معالجة المشاكل الشائعة في الرموز المميّزة للإصدارات التجريبية في العلامات الوصفية والعناوين والنصوص البرمجية
يفترض هذا الدليل معرفة عملية بموضوع الإصدارات التجريبية من الإصدارات العلنية في Chrome. للحصول على إجابات تفصيلية عن الأسئلة الشائعة، يُرجى الرجوع إلى دليل تجارب الإصدارات العلنية لمطوّري الويب.
إذا واجهت خطأ في مرحلة تقييم وتجربة الميزات في Chrome، قدِّم مشكلة جديدة في مستودع GitHub الخاص بمرحلة تقييم وتجربة الميزات في Chrome.
قائمة التحقق
لتحديد المشاكل وحلّها في الفترة التجريبية للإصدار الأصلي، عليك معالجة كل مشكلة باستخدام الروابط المقدَّمة.
استخدام "أدوات مطوّري البرامج في Chrome" للتحقّق من الرموز المميّزة
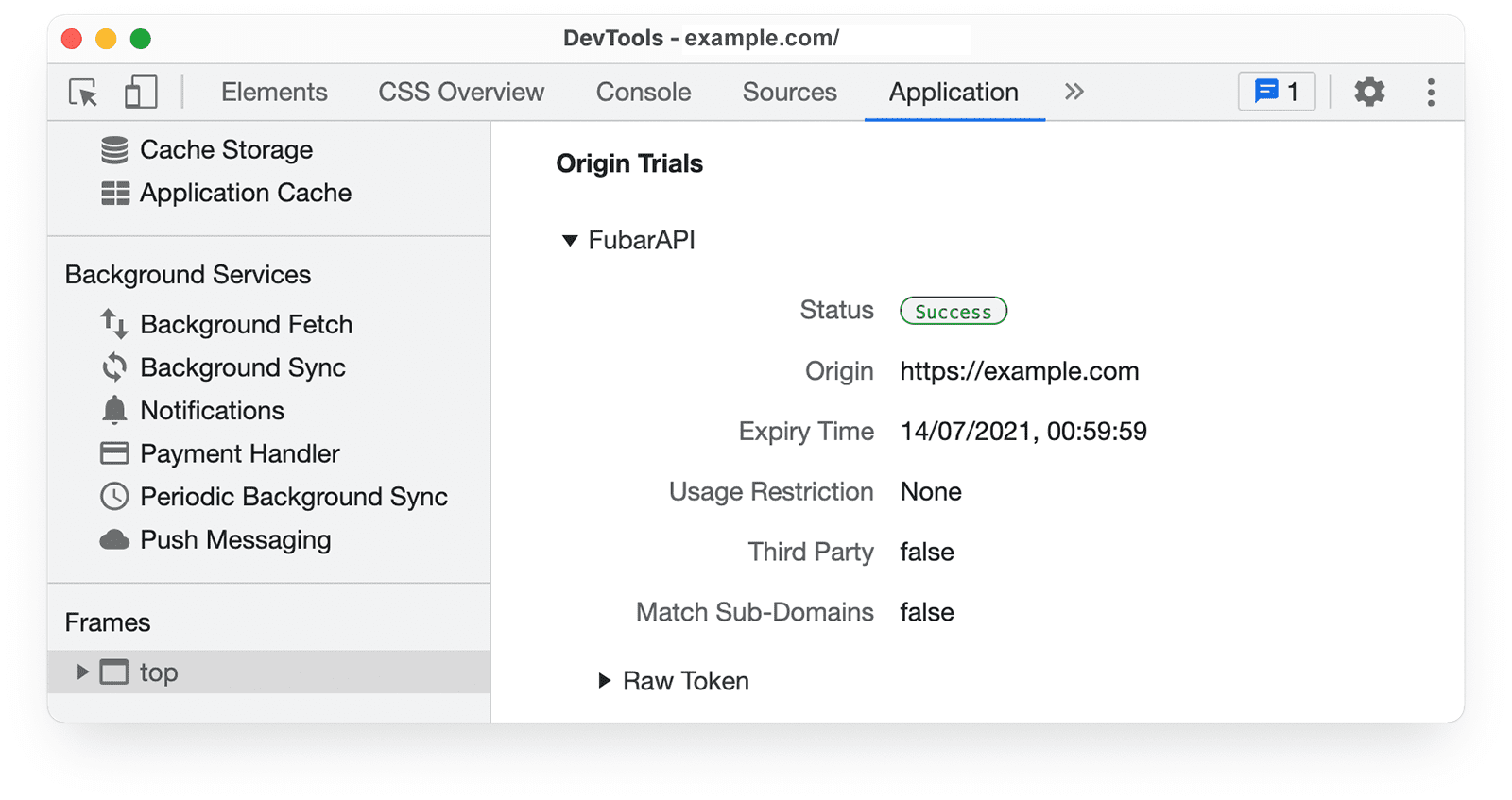
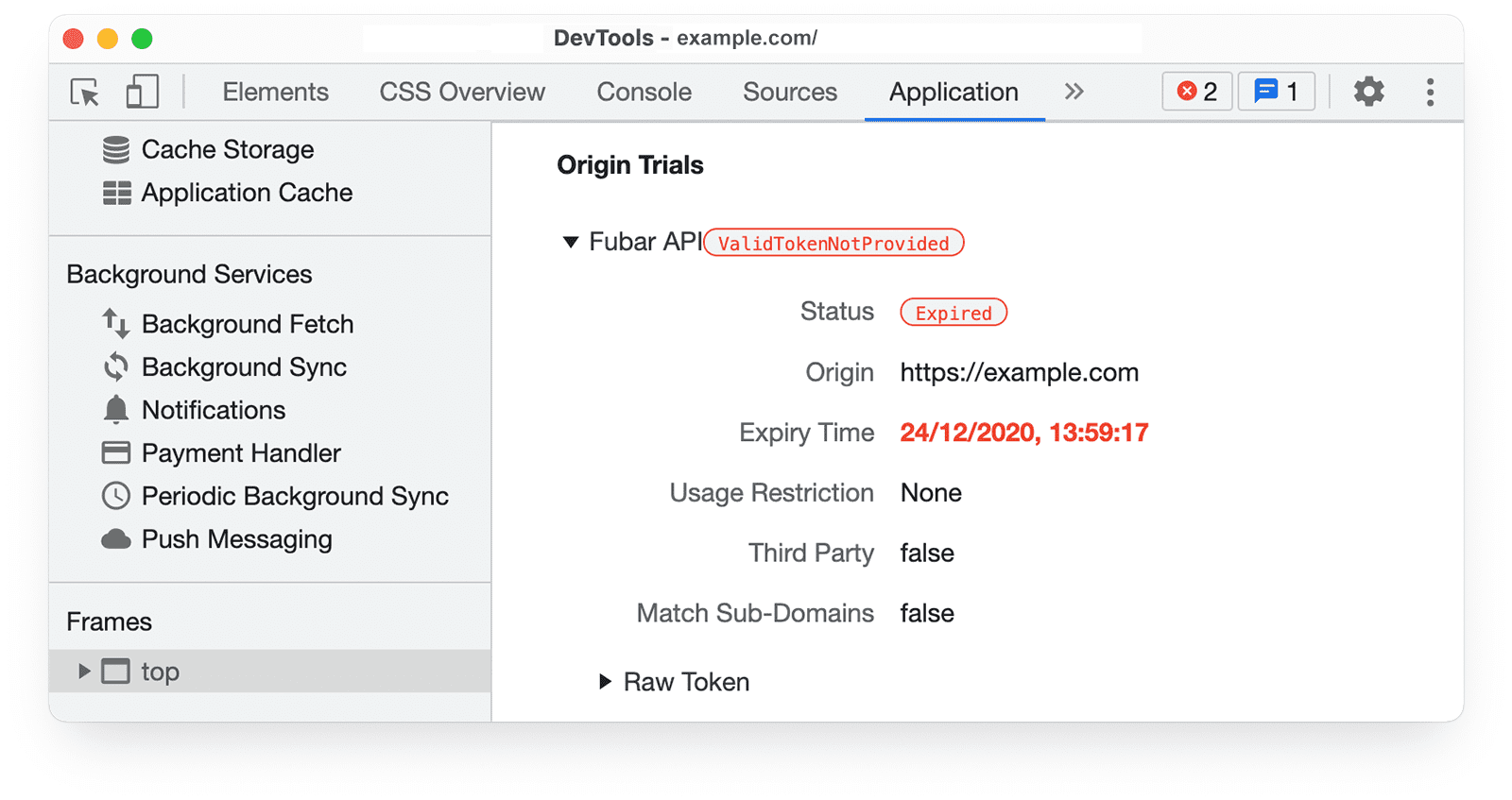
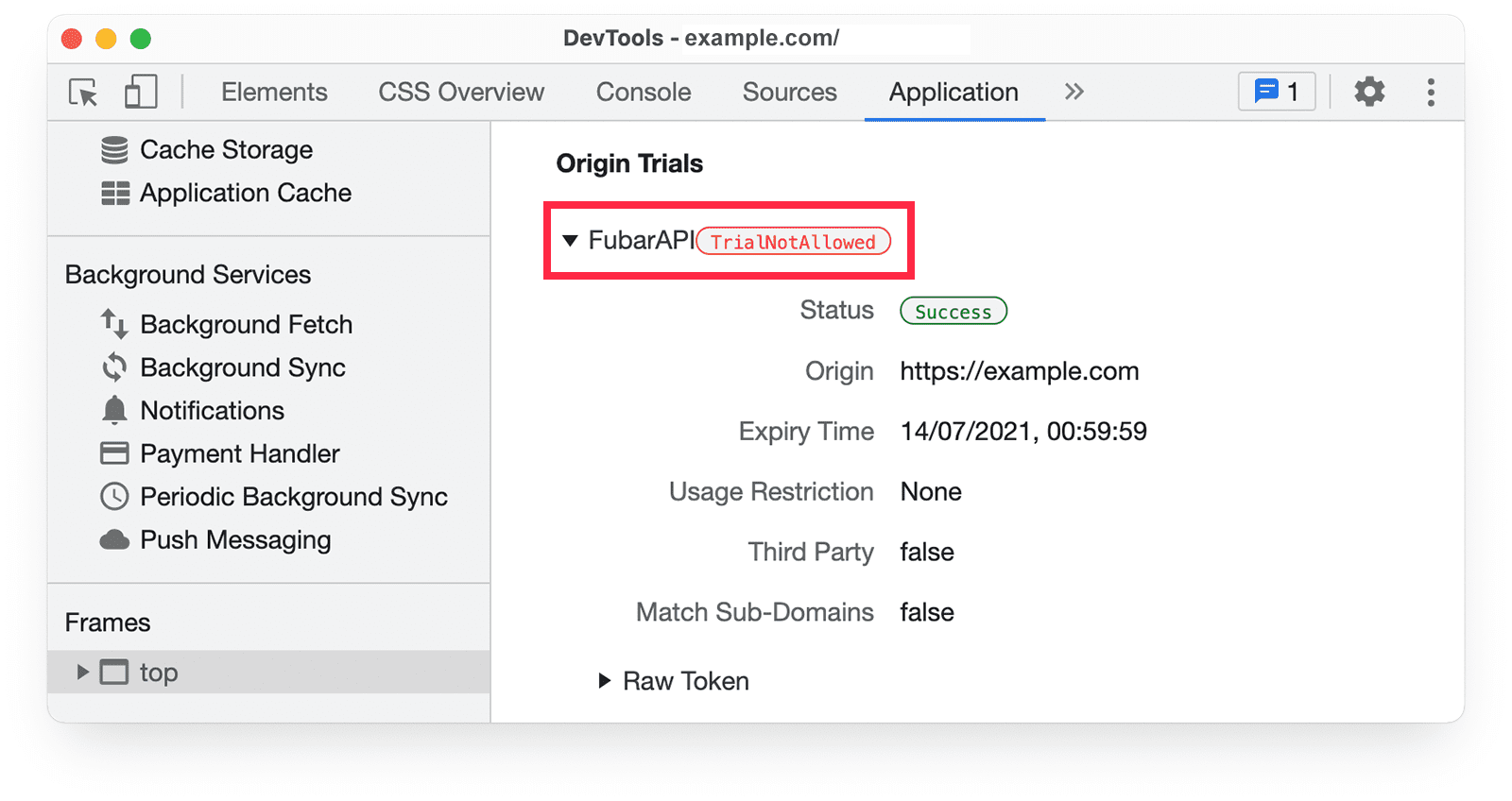
تقدّم أدوات المطوّرين معلومات عن تجربة المصدر في لوحة التطبيق، ل اللقطة المحدّدة.

