แม้ว่าวงจรการทำงานของโปรแกรมทำงานของบริการรับรองกระบวนการติดตั้งและอัปเดตที่คาดการณ์ได้ สามารถทำให้วัฏจักรการพัฒนาในท้องถิ่นมีความละเอียดยิ่งขึ้นเล็กน้อย
สำหรับวงจรการพัฒนาในเครื่องโดยทั่วไป นักพัฒนาซอฟต์แวร์จะบันทึกการเปลี่ยนแปลงลงในไฟล์ในเครื่องมือแก้ไขข้อความ จากนั้น สลับไปยังเบราว์เซอร์เพื่อยืนยันการเปลี่ยนแปลง และกระบวนการนี้จะเกิดขึ้นซ้ำ เมื่อโปรแกรมทำงานของบริการทำงานหลายอย่างพร้อมกัน รอบนี้ก็จะเหมือนกัน แต่อาจมีความแตกต่างระหว่างสิ่งที่นักพัฒนาซอฟต์แวร์คาดหวังและสิ่งที่เบราว์เซอร์ทำ
ข้อยกเว้นสำหรับการพัฒนาในท้องถิ่น
โดยทั่วไปแล้ว API ของ Service Worker จะมีเฉพาะในหน้าเว็บที่แสดงผ่าน HTTPS
แต่มีข้อยกเว้นสำหรับกฎที่อาจใช้งานได้ผ่าน HTTP
ข้อยกเว้นที่สำคัญอย่างหนึ่งคือสำหรับหน้าเว็บที่แสดงเกิน localhost ซึ่งทำงานได้ดีสำหรับการพัฒนาในท้องถิ่น
อย่างไรก็ตาม ไม่แปลกที่นักพัฒนาซอฟต์แวร์จะระบุชื่อโฮสต์ท้องถิ่นนอกเหนือจาก localhost ใน
hosts file
ซึ่งจำเป็นสำหรับสภาพแวดล้อมการพัฒนาในเครื่องเมื่อหลายโปรเจ็กต์ต้องใช้ชื่อโฮสต์แยกกัน
ในกรณีเหล่านี้ จะมีการจัดสรรใบรับรองที่ลงนามด้วยตนเอง
วิธีแก้ปัญหาเฉพาะหน้าที่สะดวกกว่าคือ สั่งให้เบราว์เซอร์ทำการยกเว้นสำหรับการทดสอบโปรแกรมทำงานของบริการ
สำหรับ Chrome ให้ไปที่ chrome://flags/#unsafely-treat-insecure-origin-as-secure
และระบุต้นทางที่ไม่ปลอดภัยเพื่อจัดการเป็นต้นทางที่ปลอดภัย
Firefox มอบวิธีทดสอบ Service Worker ในต้นทางที่ไม่ปลอดภัยผ่านการตั้งค่า devtools.serviceWorkers.testing.enabled ใน about:config
ความช่วยเหลือในการพัฒนาของ Service Worker
