Mặc dù vòng đời của trình chạy dịch vụ đảm bảo một quy trình cài đặt và cập nhật có thể dự đoán, thì có thể làm cho chu kỳ phát triển địa phương tinh tế hơn một chút.
Trong chu kỳ phát triển cục bộ thông thường, nhà phát triển lưu các thay đổi vào tệp bằng trình chỉnh sửa văn bản, sau đó chuyển sang trình duyệt để xác minh thay đổi, và quy trình này sẽ lặp lại. Khi một trình chạy dịch vụ tham gia, chu kỳ này hầu như không thay đổi, nhưng có thể có sự khác biệt giữa những gì nhà phát triển mong đợi và những gì trình duyệt thực hiện.
Trường hợp ngoại lệ đối với hoạt động phát triển cục bộ
Nhìn chung, API trình chạy dịch vụ chỉ có sẵn trên các trang được phân phối qua HTTPS,
nhưng có những ngoại lệ đối với quy tắc này khi các quy tắc này có thể dùng được qua HTTP.
Một ngoại lệ đáng chú ý là đối với các trang được phân phối qua localhost, hoạt động này phù hợp cho việc phát triển cục bộ.
Tuy nhiên, các nhà phát triển thường chỉ định tên máy chủ cục bộ ngoài localhost trong
hosts.
Đây là yêu cầu bắt buộc trong môi trường phát triển cục bộ khi nhiều dự án yêu cầu tên máy chủ riêng biệt.
Trong những trường hợp này, việc cấp phép cho chứng chỉ tự ký sẽ được thực hiện.
Cách giải quyết thuận tiện hơn là hướng dẫn trình duyệt thực hiện các ngoại lệ cho việc kiểm thử trình chạy dịch vụ.
Đối với Chrome, hãy chuyển đến chrome://flags/#unsafely-treat-insecure-origin-as-secure
và chỉ định các nguồn gốc không an toàn để được coi là nguồn gốc an toàn.
Firefox cung cấp một cách để kiểm thử trình chạy dịch vụ trên các nguồn gốc không an toàn thông qua chế độ cài đặt devtools.serviceWorkers.testing.enabled trong about:config.
Hỗ trợ phát triển trình chạy dịch vụ
Quá trình phát triển cục bộ với một worker dịch vụ kết hợp có thể dẫn đến những hành vi dường như không mong muốn.
Ví dụ: giả sử bạn áp dụng một chiến lược chỉ dành cho bộ nhớ đệm đối với những tài sản tĩnh chưa được tạo phiên bản hoặc một tài sản được lưu trước trong bộ nhớ đệm cho biết "bạn đang ngoại tuyến" trang được dự kiến cập nhật khi tải lại sau khi thực hiện thay đổi.
Do phiên bản cũ của những thành phần đó luôn được phân phát từ bản sao Cache,
họ dường như không bao giờ được cập nhật!
Điều này gây khó chịu, trình chạy dịch vụ chỉ thực hiện những gì nó được thiết kế để làm,
nhưng có một số cách giúp thử nghiệm dễ dàng hơn.
Cho đến nay, cách hiệu quả nhất để thử nghiệm một trình chạy dịch vụ là dựa vào cửa sổ duyệt web ở chế độ riêng tư, chẳng hạn như cửa sổ ẩn danh trong Chrome,
hoặc tính năng Duyệt web ở chế độ riêng tư của Firefox.
Mỗi lần mở một cửa sổ duyệt web ở chế độ riêng tư, bạn sẽ bắt đầu lại từ đầu.
Không có trình chạy dịch vụ nào đang hoạt động cũng như không có thực thể Cache nào đang mở. Quy trình cho loại thử nghiệm này là:
- Mở một cửa sổ duyệt web ở chế độ riêng tư.
- Chuyển đến trang đăng ký trình chạy dịch vụ.
- Xác minh xem trình chạy dịch vụ có hoạt động như bạn mong đợi không.
- Đóng cửa sổ ẩn danh.
- Lặp lại.
Với quy trình này, bạn đang bắt chước một cách trung thực vòng đời của trình thực thi dịch vụ.