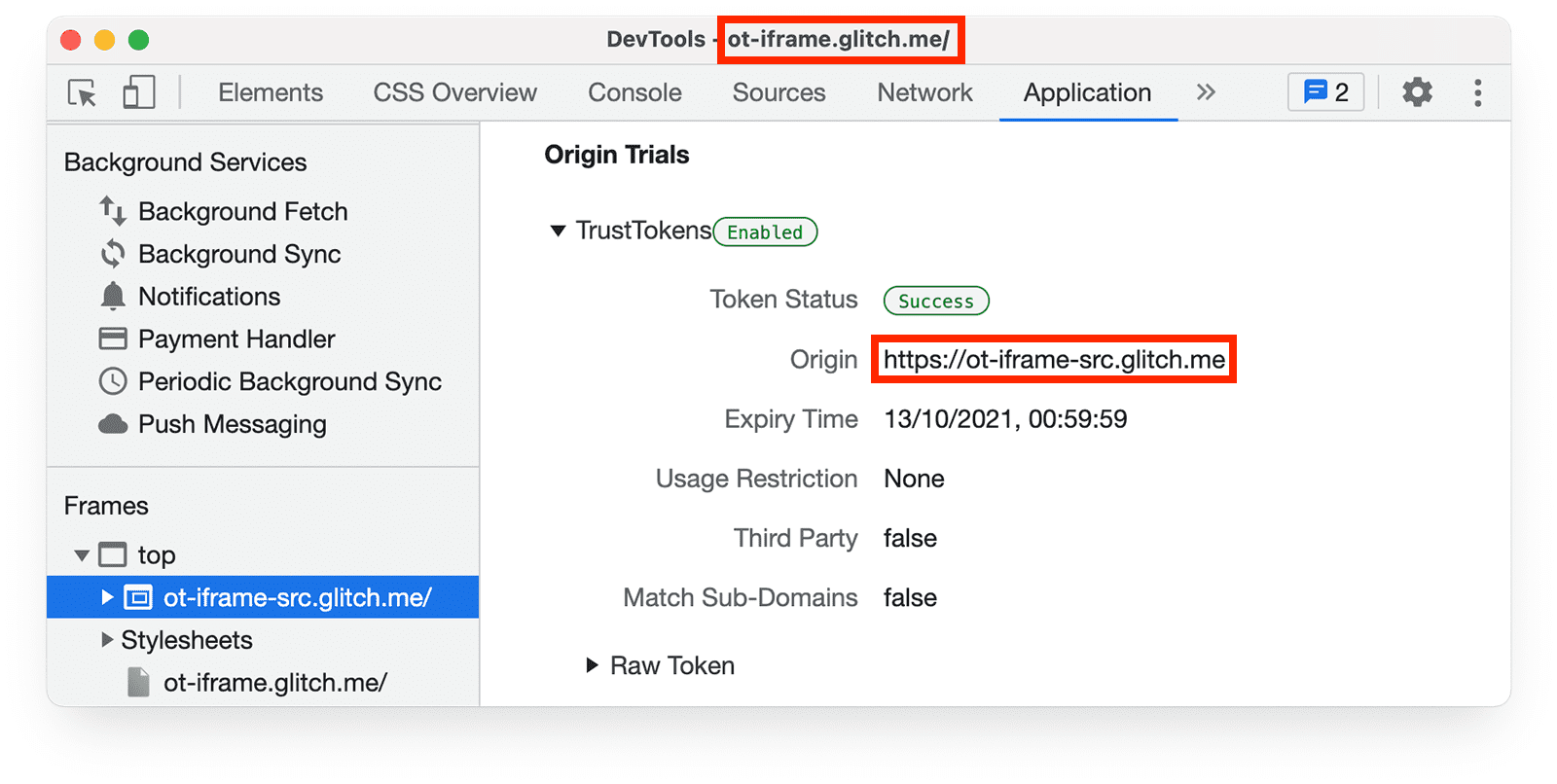
وسِّع الإطار العلوي لفحص الرموز المميّزة لتجربة المصدر المتاحة لإطار فرعي. على سبيل المثال، بالنسبة إلى الصفحة التجريبية على الرابط ot-iframe.glitch.me، يمكنك ملاحظة أنّ الصفحة في إطار iframe تقدّم رمزًا مميّزًا.

