قدّم الإصدار 108 من Chrome وضعَين جديدَين، هما توفير الذاكرة وتوفير البطارية، لمنح المستخدمين مزيدًا من التحكّم في كيفية استخدام Chrome لموارد النظام.
على الرغم من أنّ هذه الأوضاع الجديدة موجّهة للمستخدمين في المقام الأول، إلا أنّ لها بعض التأثيرات التي يجب أن يكون مطوّرو الويب على دراية بها، لأنّها قد تؤثر في تجربة المستخدم على موقعك الإلكتروني.
ستتناول هذه المشاركة الآثار المحتملة لهذه الأوضاع الجديدة والإجراءات التي يمكن لمطوّري الويب اتّخاذها لضمان تقديم أفضل تجربة ممكنة.
وضع "توفير الذاكرة"
عند تفعيل وضع "توفير الذاكرة"، سيتجاهل Chrome بشكل استباقي علامات التبويب التي لم يتم استخدامها في الخلفية لبعض الوقت. يؤدي ذلك إلى تحرير مساحة في الذاكرة لعلامات التبويب النشطة والتطبيقات الأخرى التي قد تكون قيد التشغيل. يمكن للمستخدمين توجيه Chrome إلى عدم تجاهل علامات التبويب لمواقع إلكترونية معيّنة، ولكن هذه الإعدادات هي إعدادات مفضّلة للمستخدمين ولا يمكنك التحكّم فيها بصفتك مطوّرًا.
عند تجاهل علامة تبويب، سيظل عنوانها ورمزها المميّز ظاهرَين في شريط علامات التبويب، ولكن الصفحة نفسها ستتم إزالتها تمامًا كما لو تم إغلاق علامة التبويب بشكلٍ طبيعي. إذا عاد المستخدم إلى علامة التبويب هذه، ستتم إعادة تحميل الصفحة تلقائيًا.
بالنسبة إلى صفحات المحتوى الخالص، من المرجّح ألا يؤثّر تجاهل علامة تبويب وإعادة تحميلها في تجربة المستخدم، ولكن بالنسبة إلى المواقع الإلكترونية التفاعلية الغنية التي تتضمّن مسارات مستخدمين معقّدة، قد تكون إعادة التحميل في منتصف هذه المسارات محبطة للغاية إذا لم يتمكّن الموقع الإلكتروني من استعادة الصفحة إلى حيث توقّف المستخدم بالضبط.
يُجري Chrome عملية تجاهل علامات التبويب للحفاظ على الذاكرة منذ سنوات، ولكنّه لم يكن يفعل ذلك إلا في الحالات التي كان فيها النظام يواجه ضغطًا في الذاكرة. ونظرًا لحدوثها بشكل نادر نسبيًا، قد لا يكون مطوّرو الويب على دراية بحدوثها.
بدءًا من الإصدار 108 من Chrome، سيصبح تجاهل علامات التبويب أكثر شيوعًا، لذا من المهم أن تتمكّن المواقع الإلكترونية من التعامل مع هذه الحالات بسلاسة.
أفضل الممارسات للتعامل مع عمليات تجاهل علامات التبويب
إنّ ميزة "تجاهل علامات التبويب" ليست تحديًا جديدًا لمطوّري الويب. كان بإمكان المستخدم دائمًا إعادة تحميل صفحة، سواء عن قصد أو عن طريق الخطأ، قبل إكمال مهمته. لذلك، كان من المهم دائمًا أن تخزِّن المواقع الإلكترونية حالة المستخدم حتى تتمكّن من استعادتها إذا غادر المستخدم الموقع الإلكتروني وعاد إليه.
إنّ أهم اعتبار ليس ما إذا كان يجب تخزين حالة المستخدم، بل متى يجب تخزينها. وهذا أمر مهم لأنّه لا يحدث أيّ حدث عند تجاهل علامة تبويب، وبالتالي لا يمكن للمطوّرين التفاعل مع هذا الحدث. بدلاً من ذلك، على المطوّرين توقّع حدوث ذلك والاستعداد مسبقًا.
في ما يلي أفضل الأوقات لتخزين حالة المستخدم:
- بشكل دوري عند تغيُّر الحالة
- كلما تم نقل علامة تبويب إلى الخلفية (حدث
visibilitychange).
في ما يلي أسوأ الأوقات لتخزين الحالة:
- في دالة استدعاء حدث
beforeunload - في دالة استدعاء حدث
unload
هذه هي أسوأ الأوقات لتخزين الحالة لأنّ هذه الأحداث غير موثوقة تمامًا ولا يتم تشغيلها في العديد من الحالات، بما في ذلك عند تجاهل علامة تبويب.
