Soluciona problemas comunes con los tokens de prueba en las metaetiquetas, los encabezados y las secuencias de comandos.
En esta guía, se supone que tienes conocimientos prácticos sobre las pruebas de origen en Chrome. Para obtener una lista detallada de preguntas frecuentes, consulta la Guía de pruebas de origen para desarrolladores web.
Si encuentras un error con las pruebas de origen en Chrome, envía un problema nuevo al repositorio de GitHub de las pruebas de origen de Chrome.
Lista de tareas
Para solucionar los problemas de una prueba de origen, sigue cada uno de los vínculos proporcionados.
Usa las Herramientas para desarrolladores de Chrome para verificar los tokens
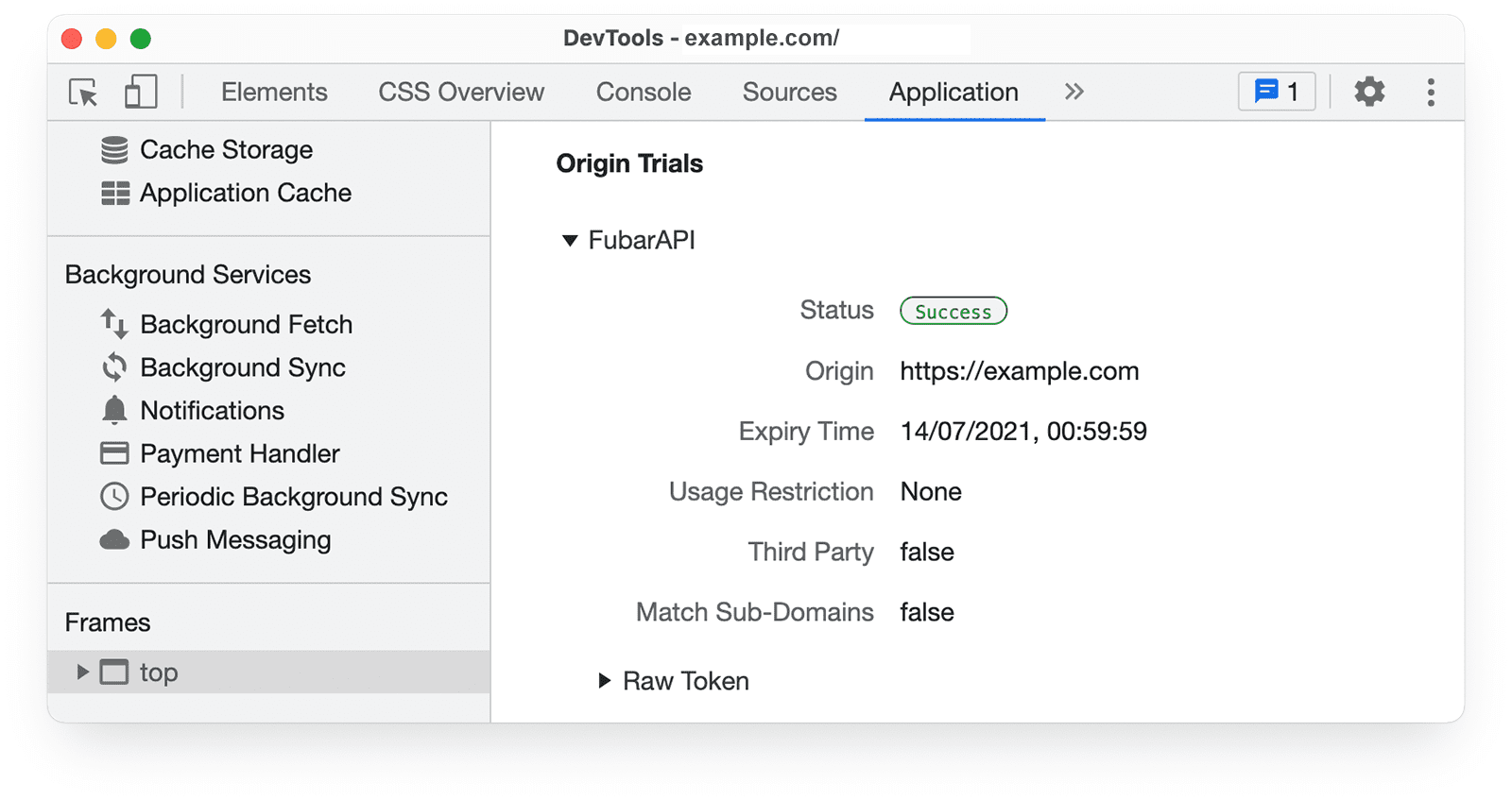
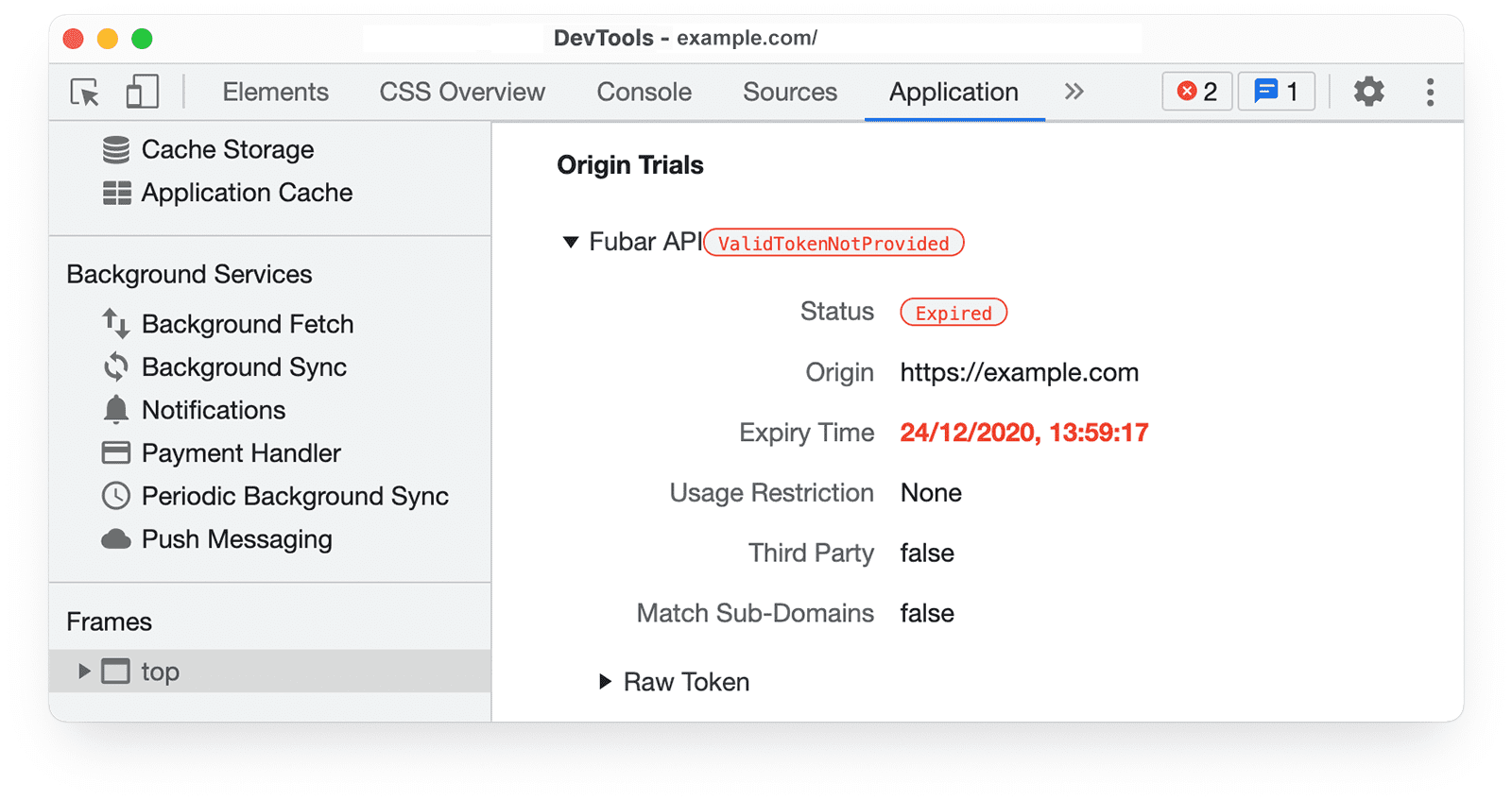
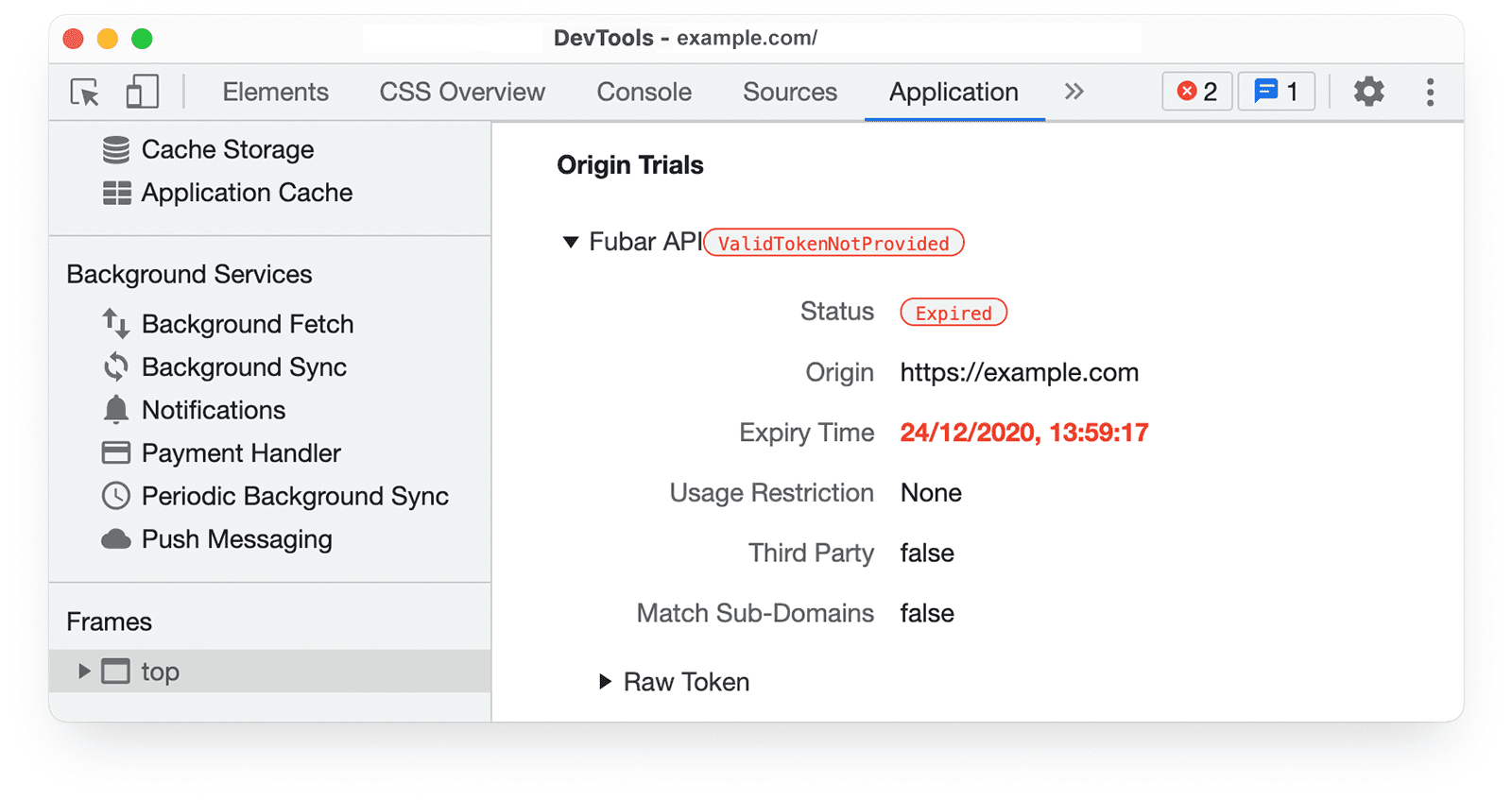
DevTools proporciona información de la prueba de origen en el panel Application para el fotograma seleccionado.

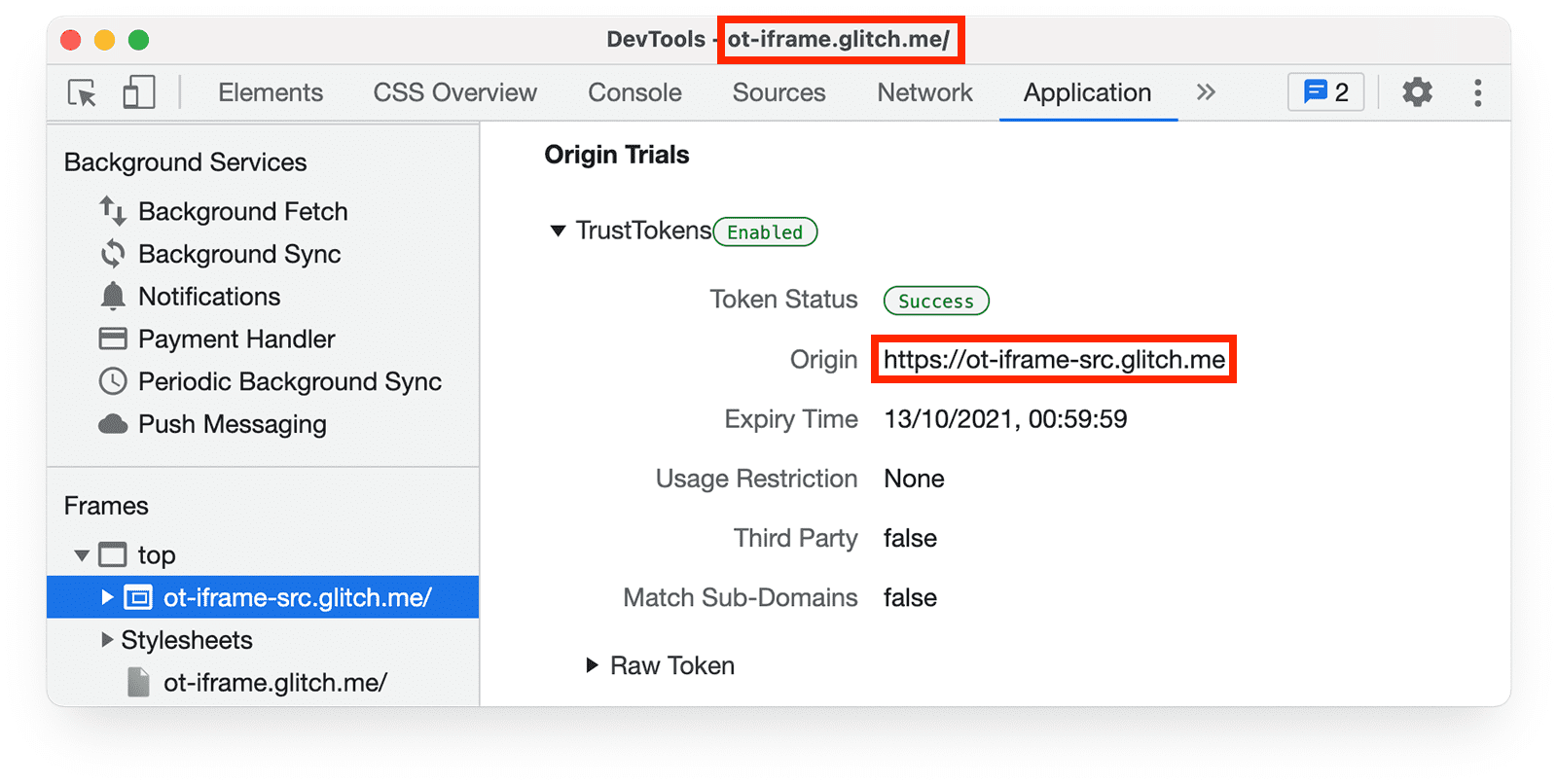
Expande el marco superior para inspeccionar los tokens de prueba de origen disponibles para un submarco. Por ejemplo, en la página de demostración en ot-iframe.glitch.me, puedes ver que la página en el iframe proporciona un token.

