تاريخ النشر: 2 كانون الأول (ديسمبر) 2022، تاريخ آخر تعديل: 23 تشرين الأول (أكتوبر) 2025
أعاد فريق Chrome إتاحة ميزة العرض المسبق الكامل للصفحات المستقبلية التي من المحتمل أن ينتقل إليها المستخدم.
لمحة موجزة عن العرض المسبق
في السابق، كان Chrome يتيح استخدام تلميح المورد <link rel="prerender" href="/next-page">، ولكن لم يكن متاحًا على نطاق واسع خارج Chrome، ولم تكن واجهة برمجة التطبيقات معبّرة جدًا.
تم إيقاف نهائيًا ميزة العرض المُسبَق القديمة هذه التي تستخدم تلميح الرابط rel=prerender لصالح الجلب المُسبَق بدون حالة، والذي كان يجلب بدلاً من ذلك الموارد التي تحتاجها الصفحة المستقبلية، ولكنّه لم يعرض الصفحة مُسبقًا بشكل كامل ولم ينفّذ JavaScript. تساعد ميزة NoState Prefetch في تحسين أداء الصفحة من خلال تحسين تحميل الموارد، ولكنّها لن توفّر تحميلًا فوريًا للصفحة كما يفعل العرض المُسبَق الكامل.
أعاد فريق Chrome الآن تقديم ميزة العرض المسبق الكامل في Chrome. لتجنُّب حدوث أي تعقيدات مع الاستخدام الحالي، وللسماح بتوسيع نطاق العرض المسبق في المستقبل، لن تستخدم آلية العرض المسبق الجديدة هذه بنية <link rel="prerender"...>، التي ستبقى متاحة لعملية NoState Prefetch، مع إمكانية إيقافها نهائيًا في المستقبل.
كيف يتم العرض المُسبَق للصفحة؟
يمكن عرض الصفحة مسبقًا بإحدى الطرق الأربع التالية، وتهدف جميعها إلى تسريع عمليات التنقّل:
- عند كتابة عنوان URL في شريط العناوين في Chrome (المعروف أيضًا باسم "المربّع المتعدد الاستخدامات")، قد يعرض Chrome الصفحة مسبقًا تلقائيًا، إذا كان لديه ثقة كبيرة بأنّك ستنتقل إلى تلك الصفحة، استنادًا إلى سجلّ التصفّح السابق.
- عند استخدام شريط الإشارات المرجعية، قد يعرض Chrome الصفحة مسبقًا تلقائيًا عند تمرير المؤشر فوق أحد أزرار الإشارات المرجعية.
- عند كتابة عبارة بحث في شريط عناوين Chrome، قد يعرض Chrome صفحة نتائج البحث مسبقًا تلقائيًا، وذلك عندما يطلب منه محرك البحث إجراء ذلك.
- يمكن للمواقع الإلكترونية استخدام واجهة برمجة التطبيقات Speculation Rules API لإخبار Chrome آليًا بالصفحات التي يجب عرضها مسبقًا. يحلّ هذا الإجراء محلّ ما كان يفعله
<link rel="prerender"...>، ويسمح للمواقع الإلكترونية بعرض صفحة مسبقًا بشكل استباقي استنادًا إلى قواعد التوقّع على الصفحة. يمكن أن تكون هذه العناصر ثابتة على الصفحات، أو يمكن إدخالها بشكل ديناميكي باستخدام JavaScript حسب ما يراه مالك الصفحة مناسبًا.
في كلّ من هذه الحالات، تتصرّف عملية العرض المسبق كما لو أنّ الصفحة قد تم فتحها في علامة تبويب غير مرئية في الخلفية، ثم يتم "تفعيلها" من خلال استبدال علامة التبويب في المقدّمة بتلك الصفحة التي تم عرضها مسبقًا. إذا تم تفعيل صفحة قبل أن يتم عرضها مسبقًا بالكامل، ستكون حالتها الحالية "في المقدّمة" وستستمر في التحميل، ما يعني أنّه لا يزال بإمكانك الحصول على بداية جيدة.
بما أنّ الصفحة المعروضة مُسبقًا يتم فتحها في حالة مخفية، لا يتم تفعيل عدد من واجهات برمجة التطبيقات التي تتسبّب في سلوكيات مزعجة (مثل الطلبات) في هذه الحالة، بل يتم تأجيلها إلى حين تفعيل الصفحة. في عدد قليل من الحالات التي لا يكون ذلك ممكنًا فيها بعد، يتم إلغاء العرض المُسبق. يعمل فريق Chrome على توفير أسباب إلغاء العرض المسبق كواجهة برمجة تطبيقات، بالإضافة إلى تحسين إمكانيات DevTools لتسهيل تحديد حالات الاستخدام النادرة هذه.
تأثير العرض المسبق
تتيح عملية العرض المسبق تحميل الصفحة بشكل فوري تقريبًا كما هو موضّح في الفيديو التالي:
الموقع الإلكتروني النموذجي سريع، ولكن حتى مع ذلك، يمكنك ملاحظة كيف أنّ العرض المسبق يحسّن تجربة المستخدم. وبالتالي، يمكن أن يؤثر ذلك أيضًا بشكل مباشر في مؤشرات Core Web Vitals الخاصة بالموقع الإلكتروني، إذ تكون سرعة عرض أكبر محتوى مرئي (LCP) قريبة من الصفر، ويتم تقليل متغيّرات التصميم التراكمية (CLS) (لأنّ أي متغيّرات تصميم تراكمية تحدث أثناء التحميل تظهر قبل العرض الأولي)، ويتم تحسين مقياس "مهلة الاستجابة للتفاعل" (INP) (لأنّه من المفترض أن يكتمل التحميل قبل أن يتفاعل المستخدم).
حتى عندما يتم تفعيل الصفحة قبل تحميلها بالكامل، من المفترض أن يؤدي بدء تحميل الصفحة مبكرًا إلى تحسين تجربة التحميل. عند تفعيل رابط أثناء استمرار العرض المُسبَق، ستنتقل الصفحة المعروضة مُسبَقًا إلى الإطار الرئيسي وستستمر في التحميل.
ومع ذلك، تستخدم عملية العرض المسبق ذاكرة إضافية ومعدّل نقل بيانات الشبكة. احرص على عدم الإفراط في العرض المسبق، ما قد يؤدي إلى استهلاك موارد المستخدم. يجب إجراء العرض المُسبق فقط عندما يكون هناك احتمال كبير بأن يتم الانتقال إلى الصفحة.
راجِع قسم قياس الأداء لمزيد من المعلومات حول كيفية قياس التأثير الفعلي للأداء في إحصاءاتك.