Các công cụ kiểm tra khác có trong bảng điều khiển Ứng dụng Công cụ của Chrome cho nhà phát triển có thể giúp ích, mặc dù chúng có thể sửa đổi vòng đời của trình chạy dịch vụ theo một số cách.

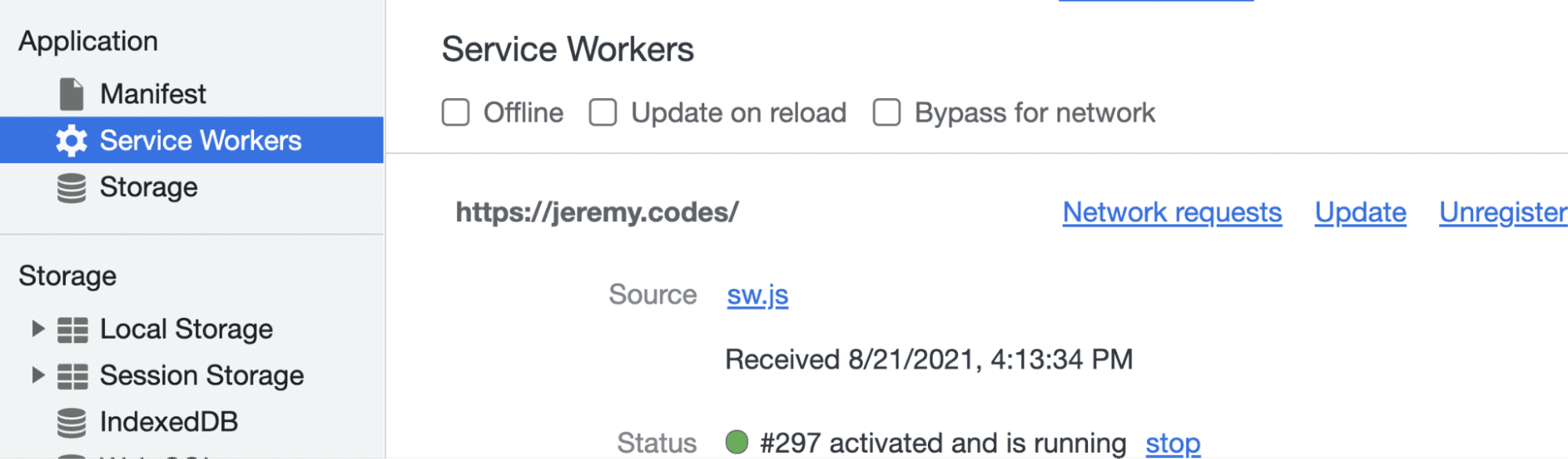
Bảng điều khiển ứng dụng có một bảng phụ được gắn nhãn Service Workers, cho thấy trình chạy dịch vụ đang hoạt động cho trang hiện tại. Bạn có thể cập nhật từng trình chạy dịch vụ đang hoạt động theo cách thủ công hoặc thậm chí là huỷ đăng ký hoàn toàn. Ngoài ra, còn có 3 nút bật/tắt ở trên cùng hỗ trợ quá trình phát triển.
- Chế độ Ngoại tuyến mô phỏng các điều kiện không có mạng. Điều này sẽ hữu ích khi kiểm tra xem một trình chạy dịch vụ đang hoạt động có phân phát nội dung ngoại tuyến hay không.
- Cập nhật khi tải lại: khi được bật/tắt, sẽ tìm nạp lại và thay thế worker dịch vụ hiện tại bất cứ khi nào trang được tải lại.
- Bỏ qua cho mạng, khi được bật/tắt, tránh né bất kỳ mã nào trong sự kiện
fetchcủa trình chạy dịch vụ và luôn tìm nạp nội dung từ mạng.
Đây là các nút bật/tắt hữu ích, đặc biệt là Bỏ qua cho mạng, thật hữu ích khi bạn đang phát triển dự án có một trình chạy dịch vụ đang hoạt động, nhưng cũng muốn đảm bảo trải nghiệm hoạt động như mong đợi mà không cần đến trình chạy dịch vụ.