- Estado del token: Indica si la página tiene un token válido. Ten en cuenta que, para algunas pruebas de origen, puede haber otros factores, como restricciones geográficas, que hacen que la función de prueba de origen no esté disponible, a pesar de la presencia de un token válido. En Códigos de estado de Herramientas para desarrolladores de Chrome, se explica el significado de cada uno de los códigos de las pruebas de origen.
- Origen: Es el origen web registrado para el token.
- Expiry Time: Es la fecha y hora de vencimiento máxima (más reciente) posible del token, que (en la mayoría de los casos) coincide con el final de la prueba. No es lo mismo que la fecha de vencimiento del token que se muestra en Mis registros, que muestra durante cuánto tiempo es válido el token y si se puede extender.
- Restricción de uso: Son límites de uso que se pueden establecer para algunas pruebas.
- Tercero: Indica si la coincidencia de terceros está habilitada para el token. Esta función está disponible para algunas pruebas de origen, en las que se debe acceder a una función de prueba en varios sitios desde secuencias de comandos de terceros.
- Match Sub-Domains: Indica si la coincidencia de subdominios está habilitada para el token. Esto permite que se pruebe una función de prueba de origen en varios subdominios de un origen, sin requerir un token diferente para cada subdominio.
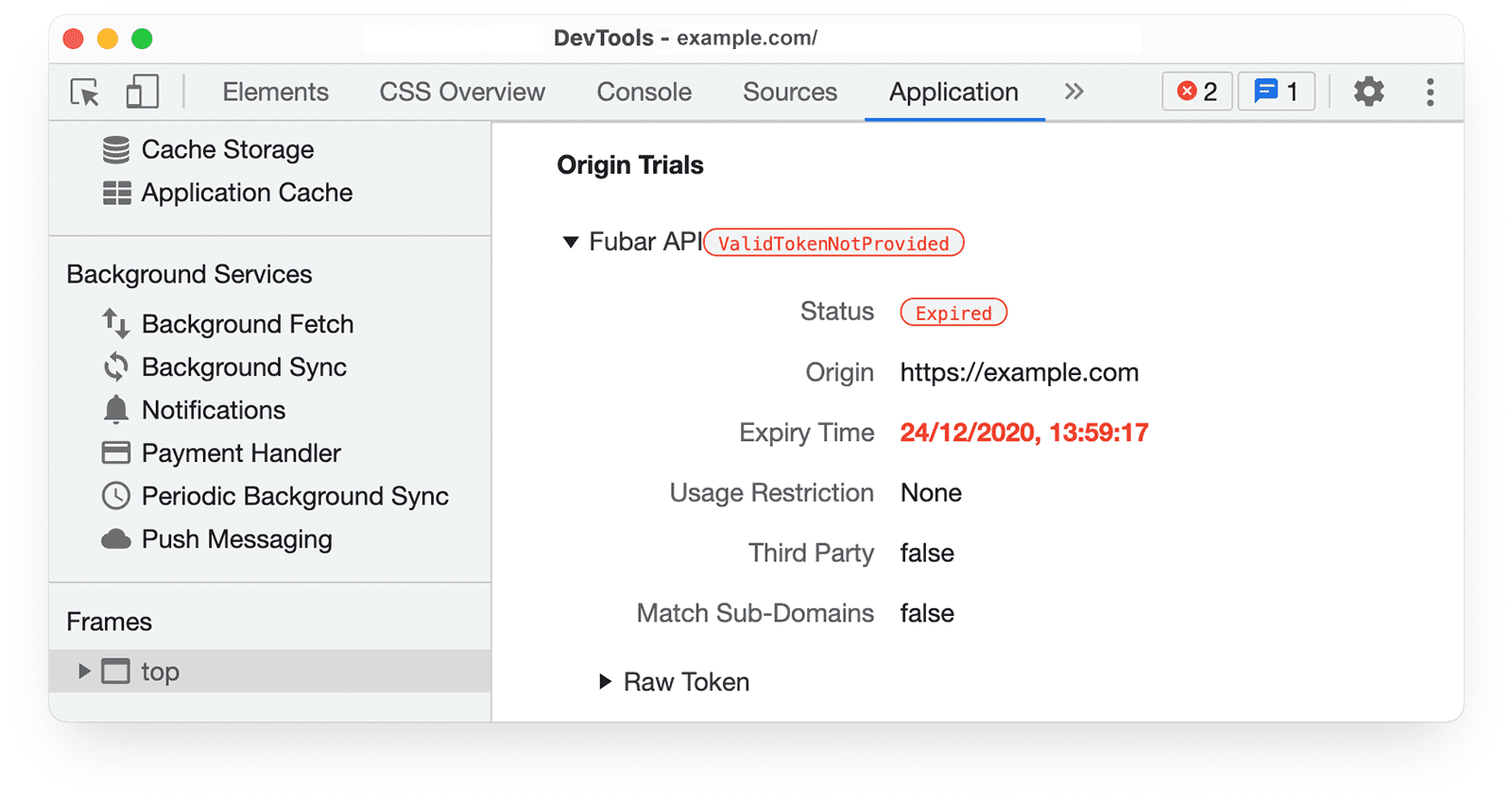
Las herramientas para desarrolladores de Chrome muestran una advertencia junto al nombre de la prueba si esta no está disponible para el usuario actual, si el token venció o si hay otras restricciones.

Códigos de estado
Es posible que encuentres los siguientes códigos de estado en las Herramientas para desarrolladores de Chrome.
