Service Worker 生命周期可确保安装和更新过程可预测, 这会使本地开发周期略微微妙。
在典型的本地开发周期中,开发者将对文件所做的更改保存到文本编辑器中, 然后切换到浏览器以验证更改,系统会重复此过程。 当混合使用一个 Service Worker 时,这个循环大致是相同的, 但开发者的期望和浏览器的行为可能会有所不同。
本地开发的例外情况
一般来说,Service Worker API 仅适用于通过 HTTPS 提供的页面,
但也有一些例外情况,在这些情况下,可以通过 HTTP 协议使用 HTTP 协议。
有一项值得注意的例外情况,那就是通过 localhost 提供的网页,这种格式非常适合本地开发。
然而,除了 localhost 在
hosts 文件。
如果多个项目需要单独的主机名,则在本地开发环境中需要执行此操作。
在这些情况下,可以预配自签名证书。
一种更方便的解决方法是指示浏览器允许 Service Worker 测试例外。
对于 Chrome,请前往 chrome://flags/#unsafely-treat-insecure-origin-as-secure
并指定不安全的源以被视为安全源。
Firefox 提供了一种方法,可通过 about:config 中的 devtools.serviceWorkers.testing.enabled 设置在不安全的源上测试 Service Worker。
Service Worker 开发辅助工具
混合使用 Service Worker 的本地开发可能会导致看似意外的行为。
例如,假设针对无版本控制的静态资产采用“仅缓存”策略,或者采用预缓存的“你处于离线状态”策略更改后,系统会在重新加载时更新该网页。
由于这些资源的过时版本始终通过 Cache 实例提供,