การพัฒนาในท้องถิ่นโดยใช้โปรแกรมทำงานของบริการหลายอย่างร่วมกันอาจทำให้เกิดลักษณะการทำงานที่ไม่คาดคิด
เช่น สมมติว่ามีการใช้กลยุทธ์แบบแคชเท่านั้นสำหรับเนื้อหาคงที่ที่ไม่มีเวอร์ชัน หรือมีการใช้แคชล่วงหน้า "คุณออฟไลน์อยู่" หน้าเว็บที่ควรจะอัปเดตเมื่อโหลดซ้ำหลังจากทำการเปลี่ยนแปลง
เนื่องจากเนื้อหาเหล่านั้นจะแสดงในเวอร์ชันที่ไม่มีอัปเดตจากอินสแตนซ์ Cache เสมอ
ไม่ค่อยได้อัปเดตเลย
เรื่องนี้น่าหงุดหงิดเนื่องจาก บริการทำงานของบริการทำในสิ่งที่ระบบสร้างมาเพื่อทำเท่านั้น
แต่ก็มีบางวิธีที่ทำให้การทดสอบง่ายขึ้น
วิธีทดสอบโปรแกรมทำงานของบริการอย่างมีประสิทธิภาพมากที่สุดก็คือการใช้หน้าต่างการท่องเว็บแบบส่วนตัว เช่น หน้าต่างที่ไม่ระบุตัวตนใน Chrome
หรือคุณลักษณะการท่องเว็บแบบส่วนตัวของ Firefox
ทุกครั้งที่เปิดหน้าต่างการเรียกดูแบบส่วนตัว คุณจะเริ่มต้นใหม่
ไม่มี Service Worker ที่ใช้งานอยู่และไม่มีอินสแตนซ์ Cache ที่เปิดอยู่ กิจวัตรสำหรับการทดสอบประเภทนี้คือ
- เปิดหน้าต่างการท่องเว็บแบบส่วนตัว
- ไปยังหน้าที่ลงทะเบียน Service Worker
- ตรวจสอบว่าโปรแกรมทำงานของบริการทำงานตามที่คุณคาดหวังหรือไม่
- ปิดหน้าต่างที่ไม่ระบุตัวตน
- ทำซ้ำ
การใช้กระบวนการนี้หมายความว่าคุณเลียนแบบวงจรชีวิตของโปรแกรมทำงานของบริการ
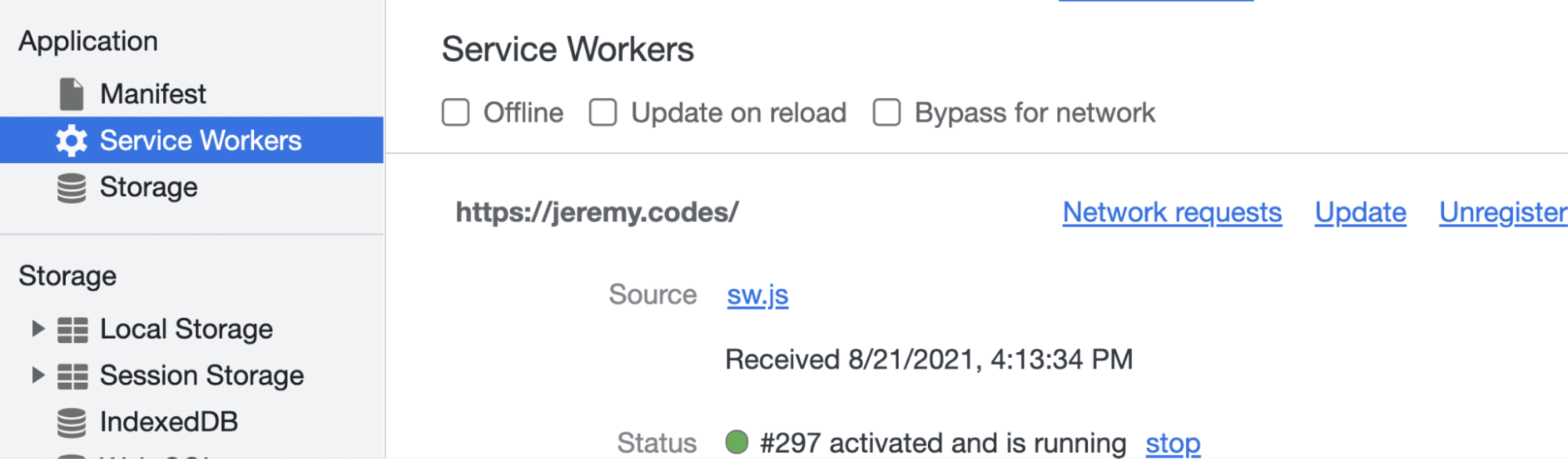
เครื่องมือทดสอบอื่นๆ ที่พร้อมใช้งานในแผงแอปพลิเคชันเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome จะช่วยคุณได้ แต่จะแก้ไขวงจรของโปรแกรมทำงานของบริการได้ในบางลักษณะ