Venció: El token pasó su fecha de vencimiento. Para volver a habilitar la prueba de origen, se debe renovar el token. Genera un token nuevo con una fecha de vencimiento nueva. Código fuente
FeatureDisabled: La prueba está inhabilitada para su uso. Código fuente
FeatureDisabledForUser: Este token se designó como inhabilitado para el usuario actual con una restricción de uso alternativa. Consulta la sección "Exclusiones del subconjunto de usuarios" de la documentación de diseño. Código fuente 1 y Código fuente 2
No seguro: El origen de la solicitud no es seguro y la prueba no está habilitada para orígenes no seguros. Como se explica en el código del validador de tokens de prueba de origen: "En el caso de los tokens de terceros, tanto el origen actual como el de la secuencia de comandos deben ser seguros. Debido a la coincidencia de subdominios, es posible que el origen del token no sea una coincidencia exacta con uno de los orígenes de la secuencia de comandos proporcionados, y el resultado no indica qué origen específico se encontró. Esto significa que no es una búsqueda directa para encontrar el origen de la secuencia de comandos adecuada. Para evitar volver a hacer todas las comparaciones de origen, existen combinaciones de teclas que dependen de la cantidad de orígenes de secuencia de comandos que se proporcionaron. Debe haber al menos uno, o el token de terceros no se validará correctamente. Código fuente
InvalidSignature: El token tiene una firma no válida o con un formato incorrecto. Código fuente
Formato incorrecto: El token tiene un formato incorrecto y no se pudo analizar. Código fuente
NotSupported: La prueba de origen definida por el token no es compatible con el incorporador de Chromium. Un incorporador puede ser un navegador (como Chrome o Edge), un WebView o algún otro usuario-agente. Código fuente
Éxito: El token tiene el formato correcto, no venció, coincide con una función de prueba de origen y se solicita desde un origen esperado. Código fuente
TokenDisabled: El token se marcó como inhabilitado y no se puede usar. Código fuente
TrialNotAllowed: La prueba de origen no está disponible para el usuario actual. Código fuente
UnknownTrial: El token especifica un nombre de función que no coincide con ninguna prueba conocida. Código fuente
WrongOrigin: El origen de la solicitud no coincide con el origen especificado en el token. Esto puede incluir el esquema, el nombre de host o el puerto. Este estado también se mostrará si se proporciona un token de terceros en un encabezado HTTP, una metaetiqueta o una secuencia de comandos intercalada, en lugar de un archivo JavaScript externo. Código fuente
WrongVersion: Estás usando la versión incorrecta del token. Solo se admiten las versiones 2 y 3 del token. Código fuente
Condiciones obligatorias para las pruebas de origen
Si la prueba de origen no funciona como se esperaba, asegúrate de cumplir con las siguientes condiciones.
Estás realizando pruebas en Chrome, no en Chromium ni en otro navegador.
Las pruebas de origen de Chrome están diseñadas para funcionar para los usuarios de Chrome. Los tokens de prueba de origen de Chrome no habilitarán funciones en otros navegadores, incluidos Chromium y los navegadores basados en Chromium. Esto se debe a que las pruebas de origen de Chrome son específicas para las funciones que se ponen a disposición de Chrome para la experimentación.
Las pruebas de origen también están disponibles para Firefox y Microsoft Edge. La inscripción en una prueba de origen de Firefox o Edge no habilitará una función en Chrome.
La prueba de origen está habilitada para las versiones de Chrome que acceden a tu sitio
El acceso a las pruebas de origen se limita a versiones específicas de Chrome. Esto puede significar que una función de prueba solo está disponible para los canales de Chrome previos a la versión estable: Canary, para desarrolladores y beta.
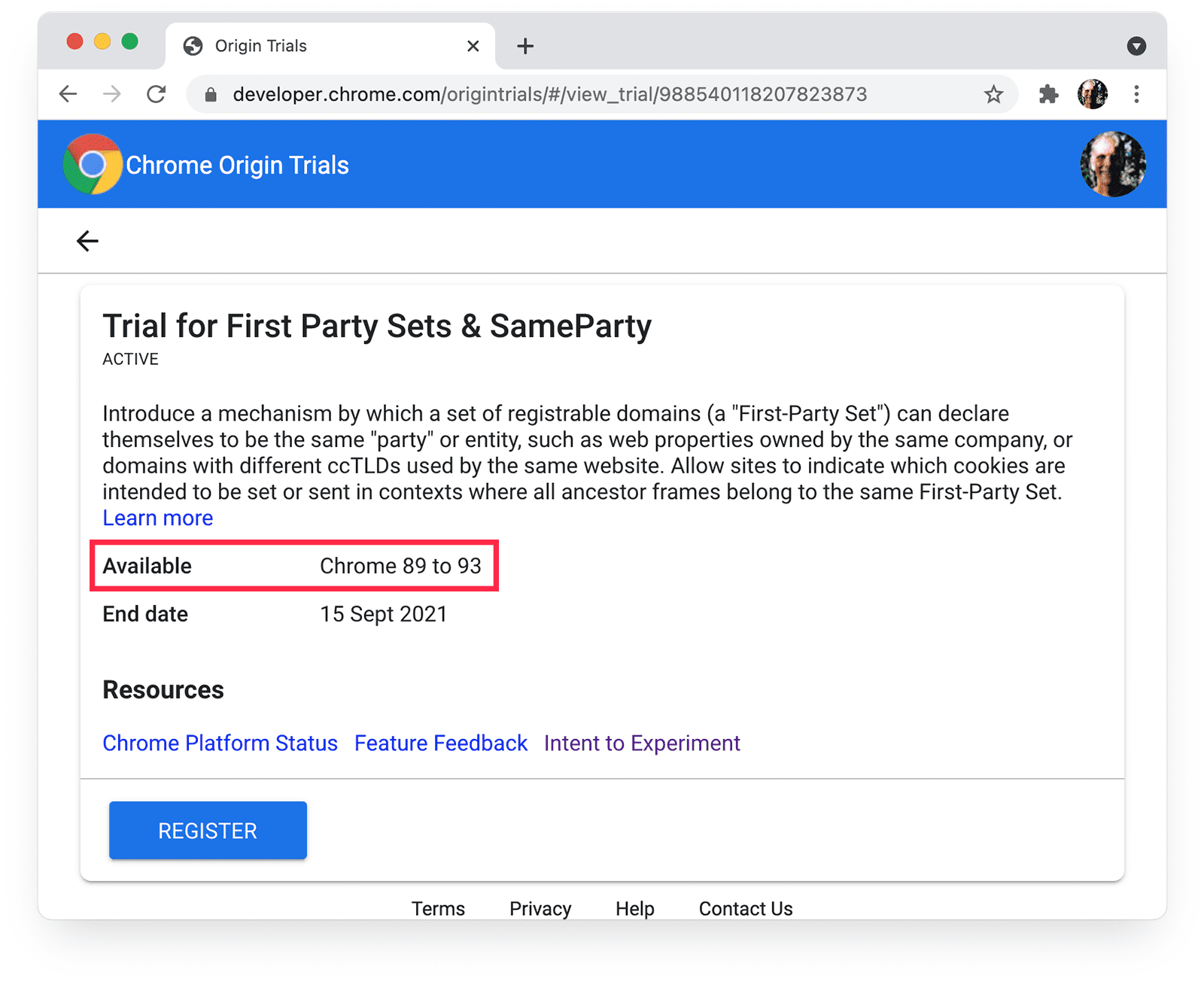
Puedes verificar la disponibilidad de las versiones en la página de registro de la prueba:

Puedes consultar la versión de Chrome que usas en chrome://version.
