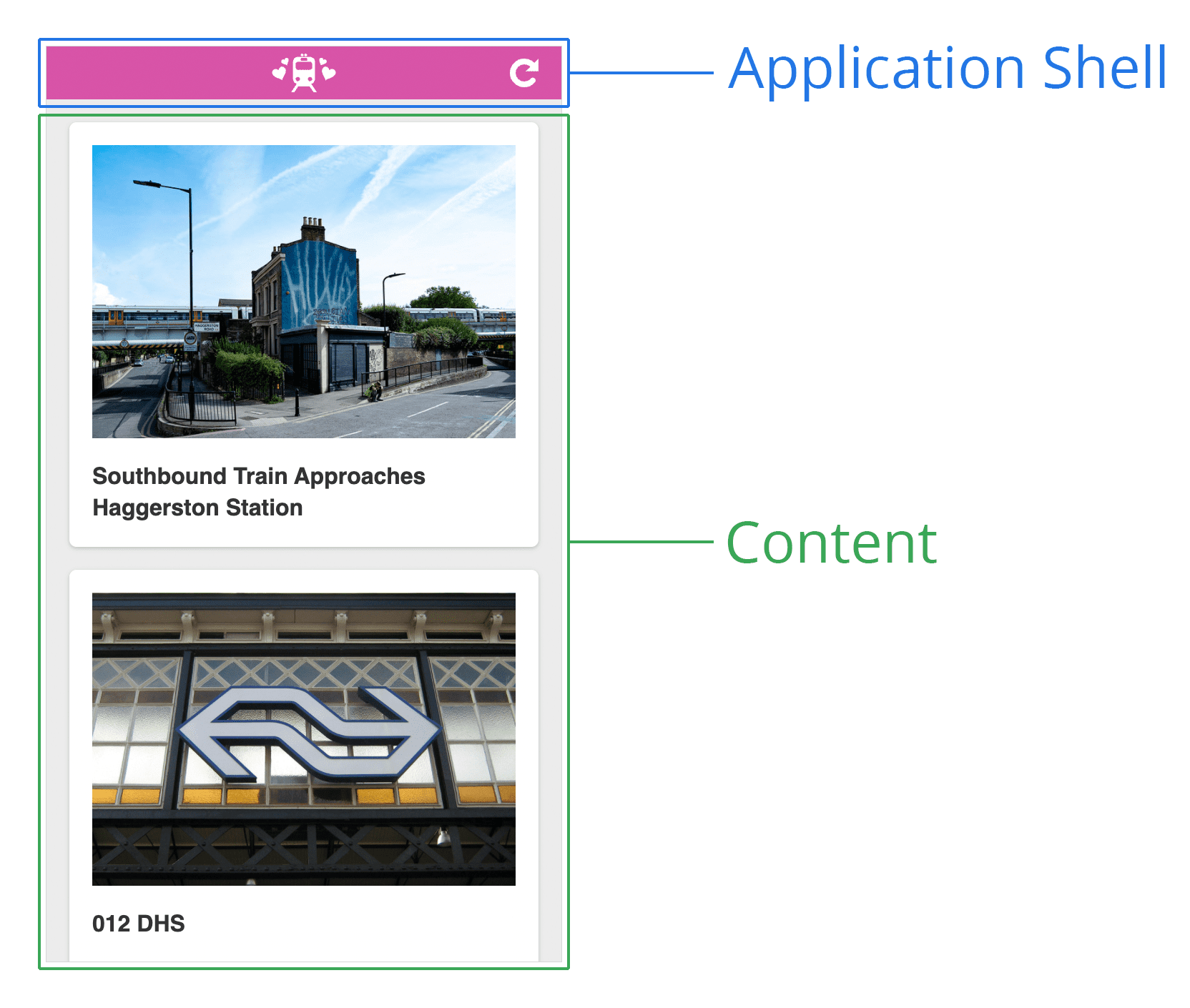
Fitur arsitektur umum aplikasi web halaman tunggal (SPA) adalah kumpulan minimal HTML, CSS, dan JavaScript yang diperlukan untuk mendukung fungsi global aplikasi. Dalam praktiknya, hal ini cenderung berupa {i>header<i}, navigasi, dan elemen antarmuka pengguna umum lainnya yang tetap ada di semua laman. Saat pekerja layanan melakukan pra-cache HTML UI minimal dan aset dependen ini, kita menyebutnya shell aplikasi.