- حالة الرمز المميّز: ما إذا كانت الصفحة تحتوي على رمز مميّز صالح يُرجى العِلم أنّ بعض إصدارات الإصدارات التجريبية من التطبيق قد تتضمّن عوامل أخرى، مثل القيود الجغرافية، تؤدي إلى عدم توفّر ميزة إصدارات الإصدارات التجريبية من التطبيق، على الرغم من توفّر رمز مميّز صالح. توضّح رموز حالة "أدوات مطوّري البرامج في Chrome" معنى كل رمز من رموز تجارب المصدر.
- المصدر: مصدر الويب المسجّل للرمز المميّز
- وقت انتهاء الصلاحية: الحد الأقصى (الأحدث) لتاريخ ووقت انتهاء صلاحية الرمز المميّز، والذي يتطابق (في معظم الأحيان) مع نهاية الفترة التجريبية. لا يمثّل هذا التاريخ التاريخ نفسه لصلاحية الرمز المميَّز المعروض في عمليات التسجيل الخاصة بي، الذي يعرض مدة صلاحية الرمز المميَّز، ويشير إلى أنّه يمكن تمديده.
- قيود الاستخدام: حدود الاستخدام التي يمكن ضبطها لبعض الفترات التجريبية
- جهة خارجية: ما إذا كان مطابقة الجهات الخارجية مفعّلة للرمز المميّز يتوفّر هذا الخيار لبعض الإصدارات التجريبية من مصادر البيانات، حيث يجب الوصول إلى ميزة تجريبية على مواقع إلكترونية متعددة من نصوص برمجية تابعة لجهات خارجية.
- مطابقة النطاقات الفرعية: ما إذا كان مطابقة النطاقات الفرعية مفعَّلة للرمز المميّز يتيح ذلك اختبار ميزة "تجربة المصدر" على نطاقات فرعية متعدّدة لمصدر معيّن، بدون الحاجة إلى رمز مميّز مختلف لكل نطاق فرعي.
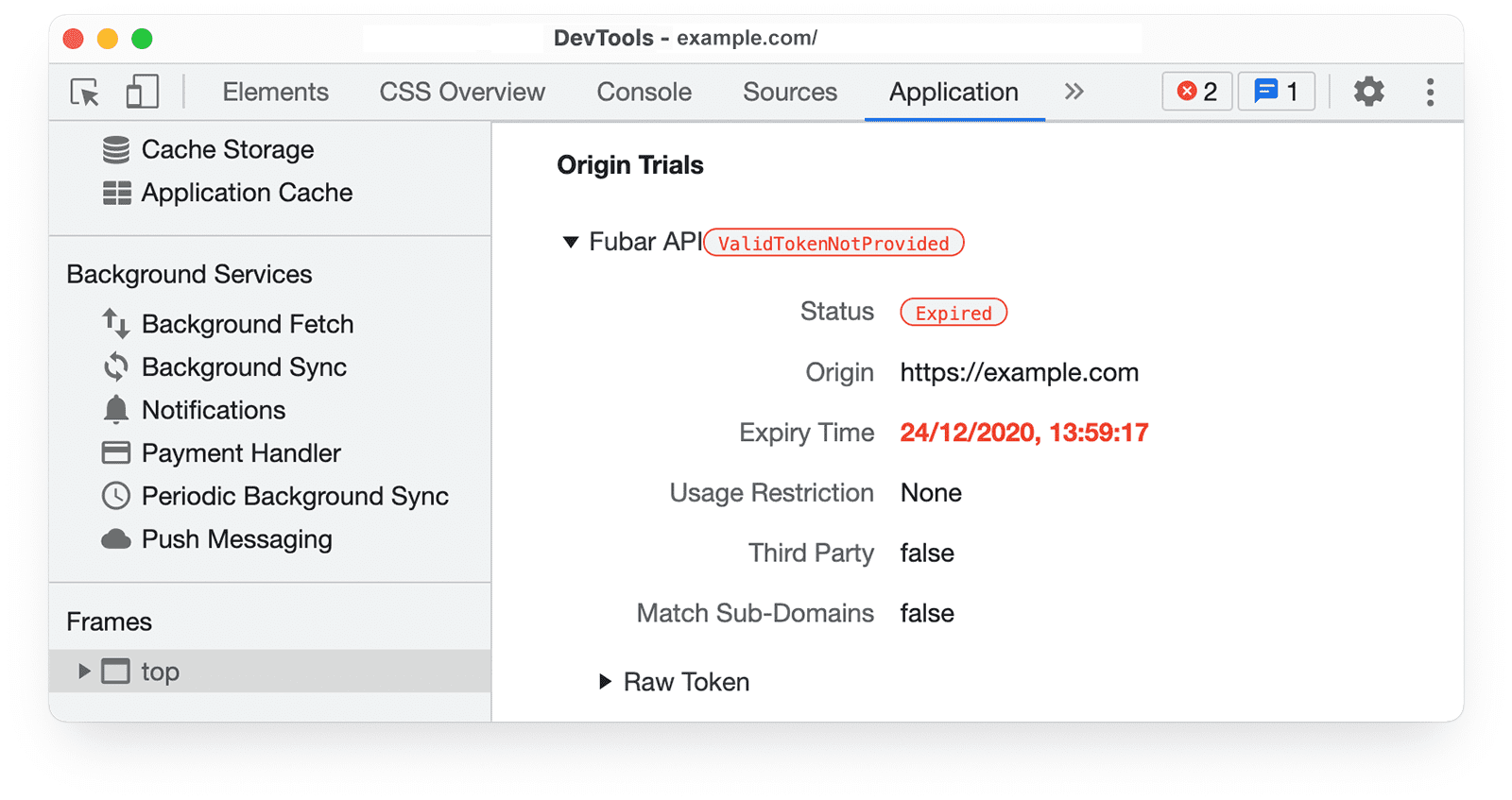
تعرِض Chrome DevTools تحذيرًا بجانب اسم الفترة التجريبية في الحالات التالية: إذا لم تكن الفترة التجريبية متاحة للمستخدم الحالي، أو إذا انتهت صلاحية الرمز المميّز، أو إذا كانت هناك قيود أخرى.