La configuración de Chrome no inhabilita la prueba de origen
Si un usuario informa que una función no funciona, verifica que no esté inhabilitada en la configuración de Chrome. Por ejemplo, ciertas funciones de Privacy Sandbox se pueden inhabilitar desde la página chrome://settings/adPrivacy.
Las palabras clave y la sintaxis son correctas
Asegúrate de usar las palabras clave y la sintaxis adecuadas para los tokens de prueba de origen.
Para el uso propio, se puede proporcionar un token en una metaetiqueta origin-trial:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
Como alternativa, se puede proporcionar un token en un encabezado de respuesta Origin-Trial.
A continuación, se muestra un ejemplo en el que se usa Express en Node.js:
app.use(function(req, res, next) {
res.setHeader('Origin-Trial', 'Aj4DysCv3VjknU3...')
next();
});
Los tokens también se pueden proporcionar con JavaScript:
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
El origen del token propio coincide con el origen de la página
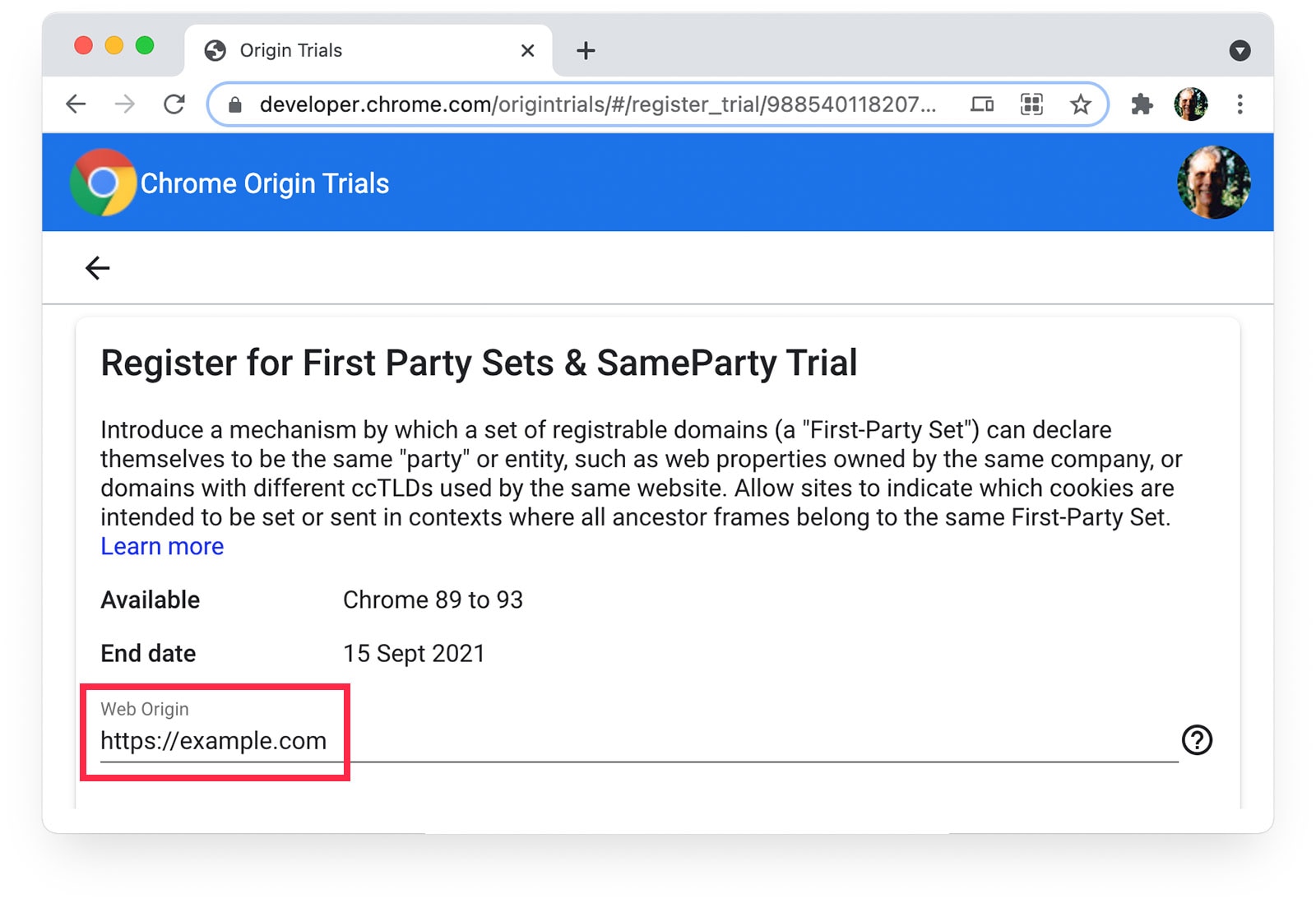
Asegúrate de que el valor de Origen web que selecciones cuando te registres para una prueba coincida con el origen de la página que tiene la etiqueta meta o el encabezado que proporciona el token.
