פתרון בעיות נפוצות עם אסימוני ניסיון במטא תגים, בכותרות ובסקריפטים.
המדריך הזה מיועד לאנשים שיש להם ידע מעשי בגרסאות ניסיון של מקור ב-Chrome. למידע נוסף, תוכלו לעיין במדריך לניסויים במקור למפתחי אינטרנט.
אם נתקלתם בבאג בגרסת המקור לניסיון ב-Chrome, תוכלו לשלוח דיווח על בעיה חדשה במאגר GitHub של גרסת המקור לניסיון ב-Chrome.
רשימת המשימות
כדי לפתור בעיות בגרסת הטרום-השקה, עליכם לבדוק כל אחת מהבעיות באמצעות הקישורים שסופקו.
איך בודקים אסימונים באמצעות כלי הפיתוח ל-Chrome
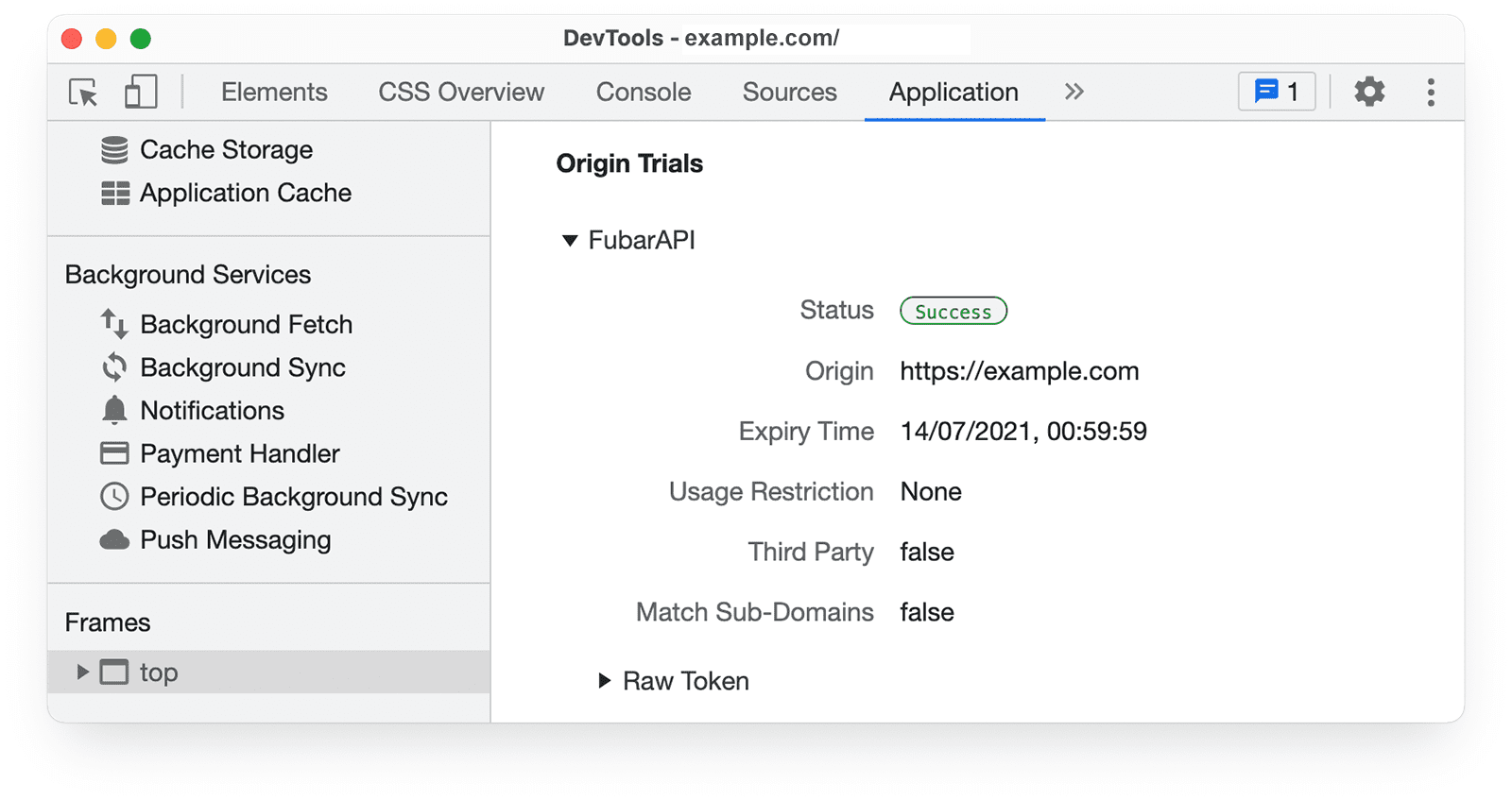
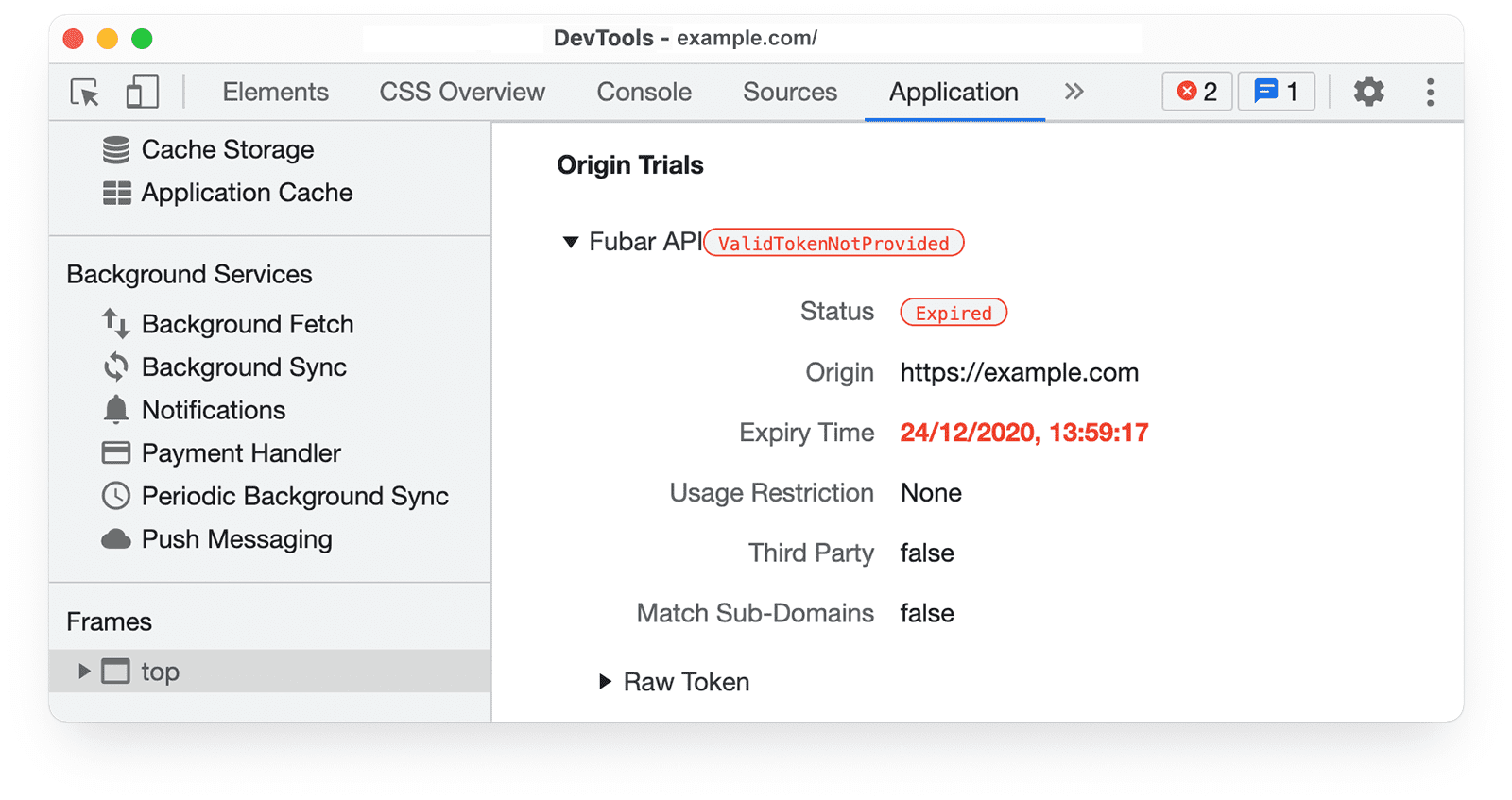
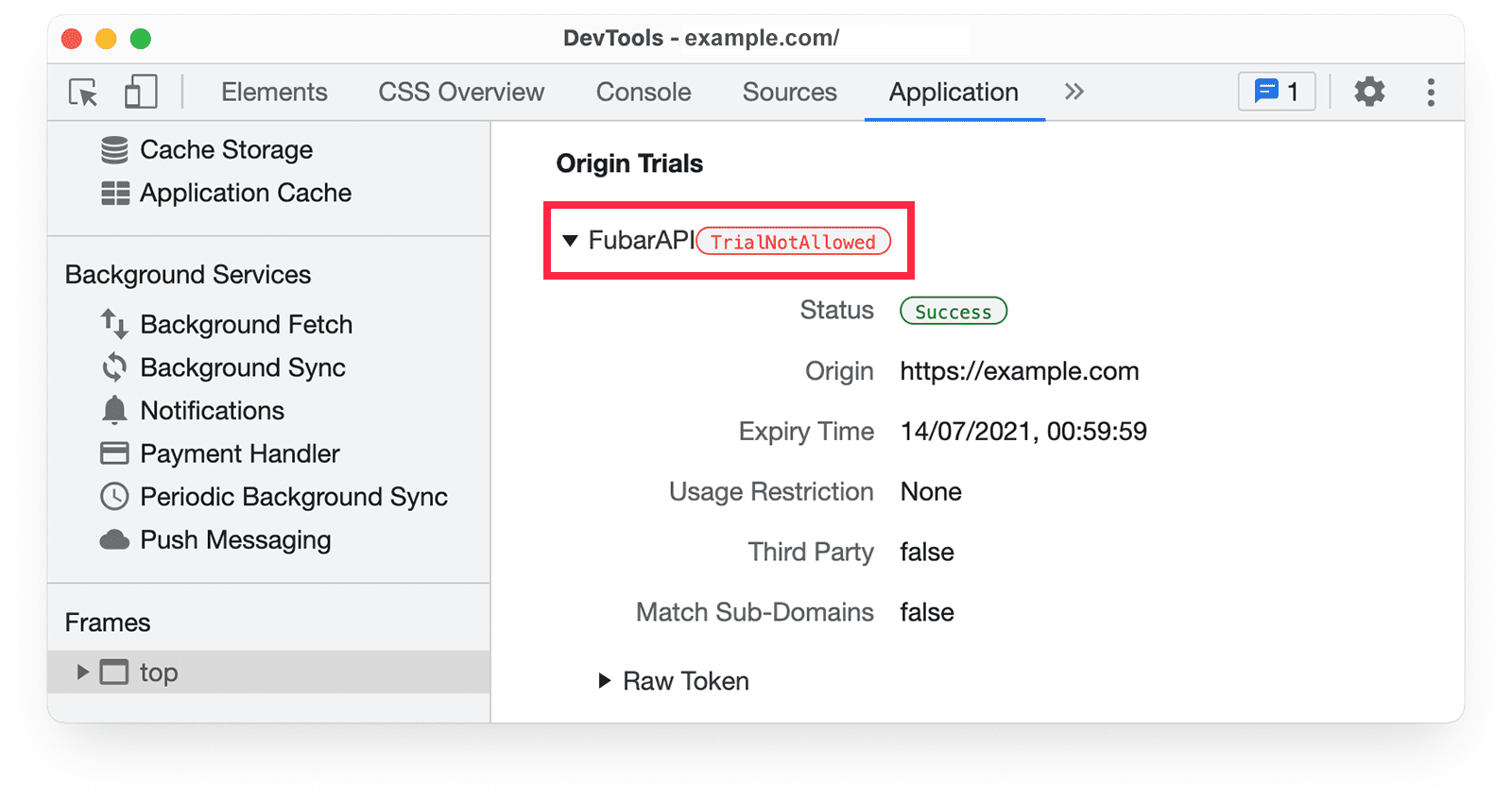
ב-DevTools מוצגים פרטי הניסיון במקור בחלונית Application, עבור המסגרת שנבחרה.