{i>Application shell<i} memainkan peranan penting dalam kinerja yang dirasakan dari sebuah aplikasi web. URL merupakan hal pertama yang dimuat, dan oleh karena itu, elemen ini juga merupakan hal pertama yang dilihat pengguna saat mereka menunggu konten mengisi antarmuka pengguna.
Meskipun shell aplikasi dapat dimuat dengan cepat—asalkan jaringan tersedia dan setidaknya agak cepat—pekerja layanan yang melakukan pra-cache shell aplikasi dan aset terkaitnya memberikan manfaat tambahan ini kepada model shell aplikasi:
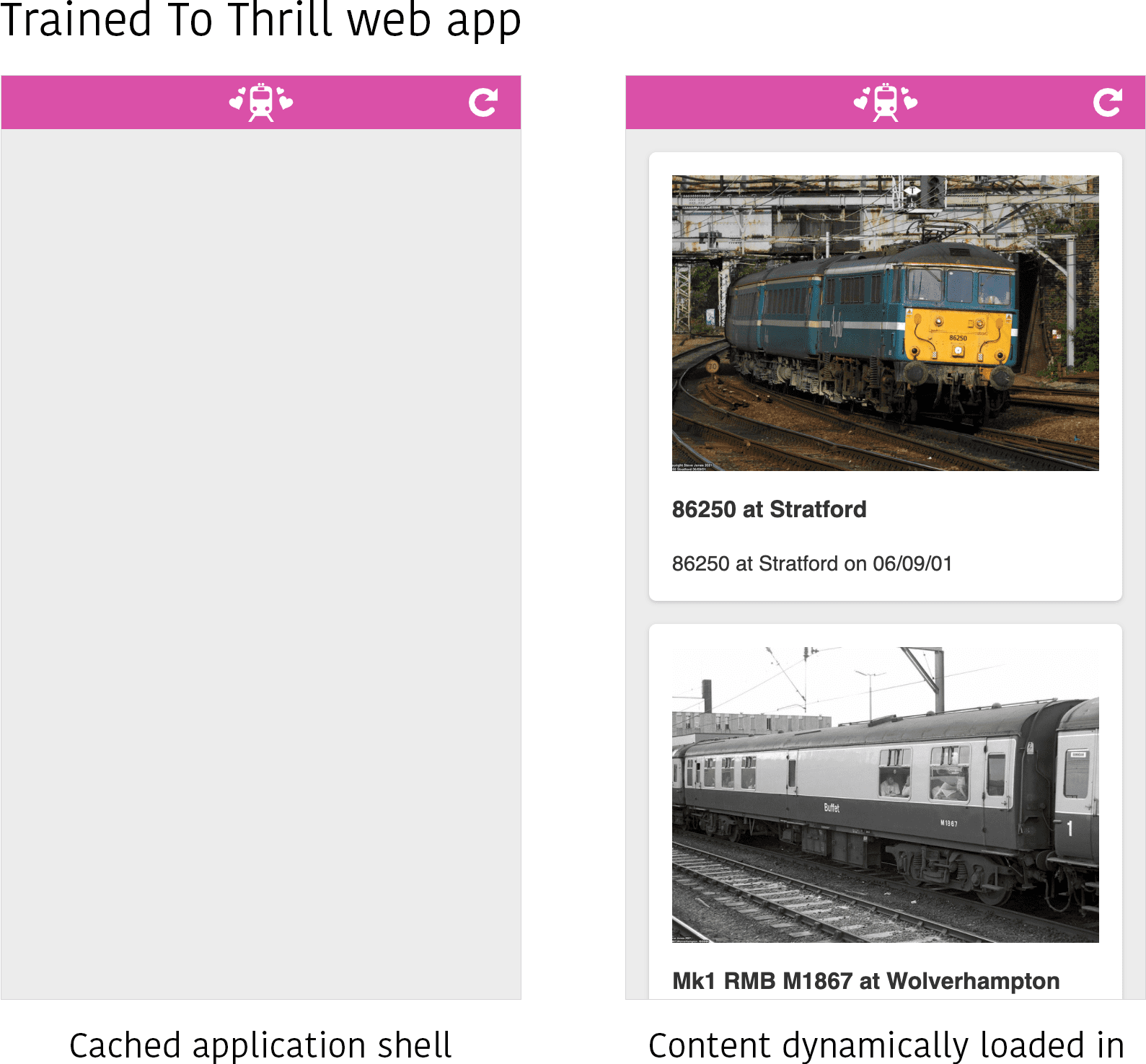
- Performa yang andal dan konsisten pada kunjungan berulang. Pada kunjungan pertama ke aplikasi tanpa menginstal pekerja layanan, markup aplikasi dan aset terkaitnya harus dimuat dari jaringan sebelum pekerja layanan dapat menempatkannya di cache-nya. Namun, kunjungan berulang akan menarik shell aplikasi dari cache, yang berarti pemuatan dan rendering akan berlangsung secara instan.
- Akses yang andal ke fungsi dalam skenario offline. Terkadang akses internet buruk, atau bahkan tidak ada sama sekali, dan kekhawatiran "kami tidak dapat menemukan situs web itu" layar menoleh. Model shell aplikasi menangani hal ini dengan merespons permintaan navigasi apa pun menggunakan markup shell aplikasi dari cache. Bahkan jika seseorang mengunjungi URL di aplikasi web Anda yang belum pernah mereka kunjungi sebelumnya, shell aplikasi akan disajikan dari cache, dan dapat diisi dengan konten yang berguna.
Kapan model shell aplikasi harus digunakan