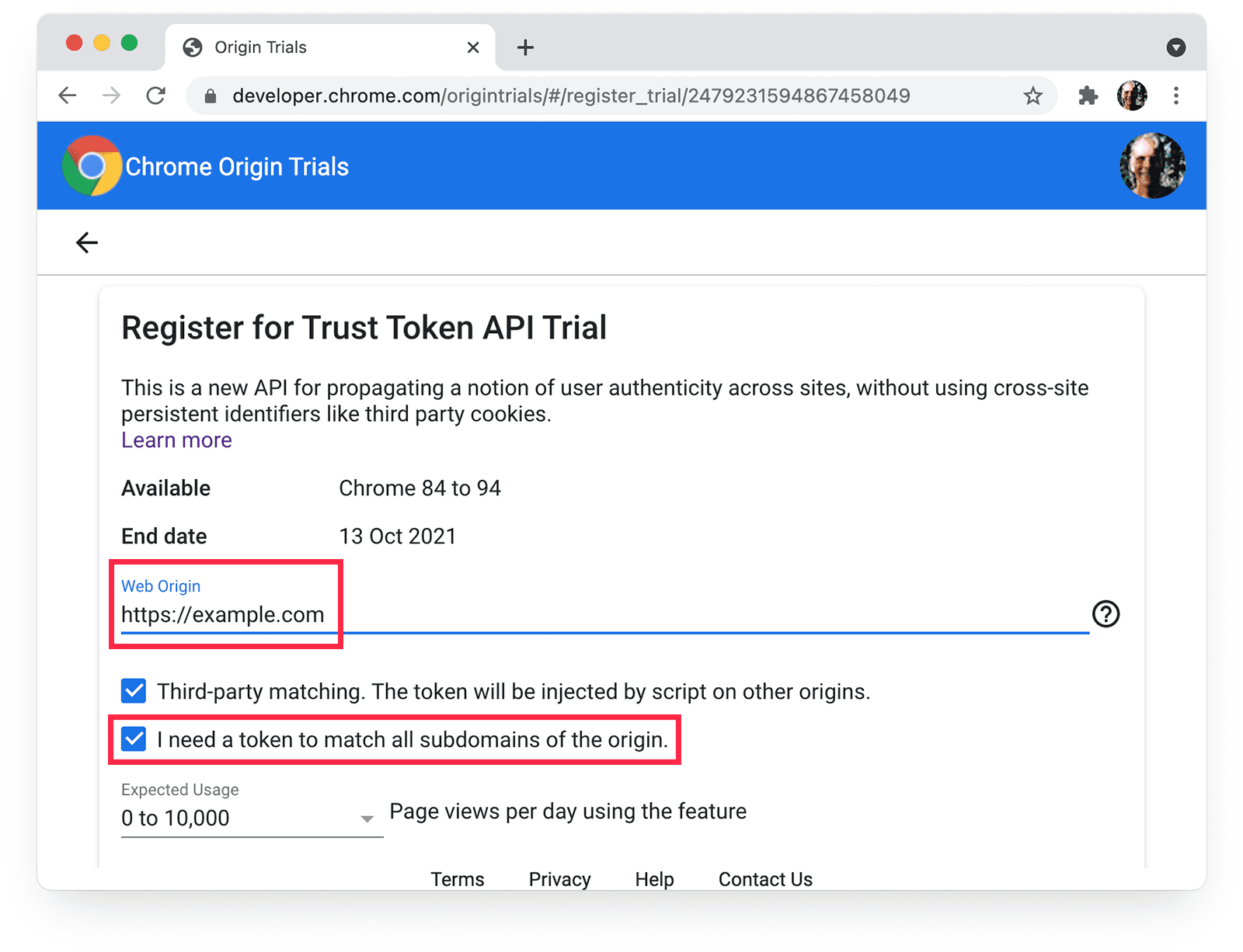
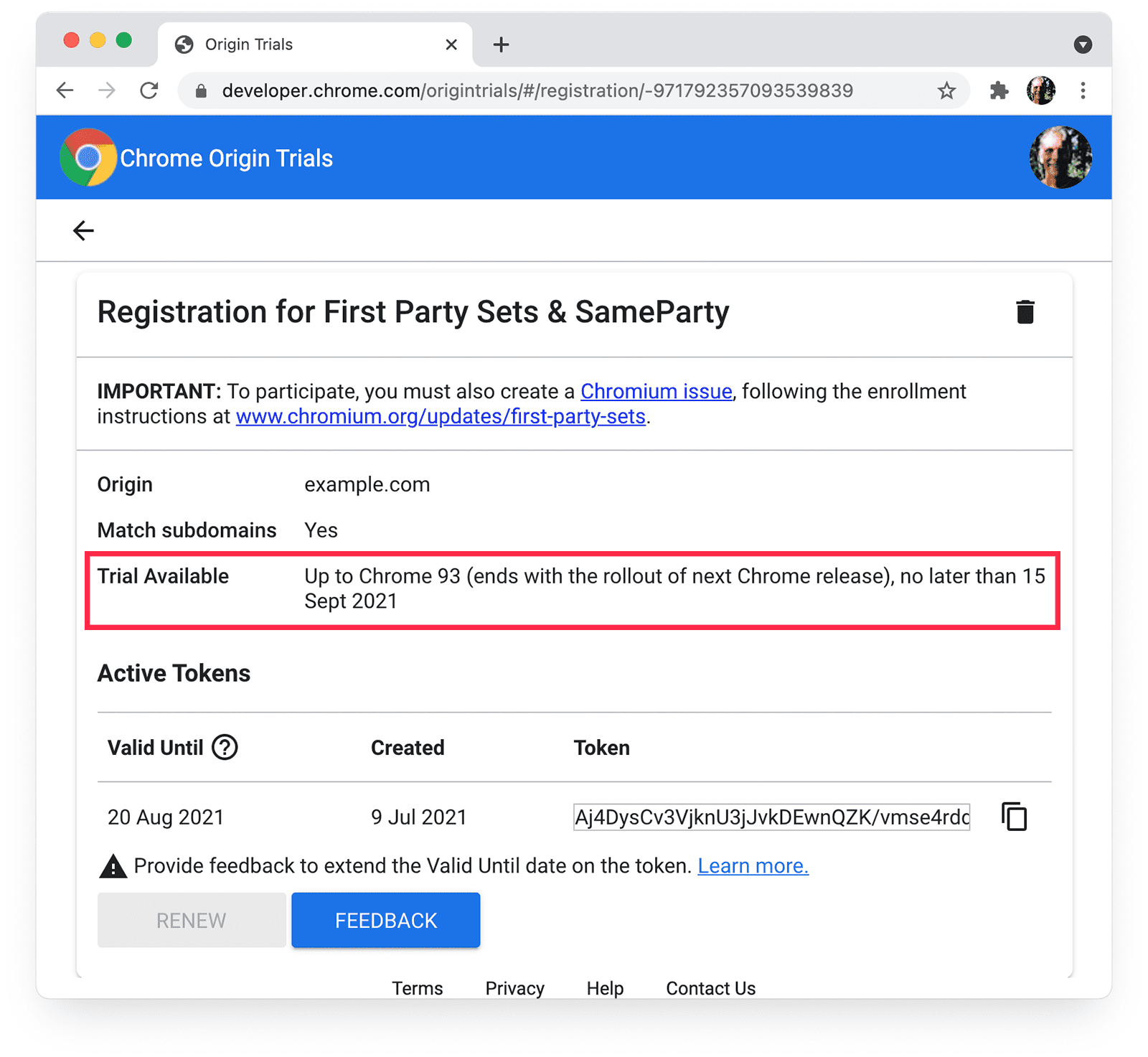
Por ejemplo, si seleccionaste https://example.com como el origen web:

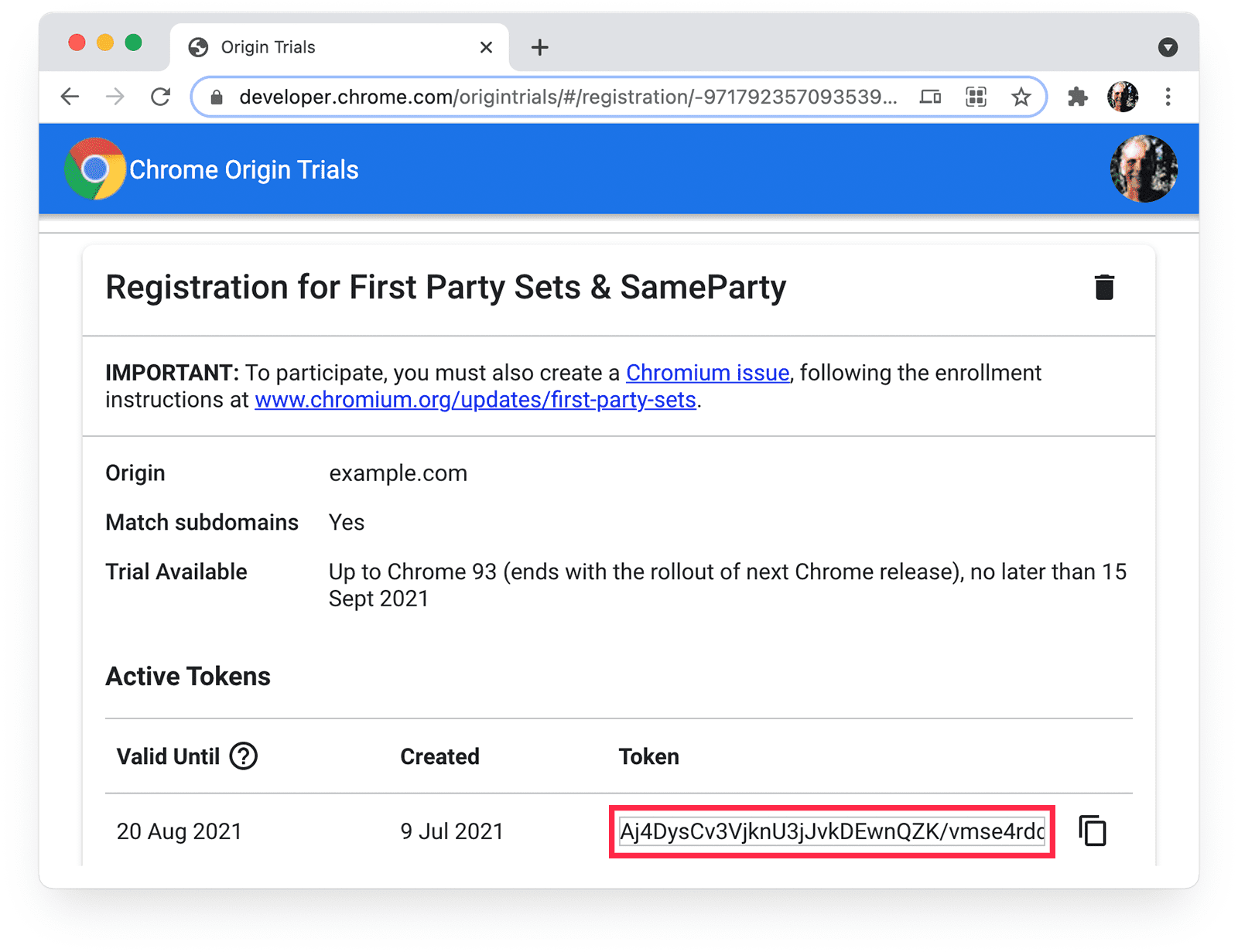
Es posible que obtengas un valor de token como el siguiente:

Verifica que este valor coincida con el token que se usa en la página para la que estás solucionando el problema.
Para un token proporcionado en una metaetiqueta, verifica el código HTML:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
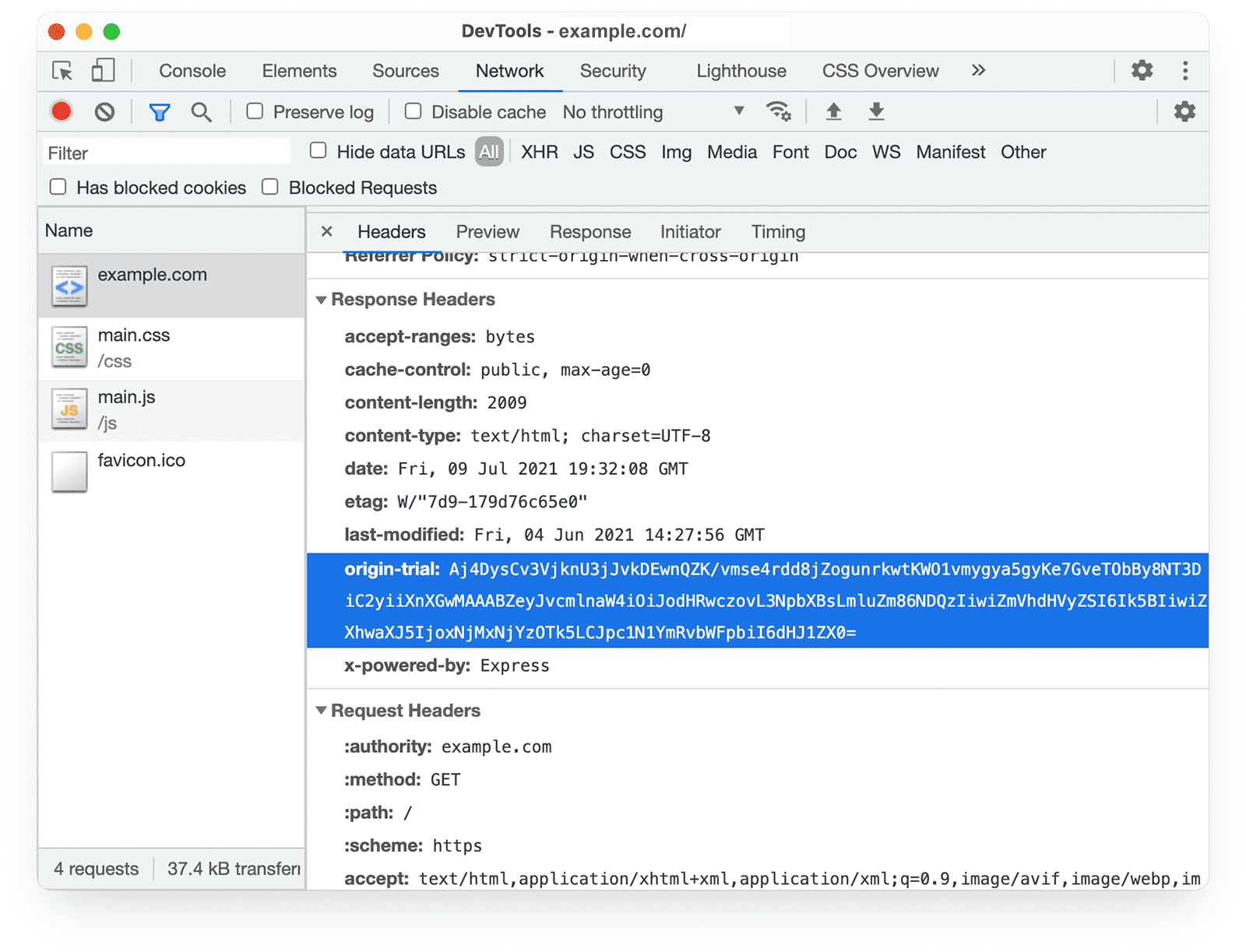
En el caso de un token proporcionado en un encabezado, puedes verificar el valor del token en el panel de red de las Herramientas para desarrolladores de Chrome, en Encabezados de respuesta:

El token propio se entrega desde el origen que lo usa.
Para habilitar el acceso a una función de prueba de origen para el código incluido en una página que se entrega desde tu origen, proporciona un token de prueba en una etiqueta meta, un encabezado o con JavaScript del mismo origen.
El origen registrado para un token debe coincidir con el origen que lo entrega.