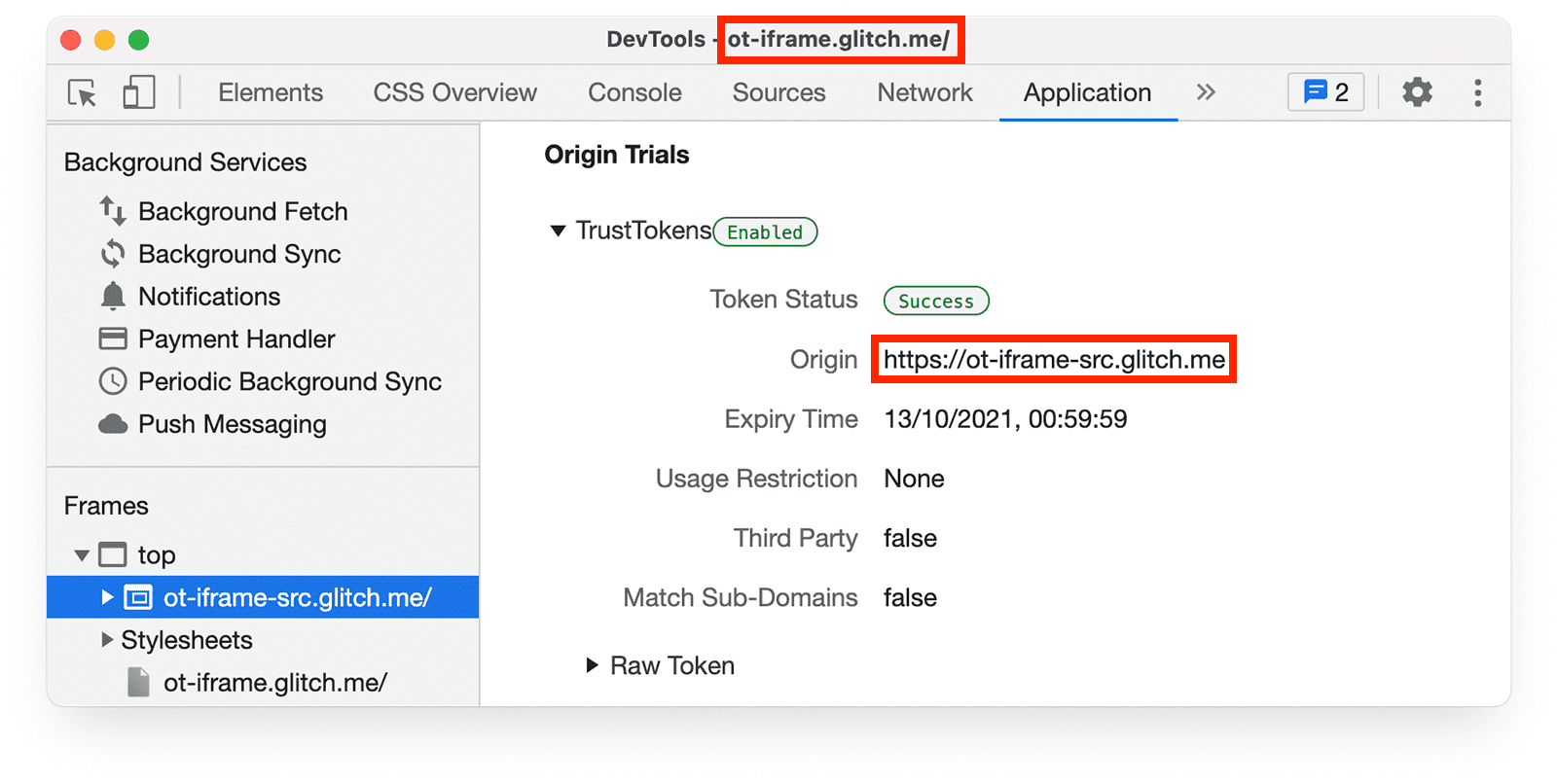
מרחיבים את המסגרת העליונה כדי לבדוק את האסימונים של תקופת הניסיון במקור שזמינים למסגרת המשנה. לדוגמה, בדף הדגמה בכתובת ot-iframe.glitch.me, אפשר לראות שהדף ב-iframe מספק אסימון.