แผงแอปพลิเคชันมีแผงย่อยที่มีป้ายกำกับว่า Service Worker ซึ่งจะแสดง Service Worker ที่ใช้งานอยู่สำหรับหน้าปัจจุบัน โปรแกรมทำงานของบริการที่ใช้งานอยู่แต่ละคนจะสามารถอัปเดตได้ด้วยตนเอง หรือแม้กระทั่งยกเลิกการลงทะเบียนเลยก็ได้ นอกจากนี้ ยังมีปุ่มเปิด/ปิด 3 ปุ่มที่ด้านบนเพื่อช่วยในการพัฒนา
- ออฟไลน์จะจำลองเงื่อนไขออฟไลน์ ซึ่งจะมีประโยชน์เมื่อทดสอบว่า Service Worker ที่ใช้งานอยู่แสดงเนื้อหาออฟไลน์หรือไม่
- อัปเดตเมื่อโหลดซ้ำ: เมื่อเปิดใช้ ดึงข้อมูลอีกครั้งและแทนที่ Service Worker ปัจจุบันทุกครั้งที่มีการโหลดหน้าเว็บซ้ำ
- การข้ามสำหรับเครือข่าย จะเป็นการหลีกเลี่ยงโค้ดในเหตุการณ์
fetchของโปรแกรมทำงานของบริการและดึงเนื้อหาจากเครือข่ายเสมอ
ตัวเลือกเหล่านี้เป็นการเปิด/ปิดที่มีประโยชน์ โดยเฉพาะการข้ามสำหรับเครือข่าย ซึ่งมีประโยชน์มากเมื่อคุณพัฒนาโปรเจ็กต์ด้วยโปรแกรมทำงานของบริการที่ใช้งานอยู่ แต่ก็ต้องการให้ประสบการณ์นี้ทำงานได้ตามที่คาดหมายในกรณีที่ไม่มี Service Worker
Firefox มีแผงแอปพลิเคชันที่คล้ายกันในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ แต่ฟังก์ชันการทำงานจะถูกจำกัดไว้เพื่อแสดงว่า Service Worker ใดติดตั้งอยู่ ตลอดจนสามารถยกเลิกการลงทะเบียน Service Worker ที่ใช้งานอยู่สำหรับหน้าเว็บปัจจุบันด้วยตนเอง ซึ่งมีประโยชน์พอๆ กัน แต่ต้องใช้ความพยายามด้วยตนเองมากขึ้นในวงจรการพัฒนาในพื้นที่
Shift และโหลดซ้ำ
เมื่อพัฒนาภายในเครื่องด้วย Service Worker ที่ใช้งานอยู่โดยไม่ต้องใช้ฟังก์ชันที่อัปเดตเมื่อรีเฟรชหรือข้ามเครือข่าย ควรกด Shift ค้างไว้และกดปุ่มรีเฟรชด้วย
ซึ่งเรียกว่าการบังคับให้รีเฟรช ซึ่งจะข้ามแคช HTTP สำหรับเครือข่าย เมื่อโปรแกรมทำงานของบริการทำงานอยู่ การรีเฟรชที่บังคับจะข้ามโปรแกรมทำงานของบริการไปทั้งหมดด้วย