Firefox có bảng điều khiển ứng dụng tương tự trong các công cụ cho nhà phát triển, nhưng chức năng này bị hạn chế để cho biết trình chạy dịch vụ nào được cài đặt, cũng như khả năng huỷ đăng ký mọi trình chạy dịch vụ đang hoạt động theo cách thủ công cho trang hiện tại. Việc này cũng hữu ích không kém, nhưng việc này đòi hỏi nhiều nỗ lực thủ công hơn trong chu kỳ phát triển cục bộ.
Shift và tải lại
Khi phát triển cục bộ bằng một trình chạy dịch vụ đang hoạt động mà không cần chức năng cập nhật khi làm mới hoặc bỏ qua cho mạng cung cấp, bạn cũng nên giữ phím Shift và nhấn nút làm mới.
Quá trình này được gọi là buộc làm mới, bỏ qua bộ nhớ đệm HTTP cho mạng. Khi một trình chạy dịch vụ đang hoạt động, một thao tác buộc làm mới cũng sẽ hoàn toàn bỏ qua trình chạy dịch vụ này.
Chức năng này rất hữu ích nếu có sự không chắc chắn về việc liệu một chiến lược lưu vào bộ nhớ đệm cụ thể có hoạt động như dự định hay không, và bạn nên lấy mọi thứ từ mạng để so sánh các hành vi khi có và không có trình chạy dịch vụ. Tốt hơn nữa, đó là một hành vi được chỉ định, vì vậy, tất cả trình duyệt hỗ trợ trình chạy dịch vụ sẽ tuân theo hành vi đó.
Kiểm tra nội dung bộ nhớ đệm
Thật khó để biết liệu một chiến lược lưu vào bộ nhớ đệm có hoạt động như dự kiến hay không nếu không thể kiểm tra bộ nhớ đệm.
Chắc chắn rồi, bạn có thể kiểm tra bộ nhớ đệm bằng mã,
nhưng đó là một quá trình liên quan đến trình gỡ lỗi và/hoặc câu lệnh console khi công cụ trực quan sẽ phù hợp hơn với nhiệm vụ này.