- סטטוס האסימון: האם לדף יש אסימון תקין. חשוב לזכור שבחלק מהגרסאות הניסיוניות של המקור יכולים להיות גורמים אחרים, כמו הגבלות גיאוגרפיות, שגורמים לכך שהתכונה של גרסת המקור הניסיונית לא תהיה זמינה, למרות שיש אסימון תקף. במאמר קודי סטטוס ב-Chrome DevTools מוסבר מה המשמעות של כל אחד מהקודים לניסויים במקור.
- מקור: מקור האינטרנט שרשום לאסימון.
- Expiry Time: התאריך והשעה המקסימליים (האחרונים) האפשריים לתפוגת התוקף של האסימון, שתואמים (בדרך כלל) לסיום תקופת הניסיון. התאריך הזה שונה מתאריך התוקף של האסימון שמוצג בקטע ההרשמות שלי, שבו מצוין משך התוקף של האסימון ואפשר להאריך אותו.
- הגבלת שימוש: מגבלות שימוש שאפשר להגדיר לגרסאות ניסיון מסוימות.
- צד שלישי: האם התאמה לצד שלישי מופעלת עבור האסימון. האפשרות הזו זמינה בחלק מהגרסאות הניסיוניות של המקור, שבהן צריך לגשת לתכונה של הגרסה הניסיונית בכמה אתרים מסקריפטים של צד שלישי.
- התאמה של תת-דומיינים: האם התאמה של תת-דומיינים מופעלת עבור האסימון. כך אפשר לבדוק תכונה של גרסת ניסיון למקור בכמה תת-דומיינים של המקור, בלי צורך בטוקן שונה לכל תת-דומיין.
בכלי הפיתוח של Chrome תוצג אזהרה לצד שם תקופת הניסיון אם היא: לא זמינה למשתמש הנוכחי, התוקף של האסימון פג או אם יש הגבלות אחרות.