عرض التوقعات في شريط العناوين في Chrome
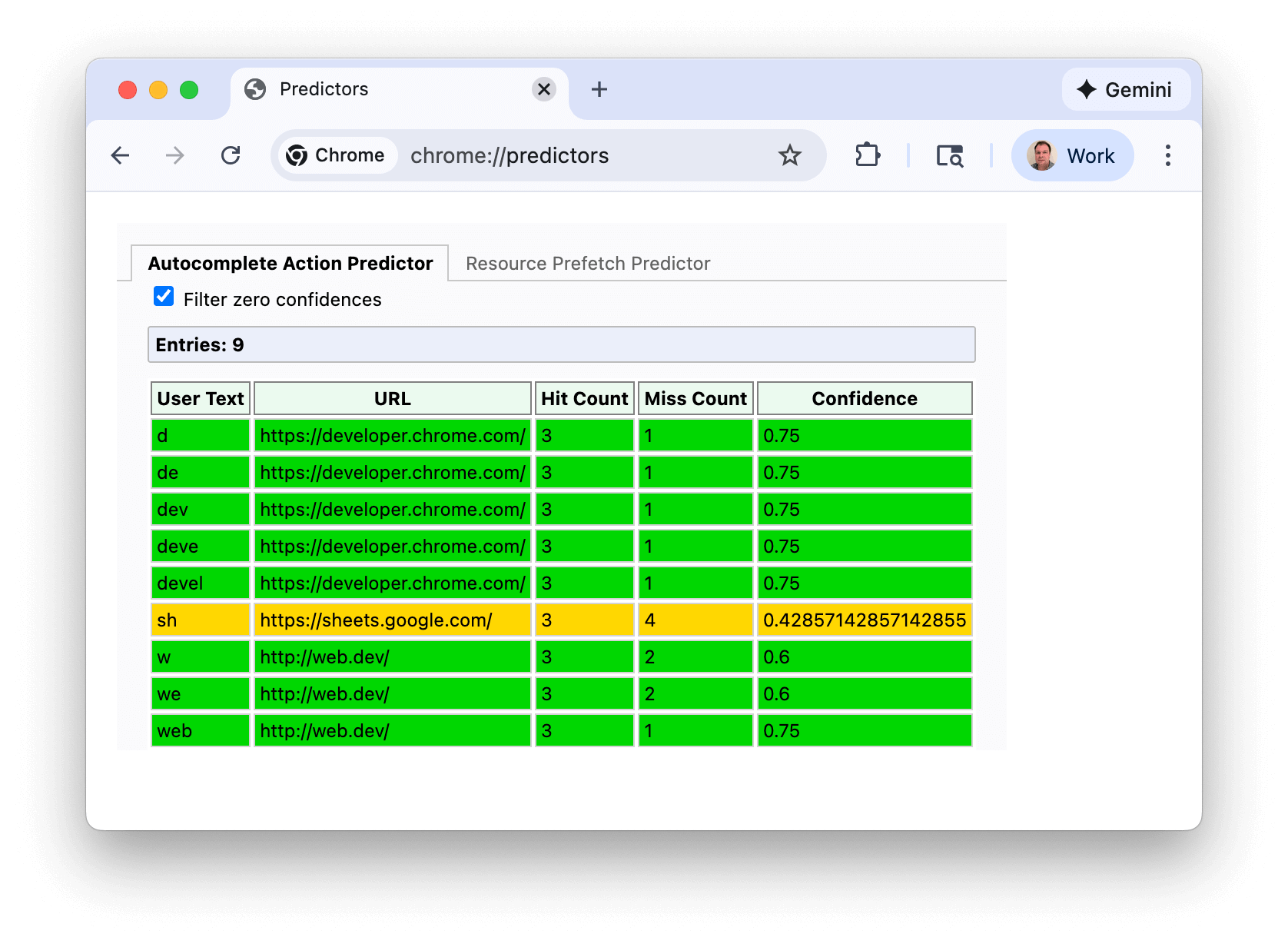
بالنسبة إلى حالة الاستخدام الأولى، يمكنك الاطّلاع على توقّعات Chrome لعناوين URL في صفحة chrome://predictors:

تشير الخطوط الخضراء إلى توفّر مستوى ثقة كافٍ لتفعيل العرض المسبق. في هذا المثال، يؤدي كتابة الحرف "s" إلى توقّع معقول (باللون الكهرماني)، ولكن عند كتابة "sh"، يصبح لدى Chrome ثقة كافية بأنّك تتنقّل دائمًا تقريبًا إلى https://sheets.google.com.
تم التقاط لقطة الشاشة هذه في عملية تثبيت حديثة نسبيًا لمتصفّح Chrome، وتمت فلترة التوقعات التي تبلغ درجة الثقة بها صفرًا. ولكن إذا عرضت أدوات التوقّع الخاصة بك، من المحتمل أن ترى عددًا أكبر بكثير من الإدخالات، وربما عددًا أكبر من الأحرف المطلوبة للوصول إلى مستوى ثقة مرتفع بما يكفي.
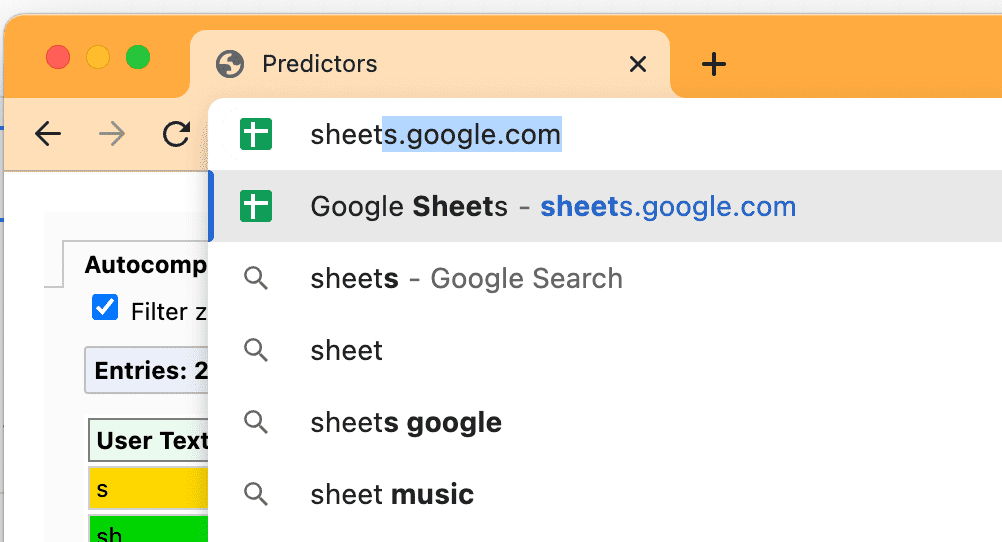
هذه المؤشرات هي أيضًا ما يحدّد الخيارات المقترَحة في شريط العناوين التي ربما لاحظتها:

سيعدّل Chrome باستمرار أدوات التوقّع استنادًا إلى ما تكتبه وما تختاره.
- عندما تكون درجة الثقة أكبر من% 30 (تظهر باللون الكهرماني)، ينفّذ Chrome عملية الربط المُسبَق بالنطاق بشكل استباقي، ولكنّه لا ينفّذ عملية العرض المُسبَق للصفحة.
- إذا كان مستوى الثقة أعلى من% 50 (يظهر باللون الأخضر)، سيقوم Chrome بعرض عنوان URL مسبقًا.
واجهة برمجة التطبيقات Speculation Rules API
بالنسبة إلى خيار العرض المسبق في Speculation Rules API، يمكن لمطوّري الويب إدراج تعليمات JSON في صفحاتهم لإعلام المتصفّح بعناوين URL التي يجب عرضها مسبقًا.
