Embora o ciclo de vida do service worker garanta um processo previsível de instalação e atualização, isso pode tornar o ciclo de desenvolvimento local um pouco mais detalhado.
No ciclo de desenvolvimento local típico, os desenvolvedores salvam as alterações nos arquivos em um editor de texto, depois mude para o navegador para verificar as alterações e o processo se repete. Quando há um service worker no mix, esse ciclo é basicamente o mesmo, mas pode haver diferenças entre o que o desenvolvedor espera e o que o navegador faz.
Exceções para desenvolvimento local
Em geral, as APIs de service worker só estão disponíveis em páginas exibidas por HTTPS,
mas há exceções a essa regra em que podem estar disponíveis por HTTP.
Uma exceção notável são as páginas veiculadas em localhost, que funcionam bem para desenvolvimento local.
No entanto, não é incomum que os desenvolvedores especifiquem nomes de host locais além de localhost em um
arquivo hosts.
Isso é necessário em ambientes de desenvolvimento locais quando vários projetos exigem nomes de host separados.
Nesses casos, basta provisionar um certificado autoassinado.
Uma solução alternativa mais conveniente é instruir o navegador a fazer exceções para testes do service worker.
No Chrome, acesse chrome://flags/#unsafely-treat-insecure-origin-as-secure
e especificar origens não seguras a serem tratadas como origens seguras.
O Firefox oferece uma maneira de testar service workers em origens não seguras usando a configuração devtools.serviceWorkers.testing.enabled em about:config.
Recursos de desenvolvimento de service workers
O desenvolvimento local com um service worker no mix pode levar a comportamentos aparentemente inesperados.
Por exemplo, digamos que uma estratégia somente de cache esteja em vigor para recursos estáticos sem controle de versão ou uma mensagem "você está off-line" pré-armazenada que deve ser atualizada ao recarregar após as alterações.
Como uma versão desatualizada desses recursos está sempre sendo veiculada por uma instância Cache,
eles parecem nunca atualizar!
Por mais frustrante que seja, o service worker só faz o que foi criado para fazer,
mas há algumas maneiras de facilitar os testes.
A maneira mais eficaz de testar um service worker é confiar em janelas de navegação privadas, como janelas anônimas no Chrome.
ou o recurso de navegação privada do Firefox.
Toda vez que você abre uma janela de navegação anônima, você começa do zero.
Não há service workers ativos e nenhuma instância Cache aberta. A rotina para esse tipo de teste é:
- Abra uma janela de navegação anônima.
- Acesse uma página que registre um service worker.
- Verifique se o service worker se comporta conforme o esperado.
- Feche a janela anônima.