קודי סטטוס
יכול להיות שתראו את קודי המצב הבאים בכלי הפיתוח של Chrome.
Expired: תאריך התפוגה של הטוקן חלף. כדי להפעיל מחדש את תקופת הניסיון המקורית, צריך לחדש את האסימון. יוצרים טוקן חדש עם תאריך תפוגה חדש. קוד מקור
FeatureDisabled: תקופת הניסיון מושבתת. קוד מקור
FeatureDisabledForUser: האסימון הזה הוגדר כמושבת למשתמש הנוכחי עם הגבלת שימוש חלופית. אפשר לעיין בקטע 'חרגות מקבוצת משנה של משתמשים' במסמך העיצוב. קוד מקור 1 וקוד מקור 2
לא מאובטח: מקור הבקשה לא מאובטח, והתנסות לא מופעלת במקורות לא מאובטחים. כפי שמוסבר בקוד של מאמת האסימונים של גרסת המקור לניסיון: 'באסימונים של צד שלישי, גם המקור הנוכחי וגם מקור התסריט חייבים להיות מאובטחים. בגלל ההתאמה של תת-הדומיין, יכול להיות שמקור האסימון לא יתאים בדיוק לאחד ממקורות הסקריפט שצוינו, והתוצאה לא תציין איזה מקור ספציפי התאים. כלומר, לא מדובר בחיפוש ישיר למציאת מקור הסקריפט המתאים. כדי שלא תצטרכו לבצע מחדש את כל ההשוואות של מקורות הנתונים, יש מקשי קיצור שמשתנים בהתאם למספר מקורות הסקריפט שסיפקתם. צריך להיות לפחות אחד, אחרת האסימון של הצד השלישי לא יאומת בהצלחה.' קוד מקור
InvalidSignature: חתימה לא חוקית או חתימה בפורמט שגוי בטוקן. קוד מקור
פורמט שגוי: הפורמט של האסימון שגוי ולא ניתן היה לנתח אותו. קוד מקור
NotSupported: אין תמיכה בגרסת הבטא של המקור שמוגדרת על ידי האסימון ב-Chromium. הגורם שמטמיע יכול להיות דפדפן (כמו Chrome או Edge), WebView או סוכן משתמש אחר. קוד מקור
הצלחה: האסימון תקין, לא פג תוקפו, תואם לתכונה של תקופת ניסיון במקור והבקשה נשלחה ממקור צפוי. קוד מקור
TokenDisabled: הטוקן סומן כמושבת ואי אפשר להשתמש בו. קוד מקור
TrialNotAllowed: גרסת המקור לניסיון לא זמינה למשתמש הנוכחי. קוד מקור
UnknownTrial: הטוקן מציין שם של תכונה שלא תואם לשום תקופת ניסיון ידועה. קוד מקור
WrongOrigin: מקור הבקשה לא תואם למקור שצוין בטוקן. אפשר לציין את הסכימה, שם המארח או היציאה. הסטטוס הזה יוצג גם אם אסימון של צד שלישי מסופק בכותרת HTTP, בתג מטא או בסקריפט מוטמע, ולא מקובץ JavaScript חיצוני. קוד מקור
WrongVersion: אתם משתמשים בגרסה הלא נכונה של האסימון. יש תמיכה רק באסימונים בגרסה 2 ובגרסה 3. קוד מקור
התנאים הנדרשים לניסויים במקור
אם תקופת הניסיון של המקור לא פועלת כצפוי, ודאו שאתם עומדים בתנאים הבאים.
אתם מבצעים בדיקה ב-Chrome, ולא ב-Chromium או בדפדפן אחר
גרסת הבטא של Chrome מיועדת לשימוש של משתמשי Chrome. אסימוני ניסיון של מקור ב-Chrome לא יפעילו תכונות בדפדפנים אחרים, כולל Chromium ודפדפנים מבוססי Chromium. הסיבה לכך היא שגרסאות מקור לניסיון ב-Chrome הן ספציפיות לתכונות שזמינות ב-Chrome לצורך ניסוי.
גרסאות מקור לניסיון זמינות גם ל-Firefox ול-Microsoft Edge. רישום לגרסה מוקדמת של מקור ב-Firefox או ב-Edge לא יפעיל תכונה ב-Chrome.
תקופת הניסיון במקור מופעלת בגרסאות Chrome שמגיעות לאתר שלכם
הגישה לגרסת הניסיון של המקור מוגבלת לגרסאות ספציפיות של Chrome. יכול להיות שתכונה בתקופת ניסיון תהיה זמינה רק בערוצי Chrome שעדיין לא הגיעו למצב יציב: Canary, Dev ו-Beta.
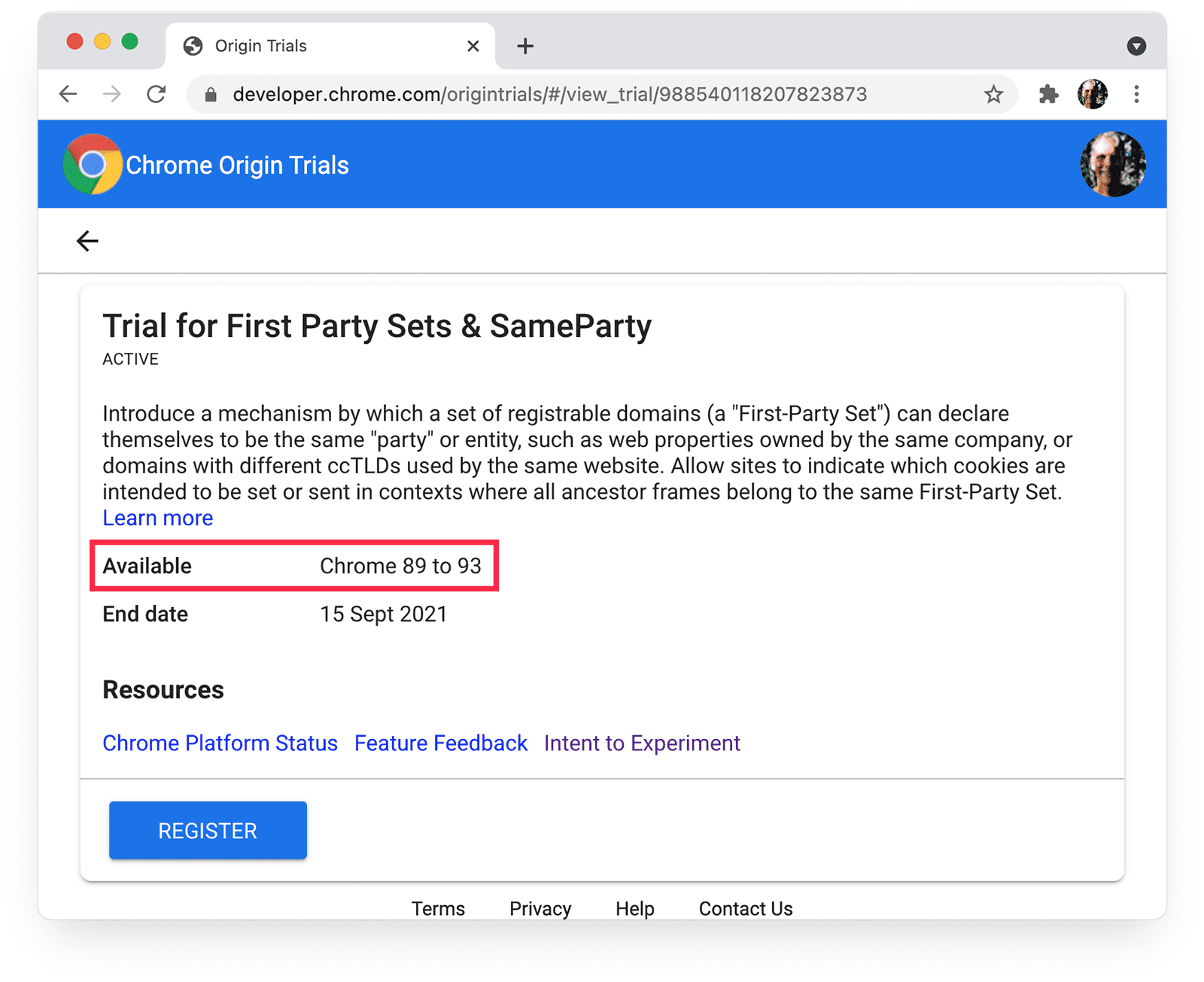
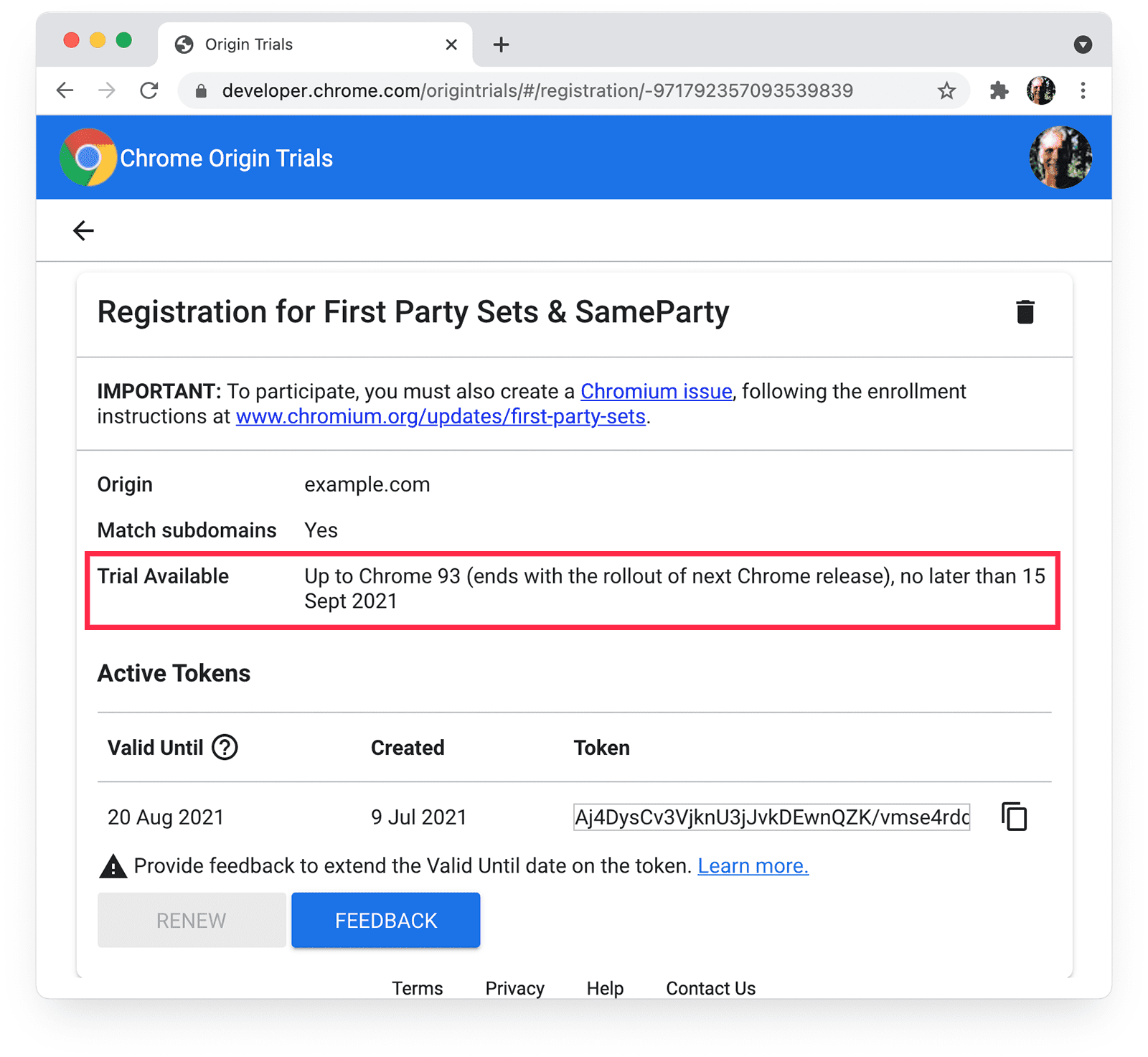
אפשר לבדוק את הזמינות של הגרסה בדף ההרשמה לתקופת הניסיון:

אפשר לבדוק את גרסת Chrome שבה אתם משתמשים בכתובת chrome://version.
תקופת הניסיון במקור לא מושבתת על ידי הגדרות Chrome
אם משתמש מדווח שתכונה מסוימת לא פועלת אצלו, צריך לבדוק שהתכונה לא מושבתת בהגדרות Chrome שלו. לדוגמה, אפשר להשבית תכונות מסוימות של ארגז החול לפרטיות מהדף chrome://settings/adPrivacy.
מילות המפתח והתחביר נכונים
חשוב להשתמש במילות מפתח ובתחביר מתאימים לטוקנים של גרסת ניסיון במקור.
לשימוש בדומיין של המפרסם, אפשר לספק טוקן במטא תג origin-trial:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
לחלופין, אפשר לספק את הטוקן בכותרת התגובה Origin-Trial.
דוגמה לשימוש ב-Express ב-Node.js:
app.use(function(req, res, next) {
res.setHeader('Origin-Trial', 'Aj4DysCv3VjknU3...')
next();
});
אפשר גם לספק אסימונים באמצעות JavaScript:
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
מקור הטוקן מהצד הראשון תואם למקור הדף
חשוב לוודא שהערך של Web Origin שנבחר בזמן ההרשמה לתוכנית הניסיון תואם למקור של הדף שבו נמצא המטא תג או הכותרת שמספקים את האסימון.
לדוגמה, אם בחרתם ב-https://example.com בתור מקור האינטרנט:

ערך הטוקן עשוי להיראות כך:

בודקים שהערך הזה תואם לאסימון שנעשה בו שימוש בדף שבו פותרים את הבעיה.
לאסימון שסופק במטא תג, בודקים את ה-HTML:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
אם האסימון מופיע בכותרת, אפשר לבדוק את ערך האסימון בחלונית 'רשת' בכלי הפיתוח ל-Chrome בקטע כותרות תגובה:

אסימון מהדומיין הנוכחי מוגש מהמקור שמשתמש בו
כדי לאפשר גישה לתכונה של גרסת ניסיון למקור של קוד שכלול בדף שמוצג מהמקור שלכם, צריך לספק אסימון גרסת ניסיון במטא תג, בכותרת או באמצעות JavaScript מאותו מקור.
המקור שמשויך לאסימון חייב להתאים למקור שמציג אותו.
מקור הטוקן של הצד השלישי תואם למקור הסקריפט
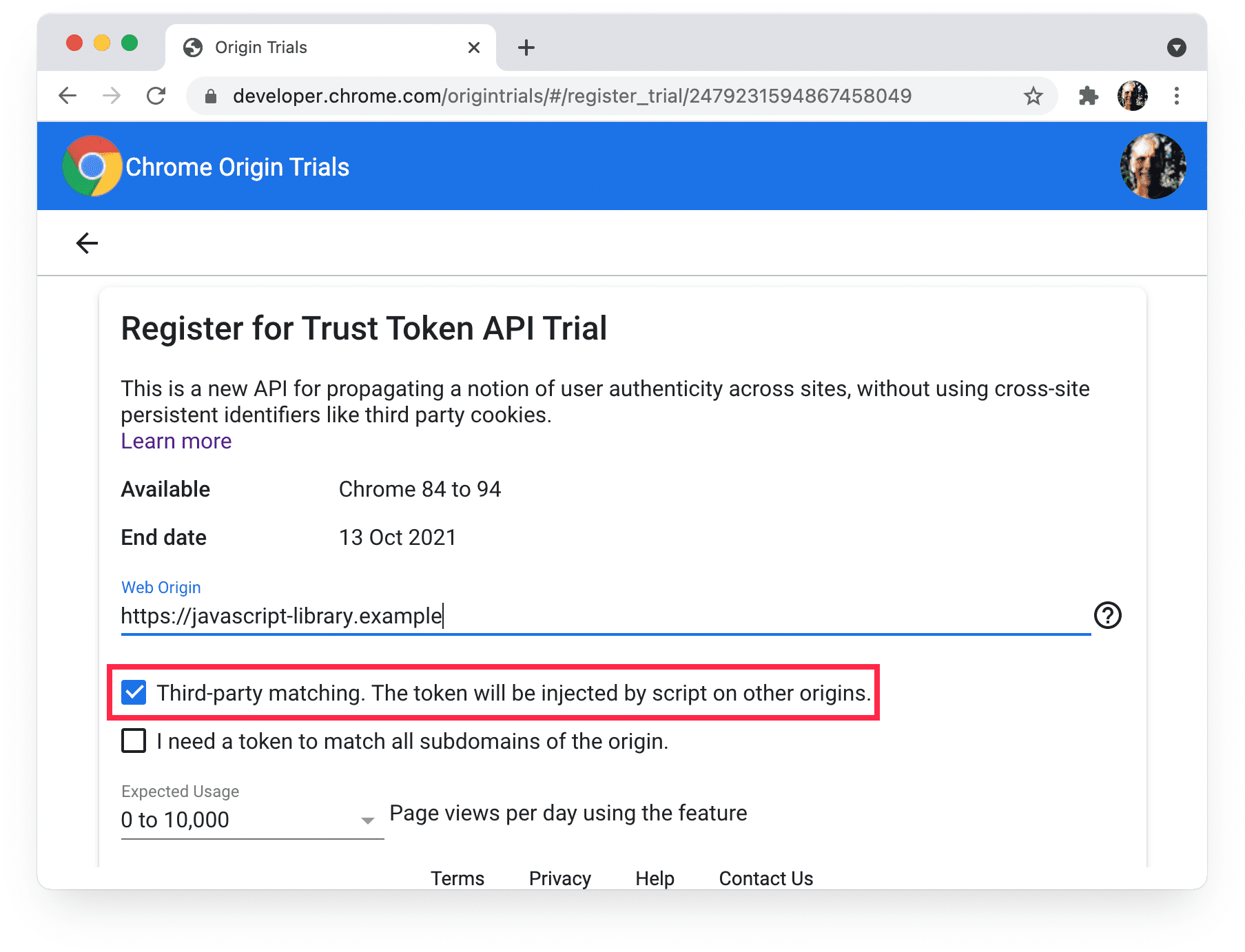
אתם יכולים להירשם כדי להשתתף בתוכנית הניסוי למקורות של סקריפטים שהוזרקו למקורות אחרים.
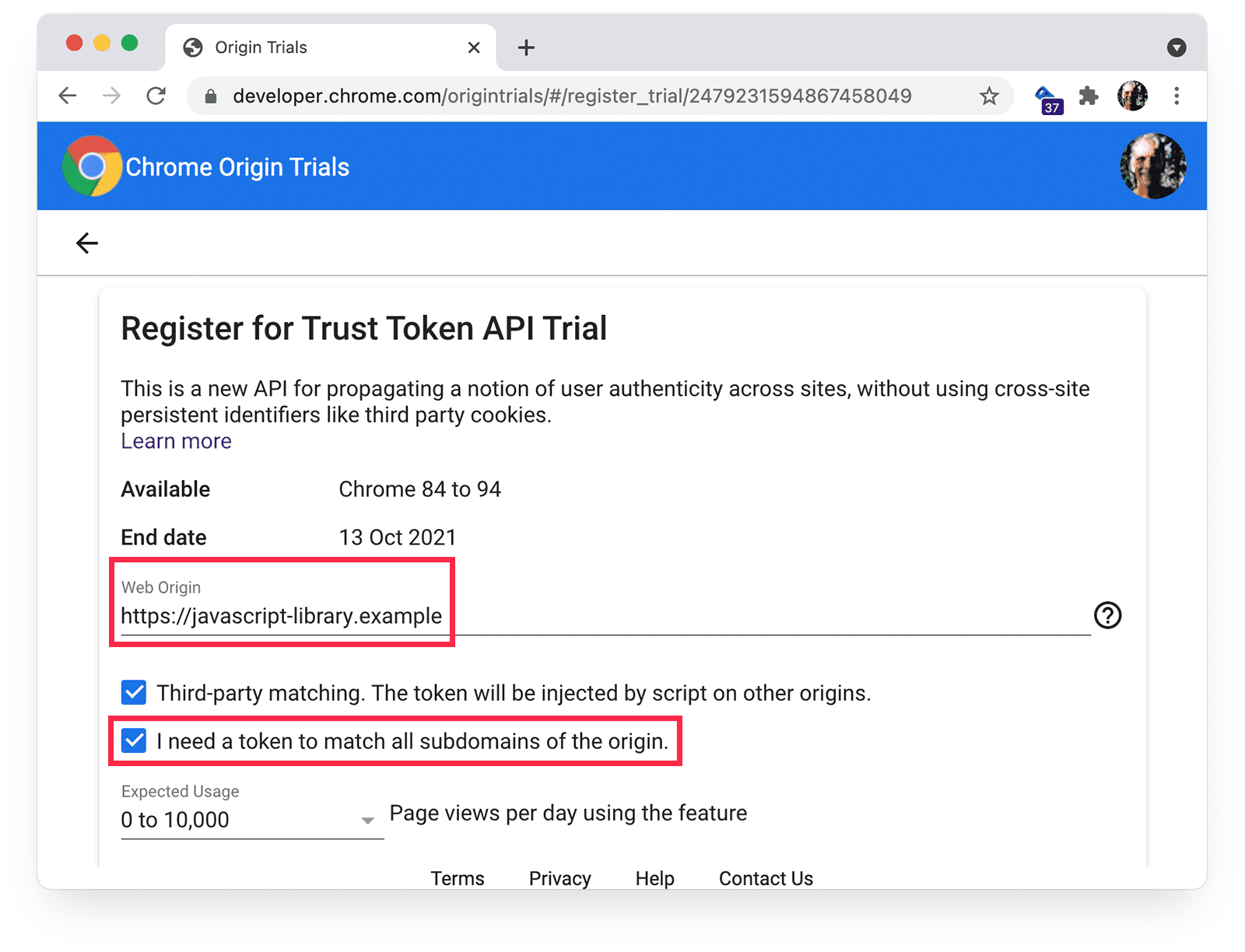
לדוגמה, אם רוצים שסקריפטים שמוצגים מ-javascript-library.example ישתתפו בגרסת טרום-השקה של מקור, צריך לרשום אסימון עם התאמה של צד שלישי עבור javascript-library.example.

ערך המקור של אסימון של צד שלישי חייב להתאים למקור הסקריפט שמחדיר אותו.
סקריפט של צד שלישי שמשתמש באסימון של צד שלישי
אי אפשר לאפשר לסקריפט של צד שלישי להשתתף בתוכנית ניסיון למקור באתר שלכם רק על ידי רישום של אסימון למקור והתעלמות מהסקריפט.
בסקריפטים של צד שלישי צריך להשתמש באסימונים עם התאמה של צד שלישי מופעלת, שמוזנים באמצעות הסקריפט עצמו. אי אפשר לכלול את האסימונים האלה במטא תג או בכותרת באתר. קוד ה-JavaScript עשוי להיראות כך:
// Add a third-party OT token
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
אסימון של צד שלישי מסופק באמצעות סקריפט חיצוני, ולא באמצעות מטא תג, כותרת HTTP או סקריפט מוטמע
האסימונים של הצד השלישי מאומתים מול המקור של הסקריפט שהחדיר אותם. עם זאת, לסקריפטים מוטמעים ולתגי <meta> ב-Markup סטטי אין מקור.
כלומר, כדי לספק אסימון של צד שלישי צריך להשתמש בסקריפט חיצוני, ולא בתג <meta> או בסקריפט מוטמע. לא משנה אם הסקריפט החיצוני שמחדיר את האסימון מגיע מאותו מקור כמו הדף שמכיל אותו או ממקור אחר, כל עוד המקור של הסקריפט תואם למקור שרשום לניסיון.
הדגמה של האפשרות הזו זמינה בכתובת ot-iframe-3p.glitch.me.
הגישה לתכונות של גרסת מקור לניסיון נתמכת בשיטה שמשמשת למתן אסימון לניסיון
כדי לגשת לחלק מהתכונות של גרסאות מקור לניסיון, צריך לספק אסימון לניסיון באופן ספציפי. לדוגמה, הדרך היחידה להפעיל גישה לניסיון של מקור ל-service workers ולעובדים משותפים היא לספק אסימון בכותרת Origin-Trial.
התאמה בין תת-דומיינים מופעלת לאסימון שמשמש בתת-דומיין
אם נראה שתכונת גרסת טרום-השקה של מקור לא פועלת בדפים מסוימים באתר, צריך לבדוק שהאסימונים מוגדרים בצורה נכונה בתת-הדומיינים שמציגים אותם.
כשנרשמים לתקופת ניסיון למקור, אפשר לבחור להתאים את כל תתי-הדומיינים של המקור:

אפשר גם להתאים תת-דומיינים לאסימונים של צד שלישי:

אסור להנפיק אסימונים של תת-דומיינים למקורות שמופיעים ברשימת הסיומות הציבוריות. לדוגמה, אי אפשר לרשום מקור כמו https://appspot.com או https://github.io, אבל אפשר לרשום דומיינים בתוך המקור הזה, כמו https://example.appspot.com או https://example.github.io.
הטוקן עדיין בתוקף
התוקף של האסימונים הוא ששה שבועות אחרי היצירה שלהם. בנוסף, כדי להאריך את התאריך Valid Until, צריך לשלוח משוב. במדריך למפתחי אתרים בנושא תוכניות ניסיון למקורות מוסבר איך לוודא שהטוקן תקף לכל תקופת הניסיון של המקור.
אפשר לבדוק אם יש לכם אסימונים פעילים בדף 'ההרשמות שלי' של תוכנית Chrome Origin Trials:

אם האסימון עדיין תקף, מוצג ב-Chrome DevTools הסטטוס Success:

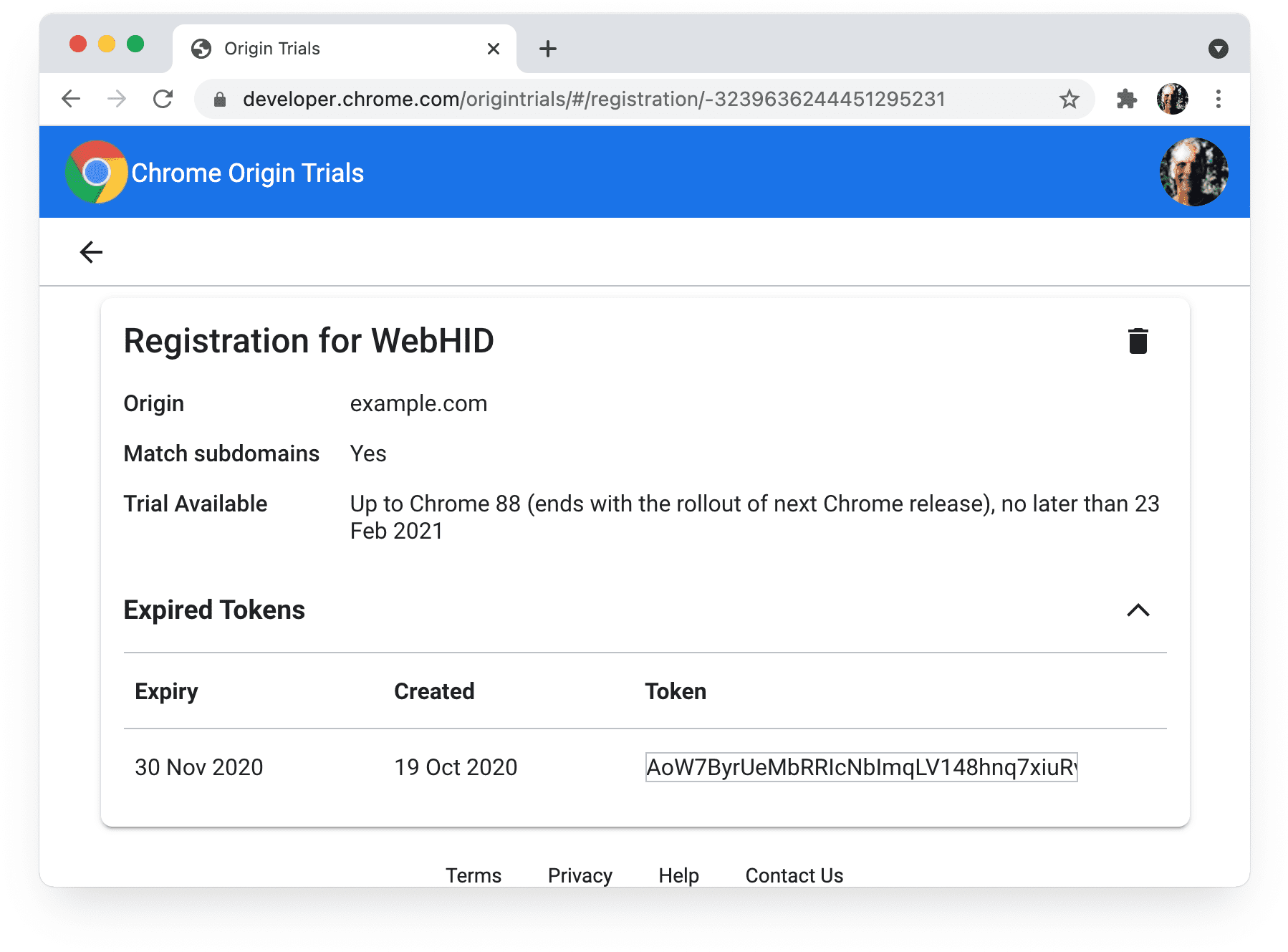
אם תוקף האסימון פג, ב-DevTools יופיע הסטטוס Expired ובדף My Registrations יופיע הקטע Expired Tokens.

תקופת הניסיון של גרסת המקור נמשכת
אפשר לבדוק את תאריך הסיום של תקופת הניסיון במקור בדף ההרשמה:

בתקופות ניסיון שהסתיימו, יופיע ב-DevTools משהו כזה:

תקבלו אימיילים אוטומטיים כשנצטרך לקבל מכם משוב או כשפג התוקף של אסימון, אבל לא בסיום תקופת הניסיון.
תקופת הניסיון במקור זמינה למשתמש הנוכחי
חלק מהגרסאות הניסיון של מקורות לא זמינות למשתמשים מסוימים, גם אם הם מספקים אסימון תקף.
אם תקופת הניסיון לא זמינה למשתמש הנוכחי, תוצג אזהרה TrialNotAllowed בכלי הפיתוח ל-Chrome:

מידע על הגבלות השימוש והזמינות זמין לכל תקופת ניסיון.
כמו בכל תכונה בפלטפורמת אינטרנט, לפני שמשתמשים בתכונה של תקופת ניסיון במקור, צריך להשתמש בזיהוי תכונות כדי לוודא שהיא נתמכת.
לא חרגתם מהמגבלות על השימוש בתקופת הניסיון של המקור
כברירת מחדל, התכונה של תקופת ניסיון במקור מופעלת בכל דף שיש בו אסימון תקף לתקופת הניסיון.
למעט במקרים נדירים, השימוש בגרסת המקור לניסיון מוגבל ל-0.5% מכל הטעינות של דפים ב-Chrome. התכונה של תקופת הניסיון במקור תושבת אם סך כל השימוש של כל משתמשי Chrome חורג מהסכום הזה. סטטוס האסימון מוצג כ'מושבת' בכלי הפיתוח.
אין מגבלות שימוש בתקופות ניסיון של תכונות שיצאו משימוש, כי הן לא כוללות תכונות חדשות, ולכן אין סיכון שחלק משמעותי מהאינטרנט יהיה תלוי בתכונה לניסיון.
בחלק מתקופות הניסיון יש אפשרות להגביל את השימוש, כלומר תכונות של תקופת הניסיון במקור מושבתות אצל חלק מהמשתמשים. האפשרות הזו זמינה בדף ההרשמה לתקופת ניסיון במקור שמציע אותה:

אם אתם מבחינים שהגישה של המשתמשים לתכונה של גרסת ניסיון במקור נמוכה מהצפוי, ודאו שהאפשרות Standard Limit מסומנת.
מסגרות iframe מספקות אסימונים משלהם
כדי לאפשר גישה לתכונה של גרסה מוקדמת לניסיון, ה-iframe צריך לספק אסימון במטא תג, בכותרת HTTP או באופן פרוגרמטי. רכיבי iframe לא יורשים גישה לתכונות שמופעלות בדפים שמכילים אותם.
הדומיין ot-iframe.glitch.me מדגים גישה לתכונה של גרסה מוקדמת לניסיון ממקור מסוים מ-iframe. הדומיין ot-iframe-3p.glitch.me מספק כמה דוגמאות ל-iframe חוצה-מקורות.
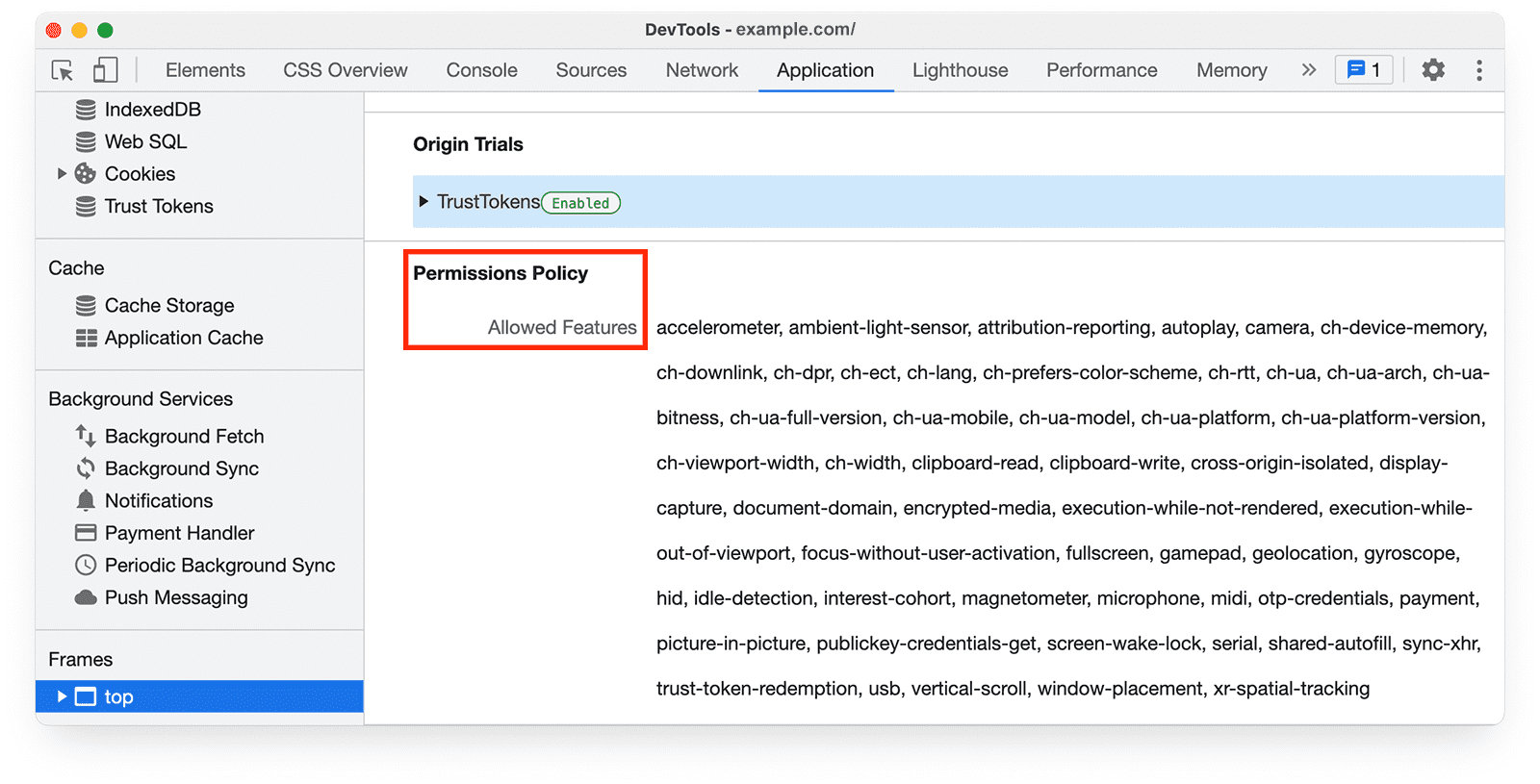
מדיניות ההרשאות מוגדרת בצורה נכונה
יכול להיות שחלק מהתכונות של תקופת הניסיון במקור יושפעו מPermissions-Policy. אפשר לבדוק זאת בבקשת הניסוי של התכונה לניסיון, או במסמכי התיעוד למפתחים של התכונה בכתובת developer.chrome.com/docs.
מוודאים שהתכונה שאליה מנסים לגשת לא נחסמת על ידי הוראה Permissions-Policy. אפשר לבדוק את כותרות התגובה בחלונית Network בכלי הפיתוח ל-Chrome, ולראות את רשימת התכונות המותרות המלאה בחלונית Application.

מה לגבי העובדים?
אפשר להפוך את התכונות של תקופות הניסיון למקור לזמינות ל-service workers, ל-shared workers ול-dedicated workers. כדי לאפשר גישה ל-service workers ולעובדים משותפים, צריך לספק אסימון בכותרת Origin-Trial.
עובדים ייעודיים יורשים גישה לתכונות שהופעלו במסמך ההורה שלהם.
הטוקן מסופק לפני הגישה לתכונה
חשוב לוודא שסימן ניסיון המקור מסופק לפני הגישה לתכונה של תקופת הניסיון. לדוגמה, אם דף מספק אסימון באמצעות JavaScript, צריך לוודא שהקוד שמספק את האסימון מופעל לפני הקוד שמנסה לגשת לתכונה של תקופת הניסיון.
הדגמות של גרסת מקור לניסיון
באתרים הבאים מוצגות דוגמאות לפריסת אסימונים.
איך מספקים אסימון של גרסת מקור לניסיון
- טוקן במטא תג
- טוקן בכותרת
- אסימון שהוחדר על ידי סקריפט של צד שלישי
- תכונה שנגישה ב-iframe
- דוגמאות ל-iframe חוצה-מקורות
כלים לגרסת מקור לניסיון
התכונות בגרסת המקור לניסיון
בהמשך מפורטות הדגמות של ממשקי API שנמצאים בגרסת המקור לניסיון
למידע נוסף
- תחילת העבודה עם גרסת המקור לניסיון ב-Chrome
- ניסויים במקור של צד שלישי
- מדריך למפתחי אתרים בנושא ניסויים במקור
- הסבר על גרסאות מקור לניסיון
- הפעלת גרסת מקור לניסיון
- התהליך להשקת תכונות חדשות ב-Chromium
- כוונה להסביר: הסבר על תהליך המשלוח של Blink
- שימוש בגרסת Origin Trials ב-Microsoft Edge
- גרסאות מקור לניסיון ב-Firefox