قوائم عناوين URL
يمكن أن تستند قواعد التوقّع إلى قوائم عناوين URL:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
قواعد المستندات
يمكن أن تكون قواعد التوقّع أيضًا "قواعد مستندات" باستخدام بنية where. تتوقّع هذه السمة الروابط التي تم العثور عليها في المستند استنادًا إلى محدّدات href (استنادًا إلى URL Pattern API) أو محدّدات CSS:
<script type="speculationrules">
{
"prerender": [{
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/wp-admin"}},
{ "not": {"href_matches": "/*\\?*(^|&)add-to-cart=*"}},
{ "not": {"selector_matches": ".do-not-prerender"}},
{ "not": {"selector_matches": "[rel~=nofollow]"}}
]
}
}]
}
</script>
الحماس
يُستخدَم إعداد eagerness لتحديد الوقت الذي يجب أن يتم فيه تشغيل التخمينات، وهو أمر مفيد بشكل خاص لقواعد المستندات:
conservative: تتوقّع هذه السمة حدوث نقرة أو لمسة.moderate: على الكمبيوتر المكتبي، يتم تنفيذ التخمينات إذا أشرت إلى رابط لمدة 200 ملي ثانية (أو عند وقوع الحدثpointerdownإذا كان ذلك أسرع، وعلى الأجهزة الجوّالة التي لا يتوفّر فيها الحدثhover). على الأجهزة الجوّالة، غيّرنا طريقة احتساب هذه القيمة لتستند إلى الاستدلالات المعقّدة لإطار العرض اعتبارًا من أغسطس 2025.eager: كان هذا الخيار يتصرف في الأصل بشكل مطابق للخيارimmediate، ولكن سيتم تغييره ليكون حالة وسيطة بينimmediateوmoderate. يتم تشغيل هذا الإجراء عند التمرير لمدة 10 ملي ثانية على الكمبيوتر المكتبي اعتبارًا من الإصدار 141 من Chrome. سيظلّ الجوّال كما هوimmediate، ولكن سيتم الانتقال إلى إحصاءات بسيطة لإطار العرض.immediate: يُستخدَم هذا الخيار للتوقّع في أقرب وقت ممكن، أي فور ملاحظة قواعد التوقّع.
القيمة التلقائية eagerness لقواعد list هي immediate. يمكن استخدام الخيارات eager وmoderate وconservative لحصر قواعد list على عناوين URL التي يتفاعل معها المستخدمون في قائمة معيّنة. مع ذلك، في كثير من الحالات، قد تكون قواعد document التي تتضمّن شرط where مناسبًا أكثر.
القيمة التلقائية eagerness لقواعد document هي conservative. بما أنّ المستند يمكن أن يتضمّن العديد من عناوين URL، يجب استخدام immediate لقواعد document بحذر (راجِع أيضًا قسم حدود Chrome أدناه).
يعتمد الإعداد الذي يجب استخدامه على موقعك الإلكتروني.eagerness بالنسبة إلى المواقع الإلكترونية الثابتة والخفيفة، قد لا يكون للتخمين بشكل أكثر حماسًا تكلفة كبيرة وقد يكون مفيدًا للمستخدمين. قد تفضّل المواقع الإلكترونية ذات البُنى الأكثر تعقيدًا وأحجام الصفحات الأكبر تقليل الهدر من خلال التخمين بشكل أقل إلى أن تحصل على إشارة إيجابية أكثر من المستخدمين بشأن نيتهم، وذلك للحدّ من الهدر.
يمثّل الخيار moderate حلاً وسطًا، ويمكن أن تستفيد العديد من المواقع الإلكترونية من قاعدة التخمين التالية التي ستنفّذ مسبقًا عرض الرابط عند إبقاء المؤشر فوقه لمدة 200 ملي ثانية أو عند وقوع حدث pointerdown كتنفيذ أساسي وفعّال لقواعد التخمين:
<script type="speculationrules">
{
"prerender": [{
"where": {
"href_matches": "/*"
},
"eagerness": "moderate"
}]
}
</script>
الجلب المسبق
يمكن أيضًا استخدام قواعد التوقّع لجلب الصفحات مسبقًا فقط، بدون عرضها مسبقًا بالكامل. يمكن أن تكون هذه الخطوة الأولى جيدة في طريقك إلى العرض المسبق:
<script type="speculationrules">
{
"prefetch": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Prender until script
يعمل فريق Chrome أيضًا على إضافة prerender_until_script إلى Speculation Rules API (راجِع خطأ التنفيذ). ستكون هذه الخطوة بين الجلب المُسبَق والعرض المُسبَق، وسيتم استخدامها بطريقة مشابهة:
<script type="speculationrules">
{
"prerender_until_script": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
على غرار NoState prefetch، سيتم جلب مستند HTML مسبقًا، بالإضافة إلى الموارد الفرعية المتاحة في هذا المستند. ومع ذلك، سيتجاوز ذلك ويبدأ أيضًا في العرض المسبق للصفحة، ويتوقف عند مواجهة أول نص برمجي.
هذا يعني أنّه بالنسبة إلى الصفحات التي لا تحتوي على JavaScript أو التي تحتوي على JavaScript في التذييل فقط، يمكن إجراء العرض المسبق للصفحة بالكامل تقريبًا. لن تتمكّن الصفحات التي تتضمّن نصوصًا برمجية في <head> من العرض المُسبق، ولكنها ستستفيد من جلب الموارد الفرعية.
سيؤدي ذلك إلى تجنُّب مخاطر الآثار الجانبية غير المقصودة الناتجة عن تنفيذ JavaScript، ولكنّه سيسمح بتحقيق تحسّن أكبر بكثير في الأداء مقارنةً باستخدام prefetch فقط.
الحدود المسموح بها في Chrome
يفرض Chrome حدودًا لمنع الإفراط في استخدام Speculation Rules API:
| الحماس | الجلب المسبق | Prerender |
|---|---|---|
immediate / eager (الجوّال) |
50 | 10 |
eager (كمبيوتر) / moderate / conservative |
2 (FIFO) | 2 (FIFO) |
تعمل إعدادات moderate وconservative، التي تعتمد على تفاعل المستخدم، بنظام الأولوية: بعد الوصول إلى الحدّ الأقصى، سيؤدي التخمين الجديد إلى إلغاء التخمين الأقدم واستبداله بالتخمين الأحدث للحفاظ على الذاكرة. يمكن إعادة إطلاق عملية التخمين الملغاة، مثلاً من خلال التمرير فوق هذا الرابط مرة أخرى، ما سيؤدي إلى إعادة تخمين عنوان URL هذا، وبالتالي إلغاء عملية التخمين الأقدم. في هذه الحالة، سيتم تخزين أي موارد قابلة للتخزين المؤقت في ذاكرة التخزين المؤقت لبروتوكول HTTP لعنوان URL هذا، لذا من المفترض أن تكون تكلفة التخمين في المرة التالية أقل. لهذا السبب، تم ضبط الحدّ الأقصى على الحدّ المتواضع البالغ 2. لا يتم تفعيل قواعد القائمة الثابتة من خلال إجراء يتخذه المستخدم، وبالتالي يكون لها حدّ أعلى لأنّه لا يمكن للمتصفّح معرفة القواعد المطلوبة ووقت الحاجة إليها.
إنّ الحدّ الأقصى لعدد عمليات immediate وeager هو أيضًا حدّ ديناميكي، لذا ستؤدي إزالة عنصر نص برمجي لعنوان URL من list إلى توفير سعة من خلال إلغاء عمليات التخمين التي تمت إزالتها.
سيمنع Chrome أيضًا استخدام التخمينات في ظروف معيّنة، بما في ذلك:
- Save-Data
- توفير الطاقة عند تفعيلها وانخفاض مستوى شحن البطارية
- قيود الذاكرة
- عند إيقاف الإعداد "تحميل الصفحات مسبقًا" (وهو ما يتم إيقافه أيضًا بشكل صريح من خلال إضافات Chrome، مثل uBlock Origin)
- الصفحات التي تم فتحها في علامات تبويب في الخلفية
لا يعرض Chrome أيضًا إطارات iframe من مصادر متعددة على الصفحات المعروضة مسبقًا إلى أن يتم تفعيلها.
تهدف كل هذه الشروط إلى الحدّ من تأثير التخمين المفرط عندما يكون ضارًا بالمستخدمين.