Shell aplikasi paling masuk akal saat Anda memiliki elemen antarmuka pengguna umum yang tidak berubah dari satu rute ke rute lain, tetapi kontennya berubah. Sebagian besar SPA kemungkinan sudah menggunakan model yang secara efektif sudah digunakan sebagai model shell aplikasi.
Jika ini menjelaskan project Anda, dan Anda ingin menambahkan pekerja layanan untuk meningkatkan keandalan dan performanya, shell aplikasi harus:
- Dimuat dengan cepat.
- Gunakan aset statis dari instance
Cache. - Sertakan elemen antarmuka umum seperti {i>header<i} dan {i>sidebar<i}, terpisah dari konten halaman.
- Mengambil dan menampilkan konten khusus halaman.
- Jika sesuai, Anda dapat menyimpan konten dinamis ke dalam cache untuk dilihat secara offline.
Shell aplikasi memuat konten khusus halaman secara dinamis melalui API atau konten yang dipaketkan dalam JavaScript. Itu juga harus melakukan update sendiri dalam arti bahwa jika markup shell aplikasi berubah, update pekerja layanan harus mengambil shell aplikasi baru dan meng-cache-nya secara otomatis.
Membangun shell aplikasi
Shell aplikasi harus berada secara terpisah dari konten, namun menyediakan dasar bagi konten yang akan diisi di dalamnya. Idealnya, itu harus selurus mungkin, tetapi sertakan konten yang bermakna dalam download awal sehingga pengguna memahami bahwa sebuah pengalaman dimuat dengan cepat.
Keseimbangan yang tepat bergantung pada aplikasi Anda. Shell aplikasi untuk aplikasi Trained To Thrill milik Jake Archibald menyertakan header dengan tombol muat ulang untuk mengambil konten baru dari Flickr.