يمكنك الرجوع إلى مخطّط الأحداث في دورة حياة الصفحة لمعرفة الأحداث المتوقّعة عند تجاهل الصفحة. كما هو موضّح في المخطّط البياني، يمكن أن تنتقل علامة التبويب من الحالة "مخفية" إلى الحالة "مُهمَلة" بدون بدء أيّ أحداث.

في الواقع، في أي وقت تكون فيه الصفحة في الحالة "مخفية"، لا يمكن ضمان حدوث أي أحداث أخرى قبل أن يتخلّص المتصفّح من الصفحة أو يُنهيها المستخدم، ولهذا السبب من المهم تخزين أي حالة مستخدم لم يتم حفظها في حدث visibilitychange في كل الأوقات، لأنّه قد لا تحصل على فرصة أخرى.
يوضّح الرمز البرمجي التالي بعض الأمثلة على المنطق الذي يُستخدَم في وضع حالة المستخدم الحالية في "قائمة الانتظار" في أي وقت تتغيّر فيه، أو على الفور إذا أدار المستخدم علامة التبويب إلى الخلفية أو غادر الصفحة:
let state = {};
let hasUnstoredState = false;
function storeState() {
if (hasUnstoredState) {
// Store `state` to localStorage or IndexedDB...
}
hasUnstoredState = false;
}
export function updateState(newState) {
state = newState;
hasUnstoredState = true;
requestIdleCallback(storeState);
}
document.addEventListener('visibilitychange', () => {
if (document.visibilityState === 'hidden') {
storeState();
}
});
رصد أنّه تم تجاهل علامة تبويب
كما ذكرنا سابقًا، لا يمكن رصد أنّه على وشك تجاهل علامة تبويب، ولكن يمكن رصد أنّه تم تجاهل علامة تبويب بعد أن يعود إليها المستخدم ويتم إعادة تحميل الصفحة. وفي هذه الحالات، ستكون قيمة السمة document.wasDiscarded صحيحة.
if (document.wasDiscarded) {
// The page was reloaded after a discard.
} else {
// The page was not reloaded after a discard.
}
إذا أردت معرفة عدد المرات التي يواجه فيها المستخدمون هذه الأنواع من المواقف، يمكنك ضبط أداة الإحصاءات لتسجيل هذه المعلومات.
على سبيل المثال، في "إحصاءات Google"، يمكنك ضبط مَعلمة حدث مخصّصة تتيح لك تحديد النسبة المئوية لمرّات مشاهدة الصفحة التي نتجت عن عمليات إغلاق علامات التبويب:
gtag('config', 'G-XXXXXXXXXX', {
was_discarded: document.wasDiscarded,
});
إذا كنت مقدّم خدمة إحصاءات، ننصحك بإضافة هذه السمة إلى منتجك تلقائيًا.
اختبار موقعك الإلكتروني في وضع "توفير الذاكرة"
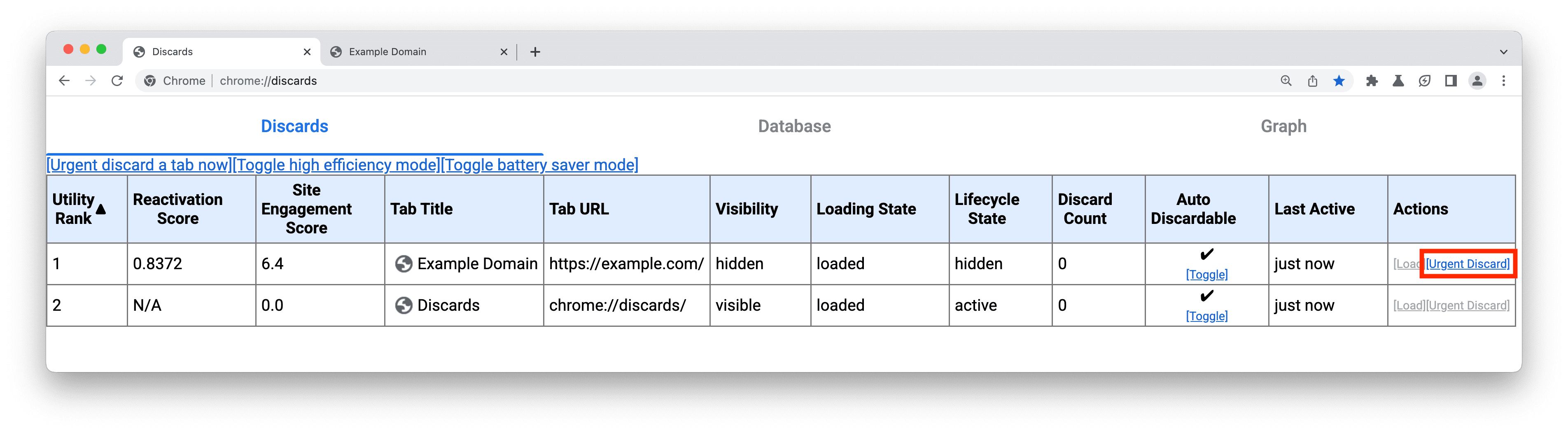
يمكنك اختبار كيفية تعامل الصفحة مع عملية الرفض من خلال تحميل الصفحة ثم الانتقال إلى chrome://discards في علامة تبويب أو نافذة منفصلة.