كيفية تضمين قواعد التوقّع في صفحة
يمكن تضمين قواعد التخمين بشكل ثابت في HTML الخاص بالصفحة أو إدراجها بشكل ديناميكي في الصفحة باستخدام JavaScript:
- قواعد التخمين المضمّنة بشكل ثابت: على سبيل المثال، قد يعرض موقع إخباري أو مدوّنة مسبقًا أحدث مقالة إذا كانت غالبًا وجهة التنقّل التالية لنسبة كبيرة من المستخدمين. بدلاً من ذلك، يمكن استخدام قواعد المستندات التي تتضمّن
moderateأوconservativeللتخمين أثناء تفاعل المستخدمين مع الروابط. - قواعد التخمين التي يتم إدراجها بشكل ديناميكي: يمكن أن تستند هذه القواعد إلى منطق التطبيق أو تكون مخصّصة للمستخدم أو تستند إلى طرق استدلال أخرى.
ننصحك بالاطّلاع على قواعد المستندات إذا كنت تفضّل الإدراج الديناميكي استنادًا إلى إجراءات مثل التمرير فوق رابط أو النقر عليه، كما فعلت العديد من المكتبات في السابق باستخدام <link rel=prefetch>، لأنّ هذه القواعد تسمح للمتصفّح بالتعامل مع العديد من حالات الاستخدام.
يمكن إضافة قواعد التخمين في <head> أو <body> من الإطار الرئيسي. لا يتم تنفيذ قواعد التخمين في الإطارات الفرعية، ولا يتم تنفيذ قواعد التخمين في الصفحات التي تم عرضها مسبقًا إلا بعد تفعيل تلك الصفحة.
عنوان HTTP يتضمّن العنصر Speculation-Rules
يمكن أيضًا تقديم قواعد التخمين باستخدام عنوان Speculation-Rules HTTP، بدلاً من تضمينها مباشرةً في HTML الخاص بالمستند. يتيح ذلك نشرًا أسهل من خلال شبكات توصيل المحتوى بدون الحاجة إلى تغيير محتوى المستندات نفسها.
يتم عرض عنوان HTTP Speculation-Rules مع المستند، ويشير إلى موقع ملف JSON يحتوي على قواعد التخمين:
Speculation-Rules: "/speculationrules.json"
يجب أن يستخدم هذا المرجع نوع MIME الصحيح، وإذا كان مرجعًا من مصادر متعددة، يجب أن يجتاز عملية التحقّق من CORS.
Content-Type: application/speculationrules+json
Access-Control-Allow-Origin: *
إذا أردت استخدام عناوين URL نسبية، يمكنك تضمين المفتاح "relative_to": "document" في قواعد التخمين. بخلاف ذلك، ستكون عناوين URL النسبية مرتبطة بعنوان URL الخاص بملف JSON لقواعد التخمين. قد يكون ذلك مفيدًا بشكل خاص إذا كنت بحاجة إلى اختيار بعض الروابط من المصدر نفسه أو كلها.
حقل علامة قواعد التوقّع
يمكن أيضًا إضافة "علامات" في بنية JSON لقواعد التوقّع على المستوى العام لجميع قواعد التوقّع في مجموعة القواعد:
{
"tag": "my-rules",
"prefetch": [
"urls": ["next.html"]
],
"prerender": [
"urls": ["next2.html"]
],
}
أو على مستوى القاعدة الفردية:
{
"prefetch": [
"urls": ["next.html"],
"tag": "my-prefetch-rules"
],
"prerender": [
"urls": ["next2.html"],
"tag": "my-prerender-rules"
],
}
تظهر هذه العلامة بعد ذلك في عنوان HTTP Sec-Speculation-Tags، والذي يمكن استخدامه لفلترة قواعد التخمين على الخادم. يمكن أن يتضمّن عنوان HTTP Sec-Speculation-Tags عدّة علامات إذا كانت التخمينات مشمولة بقواعد متعدّدة، كما يوضّح المثال التالي:
Sec-Speculation-Tags: null
Sec-Speculation-Tags: null, "cdn-prefetch"
Sec-Speculation-Tags: "my-prefetch-rules"
Sec-Speculation-Tags: "my-prefetch-rules", "my-rules", "cdn-prefetch"
تُدرِج بعض شبكات توصيل المحتوى (CDN) قواعد التخمين تلقائيًا، ولكنها تحظر عمليات التخمين للصفحات غير المخزَّنة مؤقتًا على الخادم الحدودي لتجنُّب زيادة استخدام خادم المصدر نتيجةً لهذه الميزة. تسمح العلامات بتحديد التخمينات التي بدأتها مجموعة القواعد التلقائية، ولكنها تتيح أيضًا تمرير أي قواعد يضيفها الموقع إلى المصدر.
يتم أيضًا عرض علامات مجموعة القواعد في "أدوات مطوّري البرامج في Chrome".
حقل "قواعد التوقّع" target_hint
يمكن أن تتضمّن قواعد التخمين أيضًا الحقل target_hint الذي يحتوي على اسم أو كلمة رئيسية صالحة لسياق التصفّح يشير إلى المكان الذي تتوقّع الصفحة تفعيل المحتوى الذي تم عرضه مسبقًا فيه:
<script type=speculationrules>
{
"prerender": [{
"target_hint": "_blank",
"urls": ["next.html"]
}]
}
</script>
يسمح هذا التلميح بالتعامل مع عمليات التخمين المسبق للروابط target="_blank":
<a target="_blank" href="next.html">Open this link in a new tab</a>
في الوقت الحالي، لا يتوفّر في Chrome سوى "target_hint": "_blank" و"target_hint": "_self" (الإعداد التلقائي في حال عدم تحديد أي قيمة)، وذلك فقط في عملية العرض المسبق، إذ لا تتوفّر عملية الجلب المسبق.
target_hint مطلوبة فقط لقواعد التخمين urls، أما بالنسبة إلى قواعد المستندات، فيتم تحديد target من الرابط نفسه.
قواعد التوقّع وتطبيقات الصفحة الواحدة
لا تتوفّر قواعد التخمين إلا لعمليات التنقّل في الصفحة الكاملة التي يديرها المتصفّح، وليس لتطبيقات الصفحة الواحدة أو صفحات غلاف التطبيق. لا تستخدم هذه البُنى عمليات جلب المستندات، بل تجري عمليات جلب جزئية أو عمليات جلب من واجهة برمجة التطبيقات للبيانات أو الصفحات، ثم تتم معالجتها وعرضها في الصفحة الحالية. يمكن للتطبيق أن يجلب مسبقًا البيانات اللازمة لما يُعرف باسم "عمليات التنقّل السلس" خارج قواعد التخمين، ولكن لا يمكن عرضها مسبقًا.
يمكن استخدام Speculation Rules لعرض التطبيق نفسه مسبقًا من صفحة سابقة. يمكن أن يساعد ذلك في تعويض بعض تكاليف التحميل الأولي الإضافية التي تتكبّدها بعض تطبيقات الصفحة الواحدة. ومع ذلك، لا يمكن إجراء العرض المسبق لتغييرات المسار داخل التطبيق.
تصحيح أخطاء قواعد التوقّع
راجِع المشاركة المخصّصة بشأن تصحيح أخطاء قواعد التخمين للتعرّف على ميزات Chrome DevTools الجديدة التي تساعد في عرض واجهة برمجة التطبيقات الجديدة هذه وتصحيح أخطائها.