ฟังก์ชันการทำงานนี้เหมาะ หากไม่แน่ใจว่ากลยุทธ์การแคชรายการใดทำงานได้ตามที่ตั้งใจไว้ และการดึงทุกอย่างจากเครือข่ายเพื่อเปรียบเทียบพฤติกรรมที่มีและไม่มีโปรแกรมทำงานของบริการก็มีประโยชน์ แต่ที่ดีกว่านั้นคือเป็นลักษณะการทำงานที่ระบุไว้ ดังนั้นเบราว์เซอร์ทั้งหมดที่สนับสนุนโปรแกรมทำงานของบริการจะสังเกตเห็นเบราว์เซอร์นี้
การตรวจสอบเนื้อหาของแคช
ยากที่จะบอกได้ว่ากลยุทธ์การแคชทำงานตามที่ตั้งใจไว้หรือไม่หากตรวจสอบแคชไม่ได้
ได้เลย แคชสามารถตรวจสอบได้ในโค้ด
แต่นั่นเป็นกระบวนการที่เกี่ยวข้องกับโปรแกรมแก้ไขข้อบกพร่องและ/หรือคำสั่ง console เมื่อเครื่องมือแบบภาพเหมาะกับงานมากกว่า
แผงแอปพลิเคชันในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome มีแผงย่อยสำหรับตรวจสอบเนื้อหาของอินสแตนซ์ Cache

แผงย่อยนี้จะช่วยให้การพัฒนาโปรแกรมทำงานของบริการง่ายขึ้นโดยนำเสนอฟังก์ชันการทำงานต่างๆ เช่น
- ดูชื่อของอินสแตนซ์
Cacheรายการ - ความสามารถในการตรวจสอบเนื้อหาการตอบสนองของเนื้อหาที่แคชไว้และส่วนหัวการตอบกลับที่เกี่ยวข้อง
- นำอย่างน้อย 1 รายการออกจากแคช หรือลบอินสแตนซ์
Cacheทั้งอินสแตนซ์
อินเทอร์เฟซผู้ใช้แบบกราฟิกนี้ช่วยให้ตรวจสอบแคชของ Service Worker เพื่อดูว่ามีการเพิ่ม อัปเดต หรือนำออกจากแคชของ Service Worker ไปเลยหรือไม่ Firefox มีเครื่องมือดูแคชที่มีฟังก์ชันการทำงานคล้ายกัน แม้ว่าจะอยู่ในแผงพื้นที่เก็บข้อมูลแยกต่างหากก็ตาม
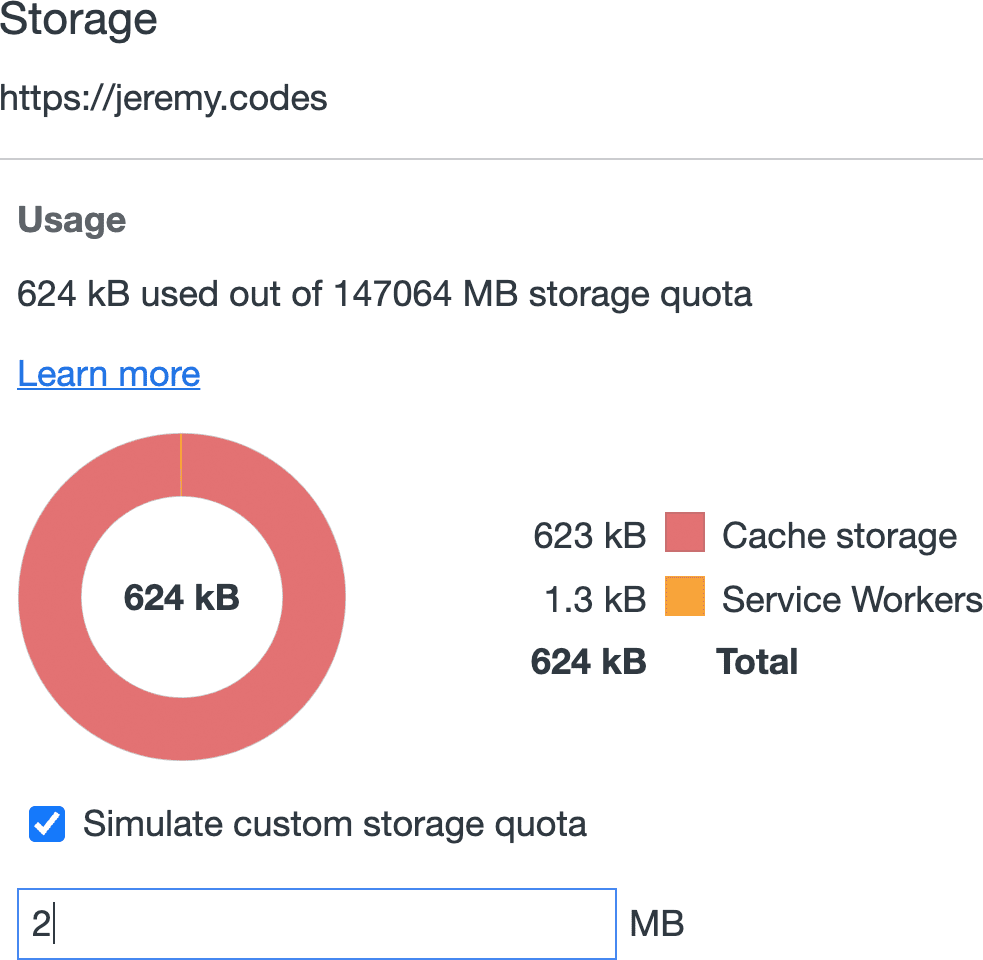
กำลังจำลองโควต้าพื้นที่เก็บข้อมูล