رموز الحالة
قد تظهر لك رموز الحالة التالية في "أدوات مطوّري البرامج في Chrome".
انتهت صلاحيته: انتهت صلاحية الرمز المميّز. لإعادة تفعيل الفترة التجريبية الأصلية، يجب تجديد الرمز المميّز. أنشئ رمزًا مميّزًا جديدًا بتاريخ انتهاء صلاحية جديد. رمز المصدر
FeatureDisabled: تم إيقاف الفترة التجريبية لاستخدامها. رمز المصدر
FeatureDisabledForUser: تم تحديد هذا الرمز المميّز على أنّه غير مفعّل للمستخدم الحالي مع فرض قيود استخدام بديلة. اطّلِع على قسم "مجموعة فرعية من المستخدمين الاستبعادات" في مستند التصميم. رمز المصدر 1 ورمز المصدر 2
غير آمن: مصدر الطلب غير آمن، ولا تتوفّر الفترة التجريبية للمصادر غير الآمنة. كما هو موضّح في رمز مدقّق رمز الأمان الخاص بمرحلة التجربة والتقييم: "بالنسبة إلى الرموز المميّزة التابعة لجهات خارجية، يجب أن يكون كلّ من المصدر الحالي ومصدر النص البرمجي آمنًا. بسبب مطابقة النطاق الفرعي، قد لا يكون مصدر الرمز المميّز مطابقًا تمامًا لأحد مصادر النصوص البرمجية المقدّمة، ولا تشير النتيجة إلى المصدر المحدّد الذي تمت مطابقته. وهذا يعني أنّه ليس بحثًا مباشرًا للعثور على مصدر النص البرمجي المناسب. لتجنُّب إعادة إجراء جميع مقارنات المصادر، تتوفّر اختصارات تعتمد على عدد مصادر النصوص البرمجية المقدَّمة. يجب أن يكون هناك رمز واحد على الأقل، وإلا لن يتم التحقّق من صحة رمز الطرف الثالث بنجاح. رمز المصدر
InvalidSignature: يحتوي الرمز المميّز على توقيع غير صالح أو تم تنسيقه بشكلٍ غير صحيح. رمز المصدر
غير صالح: الرمز المميّز غير صالح وتعذّر تحليله. رمز المصدر
NotSupported: لا تتوفّر الفترة التجريبية للمنشأ المحدّدة بواسطة الرمز المميّز في أداة تضمين Chromium. يمكن أن يكون أداة التضمين متصفّحًا (مثل Chrome أو Edge)، أو WebView، أو أي وكيل مستخدم آخر. رمز المصدر
النجاح: الرمز المميّز من النوع الصحيح ولم تنته صلاحيته ويتطابق مع ميزة الفترة التجريبية للمنشأ، ويتم طلبه من مصدر متوقّع. رمز المصدر
TokenDisabled: تم وضع علامة على الرمز المميّز على أنّه غير مفعّل ولا يمكن استخدامه. رمز المصدر
TrialNotAllowed: الإصدار التجريبي الأصلي غير متاح للمستخدم الحالي. رمز المصدر
UnknownTrial: يحدّد الرمز المميّز اسم ميزة لا يتطابق مع أي تجربة معروفة. رمز المصدر
WrongOrigin: لا يتطابق مصدر الطلب مع المصدر المحدّد في الرمز المميّز. ويمكن أن يشمل ذلك المخطّط أو اسم المضيف أو المنفذ. يتم أيضًا عرض هذه الحالة إذا تم تقديم رمز مميّز تابع لجهة خارجية في عنوان HTTP أو علامة وصفية أو نص برمجي مضمّن، بدلاً من ملف JavaScript خارجي. رمز المصدر
WrongVersion: يعني ذلك أنّك تستخدم إصدارًا غير صحيح من الرمز المميّز. لا يُسمح إلا بإصدارَي الرمز المميّز 2 و3. رمز المصدر
الشروط المطلوبة لتجارب المصدر
إذا لم تعمل الفترة التجريبية الأصلية على النحو المتوقّع، تأكَّد من استيفاء الشروط التالية.
يتم الاختبار في Chrome وليس Chromium أو متصفّح آخر.
تم تصميم إصدارات Chrome التجريبية من المصدر بحيث تعمل مع مستخدمي Chrome. لن تؤدي علامات Chrome Origin trial إلى تفعيل الميزات في المتصفّحات الأخرى، بما في ذلك Chromium وغيرها من المتصفّحات المستندة إلى Chromium. ويعود السبب في ذلك إلى أنّ الفترات التجريبية لمتصفّح Chrome الأصلية محصورة بالميزات المتاحة في Chrome للتجربة.
تتوفّر مراحل التجربة والتقييم أيضًا لمتصفّحات Firefox و Microsoft Edge. لن يؤدي التسجيل في إصدار تجريبي من Firefox أو Edge إلى تفعيل ميزة في Chrome.
تفعيل إصدار الإصدار التجريبي الأصلي لإصدارات Chrome التي تصل إلى موقعك الإلكتروني
يقتصر الوصول إلى إصدارات الإصدارات التجريبية الأصلية على إصدارات معيّنة من Chrome. قد يعني ذلك أنّه لا تتوفّر ميزة الإصدار التجريبي إلا لقنوات Chrome قبل الإصدار الثابت: "إصدار Canary" و"إصدار المطوّرين" و الإصدار التجريبي.
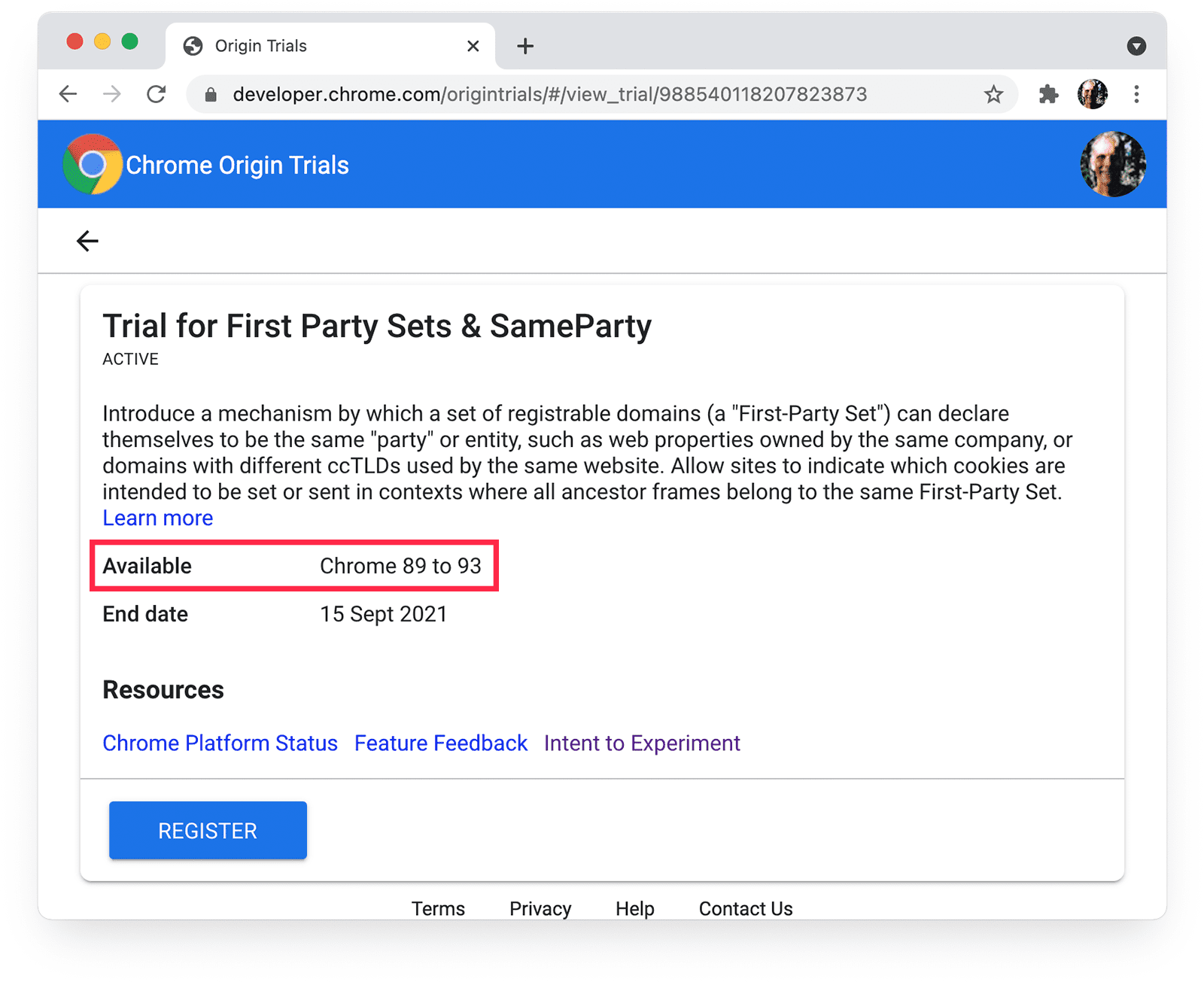
يمكنك التحقّق من توفّر الإصدار من صفحة التسجيل للتجربة:

يمكنك الاطّلاع على إصدار Chrome الذي تستخدمه من chrome://version.
عدم إيقاف الفترة التجريبية الأصلية من خلال إعدادات Chrome
إذا أبلغ مستخدم فردي عن أنّ إحدى الميزات لا تعمل لديه، تحقّق مما يلي:
أنّ الميزة غير متوقفة في إعدادات Chrome. على سبيل المثال، يمكن إيقاف بعض ميزات
مبادرة حماية الخصوصية
من صفحة chrome://settings/adPrivacy.
الكلمات الرئيسية وبنية الجملة صحيحة
احرص على استخدام الكلمات الرئيسية والبنية المناسبة للرموز المميزة لإصدارات الإصدار التجريبي من التطبيق.
لاستخدام الطرف الأول، يمكن تقديم رمز مميّز في علامة وصفية origin-trial:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
بدلاً من ذلك، يمكن تقديم رمز مميّز في عنوان استجابة Origin-Trial.
في ما يلي مثال على استخدام Express في Node.js:
app.use(function(req, res, next) {
res.setHeader('Origin-Trial', 'Aj4DysCv3VjknU3...')
next();
});
يمكن أيضًا تقديم الرموز المميّزة باستخدام JavaScript:
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
تطابق مصدر الرمز المميّز للطرف الأول مع مصدر الصفحة
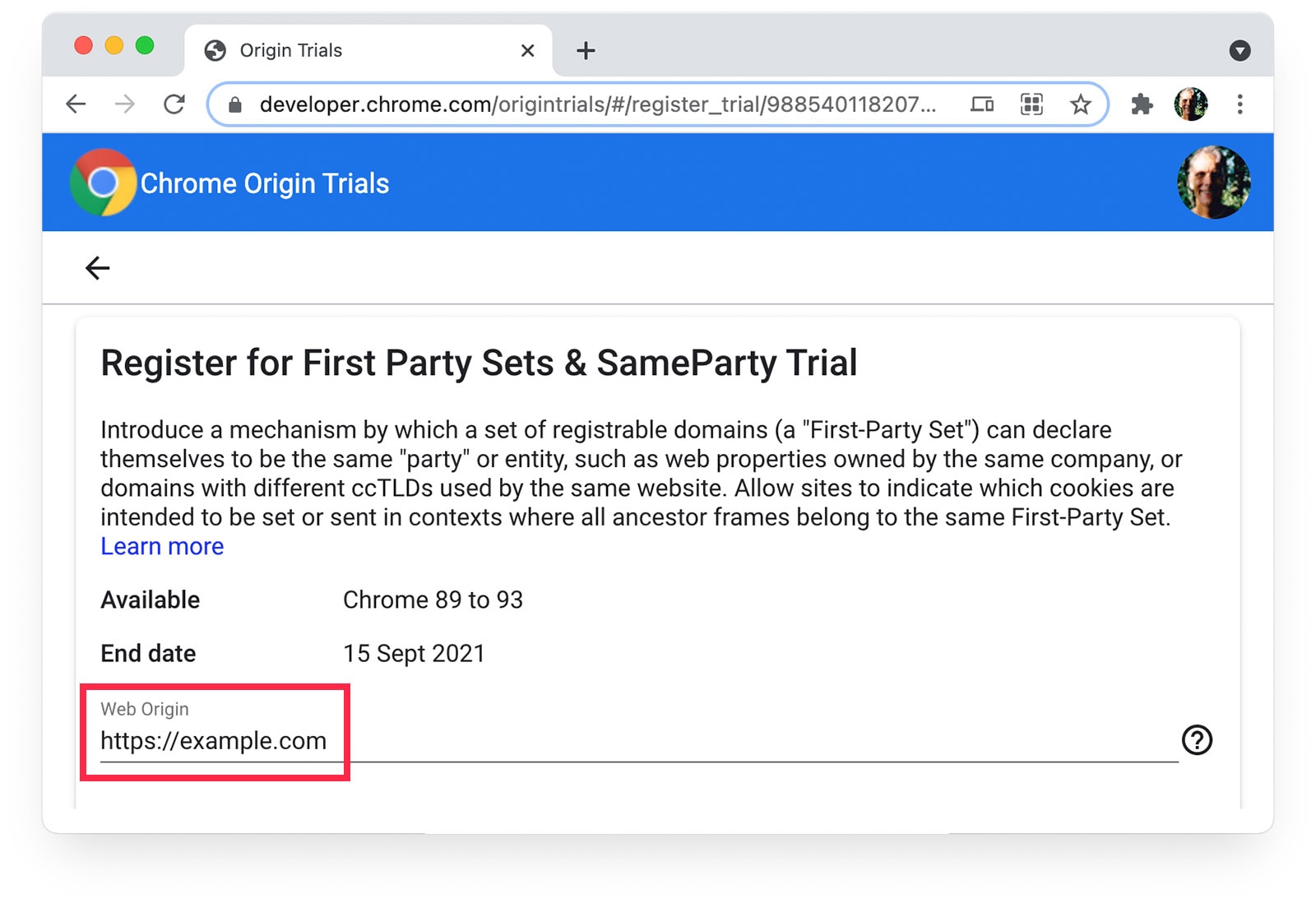
تأكَّد من أنّ قيمة مصدر الويب التي اخترتها عند التسجيل في فترة تجريبية تطابق مع مصدر الصفحة التي تحتوي على العلامة الوصفية أو العنوان الذي يقدّم الرمز المميّز.
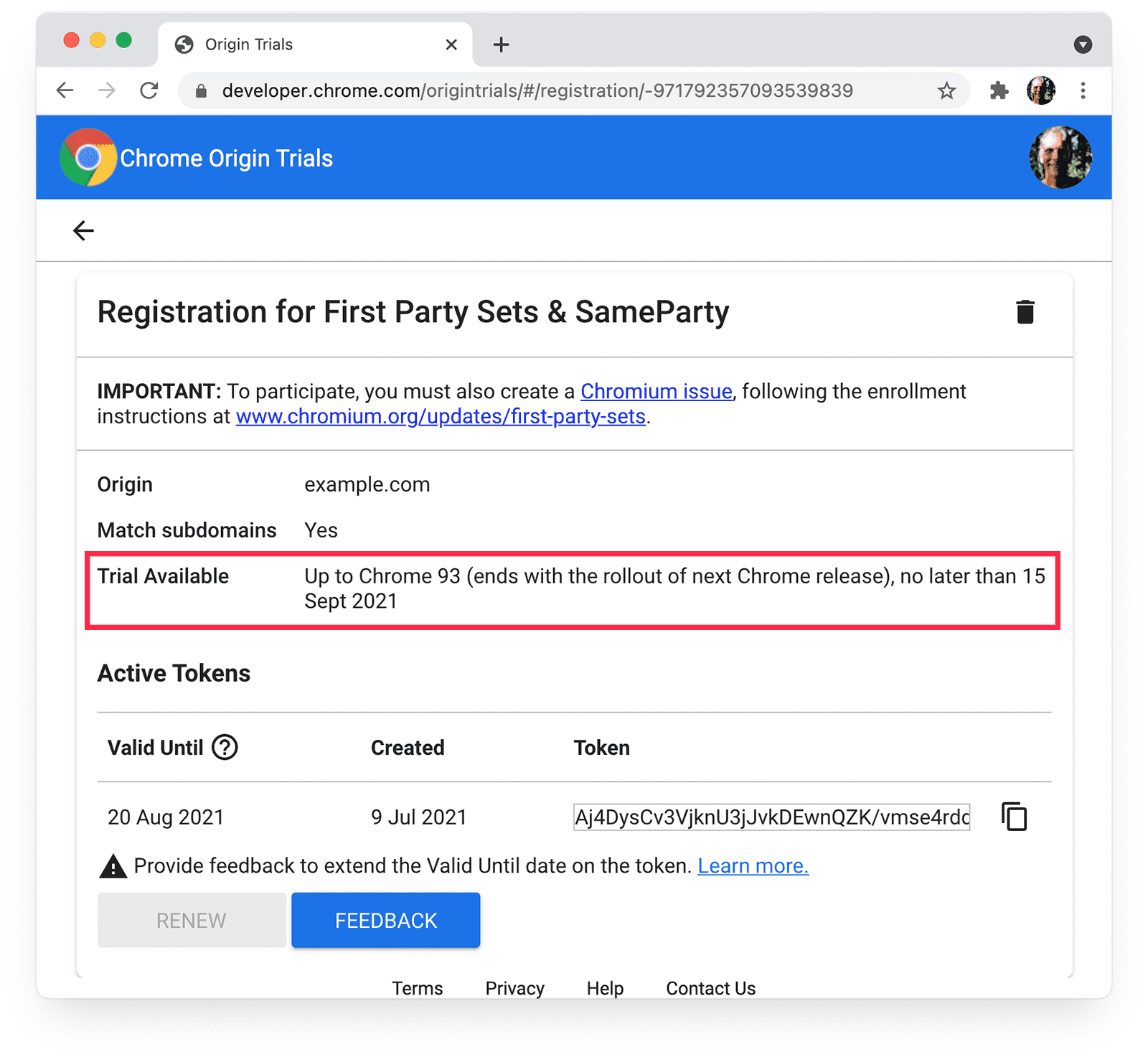
على سبيل المثال، إذا اخترت https://example.com كـ مصدر الويب:

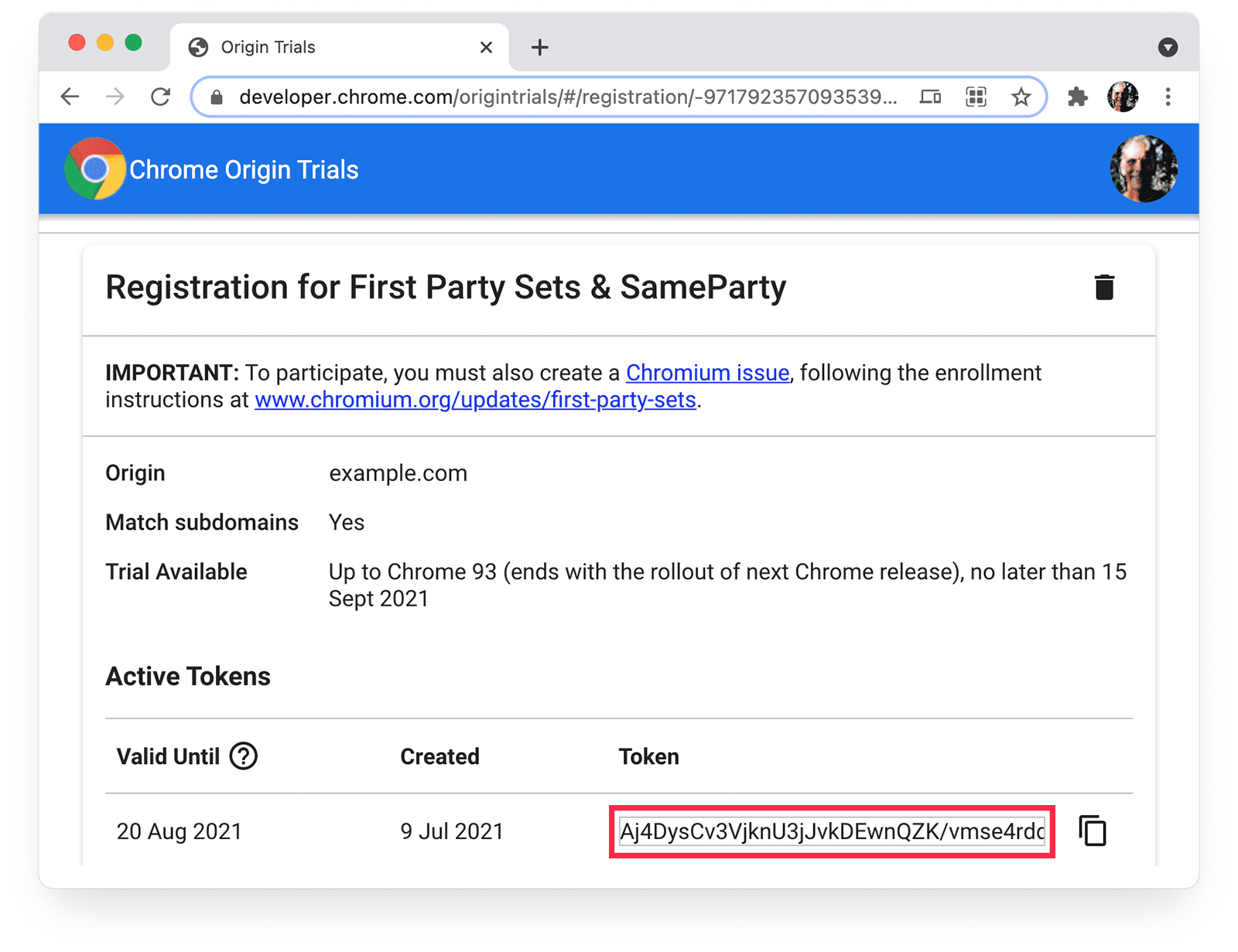
قد تحصل على قيمة رمز مميّز على النحو التالي:

تأكَّد من أنّ هذه القيمة تتطابق مع الرمز المميّز المستخدَم في الصفحة التي تحاول تحديد المشاكل وحلّها.
بالنسبة إلى الرمز المميّز المقدَّم في علامة وصفية، تحقّق من ملف HTML:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
بالنسبة إلى الرمز المميّز المقدَّم في عنوان، يمكنك التحقّق من قيمة الرمز المميّز من لوحة "الشبكة" في "أدوات مطوّري البرامج في Chrome" ضمن عناوين الاستجابة:

يتم عرض رمز مميّز للطرف الأول من المصدر الذي يستخدمه.
لتفعيل ميزة الفترة التجريبية للمصدر للرمز المضمّن في صفحة يتم عرضها من مصدرك، قدِّم رمز ترويجي للتجربة في علامة وصفية أو عنوان أو باستخدام JavaScript من المصدر نفسه.
يجب أن يتطابق المصدر المسجَّل لرمز مميّز مع المصدر الذي يعرضه.
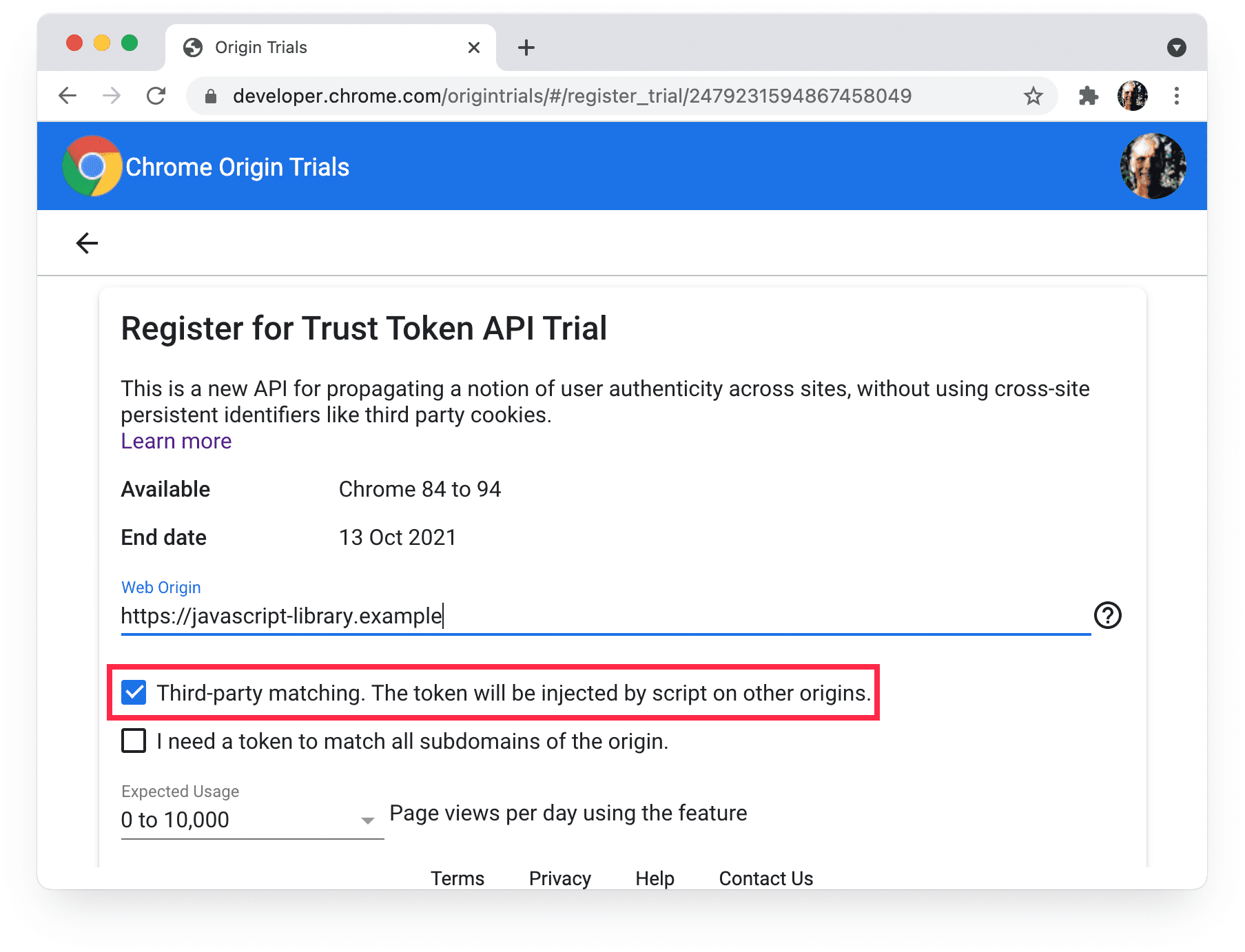
يتطابق مصدر الرمز المميّز التابع لجهة خارجية مع مصدر النص البرمجي
يمكنك التسجيل للمشاركة في تجربة مصدر للنصوص البرمجية التي يتمّ إدراجها في مصادر أخرى.
على سبيل المثال، إذا كنت تريد أن تشارك النصوص البرمجية التي يتم عرضها من
javascript-library.example في تجربة مصدر، عليك
تسجيل رمز مميّز باستخدام مطابقة جهة خارجية لموقع javascript-library.example.

يجب أن تتطابق قيمة مصدر الرمز المميّز التابع لجهة خارجية مع مصدر النص البرمجي الذي يُدخله.
يستخدم النص البرمجي التابع لجهة خارجية رمز مميّزًا تابعًا لجهة خارجية
لا يمكنك تفعيل نص برمجي تابع لجهة خارجية للمشاركة في فترة تجريبية لمصدر على موقعك الإلكتروني من خلال تسجيل رمز مميّز لمصدرك فقط ونسيانه.
يجب أن تستخدم النصوص البرمجية التابعة لجهات خارجية الرموز المميّزة مع تفعيل مطابقة الجهات الخارجية، وإدخالها باستخدام النص البرمجي نفسه. لا يمكن تضمين هذه الرموز المميّزة في علامة وصفية أو عنوان على موقعك الإلكتروني. قد يبدو رمز JavaScript على النحو التالي:
// Add a third-party OT token
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
يتم توفير الرمز المميّز التابع لجهة خارجية باستخدام نص برمجي خارجي، وليس علامة وصفية أو عنوان HTTP أو نص برمجي مضمّن.
يتم التحقّق من الرموز المميّزة التابعة لجهات خارجية مقارنةً بمصدر النص البرمجي الذي تمّت معالجتها فيه. ومع ذلك، لا يكون للنصوص البرمجية المضمّنة وعلامات <meta> في الترميز الثابت
مصدر.
يعني ذلك أنّه يجب تقديم رمز مميّز تابع لجهة خارجية باستخدام نص برمجي خارجي،
وليس في علامة <meta> أو نص برمجي مضمّن. لا يهمّ ما إذا كان النص البرمجي الخارجي الذي يُدخل الرمز المميّز مصدره هو نفسه مصدر الصفحة التي يحتويها أو مصدر مختلف، ما دام مصدر النص البرمجي يتطابق مع مصدر مسجَّل للتجربة.
يمكنك الاطّلاع على عرض توضيحي لهذا الإجراء على ot-iframe-3p.glitch.me.
يتوفّر إذن الوصول إلى ميزات مرحلة التجربة والتقييم للطريقة المستخدَمة لتقديم رمز مميّز للمرحلة التجريبية.
تتطلّب بعض أنواع الوصول إلى ميزات مرحلة التجربة والتقييم تقديم رمز هائل
للتجربة بطريقة معيّنة. على سبيل المثال، الطريقة الوحيدة لتفعيل
الوصول إلى فترة تجريبية للإصدار الأصلي لعمال الخدمة والعمال المشترَكين هي
تقديم رمز مميّز في عنوان Origin-Trial.
تم تفعيل مطابقة النطاقات الفرعية لرمز مميّز يُستخدَم في نطاق فرعي
إذا كانت إحدى ميزات الفترة التجريبية للإصدار الأصلي لا تعمل على بعض الصفحات على موقعك الإلكتروني، تأكَّد من أنّه تم إعداد الرموز بشكل صحيح للنطاقات الفرعية التي تعرِضها.
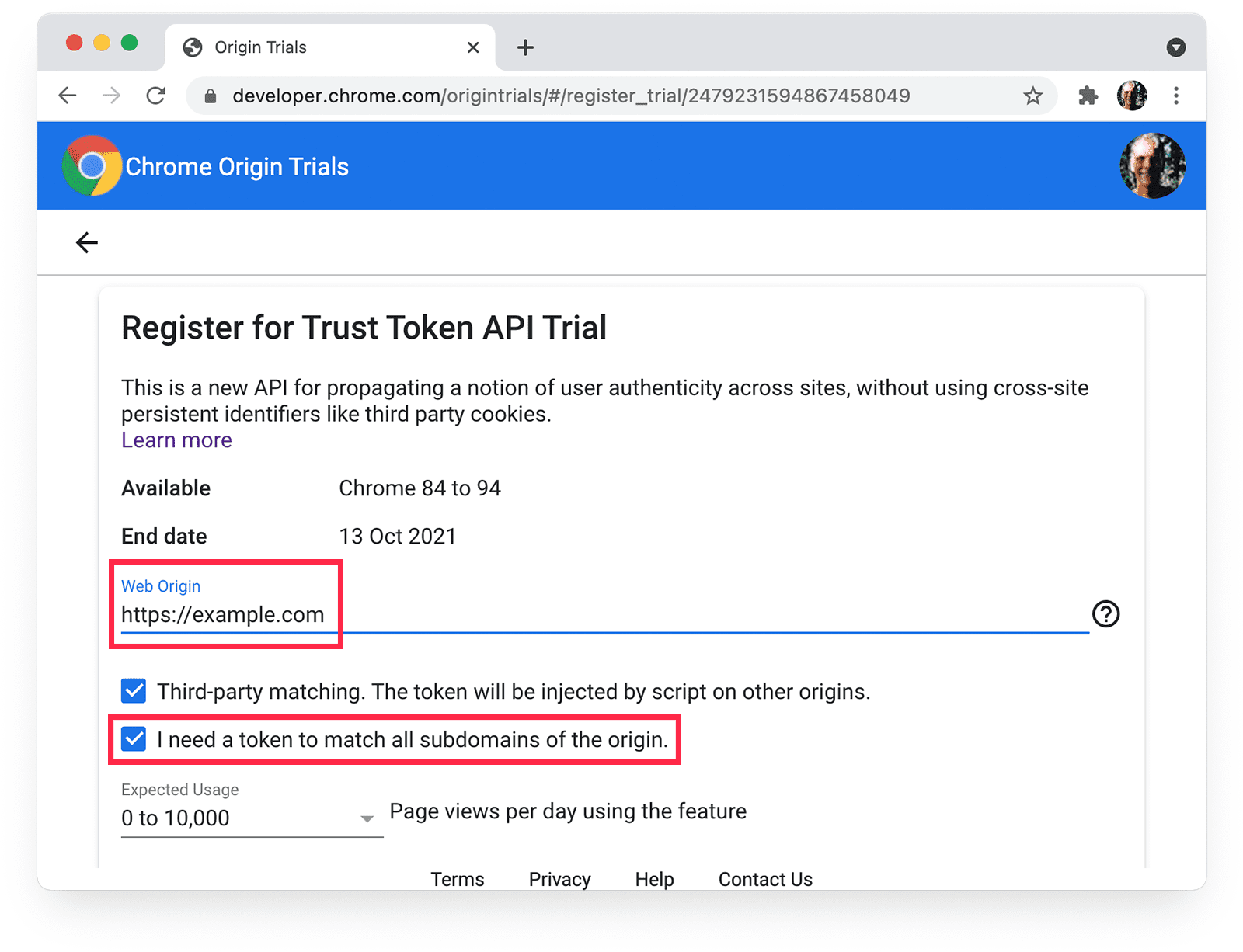
عند التسجيل في فترة تجريبية للمصدر، يمكنك اختيار مطابقة جميع النطاقات الفرعية للمصدر بشكل اختياري:

يمكنك أيضًا مطابقة النطاقات الفرعية لعناصر الاعتماد التابعة لجهات خارجية:

لا يتم إصدار علامات مميزة للنطاقات الفرعية
للمصادر الواردة في قائمة اللاحقات العلنية. على سبيل المثال،
لا يمكنك تسجيل مصدر مثل https://appspot.com أو
https://github.io، ولكن يمكنك تسجيل نطاقات ضمن هذا المصدر،
مثل https://example.appspot.com أو https://example.github.io.
الرمز المميّز لا يزال صالحًا
تكون الرموز المميَّزة صالحة لمدة ستة أسابيع بعد إنشائها. بعد ذلك، عليك إرسال ملاحظات لتمديد تاريخ صالح حتى. يوضّح دليل "الإصدارات التجريبية من الإصدارات الأصلية" لمطوّري الويب كيفية التأكّد من أنّ الرمز المميّز صالح لفترة تجريبية كاملة من الإصدار الأصلي.
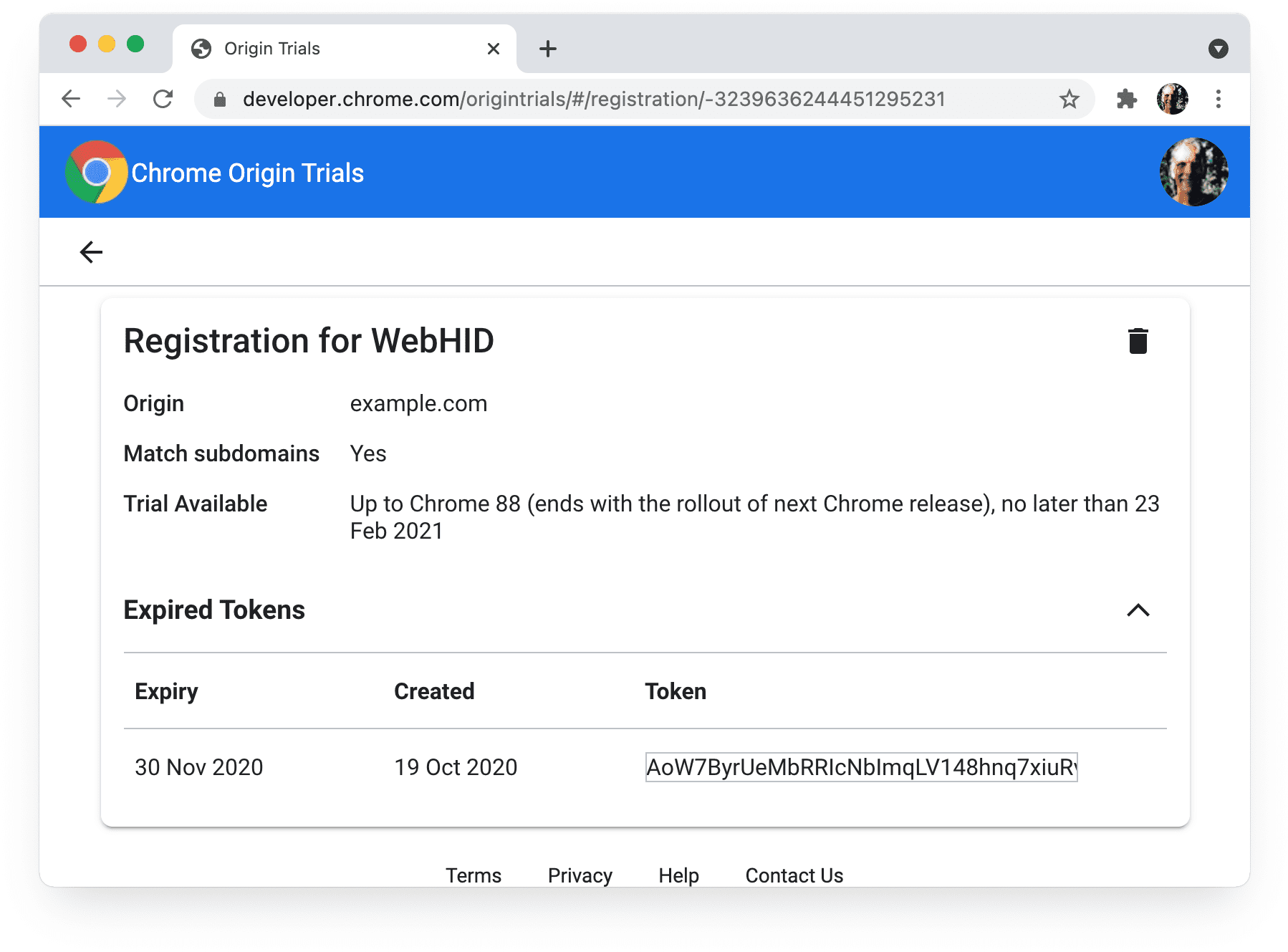
يمكنك التحقّق من الرموز المميّزة النشطة في إصدارات Chrome التجريبية الأولى صفحة "تسجيلاتي":

تعرِض "أدوات مطوّري البرامج في Chrome" الحالة Success إذا كان الرمز المميّز لا يزال صالحًا:

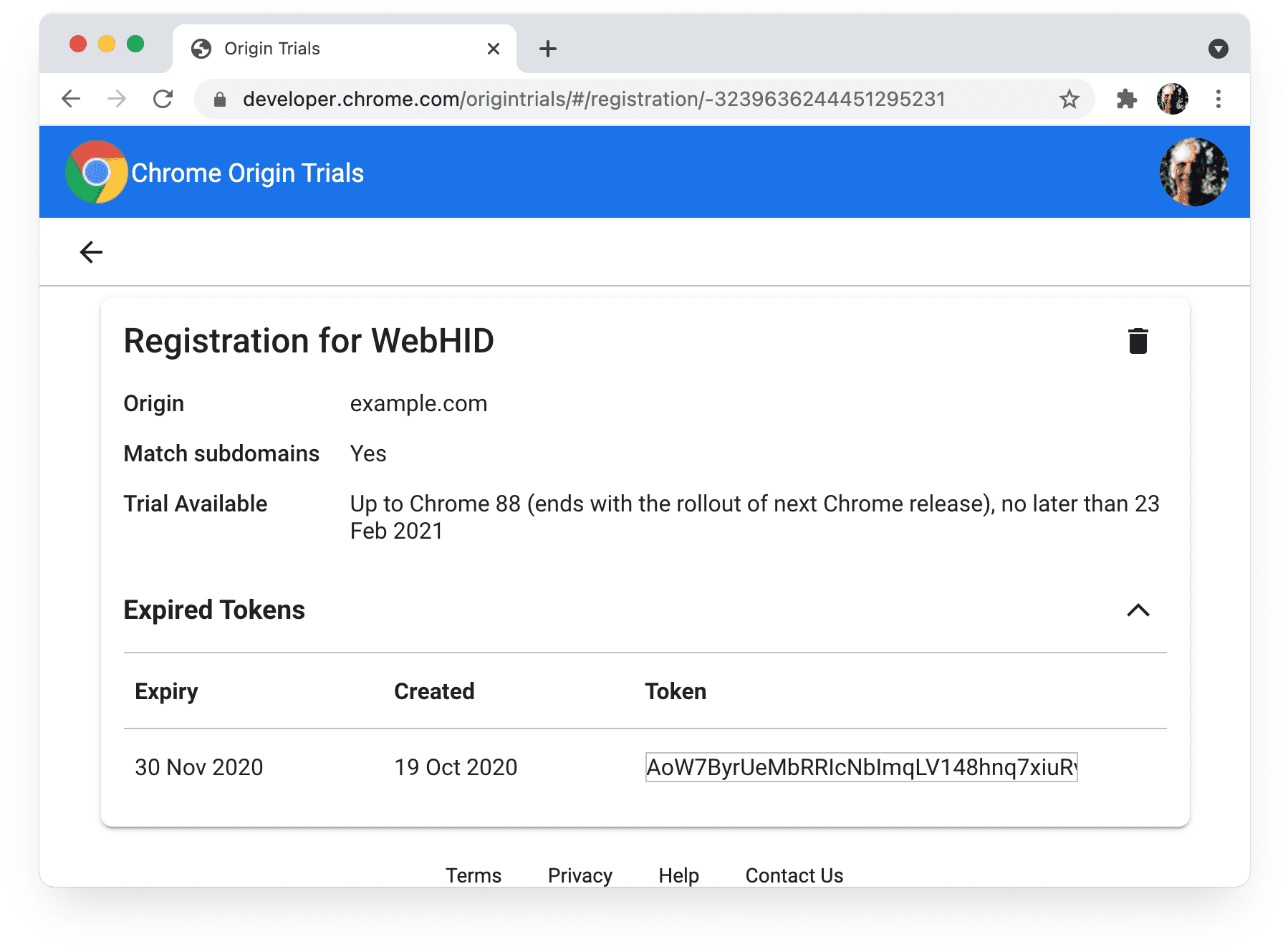
إذا انتهت صلاحية الرمز المميّز، ستعرِض "أدوات المطوّر" الحالة Expired وستعرِض
صفحة "عمليات التسجيل الخاصة بي"
قسم الرموز المميّزة المنتهية الصلاحية.

مرحلة التجربة والتقييم جارية
يمكنك الاطّلاع على تاريخ انتهاء الفترة التجريبية الأصلية من صفحة التسجيل:

بالنسبة إلى الفترات التجريبية التي انتهت، تعرِض أدوات المطوّر ما يلي تقريبًا:

يتم إرسال رسائل إلكترونية مبرمَجة إليك عندما يكون مطلوبًا تقديم ملاحظات أو عندما يكون الرمز المميّز على وشك انتهاء صلاحيته، ولكن ليس عند انتهاء الفترة التجريبية.
تتوفّر الفترة التجريبية الأصلية للمستخدم الحالي.
لا تتوفّر بعض الفترات التجريبية للإصدارات الأصلية لبعض المستخدمين، حتى إذا تم تقديم رمز تعريف صالح.
إذا لم تكن الفترة التجريبية متاحة للمستخدم الحالي، تعرض أدوات مطوّري البرامج في Chrome تحذيرًا
TrialNotAllowed:

يتم توفير معلومات حول قيود الاستخدام ومدى التوفّر لكل رحلة تجريبية في مرحلة المصدر.
كما هو الحال مع أي ميزة من ميزات منصة الويب، عليك استخدام ميزة رصد الميزات للتأكّد من توفّر ميزة الفترة التجريبية الأصلية قبل استخدامها.
عدم تجاوز قيود استخدام الفترة التجريبية لإصدار Origin
يتم تفعيل ميزة الفترة التجريبية الأصلية تلقائيًا في أي صفحة تحتوي على رمز مفتاح برمجي ينطبق على الفترة التجريبية.
باستثناء حالات نادرة، يتم حصر استخدام مرحلة تجربة وتقييم المصدر بنسبة 0.5% كحد أقصى من جميع عمليات تحميل صفحات Chrome. يتم إيقاف ميزة الفترة التجريبية الأصلية إذا تجاوز إجمالي الاستخدام من قِبل جميع مستخدمي Chrome هذا المبلغ. تعرِض أدوات المطوّرين حالة الرمز المميّز على أنّها غير مفعّلة.
لا تفرض هذه الإصدارات أيّ حدود لاستخدامها، لأنّها لا تُقدّم ميزات جديدة، وبالتالي لا تشكل خطرًا على نسبة كبيرة من الويب تعتمد على ميزة تجريبية.
توفّر بعض الفترات التجريبية خيارًا لتقييد الاستخدام، ما يعني أنّ ميزات الفترة التجريبية الأصلية تكون غير مفعّلة لبعض المستخدمين. يتوفّر هذا الخيار من صفحة تسجيل فترة تجريبية أصلية تقدّمه:

إذا لاحظت أنّ عدد المستخدمين الذين يمكنهم الوصول إلى ميزة الفترة التجريبية للإصدار الأصلي أقل مما هو متوقّع، تأكَّد من اختيار الحدّ العادي.
توفّر إطارات iframe الرموز المميّزة الخاصة بها.
للسماح بالوصول إلى ميزة مرحلة التجربة والتقييم، يجب أن يقدّم إطار iframe رمزًا مميّزًا في علامة meta أو عنوان HTTP أو برمجيًا. لا ترث إطارات iframe إذن الوصول إلى الميزات المفعّلة للصفحات التي تحتوي عليها.
يوضّح ot-iframe.glitch.me إمكانية الوصول إلى ميزة تجريبية في التطبيق من إطار iframe. يقدّم ot-iframe-3p.glitch.me عدة مثال على استخدام إطارات iframe متعددة المصادر.
ضبط سياسات الأذونات بشكل صحيح
قد تتأثر بعض ميزات الفترة التجريبية الأصلية بأحد
Permissions-Policy. يمكنك التحقّق مما إذا كانت الميزة متوفّرة في الإعدادات المخصّصة للتجربة الخاصة بالميزة التجريبية، أو في مستندات المطوّرين الخاصة بالميزة على developer.chrome.com/docs.
تأكَّد من أنّ الميزة التي تحاول الوصول إليها ليست محظورة بموجب توجيه
Permissions-Policy. يمكنك التحقّق من عناوين الاستجابة في لوحة الشبكة ضمن "أدوات مطوّري البرامج" في Chrome، والاطّلاع على القائمة الكاملة للميزات المسموح بها في لوحة التطبيق.

ماذا عن العمال؟
يمكن إتاحة ميزات إصدارات Origin التجريبية لعمال الخدمة والعمال المشترَكين
والعمال المخصّصين. لتفعيل إذن الوصول إلى مهام الخدمة والمهام المشتركة،
يجب تقديم رمز مميّز في عنوان Origin-Trial.
يرث الموظفون المخصّصون إذن الوصول إلى الميزات التي فعّلها المستند الرئيسي.
يتم تقديم الرمز المميّز قبل الوصول إلى الميزة.
تأكَّد من تقديم رمز مميّز لإصدار تجريبي أصلي قبل استخدام إحدى ميزات الإصدار التجريبي. على سبيل المثال، إذا كانت الصفحة تقدّم رمز أمان باستخدام JavaScript، تأكَّد من تنفيذ رمز برمجي لتوفير الرمز قبل الرمز البرمجي الذي يحاول الوصول إلى ميزة الإصدار التجريبي.
العروض التوضيحية لفترة التجربة والتقييم
تعرض المواقع الإلكترونية التالية أمثلة على عمليات نشر الرموز المميّزة.
كيفية تقديم رمز مميّز لمرحلة التجربة والتقييم
- الرمز المميّز في علامة وصفية
- الرمز المميّز في العنوان
- الرمز المميّز الذي تم إدراجه بواسطة نص برمجي تابع لجهة خارجية
- الميزة التي تم الوصول إليها في إطار iframe
- أمثلة على إطارات iframe من مصادر مختلفة
أدوات مرحلة التجربة والتقييم
الميزات المتوفّرة في مرحلة التجربة والتقييم
في ما يلي عروض توضيحية لواجهات برمجة التطبيقات في التجارب التجريبية الجارية.
تعرَّف على مزيد من المعلومات
- بدء استخدام إصدارات Chrome التجريبية
- الإصدارات التجريبية من مصادر خارجية
- دليل تجارب المصدر لمطوّري الويب
- شرح حول فترة التجربة في Origin
- تنفيذ مرحلة تجربة وتقييم
- عملية إطلاق ميزات جديدة في Chromium
- Intent to explain: Demystifying the Blink shipping process
- استخدام ميزة "إصدارات أوّلية" في Microsoft Edge
- عمليات التجربة والتقييم لمتصفّح Firefox


