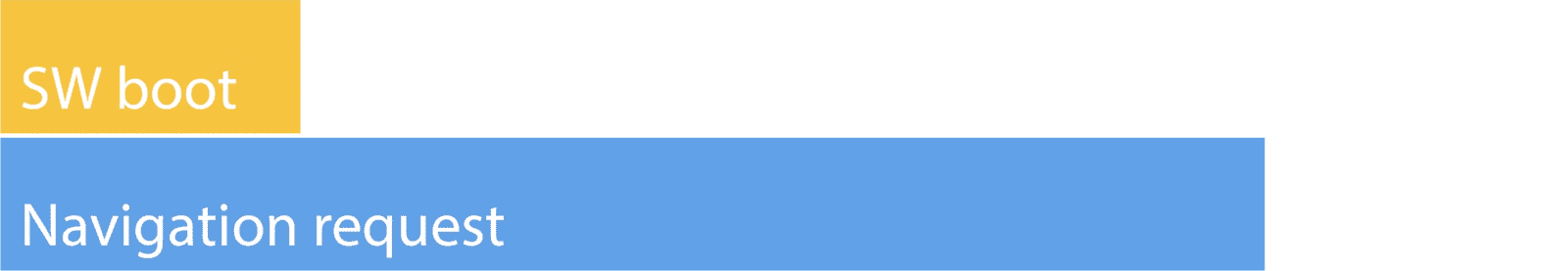
پیش بارگذاری ناوبری یک ویژگی Service Worker است که تأخیر ناشی از زمان راهاندازی سرویسکار را برطرف میکند. بدون فعال بودن بارگیری پیشبار ناوبری، هم راهاندازی کارگر سرویس و هم درخواست ناوبری که انجام میدهد بهطور متوالی انجام میشود:

این ایدهآل نیست، اما میتوانید با فعال کردن پیشبارگذاری پیمایش، آن را برطرف کنید، که تضمین میکند که راهاندازی کارگر سرویس و درخواست ناوبری همزمان انجام میشود:

در حالی که پیشبارگذاری ناوبری یک بهینهسازی عملکرد عالی برای سایتهایی است که از سرویسدهندگان استفاده میکنند، این قابلیتی نیست که در همه شرایط آن را فعال کنید. به ویژه، سایت هایی که از پوسته برنامه پیش کش استفاده می کنند، نیازی به پیش بارگیری ناوبری ندارند، زیرا کش درخواست ناوبری برای نشانه گذاری پوسته برنامه را بدون هیچ گونه تأخیر پیمایش ارائه می دهد. در این موارد، پاسخ از پیش بارگذاری شده به هدر می رود، که عالی نیست.
بهترین زمان برای استفاده از پیش بارگذاری ناوبری زمانی است که یک وب سایت نتواند HTML را پیش کش کند. به وب سایت هایی فکر کنید که پاسخ های نشانه گذاری پویا هستند و با مواردی مانند وضعیت احراز هویت متفاوت هستند. درخواستهای ناوبری برای اینها ممکن است از استراتژی شبکه اول (یا حتی فقط شبکه) استفاده کنند، و اینجاست که بارگذاری پیشبار ناوبری میتواند تفاوت بزرگی ایجاد کند.
استفاده از پیش بارگذاری ناوبری در Workbox
استفاده از پیش بارگذاری ناوبری به طور مستقیم در یک سرویس دهنده که توسط Workbox پشتیبانی نمی شود دشوار است. اول، در همه مرورگرها پشتیبانی نمی شود . ثانیاً، گرفتن حق ممکن است دشوار باشد. می توانید نحوه استفاده مستقیم از آن را در این توضیح دهنده عالی توسط جیک آرچیبالد بیاموزید.
Workbox استفاده از پیشبارگذاری ناوبری را ساده میکند، زیرا روش enable ماژول workbox-navigation-preload بررسیهای لازم را برای پشتیبانی از ویژگیها انجام میدهد و همچنین شنونده رویداد activate را ایجاد میکند تا آن را برای شما فعال کند.
از اینجا، مزایای پیشبارگذاری ناوبری در پشتیبانی از مرورگرها با استفاده از Workbox برای رسیدگی به درخواستهای ناوبری با استفاده از یک کنترلکننده استراتژی شبکه اول درک میشود:
import * as navigationPreload from 'workbox-navigation-preload';
import {NetworkFirst, StaleWhileRevalidate} from 'workbox-strategies';
import {registerRoute, NavigationRoute, Route} from 'workbox-routing';
import {precacheAndRoute} from 'workbox-precaching';
// Precache the manifest
precacheAndRoute(self.__WB_MANIFEST);
// Enable navigation preload
navigationPreload.enable();
// Create a new navigation route that uses the Network-first, falling back to
// cache strategy for navigation requests with its own cache. This route will be
// handled by navigation preload. The NetworkOnly strategy will work as well.
const navigationRoute = new NavigationRoute(new NetworkFirst({
cacheName: 'navigations'
}));
// Register the navigation route
registerRoute(navigationRoute);
// Create a route for image, script, or style requests that use a
// stale-while-revalidate strategy. This route will be unaffected
// by navigation preload.
const staticAssetsRoute = new Route(({request}) => {
return ['image', 'script', 'style'].includes(request.destination);
}, new StaleWhileRevalidate({
cacheName: 'static-assets'
}));
// Register the route handling static assets
registerRoute(staticAssetsRoute);
وقتی پیش بارگیری پیمایش فعال باشد، Workbox به درخواست های ناوبری که از استراتژی های NetworkFirst یا NetworkOnly با پاسخ از پیش بارگذاری شده استفاده می کنند، پاسخ می دهد.
چگونه می توانم بفهمم که پیش بارگذاری ناوبری کار می کند؟
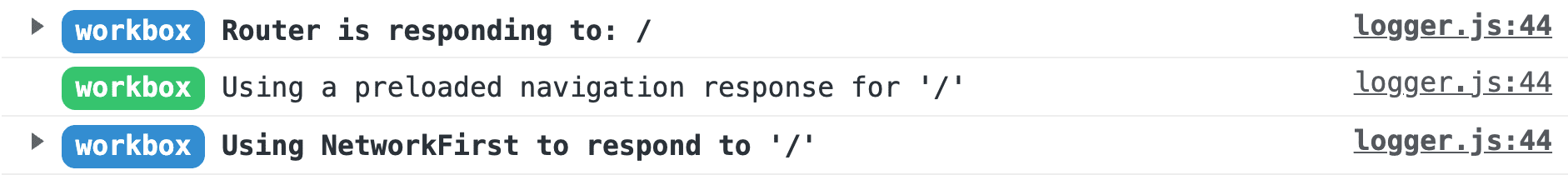
در ساختهای توسعه ، Workbox اطلاعات زیادی در مورد کارهایی که انجام میدهد ثبت میکند. اگر میخواهید بررسی کنید که آیا پیشبارگیری ناوبری در Workbox کار میکند یا خیر، کنسول را در یک مرورگر پشتیبانی کننده در طول یک درخواست ناوبری باز کنید و یک پیام گزارش را مشاهده خواهید کرد که به همان اندازه میگوید:

این گزارشگیری بهطور پیشفرض در ساختهای تولیدی قابل مشاهده نخواهد بود، بنابراین وقتی سرویسگر خود را به تولید اعزام میکنید، آن را نمیبینید، اما این یک راه عالی برای تأیید اینکه پیشبارگذاری ناوبری کار میکند (از جمله موارد دیگر) است.
سفارشی کردن پاسخ های از پیش بارگذاری شده
هنگام استفاده از پیش بارگذاری ناوبری، ممکن است سناریوهایی وجود داشته باشد که در آنها لازم باشد پاسخ های از پیش بارگذاری شده در یک برنامه کاربردی شخصی سازی شود. کارکنان خدماتی که محتوای جزئی را از شبکه پخش می کنند، یکی از سناریوهایی است که ممکن است مفید باشد.
در مواردی مانند این، باید بدانید که درخواستهای پیشبارگیری با مجموعه سرصفحه Service-Worker-Navigation-Preload با مقدار پیشفرض true ارسال میشوند:
Service-Worker-Navigation-Preload: true
سپس، در پشتیبان برنامه انتخابی خود، می توانید این هدر را بررسی کنید و پاسخ را مطابق با نیاز خود تغییر دهید. اگر مقدار پیشفرض هدر به هر دلیلی مشکل دارد، میتوانید آن را در زمینه پنجره تغییر دهید . فقط بدانید که هر کاری که برای خواندن این هدر روی سرور انجام می دهید به عهده شماست و خارج از محدوده Workbox است.
نتیجه گیری
زمانی که مستقیماً از آن استفاده میشود، پیشبارگذاری ناوبری به سختی انجام میشود، اما این کار سخت ارزش آن را دارد تا اطمینان حاصل شود که یک سرویسدهنده مرورگر را از درخواستهای ناوبری باز نمیدارد. به لطف Workbox، می توانید با کار بسیار کمتر از پیش بارگذاری ناوبری بهره مند شوید. برای دریافت جزئیات بیشتر در مورد ماژول workbox-navigation-preload ، مستندات مرجع آن را بررسی کنید .