Markup shell aplikasi akan bervariasi dari satu project ke project lainnya. Namun, berikut adalah satu contoh file index.html yang menyediakan boilerplate aplikasi:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
Application Shell Example
</title>
<link rel="manifest" href="/manifest.json">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="styles/global.css">
</head>
<body>
<header class="header">
<!-- Application header -->
<h1 class="header__title">Application Shell Example</h1>
</header>
<nav class="nav">
<!-- Navigation items -->
</nav>
<main id="app">
<!-- Where the application content populates -->
</main>
<div class="loader">
<!-- Spinner/content placeholders -->
</div>
<!-- Critical application shell logic -->
<script src="app.js"></script>
<!-- Service worker registration script -->
<script>
if ('serviceWorker' in navigator) {
// Register a service worker after the load event
window.addEventListener('load', () => {
navigator.serviceWorker.register('/sw.js');
});
}
</script>
</body>
</html>
Bagaimanapun juga Anda membuat shell aplikasi untuk project, shell aplikasi tersebut harus memiliki karakteristik berikut:
- HTML harus memiliki area yang terisolasi dengan jelas untuk elemen antarmuka pengguna individual. Pada contoh di atas, hal ini mencakup header, navigasi, area konten utama aplikasi, dan ruang untuk pemuatan "spinner" yang hanya muncul saat konten sedang dimuat.
- JavaScript dan CSS awal yang dimuat untuk shell aplikasi harus bersifat minimal, dan hanya terkait dengan fungsi shell aplikasi itu sendiri, bukan kontennya. Hal ini memastikan aplikasi merender shell-nya secepat mungkin, dan meminimalkan pekerjaan thread utama hingga konten muncul.
- Skrip inline yang mendaftarkan pekerja layanan.
Setelah shell aplikasi dibangun, Anda bisa membangun pekerja layanan untuk meng-cache-nya dan aset-asetnya.
Menyimpan cache shell aplikasi
Shell aplikasi dan aset yang diperlukan adalah apa yang harus segera di-pra-cache oleh pekerja layanan pada waktu penginstalan. Dengan asumsi bahwa shell aplikasi seperti contoh di atas, mari kita lihat cara melakukannya dalam contoh Workbox dasar menggunakan workbox-build:
// build-sw.js
import {generateSW} from 'workbox-build';
// Where the generated service worker will be written to:
const swDest = './dist/sw.js';
generateSW({
swDest,
globDirectory: './dist',
globPatterns: [
// The necessary CSS and JS for the app shell
'**/*.js',
'**/*.css',
// The app shell itself
'shell.html'
],
// All navigations for URLs not precached will use this HTML
navigateFallback: 'shell.html'
}).then(({count, size}) => {
console.log(`Generated ${swDest}, which precaches ${count} assets totaling ${size} bytes.`);
});
Konfigurasi yang tersimpan di build-sw.js ini mengimpor CSS dan JavaScript aplikasi, termasuk file markup shell aplikasi yang terdapat dalam shell.html. Skrip dieksekusi dengan Node seperti berikut:
node build-sw.js
Pekerja layanan yang dihasilkan akan ditulis ke ./dist/sw.js, dan akan mencatat pesan berikut setelah selesai:
Generated ./dist/sw.js, which precaches 5 assets totaling 44375 bytes.