它们似乎从未更新!
令人失望的是,Service Worker 只能执行其构建用途,
但有些方法可以简化测试
目前为止,测试 Service Worker 的最有效方法是依靠无痕浏览窗口,例如 Chrome 中的无痕式窗口,
或 Firefox 的隐私浏览功能。
每次您打开无痕浏览窗口时,都是全新的。
没有活跃的 Service Worker,也没有打开的 Cache 实例。此类测试的例程如下:
- 打开无痕浏览窗口。
- 导航到注册 Service Worker 的页面。
- 验证 Service Worker 的行为是否符合您的预期。
- 关闭无痕式窗口。
- 重复。
通过此过程,您可以真实地模拟 Service Worker 的生命周期。
Chrome 开发者工具的 Application 面板中提供的其他测试工具 可以有所帮助 - 但它们可以通过某些方式修改 Service Worker 的生命周期。

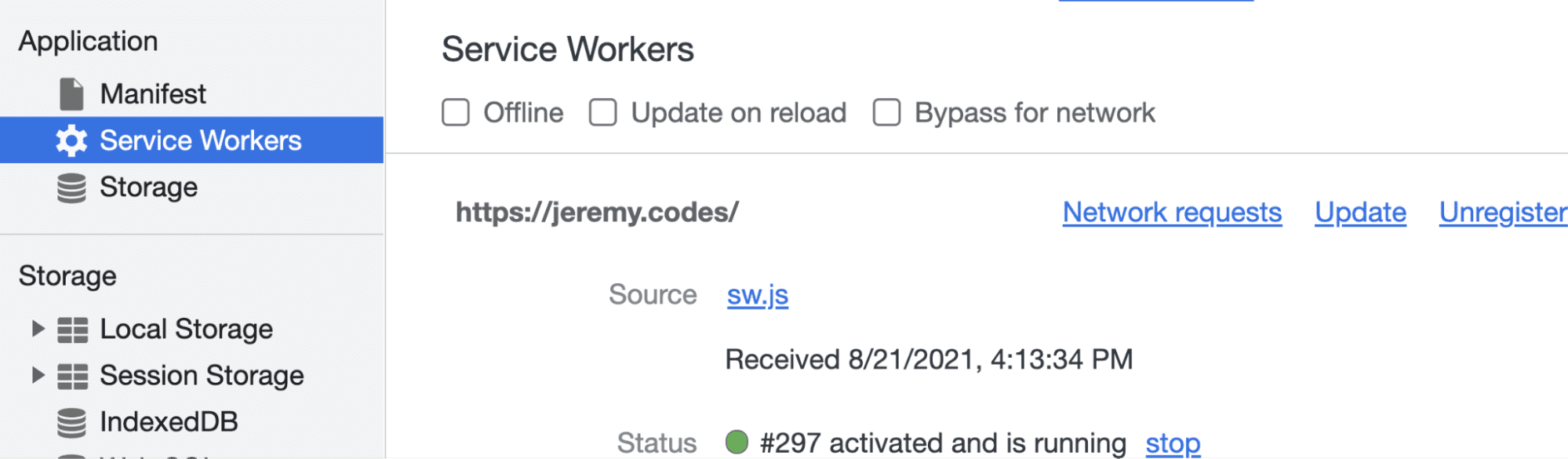
应用面板包含一个标记为 Service Workers 的子面板, 其中显示了当前页面的活跃 Service Worker。 每个活跃的 Service Worker 都可以手动更新,甚至可以全部取消注册。 顶部还提供了三个有助于开发工作的切换开关。
- 离线功能会模拟离线情况。这有助于测试活跃的 Service Worker 是否提供离线内容。
- Update on reload:切换后,每当页面重新加载时,都会重新获取并替换当前的 Service Worker。
- 绕过网络,当此设置处于切换状态时,系统会绕过 Service Worker 的
fetch事件中的任何代码,并始终从网络获取内容。