من واجهة مستخدم chrome://discards، يمكنك تحديد علامة التبويب التي تريد تجاهلها من القائمة، ثم النقر على تجاهل عاجل من عمود الإجراءات.

سيؤدي ذلك إلى تجاهل علامة التبويب، ما يتيح لك إعادة الاطّلاع عليها والتأكّد من أنّه تمت إعادة تحميل الصفحة إلى حالتها نفسها عند مغادرتها.
يُرجى العِلم أنّه لا تتوفّر حاليًا طريقة لأتمتة عمليات تجاهل علامات التبويب من خلال أدوات الاختبار مثل webdriver أو puppeteer. ومع ذلك، بما أنّ عمليات تجاهل علامات التبويب واستعادتها متطابقة تقريبًا مع عمليات إعادة تحميل الصفحة، إذا اختبرت استعادة حالة المستخدم بعد إعادة تحميل في منتصف مسار المستخدِم، من المرجّح أن تعمل أيضًا مع عملية تجاهل/استعادة. يكمن الاختلاف الأساسي بين الاثنين في أنّ أحداث beforeunload وpagehide وunload لا يتم تنشيطها عند تجاهل علامة تبويب، لذا طالما أنّك لا تعتمد على هذه الأحداث للحفاظ على حالة المستخدم، يمكنك استخدام عمليات إعادة التحميل لاختبار سلوك الحذف/الاستعادة.
وضع "توفير الطاقة"
عند تفعيل وضع "توفير البطارية"، يحافظ Chrome على طاقة البطارية من خلال تقليل معدل تحديث الشاشة، ما يؤثر في دقة الانتقالات والرسوم المتحركة وعدد اللقطات في الثانية للفيديو.
بشكل عام، لا يحتاج المطوّرون إلى اتّخاذ أي إجراء لتفعيل وضع "توفير الطاقة". ستتكيف واجهات برمجة تطبيقات CSS وJavaScript الخاصة بالصور المتحركة والانتقالات وrequestAnimationFrame() تلقائيًا مع أي تغيير في معدّل إعادة تحميل الشاشة عند تفعيل هذا الوضع.
إنّ السيناريو الرئيسي الذي يمكن أن يتسبب فيه هذا الوضع في حدوث مشاكل هو إذا كان موقعك الإلكتروني يستخدم رسومًا متحركة مستندة إلى JavaScript تفترض معدّل تكرار محدّدًا لجميع المستخدمين.
على سبيل المثال، إذا كان موقعك الإلكتروني يستخدم حلقات requestAnimationFrame() ويفترض أنّه سيمرّ 16.67 مللي ثانية بالضبط بين عمليات الاستدعاء، سيتم تشغيل الرسوم المتحرّكة ببطء أكبر مرتين عند تفعيل وضع "توفير الطاقة".
يُرجى العِلم أنّه لطالما كان من الصعب على المطوّرين افتراض معدّل تحديث تلقائي يبلغ 60 هرتز لجميع المستخدمين، لأنّ هذا المعدّل غير صحيح في العديد من الأجهزة الحالية.
قياس معدّل إعادة تحميل الشاشة
لا تتوفّر واجهة برمجة تطبيقات مخصّصة للويب لقياس معدّل تحديث الشاشة، وبشكل عام، لا يُنصح بمحاولة إجراء ذلك باستخدام واجهات برمجة التطبيقات الحالية.
إنّ أفضل ما يمكن للمطوّرين فعله باستخدام واجهات برمجة التطبيقات الحالية هو مقارنة الطوابع الزمنية بين عمليات استدعاء requestAnimationFrame() المتعاقبة. على الرغم من أنّ هذا الإجراء يعمل في معظم الحالات على تقريب معدل التحديث في وقت معيّن، إلا أنّه لا يُعلمك عند تغيُّر معدل التحديث. ولإجراء ذلك، عليك إجراء استطلاع requestAnimationFrame() باستمرار، ما يبطل هدف الحفاظ على الطاقة أو عمر البطارية للمستخدمين.