- Esse processo precisa ser repetido.
Com esse processo, você está imitando fielmente o ciclo de vida do service worker.
Outras ferramentas de teste disponíveis no painel Aplicativo do Chrome DevTools podem ajudar, embora possam modificar o ciclo de vida do service worker de algumas maneiras.

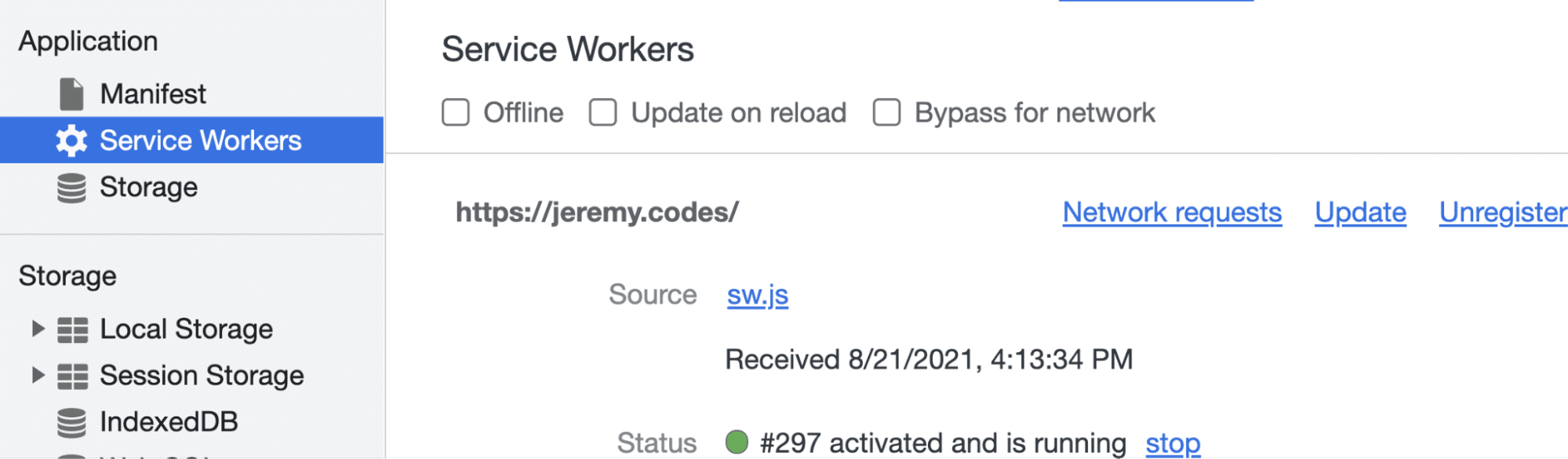
O painel do aplicativo tem um subpainel chamado Service Workers, que mostra service workers ativos para a página atual. Cada service worker ativo pode ser atualizado manualmente ou até mesmo ter o registro cancelado. Há também três botões na parte de cima que ajudam no desenvolvimento.
- A opção Off-line simula condições off-line. Isso ajuda ao testar se um service worker ativo está veiculando conteúdo off-line.
- Atualizar ao recarregar: quando ativado, faz uma nova busca e substitui o service worker atual sempre que a página é recarregada.
- Ignorar para a rede: quando alternado, contorna qualquer código no evento
fetchde um service worker e sempre busca conteúdo da rede.
Essas opções são úteis, principalmente Ignorar para a rede, o que é ótimo quando você está desenvolvendo um projeto com um service worker ativo, mas também quer garantir que a experiência funcione como esperado sem um service worker.
O Firefox tem um painel de aplicativo semelhante em suas ferramentas para desenvolvedores, mas a funcionalidade se limita a mostrar quais service workers estão instalados, além da capacidade de cancelar manualmente o registro de service workers ativos na página atual. Também é útil, mas requer mais esforço manual no ciclo de desenvolvimento local.
Shift e atualização
Ao desenvolver localmente com um service worker ativo sem a necessidade das funcionalidades que as atualizações na atualização ou ignoram para a rede oferecem, também é útil manter pressionada a tecla Shift e pressionar o botão de atualização.
Isso é chamado de atualização forçada, que ignora o cache HTTP da rede. Quando um service worker está ativo, uma atualização forçada também o ignora por completo.
Essa funcionalidade é ótima se não houver certeza sobre o funcionamento de uma estratégia de armazenamento em cache específica. e é útil pegar tudo da rede para comparar comportamentos com e sem um service worker. Melhor ainda, é um comportamento especificado, portanto, todos os navegadores que oferecem suporte a service workers o observarão.
Como inspecionar o conteúdo do cache
Se não for possível inspecionar o cache, será difícil dizer se uma estratégia de armazenamento em cache está funcionando conforme o esperado.
Claro, é possível inspecionar o cache no código.
mas esse é um processo que envolve depuradores e/ou instruções console quando uma ferramenta visual é mais adequada para a tarefa.