قواعد توقّع متعدّدة
يمكن أيضًا إضافة قواعد تخمين متعدّدة إلى الصفحة نفسها، وسيتم إلحاقها بالقواعد الحالية. لذلك، تؤدي الطرق المختلفة التالية إلى عملية العرض المسبق لكلّ من one.html وtwo.html:
قائمة عناوين URL:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html", "two.html"]
}
]
}
</script>
نصوص speculationrules متعددة:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
}
]
}
</script>
<script type="speculationrules">
{
"prerender": [
{
"urls": ["two.html"]
}
]
}
</script>
قوائم متعددة ضمن مجموعة واحدة من speculationrules
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
},
{
"urls": ["two.html"]
}
]
}
</script>
دعم No-Vary-Search
عند جلب صفحة مسبقًا أو عرضها مسبقًا، قد تكون بعض مَعلمات عناوين URL (المعروفة تقنيًا باسم مَعلمات البحث) غير مهمة للصفحة التي يعرضها الخادم فعليًا، ويتم استخدامها فقط من خلال JavaScript من جهة العميل.
على سبيل المثال، تستخدم "إحصاءات Google" مَعلمات نظام مراقبة الزيارات من Urchin لقياس أداء الحملات، ولكنّها لا تؤدي عادةً إلى عرض صفحات مختلفة من الخادم. وهذا يعني أنّ page1.html?utm_content=123 وpage1.html?utm_content=456 ستعرضان الصفحة نفسها من الخادم، وبالتالي يمكن إعادة استخدام الصفحة نفسها من ذاكرة التخزين المؤقت.
وبالمثل، قد تستخدم التطبيقات مَعلمات أخرى لعناوين URL لا تتم معالجتها إلا من جهة العميل.
يتيح اقتراح No-Vary-Search للخادم تحديد المَعلمات التي لا تؤدي إلى اختلاف في المورد الذي يتم تسليمه، وبالتالي يسمح للمتصفّح بإعادة استخدام النُسخ المخزّنة مؤقتًا سابقًا من المستند التي تختلف فقط في هذه المَعلمات. تتوفّر هذه الميزة في Chrome (والمتصفّحات المستنِدة إلى Chromium) لتخمينات التنقّل لكلّ من الجلب المسبق والعرض المسبق.
تتيح قواعد التخمين استخدام expects_no_vary_search للإشارة إلى المكان الذي يُتوقّع أن يتم فيه عرض عنوان HTTP No-Vary-Search. يمكن أن يساعد ذلك في تجنُّب عمليات التنزيل غير الضرورية قبل الاطّلاع على الردود.
<script type="speculationrules">
{
"prefetch": [{
"urls": ["/products"],
"expects_no_vary_search": "params=(\"id\")"
}]
}
</script>
<a href="/products?id=123">Product 123</a>
<a href="/products?id=124">Product 124</a>
في هذا المثال، يكون ملف HTML الأوّلي /products للصفحة هو نفسه لكل من معرّفَي المنتجَين 123 و124. ومع ذلك، يختلف محتوى الصفحة في النهاية استنادًا إلى العرض من جهة العميل باستخدام JavaScript لجلب بيانات المنتج باستخدام مَعلمة البحث id. لذلك، نجلب عنوان URL هذا مسبقًا، ومن المفترض أن يعرض عنوان HTTP No-Vary-Search الذي يشير إلى إمكانية استخدام الصفحة لأي معلَمة بحث id.
ومع ذلك، إذا نقر المستخدم على أي من الروابط قبل اكتمال عملية الجلب المسبق، قد لا يكون المتصفّح قد تلقّى الصفحة /products. في هذه الحالة، لا يعرف المتصفّح ما إذا كان سيحتوي على عنوان HTTP No-Vary-Search. بعد ذلك، يقرّر المتصفّح ما إذا كان سيجلب الرابط مرة أخرى أو ينتظر اكتمال عملية الجلب المسبق لمعرفة ما إذا كان يحتوي على عنوان HTTP No-Vary-Search. يسمح الإعداد expects_no_vary_search للمتصفح بمعرفة أنّ استجابة الصفحة من المتوقّع أن تحتوي على عنوان HTTP No-Vary-Search، والانتظار إلى أن يكتمل هذا الجلب المسبق.
يمكنك أيضًا إضافة معلَمات متعددة إلى expects_no_vary_search مع ترك مسافة بينها (بما أنّ No-Vary-Search هو عنوان HTTP منظَّم):
"expects_no_vary_search": "params=(\"param1\" \"param2\" \"param3\")"
القيود المفروضة على قواعد التوقّع والتحسينات المستقبلية
تقتصر قواعد التخمين على الصفحات التي يتم فتحها في علامة التبويب نفسها، ولكن نحن نعمل على تقليل هذا القيد.
يتم تلقائيًا حصر التخمينات على الصفحات من المصدر نفسه. التخمين في الصفحات التي تتضمّن مصادر متعددة على الموقع نفسه (على سبيل المثال، يمكن لـ https://a.example.com عرض صفحة مسبقًا على https://b.example.com). لاستخدام هذه الميزة، يجب أن توافق الصفحة المتوقّعة (https://b.example.com في هذا المثال) على ذلك من خلال تضمين عنوان HTTP Supports-Loading-Mode: credentialed-prerender، وإلا سيلغي Chrome التخمين.
قد تسمح الإصدارات المستقبلية أيضًا بالعرض المُسبق للصفحات التي لا تنتمي إلى الموقع الإلكتروني نفسه وتتضمّن مصادر متعددة طالما أنّ الصفحة المعروضة مُسبقًا لا تحتوي على ملفات تعريف ارتباط وتوافق على ذلك من خلال عنوان HTTP مشابه Supports-Loading-Mode: uncredentialed-prerender.
تتيح قواعد التخمين عمليات الجلب المُسبَق من مصادر متعددة، ولكن فقط عندما لا تكون هناك ملفات تعريف ارتباط للنطاق المتعدد المصادر. إذا كانت هناك ملفات تعريف ارتباط من زيارة المستخدم لهذا الموقع الإلكتروني من قبل، لن يتم استخدام التخمين وسيظهر خطأ في "أدوات المطوّرين".
في ضوء هذه القيود الحالية، هناك نمط يمكن أن يحسّن تجارب المستخدمين لكلّ من الروابط الداخلية والخارجية حيثما أمكن، وهو العرض المُسبَق لعناوين URL من المصدر نفسه ومحاولة الجلب المُسبَق لعناوين URL من مصادر متعددة:
<script type="speculationrules">
{
"prerender": [
{
"where": { "href_matches": "/*" },
"eagerness": "moderate"
}
],
"prefetch": [
{
"where": { "not": { "href_matches": "/*" } },
"eagerness": "moderate"
}
]
}
</script>
من الضروري فرض قيود لمنع التخمينات المشتركة المصدر للروابط المشتركة المصدر تلقائيًا لأسباب أمنية. وهي تحسين على <link rel="prefetch"> للمواقع الإلكترونية التي تتضمّن محتوًى من مصادر متعددة والتي لن ترسل ملفات تعريف الارتباط أيضًا ولكنها ستظل تحاول إجراء الجلب المسبق، ما سيؤدي إما إلى إهدار الجلب المسبق الذي يجب إعادة إرساله أو، الأسوأ من ذلك، تحميل الصفحة غير الصحيحة.