اختبار موقعك الإلكتروني في وضع "توفير الطاقة"
من الطرق التي يمكنك من خلالها اختبار موقعك الإلكتروني في وضع "توفير البطارية" هي تفعيل الوضع في إعدادات Chrome وضبطه ليعمل عندما يكون جهازك غير متصل بمصدر طاقة.
إذا لم يكن لديك جهاز يمكن فصله عن مصدر الطاقة، يمكنك أيضًا تفعيل الوضع يدويًا باتّباع الخطوات التالية:
- فعِّل العلامة
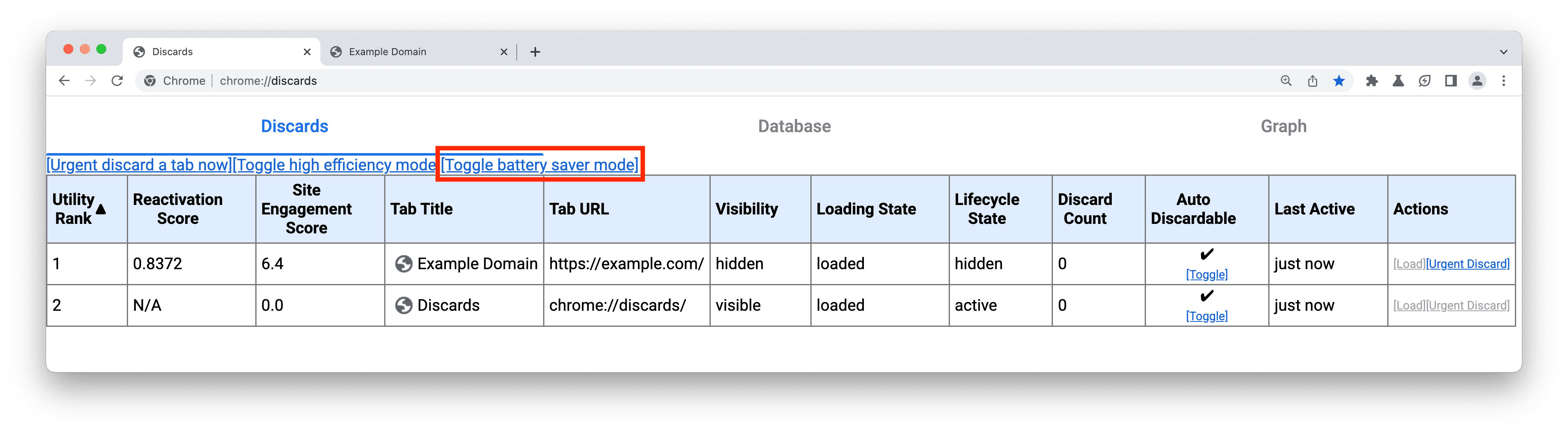
chrome://flags/#battery-saver-mode-available. - يُرجى الانتقال إلى
chrome://discardsوالنقر على رابط تفعيل وضع "توفير شحن البطارية" أو إيقافه (ملاحظة مهمة: يجب تفعيل العلامة#battery-saver-mode-availableلكي يعمل الرابط).

بعد تفعيل هذه الميزة، يمكنك التفاعل مع موقعك الإلكتروني والتأكّد من أنّ كل شيء يبدو على النحو المطلوب، مثل تشغيل الصور المتحركة والانتقالات بالسرعة المطلوبة.
ملخّص
على الرغم من أنّ وضعَي "توفير الذاكرة" و"توفير البطارية" في Chrome هما ميزتان موجهتان للمستخدمين في المقام الأول، إلا أنّهما لهما تأثير على المطوّرين لأنّهما يمكن أن يؤثرا سلبًا في تجربة زيارة موقعك الإلكتروني في حال عدم التعامل معهما بشكل صحيح.
بشكل عام، تم تصميم هذه الأوضاع الجديدة مع مراعاة أفضل الممارسات الحالية للمطوّرين. إذا كان المطوّرون يتّبعون أفضل ممارسات الويب منذ فترة طويلة، من المفترض أن تستمر مواقعهم الإلكترونية في العمل بشكل جيد مع هذين الوضعَين الجديدَين.
ومع ذلك، إذا كان موقعك الإلكتروني يتضمّن أيًا من الممارسات المذكورة في هذه المشاركة، من المرجّح أن يواجه المستخدمون مشاكل ستزداد فقط عند تفعيل هذين الوضعَين.
كما هو الحال دائمًا، فإنّ أفضل طريقة للتأكّد من تقديم تجربة رائعة هي اختبار موقعك الإلكتروني في ظروف مشابهة لتلك التي يواجهها المستخدمون.