这些是有用的切换开关,尤其是绕过网络, 当您使用活跃的 Service Worker 开发项目时,这会非常有用, 但又想确保体验在没有 Service Worker 的情况下也能按预期运行。
Firefox 的开发者工具中也有类似的应用面板, 但该功能仅限于显示已安装的 Service Worker, 还可以手动取消注册当前页面的任何活跃 Service Worker。 它同样有用,但在本地开发周期中确实需要更多的手动工作。
Shift 并重新加载
如果使用活跃的 Service Worker 进行本地开发,而不需要“刷新时更新”或“绕过网络”提供的功能,那么按住 Shift 键并按刷新按钮也十分有用。
这称为强制刷新,会绕过网络的 HTTP 缓存。 当 Service Worker 处于活动状态时,强制刷新也将完全绕过 Service Worker。
如果对特定缓存策略能否按预期运行存在不确定性,此功能非常有用, 从网络中获取所有内容,以比较有没有 Service Worker 和没有 Service Worker 时的行为,这非常有用。 更棒的是,这是一种指定的行为,因此支持 Service Worker 的所有浏览器都会观察它。
检查缓存内容
如果无法检查缓存,则很难判断缓存策略是否按预期运行。
当然,可以在代码中检查缓存,
但这是一个涉及调试程序和/或 console 语句的过程,此时可视化工具更适合该任务。
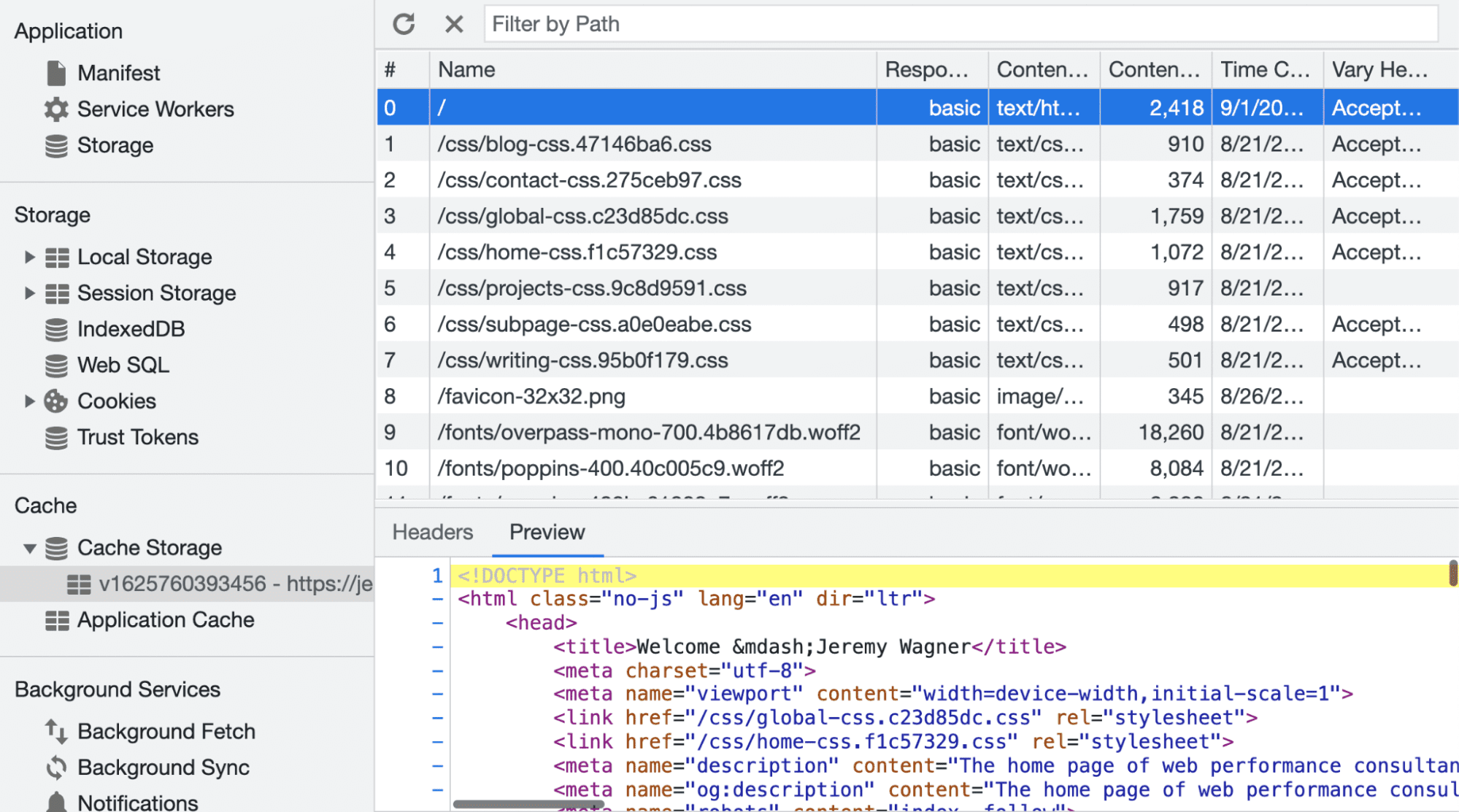
Chrome DevTools 中的 Application 面板提供了一个子面板,用于检查 Cache 实例的内容。

此子面板通过提供如下功能来简化 Service Worker 的开发:
- 查看