رصد توافُق Speculation Rules API
يمكنك رصد ميزة توافق واجهة برمجة التطبيقات Speculation Rules API باستخدام عمليات التحقّق القياسية من HTML:
if (HTMLScriptElement.supports && HTMLScriptElement.supports('speculationrules')) {
console.log('Your browser supports the Speculation Rules API.');
}
إضافة قواعد التوقّع ديناميكيًا من خلال JavaScript
في ما يلي مثال على إضافة prerender قاعدة تخمين باستخدام JavaScript:
if (HTMLScriptElement.supports &&
HTMLScriptElement.supports('speculationrules')) {
const specScript = document.createElement('script');
specScript.type = 'speculationrules';
specRules = {
prerender: [
{
urls: ['/next.html'],
},
],
};
specScript.textContent = JSON.stringify(specRules);
console.log('added speculation rules to: next.html');
document.body.append(specScript);
}
يمكنك الاطّلاع على عرض توضيحي لعملية العرض المُسبَق التي تنفّذها واجهة برمجة التطبيقات Speculation Rules API، وذلك باستخدام عملية إدراج JavaScript، على صفحة العرض التوضيحي للعرض المُسبَق هذه.
لن يؤدي إدراج عنصر <script type = "speculationrules"> مباشرةً في DOM باستخدام innerHTML إلى تسجيل قواعد التخمين لأسباب أمنية، ويجب إضافتها كما هو موضّح سابقًا. ومع ذلك، سيتم رصد المحتوى الذي يتم إدراجه ديناميكيًا باستخدام innerHTML والذي يتضمّن روابط جديدة من خلال القواعد الحالية على الصفحة.
وبالمثل، لا يؤدي التعديل المباشر على لوحة العناصر في "أدوات مطوّري البرامج في Chrome" لإضافة العنصر <script type = "speculationrules"> إلى تسجيل قواعد التخمين، بل يجب بدلاً من ذلك تشغيل النص البرمجي لإضافة هذا العنصر ديناميكيًا إلى نموذج المستند (DOM) من "وحدة التحكّم" لإدراج القواعد.
إضافة قواعد التوقّع من خلال خدمة إدارة العلامات
تتطلّب إضافة قواعد التخمين باستخدام أداة إدارة علامات، مثل "إدارة العلامات من Google"، إدراج هذه القواعد من خلال JavaScript، بدلاً من إضافة العنصر <script type = "speculationrules"> من خلال "إدارة العلامات من Google" مباشرةً للأسباب نفسها المذكورة سابقًا:

يُرجى العِلم أنّ هذا المثال يستخدم var لأنّ "إدارة العلامات من Google" لا تتوافق مع const.
إلغاء قواعد التوقّع
ستؤدي إزالة قواعد التوقّع إلى إلغاء العرض المُسبَق. ومع ذلك، بحلول الوقت الذي يحدث فيه ذلك، من المحتمل أن تكون الموارد قد تم إنفاقها بالفعل لبدء العرض المسبق، لذا يُنصح بعدم العرض المسبق إذا كان من المحتمل الحاجة إلى إلغاء العرض المسبق. من ناحية أخرى، يمكن إعادة استخدام الموارد المخزّنة مؤقتًا، لذا قد لا تكون عمليات الإلغاء عديمة الفائدة تمامًا، وقد تظل مفيدة في عمليات التخمين والتنقّل المستقبلية.
يمكن أيضًا إلغاء التخمينات باستخدام عنوان HTTP Clear-Site-Data مع التوجيهَين prefetchCache وprerenderCache.
يمكن أن يكون ذلك مفيدًا عند تغيير الحالة على الخادم. على سبيل المثال، عند استدعاء واجهة برمجة تطبيقات "الإضافة إلى سلة التسوّق" أو واجهة برمجة تطبيقات تسجيل الدخول أو تسجيل الخروج.
من المفترض أن يتم نشر عمليات تعديل الحالة هذه إلى الصفحات المعروضة مُسبقًا باستخدام واجهات برمجة تطبيقات مثل Broadcast Channel API، ولكن في حال عدم توفّر ذلك أو إلى حين تنفيذ هذه المنطق، قد يكون من الأسهل إلغاء التخمين.
قواعد التخمين وسياسة أمان المحتوى
بما أنّ قواعد التخمين تستخدم العنصر <script>، يجب تضمينها في script-src Content-Security-Policy إذا كان الموقع الإلكتروني يستخدمها، حتى لو كانت تحتوي على JSON فقط، وذلك باستخدام تجزئة أو رقم عشوائي.
يمكن إضافة inline-speculation-rules جديد إلى script-src للسماح بعناصر <script type="speculationrules"> التي يتم إدخالها من نصوص برمجية تتضمّن تجزئة أو رقمًا عشوائيًا. لا يتيح ذلك القواعد المضمّنة في HTML الأوّلي، لذا يجب إدخال القواعد باستخدام JavaScript للمواقع الإلكترونية التي تستخدم سياسة CSP صارمة.
رصد عملية العرض المسبق وإيقافها
عادةً ما تكون عملية العرض المسبق تجربة إيجابية للمستخدمين لأنّها تتيح عرض الصفحة بسرعة، وفي كثير من الأحيان بشكل فوري. ويعود ذلك بالفائدة على المستخدم ومالك الموقع الإلكتروني، لأنّ الصفحات التي يتم عرضها مسبقًا تتيح تجربة مستخدم أفضل قد يصعب تحقيقها بطريقة أخرى.
ومع ذلك، قد تكون هناك حالات لا تريد فيها أن يتم العرض المسبق للصفحات، مثلاً عندما تتغير حالة الصفحات، إما استنادًا إلى الطلب الأولي أو استنادًا إلى تنفيذ JavaScript على الصفحة.
تفعيل ميزة "العرض المسبق" وإيقافها في Chrome
لا يتم تفعيل ميزة "العرض المسبق" إلا لمستخدمي Chrome الذين فعّلوا الإعداد "تحميل الصفحات مسبقًا" في chrome://settings/performance/. بالإضافة إلى ذلك، يتم أيضًا إيقاف العرض المُسبَق على الأجهزة التي تتضمّن ذاكرة منخفضة، أو إذا كان نظام التشغيل في وضع "توفير البيانات" أو "توفير البطارية". يُرجى الاطّلاع على قسم حدود Chrome.
رصد عملية العرض المسبق وإيقافها من جهة الخادم
سيتم إرسال الصفحات التي تم عرضها مسبقًا مع عنوان HTTP Sec-Purpose:
Sec-Purpose: prefetch;prerender
سيتم ضبط العنوان التالي على prefetch فقط للصفحات التي تم جلبها مسبقًا باستخدام Speculation Rules API:
Sec-Purpose: prefetch
يمكن أن تستجيب الخوادم استنادًا إلى هذا العنوان لتسجيل طلبات التخمين أو عرض محتوى مختلف أو منع عملية العرض المسبق. إذا تم عرض رمز استجابة نهائي غير ناجح، أي ليس في النطاق 200-299 بعد عمليات إعادة التوجيه، لن يتم إجراء العرض المُسبق للصفحة وسيتم تجاهل أي صفحة تم جلبها مسبقًا. يُرجى العِلم أيضًا أنّ الردود 204 و205 غير صالحة أيضًا للعرض المسبق، ولكنّها صالحة للتحميل المسبق.
إذا كنت لا تريد أن يتم العرض المسبق لصفحة معيّنة، فإنّ عرض رمز استجابة غير 2XX (مثل 503) هو أفضل طريقة لضمان عدم حدوث ذلك. ومع ذلك، لتقديم أفضل تجربة، ننصحك بالسماح بعرض الصفحات مسبقًا، ولكن تأخير أي إجراءات لا يجب أن تحدث إلا عند عرض الصفحة فعليًا، وذلك باستخدام JavaScript.
رصد العرض المسبق في JavaScript
ستعرض واجهة برمجة التطبيقات document.prerendering الرمز true أثناء العرض المسبق للصفحة. ويمكن أن تستخدم الصفحات هذه السمة لمنع بعض الأنشطة أو تأخيرها أثناء العرض المسبق إلى أن يتم تفعيل الصفحة فعليًا.