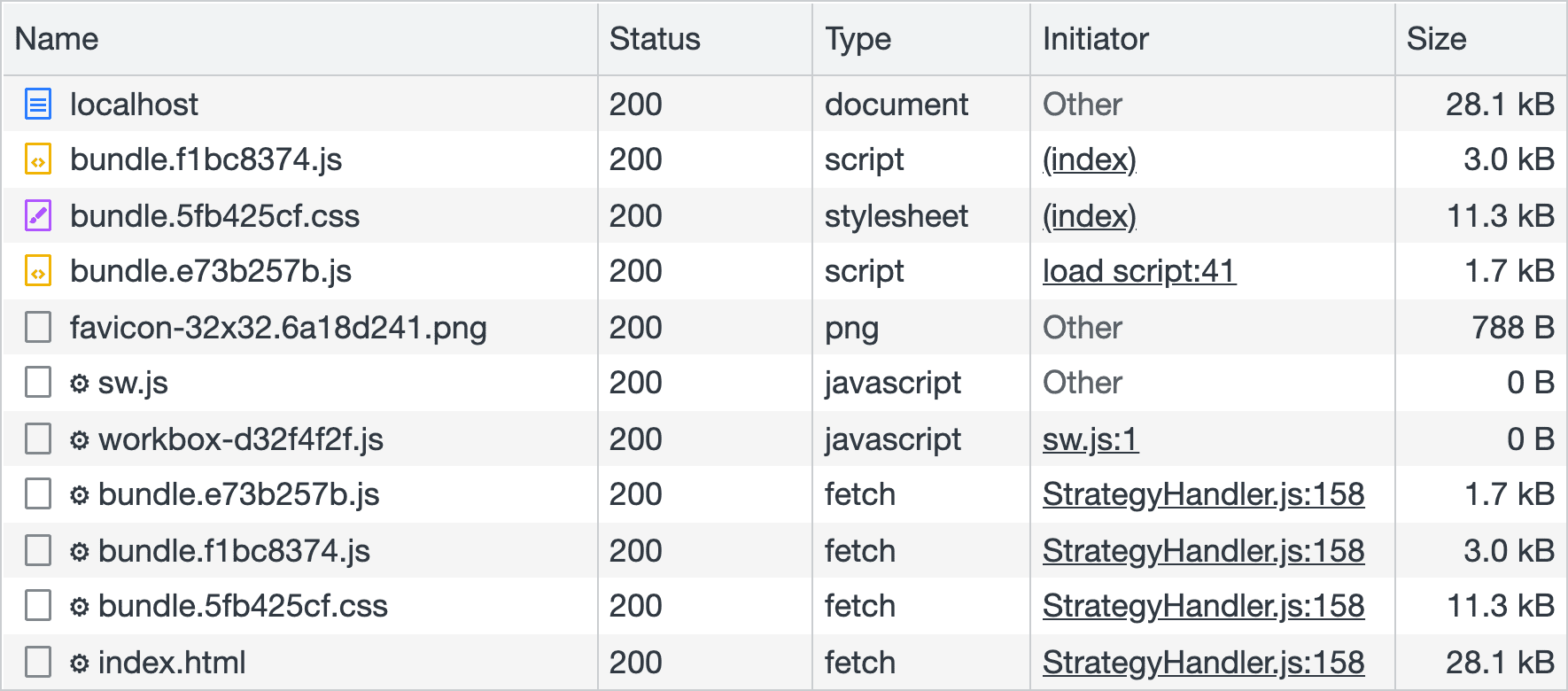
Saat halaman dimuat, pekerja layanan akan melakukan pra-cache markup shell aplikasi dan dependensinya:

Precaching HTML, CSS, dan JavaScript shell aplikasi Anda dapat dilakukan di hampir semua alur kerja, termasuk project yang menggunakan pemaket. Saat melanjutkan dokumentasi, Anda akan mempelajari cara menggunakan Workbox secara langsung untuk menyiapkan toolchain guna membangun pekerja layanan yang paling cocok untuk project Anda, terlepas dari apakah itu SPA atau bukan.
Kesimpulan
Menggabungkan model shell aplikasi dengan pekerja layanan sangat cocok untuk caching offline, terutama jika Anda menggabungkan fungsi precaching dengan strategi yang mengutamakan jaringan, dengan kembali ke strategi cache untuk markup atau respons API. Hasilnya adalah pengalaman cepat dan andal yang akan langsung merender shell aplikasi Anda pada kunjungan berulang, bahkan dalam kondisi offline.