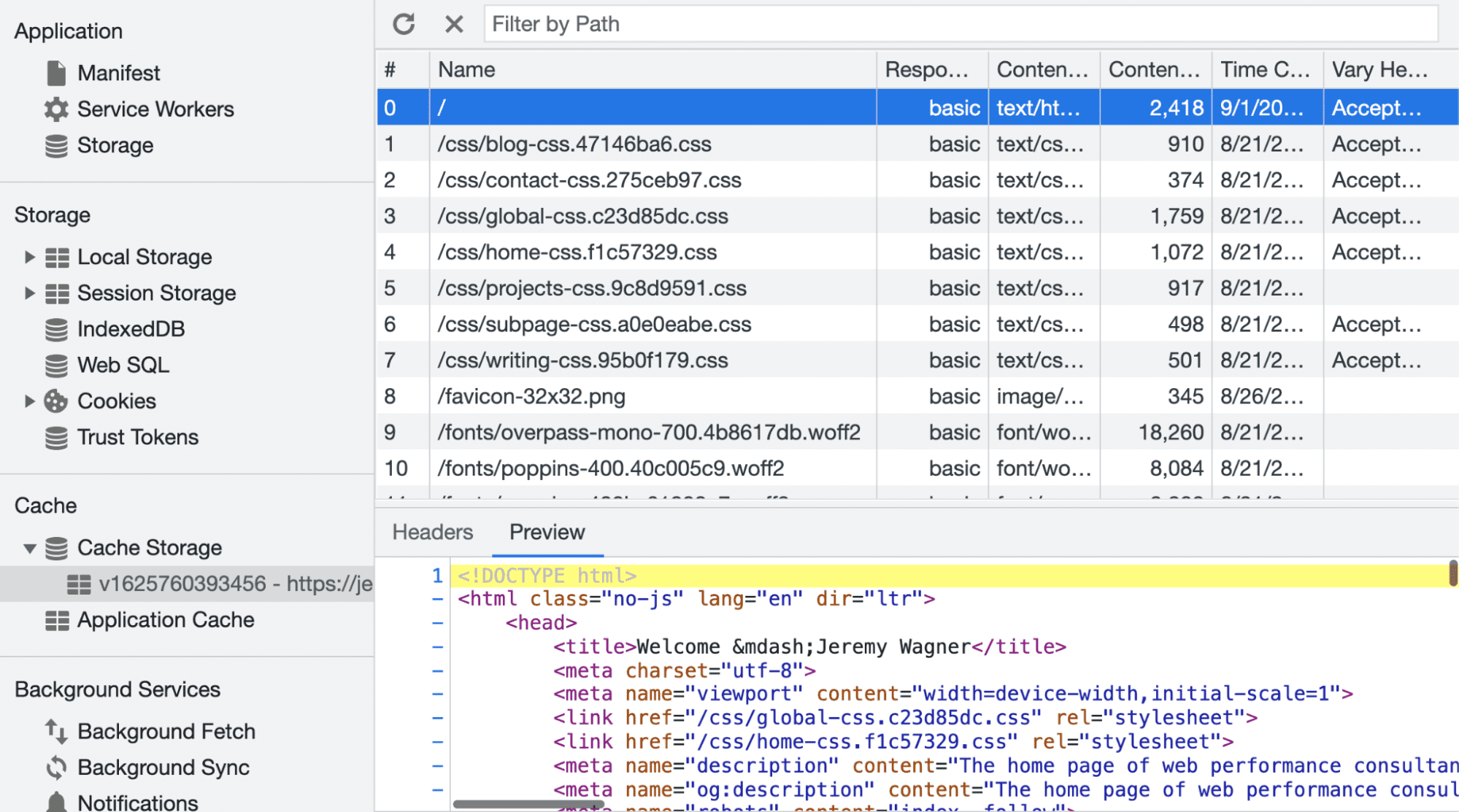
O painel Application no Chrome DevTools oferece um subpainel para inspecionar o conteúdo das instâncias Cache.

Esse subpainel facilita o desenvolvimento de service workers oferecendo funcionalidades como:
- Conferir os nomes das instâncias de
Cache. - A capacidade de inspecionar o corpo da resposta de recursos em cache e os cabeçalhos de resposta associados.
- Remova um ou mais itens do cache ou até mesmo exclua instâncias inteiras de
Cache.
Essa interface gráfica do usuário facilita a inspeção de caches do service worker para ver se itens foram adicionados, atualizados ou removidos completamente de um cache do service worker. O Firefox oferece o próprio visualizador de cache com funcionalidade semelhante, embora esteja em um painel Armazenamento separado.
Como simular uma cota de armazenamento
Em sites com muitos recursos estáticos grandes (como imagens de alta resolução), é possível atingir as cotas de armazenamento. Quando isso acontece, o navegador removerá itens do cache que considerar desatualizados ou dignos de sacrifício para abrir espaço para novos recursos.
Lidar com cotas de armazenamento deve fazer parte do desenvolvimento dos service workers, e o Workbox simplificam esse processo do que gerenciá-lo por conta própria. No entanto, com ou sem o Workbox, é recomendável simular uma cota de armazenamento personalizada para testar a lógica de gerenciamento de cache.