بعد تفعيل مستند معروض مُسبقًا، سيتم أيضًا ضبط PerformanceNavigationTimingactivationStart على وقت غير صفري يمثّل الوقت بين بدء العرض المُسبق وتفعيل المستند فعليًا.
يمكنك استخدام دالة للتحقّق من الصفحات المعروضة مسبقًا والمعروضة مسبقًا، مثل ما يلي:
function pagePrerendered() {
return (
document.prerendering ||
self.performance?.getEntriesByType?.('navigation')[0]?.activationStart > 0
);
}
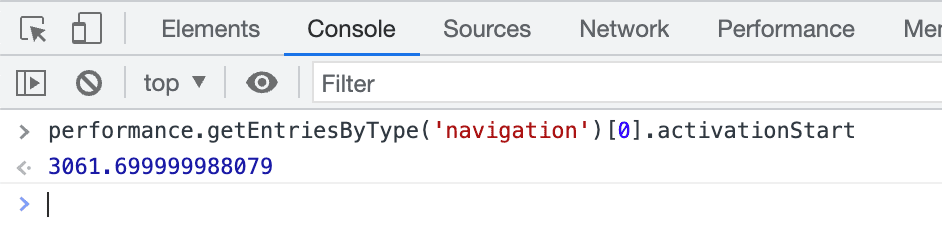
أسهل طريقة لمعرفة ما إذا كانت الصفحة قد تم عرضها مسبقًا (بالكامل أو جزئيًا) هي فتح "أدوات مطوّري البرامج" بعد تفعيل الصفحة وكتابة performance.getEntriesByType('navigation')[0].activationStart في وحدة التحكّم. إذا تم عرض قيمة غير صفرية، يعني ذلك أنّه تم إجراء العرض المسبق للصفحة:

عندما يفعّل المستخدِم الصفحة من خلال عرضها، سيتم إرسال الحدث prerenderingchange إلى document، ويمكن بعد ذلك استخدام document لتفعيل الأنشطة التي كان يتمّ بدءها تلقائيًا عند تحميل الصفحة ولكنّك تريد تأخيرها إلى أن يعرض المستخدِم الصفحة فعليًا.
باستخدام واجهات برمجة التطبيقات هذه، يمكن لبرنامج JavaScript للواجهة الأمامية رصد الصفحات المعروضة مسبقًا والتعامل معها بشكل مناسب.
التأثير في الإحصاءات
تُستخدَم الإحصاءات لقياس استخدام الموقع الإلكتروني، مثلاً باستخدام "إحصاءات Google" لقياس مشاهدات الصفحة والأحداث. أو من خلال قياس مقاييس أداء الصفحات باستخدام المراقبة الفعلية عن طريق المستخدم (RUM).
يجب عدم إجراء عملية العرض المسبق للصفحات إلا عندما يكون هناك احتمال كبير بأن يحمِّل المستخدم الصفحة. لهذا السبب، لا يتم تنفيذ خيارات العرض المسبق لشريط العناوين في Chrome إلا عندما يكون هناك احتمال كبير جدًا (أكثر من% 80 من الوقت).
ومع ذلك، قد يكون للصفحات التي تمّ عرضها مسبقًا تأثير في الإحصاءات، خاصةً عند استخدام Speculation Rules API، وقد يحتاج مالكو المواقع الإلكترونية إلى إضافة رمز إضافي لتفعيل الإحصاءات للصفحات التي تمّ عرضها مسبقًا عند التنشيط فقط، لأنّ بعض مقدّمي خدمات الإحصاءات قد لا يتيحون ذلك تلقائيًا.
ويمكن تحقيق ذلك باستخدام Promise الذي ينتظر حدث prerenderingchange إذا كان المستند يتم عرضه مسبقًا، أو يتم تنفيذه على الفور إذا كان الآن:
// Set up a promise for when the page is activated,
// which is needed for prerendered pages.
const whenActivated = new Promise((resolve) => {
if (document.prerendering) {
document.addEventListener('prerenderingchange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenActivated;
// Initialise your analytics
}
initAnalytics();
هناك طريقة بديلة تتمثّل في تأخير أنشطة التحليلات إلى أن تصبح الصفحة مرئية لأول مرة، ما يغطي حالة العرض المسبق، وكذلك عندما يتم فتح علامات التبويب في الخلفية (على سبيل المثال، من خلال النقر بزر الماوس الأيمن واختيار "فتح في علامة تبويب جديدة"):
// Set up a promise for when the page is first made visible
const whenFirstVisible = new Promise((resolve) => {
if (document.hidden) {
document.addEventListener('visibilitychange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenFirstVisible;
// Initialise your analytics
}
initAnalytics();
على الرغم من أنّ ذلك قد يكون منطقيًا في ما يتعلّق بالإحصاءات وحالات الاستخدام المشابهة، قد تحتاج في حالات أخرى إلى تحميل المزيد من المحتوى، لذا قد تحتاج إلى استخدام document.prerendering وprerenderingchange لاستهداف الصفحات التي يتم عرضها مسبقًا على وجه التحديد.
حظر المحتوى الآخر أثناء العرض المسبق
يمكن استخدام واجهات برمجة التطبيقات نفسها التي تمّت مناقشتها سابقًا لحجب المحتوى الآخر خلال مرحلة العرض المسبق. يمكن أن تكون هذه الأجزاء أجزاءً معيّنة من JavaScript أو عناصر نصوص برمجية كاملة تفضّل عدم تنفيذها أثناء مرحلة العرض المسبق.
على سبيل المثال، إذا كان لديك النص البرمجي التالي:
<script src="https://example.com/app/script.js" async></script>
يمكنك تغيير ذلك إلى عنصر نص برمجي يتم إدراجه بشكل ديناميكي ولا يتم إدراجه إلا استنادًا إلى الدالة whenActivated السابقة:
async function addScript(scriptUrl) {
await whenActivated;
const script = document.createElement('script');
script.src = 'scriptUrl';
document.body.appendChild(script);
}
addScript('https://example.com/app/script.js');
يمكن أن يكون ذلك مفيدًا لحجب النصوص البرمجية المميزة التي تتضمّن إحصاءات، أو لعرض المحتوى استنادًا إلى الحالة أو المتغيّرات الأخرى التي يمكن أن تتغيّر خلال مدة الزيارة. على سبيل المثال، يمكن تأخير عرض الاقتراحات أو حالة تسجيل الدخول أو رموز سلة التسوّق لضمان عرض أحدث المعلومات.
على الرغم من أنّ هذا الأمر قد يحدث على الأرجح بشكل متكرّر عند استخدام العرض المسبق، تنطبق هذه الشروط أيضًا على الصفحات التي يتم تحميلها في علامات التبويب الخلفية المذكورة سابقًا (وبالتالي يمكن استخدام الدالة whenFirstVisible بدلاً من whenActivated).
في كثير من الحالات، يجب أيضًا التحقّق من الحالة عند إجراء تغييرات عامة في visibilitychange، مثل الرجوع إلى صفحة كانت في الخلفية، إذ يجب تعديل أي عدّادات لسلة التسوّق لتضمين أحدث عدد من السلع في السلة. إذًا، هذه ليست مشكلة خاصة بالعرض المسبق، بل إنّ العرض المسبق يوضّح مشكلة حالية.
إحدى الطرق التي يقلّل بها Chrome من الحاجة إلى تضمين النصوص البرمجية أو الدوال يدويًا هي حجب بعض واجهات برمجة التطبيقات كما ذكرنا سابقًا، بالإضافة إلى عدم عرض إطارات iframe الخارجية، لذا فإنّ المحتوى الذي يظهر في أعلى هذه الإطارات هو فقط ما يجب حجبه يدويًا.