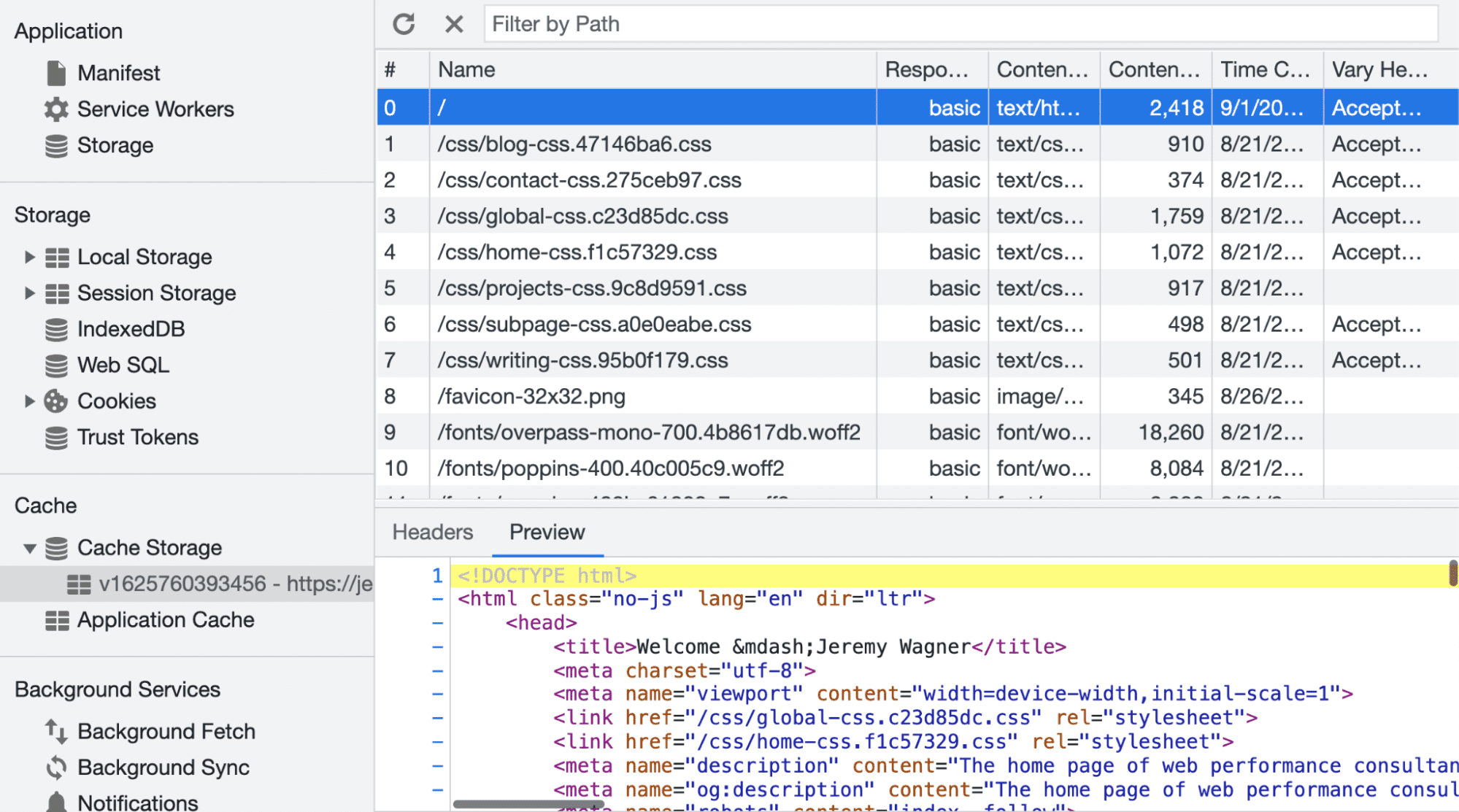
Bảng điều khiển Ứng dụng trong Công cụ của Chrome cho nhà phát triển cung cấp một bảng điều khiển phụ để kiểm tra nội dung của các thực thể Cache.

Bảng phụ này giúp việc phát triển trình chạy dịch vụ trở nên dễ dàng hơn bằng cách cung cấp các chức năng như:
- Xem tên của các thực thể
Cache. - Khả năng kiểm tra nội dung phản hồi của các nội dung được lưu vào bộ nhớ đệm và tiêu đề phản hồi liên quan.
- Xoá một hoặc nhiều mục khỏi bộ nhớ đệm hoặc thậm chí xoá toàn bộ phiên bản
Cache.
Giao diện người dùng đồ hoạ này giúp bạn dễ dàng kiểm tra bộ nhớ đệm của trình chạy dịch vụ để xem liệu các mục đã được thêm, cập nhật hoặc xoá hoàn toàn khỏi bộ nhớ đệm của trình chạy dịch vụ hay chưa. Firefox cung cấp trình xem bộ nhớ đệm riêng có chức năng tương tự, mặc dù trình duyệt này nằm trong một bảng điều khiển Bộ nhớ riêng.
Mô phỏng hạn mức bộ nhớ
Trên những trang web có nhiều thành phần tĩnh lớn (chẳng hạn như hình ảnh có độ phân giải cao), họ có thể đạt đến hạn mức bộ nhớ. Khi điều này xảy ra, trình duyệt sẽ xoá các mục khỏi bộ nhớ đệm mà trình duyệt cho là đã lỗi thời hoặc đáng hy sinh để nhường chỗ cho nội dung mới.
Việc xử lý hạn mức bộ nhớ phải là một phần của quá trình phát triển trình chạy dịch vụ, và Workbox giúp quá trình đó trở nên đơn giản hơn so với việc tự quản lý. Tuy nhiên, dù có hay không có Workbox, bạn nên mô phỏng hạn mức bộ nhớ tuỳ chỉnh để kiểm thử logic quản lý bộ nhớ đệm.