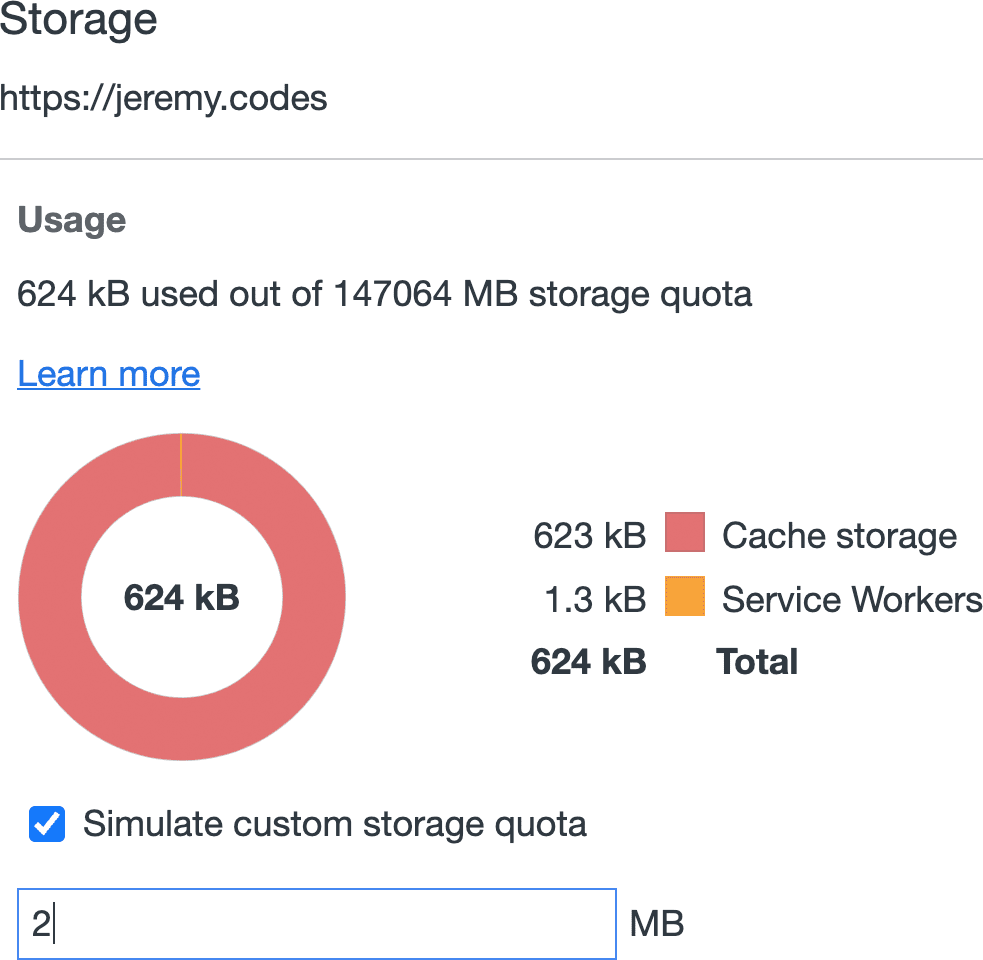
O painel Application no DevTools do Chrome tem um subpainel Armazenamento que oferece informações sobre quanto da cota de armazenamento atual está sendo usada pela página. Ele também permite que uma cota personalizada seja especificada em megabytes. Quando estiver em vigor, o Chrome aplicará a cota de armazenamento personalizada para que ela possa ser testada.
Esse subpainel também contém um botão Limpar dados do site e uma série de caixas de seleção associadas que devem ser apagadas quando o botão for clicado.
Entre esses itens estão as instâncias Cache abertas e a capacidade de cancelar o registro de service workers ativos que controlem a página.
Desenvolvimento mais fácil, melhor produtividade
Quando os desenvolvedores estão livres, podem trabalhar com mais confiança e produtividade. O desenvolvimento local com um service worker pode ter nuances, mas não precisa ser complicado. Com essas dicas e truques, o desenvolvimento com um service worker ativo vai ser muito mais transparente e previsível, melhorando a experiência do desenvolvedor.