قياس الأداء
لقياس مقاييس الأداء، يجب أن تأخذ "إحصاءات Google" في الاعتبار ما إذا كان من الأفضل قياس هذه المقاييس استنادًا إلى وقت التفعيل بدلاً من وقت تحميل الصفحة الذي ستسجّله واجهات برمجة التطبيقات في المتصفّح.
بالنسبة إلى مؤشرات Core Web Vitals التي يقيسها Chrome من خلال تقرير تجربة المستخدم في Chrome، فإنّها تهدف إلى قياس تجربة المستخدم. لذلك يتم قياسها استنادًا إلى وقت التفعيل. سيؤدي ذلك غالبًا إلى تسجيل LCP بقيمة 0 ثانية مثلاً، ما يشير إلى أنّ هذه طريقة رائعة لتحسين "مؤشرات أداء الويب الأساسية".
بدءًا من الإصدار 3.1.0، تم تعديل مكتبة web-vitals للتعامل مع عمليات التنقّل التي تمّت مسبقًا بالطريقة نفسها التي يقيس بها Chrome مقاييس "مؤشرات Core Web Vitals". تضع هذه النسخة أيضًا علامة على عمليات التنقّل التي تمّت مسبقًا في السمة Metric.navigationType لهذه المقاييس إذا تمّت عملية العرض المسبق للصفحة بشكل كامل أو جزئي.
قياس عمليات العرض المسبق
يمكن معرفة ما إذا كانت الصفحة معروضة مسبقًا من خلال إدخال قيمة غير صفرية activationStart في PerformanceNavigationTiming. يمكن بعد ذلك تسجيل ذلك باستخدام سمة مخصّصة أو ما شابه ذلك عند تسجيل مشاهدات الصفحة، مثلاً باستخدام الدالة pagePrerendered الموضّحة سابقًا:
// Set Custom Dimension for Prerender status
gtag('set', { 'dimension1': pagePrerendered() });
// Initialise GA - including sending page view by default
gtag('config', 'G-12345678-1');
سيسمح ذلك لخدمة "إحصاءات Google" بعرض عدد عمليات التنقّل التي تمّت مسبقًا مقارنةً بأنواع التنقّل الأخرى، كما سيسمح لك بربط أيّ مقاييس أداء أو مقاييس نشاط تجاري بأنواع التنقّل المختلفة هذه. فالصفحات الأسرع تعني مستخدمين أكثر سعادة، وهو ما يمكن أن يؤثر بشكل كبير في مقاييس النشاط التجاري، كما توضّح دراسات الحالة.
أثناء قياس تأثير العرض المسبق للصفحات على نشاطك التجاري في ما يتعلّق بعمليات التنقّل الفوري، يمكنك تحديد ما إذا كان من المفيد استثمار المزيد من الجهد في استخدام هذه التكنولوجيا للسماح بعرض المزيد من عمليات التنقّل مسبقًا، أو التحقّق من سبب عدم عرض الصفحات مسبقًا.
قياس معدّلات الوصول إلى الهدف
بالإضافة إلى قياس تأثير الصفحات التي تتم زيارتها بعد العرض المسبق، من المهم أيضًا قياس الصفحات التي يتم عرضها مسبقًا ولا تتم زيارتها لاحقًا. قد يشير ذلك إلى أنّك تُجري عملية العرض المسبق بشكل مفرط، وتستنفد موارد المستخدم القيّمة بدون تحقيق فائدة كبيرة.
يمكن قياس ذلك من خلال إطلاق حدث إحصائي عند إدراج قواعد التخمين، وذلك بعد التحقّق من أنّ المتصفّح يتيح العرض المسبق باستخدام HTMLScriptElement.supports('speculationrules')، للإشارة إلى أنّه تم طلب العرض المسبق. (يُرجى العِلم أنّه لا يشير طلب العرض المُسبَق إلى بدء العرض المُسبَق أو إكماله، لأنّ العرض المُسبَق، كما ذكرنا سابقًا، هو إشارة إلى المتصفّح وقد يختار عدم عرض الصفحات مُسبقًا استنادًا إلى إعدادات المستخدم أو استخدام الذاكرة الحالي أو غير ذلك من الإرشادات.)
يمكنك بعد ذلك مقارنة عدد هذه الأحداث بعدد مشاهدات الصفحة التي تمّت مسبقًا. يمكنك بدلاً من ذلك إطلاق حدث آخر عند التفعيل إذا كان ذلك يسهّل عملية المقارنة.
يمكن بعد ذلك تقريب "معدّل النتائج الناجحة" من خلال النظر إلى الفرق بين هذين الرقمين. بالنسبة إلى الصفحات التي تستخدم فيها Speculation Rules API لعرض الصفحات مسبقًا، يمكنك تعديل القواعد بشكل مناسب لضمان الحفاظ على معدّل إصابة مرتفع للحفاظ على التوازن بين استخدام موارد المستخدمين لمساعدتهم واستخدامها بلا داعٍ.
يُرجى العِلم أنّه قد يتم تنفيذ بعض عمليات العرض المسبق بسبب العرض المسبق لشريط العناوين وليس فقط بسبب قواعد التخمين. يمكنك التحقّق من document.referrer (الذي سيكون فارغًا عند التنقّل في شريط العناوين، بما في ذلك عمليات التنقّل التي تمّت مسبقًا في شريط العناوين) إذا أردت التمييز بينها.
تذكَّر أيضًا أنّه عليك الاطّلاع على الصفحات التي لا تتضمّن عمليات عرض مسبق، لأنّ ذلك قد يشير إلى أنّ هذه الصفحات غير مؤهَّلة للعرض المسبق، حتى من شريط العناوين. قد يعني ذلك أنّك لا تستفيد من هذا التحسين في الأداء. يسعى فريق Chrome إلى إضافة أدوات إضافية لاختبار أهلية العرض المسبق، ربما بشكل مشابه لأداة اختبار ذاكرة التخزين المؤقت للخلف والأمام، بالإضافة إلى إمكانية إضافة واجهة برمجة تطبيقات لتوضيح سبب تعذُّر العرض المسبق.
التأثير على الإضافات
اطّلِع على المشاركة المخصّصة حول إضافات Chrome: توسيع نطاق واجهة برمجة التطبيقات لتوفير ميزة "التنقّل الفوري" التي توضّح بعض الاعتبارات الإضافية التي قد يحتاج مطوّرو الإضافات إلى أخذها في الاعتبار عند إنشاء صفحات يتم عرضها مسبقًا.
الملاحظات
يعمل فريق Chrome حاليًا على تطوير ميزة العرض المسبق، وهناك العديد من الخطط لتوسيع نطاق الميزات التي تم إتاحتها في الإصدار 108 من Chrome. نرحّب بأي ملاحظات حول مستودع GitHub أو باستخدام أداة تتبُّع المشاكل، ونتطلّع إلى تلقّي ومشاركة دراسات حالات حول واجهة برمجة التطبيقات الجديدة والمثيرة هذه.
روابط ذات صلة
- درس تطبيقي حول الترميز بشأن "قواعد التوقّع"
- تصحيح أخطاء قواعد التوقّع
- مقدّمة عن ميزة NoState Prefetch
- مواصفات Speculation Rules API
- مستودع GitHub الخاص بميزة "التخمين المسبق"
- إضافات Chrome: توسيع نطاق واجهة برمجة التطبيقات لتتيح ميزة "التنقّل الفوري"
الإقرارات
الصورة المصغّرة من Marc-Olivier Jodoin على Unsplash