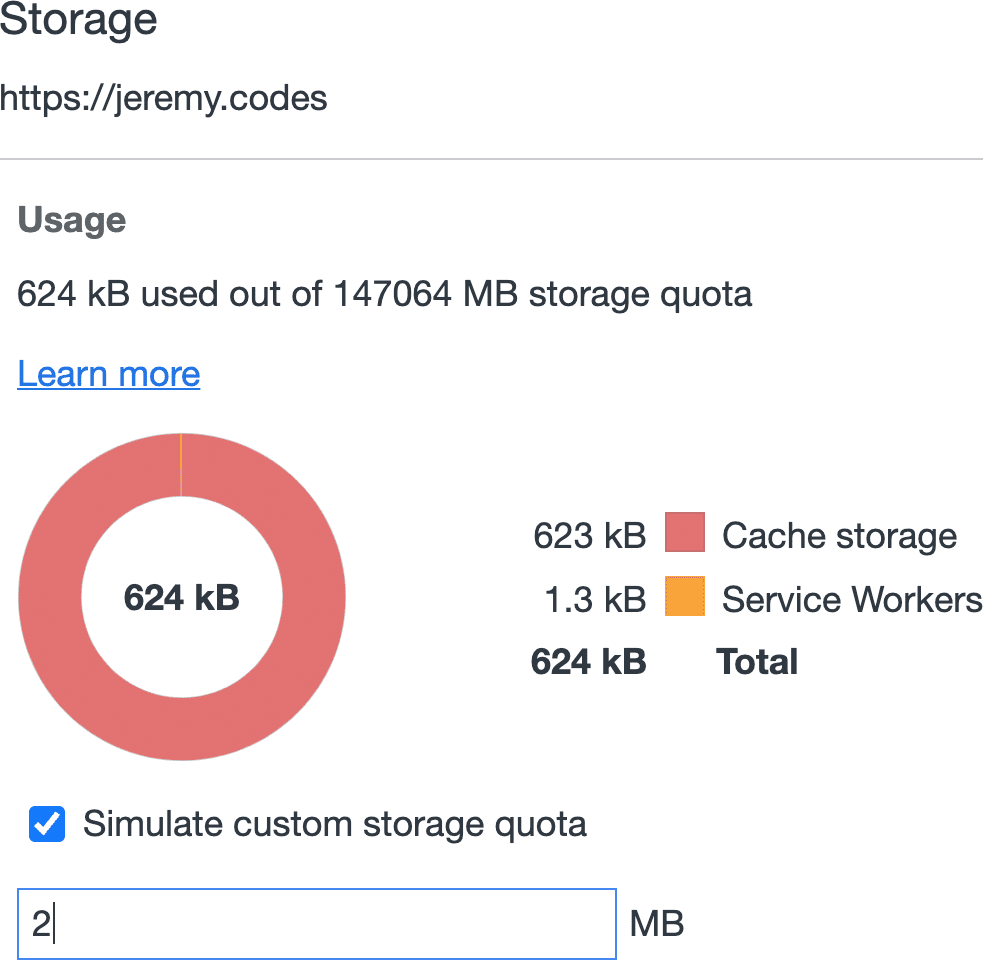
Bảng điều khiển Ứng dụng trong Công cụ của Chrome cho nhà phát triển có bảng phụ Bộ nhớ cung cấp thông tin về số lượng hạn mức bộ nhớ hiện tại mà trang đang sử dụng. API này cũng cho phép chỉ định hạn mức tuỳ chỉnh theo megabyte. Khi có hiệu lực, Chrome sẽ thực thi hạn mức bộ nhớ tuỳ chỉnh để bạn có thể kiểm thử.
Ngẫu nhiên, bảng điều khiển phụ này cũng chứa nút Xoá dữ liệu trang web và một loạt hộp đánh dấu liên quan cho những nội dung cần được xoá khi người dùng nhấp vào nút này.
Trong số các mục này có mọi thực thể Cache đang mở và khả năng huỷ đăng ký mọi trình chạy dịch vụ đang hoạt động kiểm soát trang.
Phát triển dễ dàng hơn, năng suất cao hơn
Khi không bị vướng mắc, nhà phát triển có thể làm việc tự tin hơn và làm việc hiệu quả hơn. Quá trình phát triển cục bộ bằng một trình chạy dịch vụ có thể phức tạp nhưng không gây ra nhiều khó khăn. Với các mẹo và thủ thuật này, việc phát triển bằng một trình chạy dịch vụ đang hoạt động sẽ minh bạch và dễ dự đoán hơn nhiều, mang đến trải nghiệm tốt hơn cho nhà phát triển.