Cache实例的名称。 - 能够检查已缓存资源的响应正文及其关联的响应标头。
- 您可以从缓存中逐出一项或多项,甚至删除整个
Cache实例。
这种图形界面有助于更轻松地检查 Service Worker 缓存,以了解是否从 Service Worker 缓存完全添加、更新或移除了项目。Firefox 自带具有类似功能的缓存查看器,不过它位于单独的存储面板中。
模拟存储空间配额
在包含大量大型静态资源(例如高分辨率图片)的网站上, 就有可能会达到存储空间配额出现这种情况时 浏览器会从缓存中删除它认为已过时或值得牺牲的项,以便为新资产腾出空间。
存储配额的处理应该是 Service Worker 开发的一部分, Workbox 能比自行管理管理流程更简单。 但无论是否使用 Workbox,都适合通过模拟自定义存储空间配额来测试缓存管理逻辑。

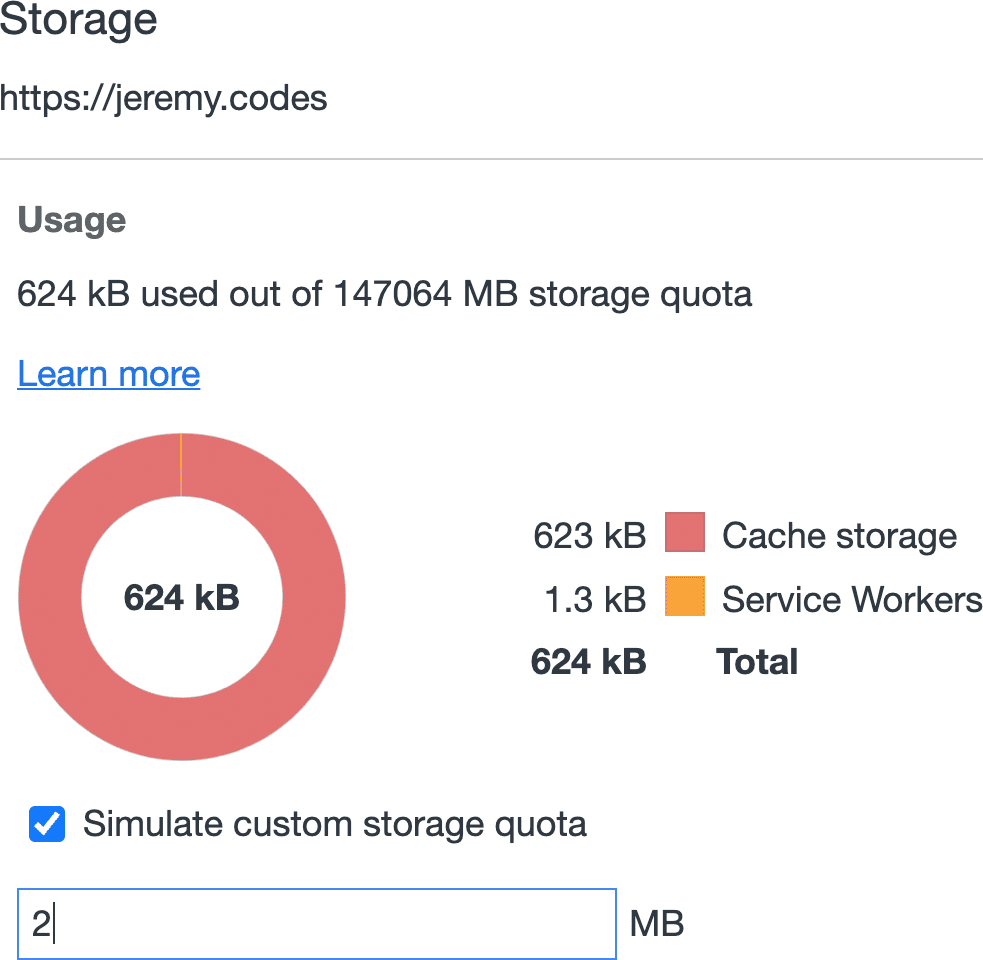
Chrome 开发者工具中的“Application”面板有一个 Storage 子面板,显示当前使用了多少存储空间配额的信息。 它还允许以 MB 为单位指定自定义配额。 生效后,Chrome 将强制执行自定义存储空间配额,以便您进行测试。
顺便说一句,此子面板还包含一个清除网站数据按钮,以及一系列关联复选框,用于供用户点击该按钮时清除的内容。
其中包括所有打开的 Cache 实例,以及能够取消注册控制该页面的任何活跃 Service Worker。
开发更轻松,工作效率更高
开发者如果能摆脱困境,就能更自信地开展工作,提高工作效率。 使用 Service Worker 进行本地开发可能会很微妙,但不必那么痛苦。 有了这些提示和技巧,通过活跃的 Service Worker 进行开发应该变得更加透明和可预测, 从而带来更好的开发者体验