ในเว็บไซต์ที่มีเนื้อหาคงที่ขนาดใหญ่จำนวนมาก (เช่น รูปภาพที่มีความละเอียดสูง) เป็นไปได้ที่จะใช้โควต้าพื้นที่เก็บข้อมูลจนเต็ม เมื่อเกิดเหตุการณ์นี้ขึ้น เบราว์เซอร์จะเอารายการต่างๆ ออกจากแคชที่เห็นว่าไม่มีอัปเดต หรือควรค่าแก่การสละเพื่อเพิ่มพื้นที่สำหรับเนื้อหาใหม่
การจัดการโควต้าพื้นที่เก็บข้อมูลควรเป็นหัวข้อหนึ่งของการพัฒนาโปรแกรมทำงานของบริการ และ Workbox ช่วยให้กระบวนการนั้นง่ายกว่าการจัดการด้วยตนเอง แต่หากมีหรือไม่มี Workbox ก็ให้จำลองโควต้าพื้นที่เก็บข้อมูลที่กำหนดเองเพื่อทดสอบตรรกะการจัดการแคช

แผงแอปพลิเคชันในเครื่องมือสำหรับนักพัฒนาเว็บของ Chrome มีแผงย่อยพื้นที่เก็บข้อมูลที่ให้ข้อมูลเกี่ยวกับปริมาณโควต้าพื้นที่เก็บข้อมูลปัจจุบันที่หน้าเว็บใช้อยู่ และระบุโควต้าที่กำหนดเองเป็นเมกะไบต์ได้ด้วย เมื่อมีผลใช้งาน Chrome จะบังคับใช้โควต้าพื้นที่เก็บข้อมูลที่กำหนดเองเพื่อให้ทดสอบได้
แผงย่อยนี้ยังประกอบด้วยปุ่มล้างข้อมูลเว็บไซต์และช่องทำเครื่องหมายที่เกี่ยวข้องทั้งหมดซึ่งจะแสดงสิ่งที่ควรล้างเมื่อคลิกปุ่ม
ในรายการเหล่านี้คืออินสแตนซ์ Cache ที่เปิดอยู่และความสามารถในการยกเลิกการลงทะเบียน Service Worker ที่ใช้งานอยู่ซึ่งควบคุมหน้าเว็บอยู่
การพัฒนาที่ง่ายขึ้น ประสิทธิภาพการทำงานที่ดีขึ้น
เมื่อนักพัฒนาซอฟต์แวร์ไม่มีอุปสรรค นักพัฒนาซอฟต์แวร์ก็จะทำงานได้อย่างมั่นใจและทำงานได้อย่างมีประสิทธิภาพมากขึ้น การพัฒนาท้องถิ่นด้วยโปรแกรมทำงานของบริการอาจมีความแตกต่างกันอยู่บ้าง แต่ก็ไม่ใช่เรื่องที่น่าปวดหัวเสมอไป ด้วยกลเม็ดเคล็ดลับเหล่านี้ การพัฒนาด้วยโปรแกรมทำงานของบริการที่ใช้งานอยู่ควรจะโปร่งใสและคาดการณ์ได้มากยิ่งขึ้น นักพัฒนาซอฟต์แวร์จะมอบ ประสบการณ์ที่ดีขึ้น