El origen del token de terceros coincide con el origen de la secuencia de comandos
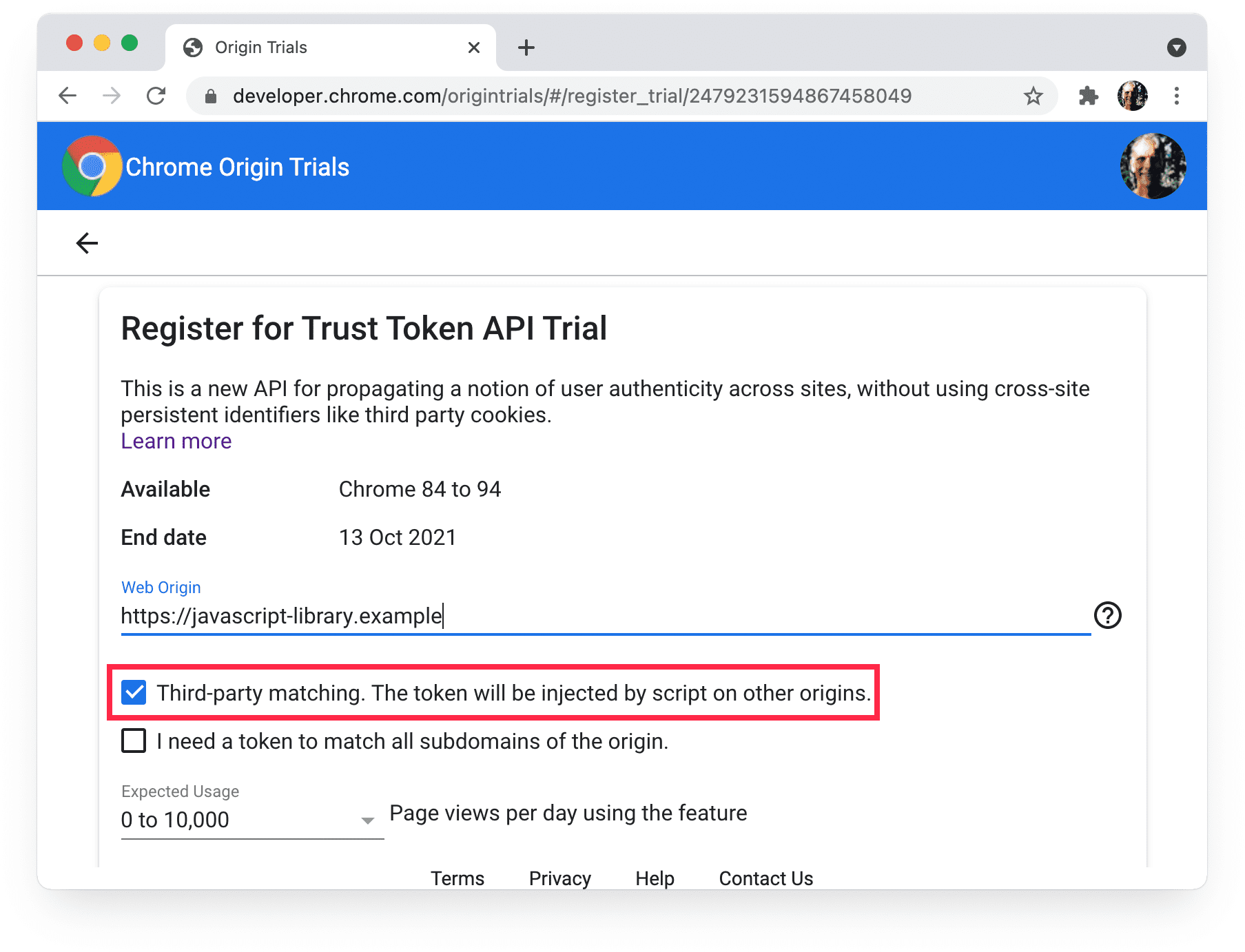
Puedes registrarte para participar en una prueba de origen para secuencias de comandos que se insertan en otros orígenes.
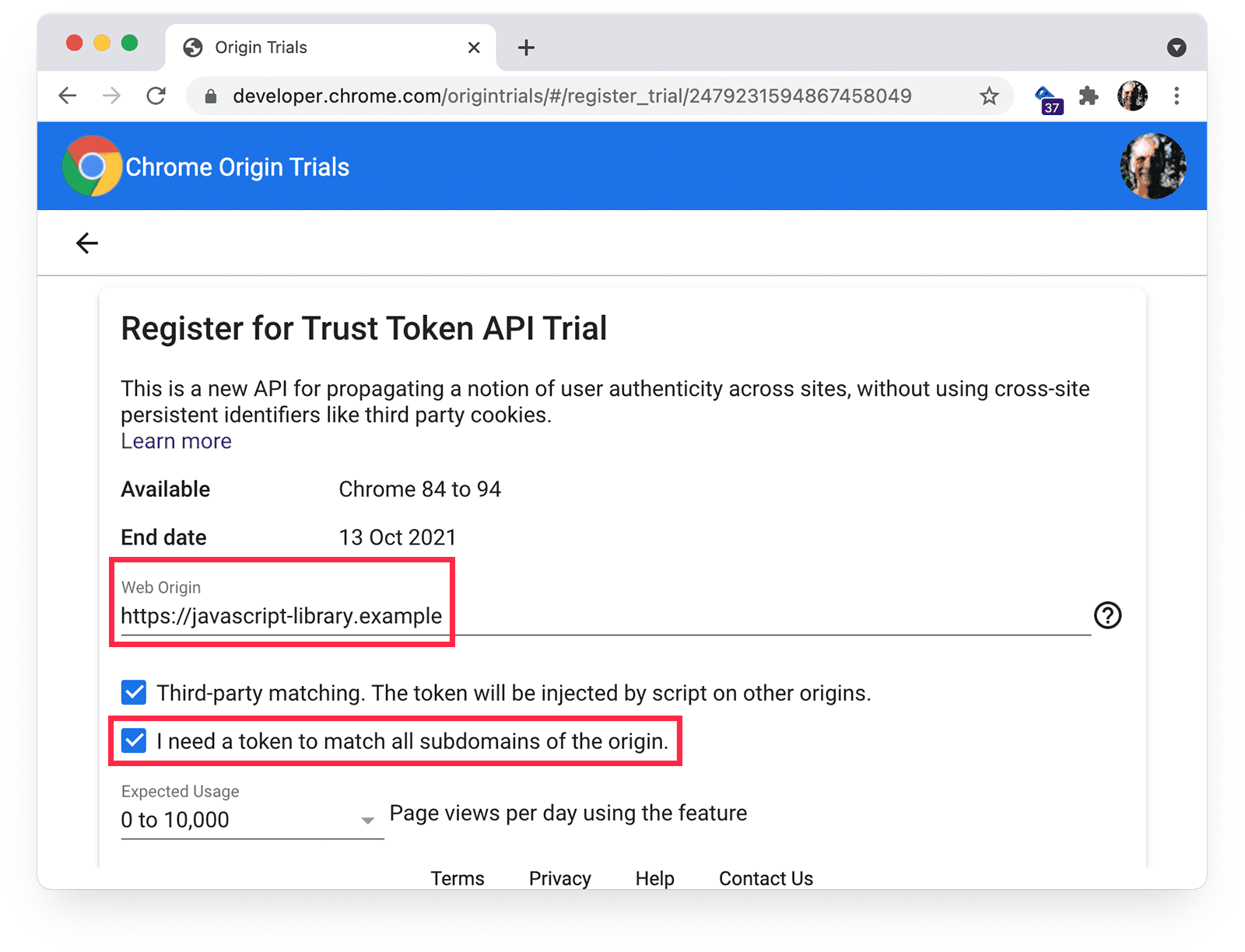
Por ejemplo, si deseas que las secuencias de comandos que se entregan desde javascript-library.example participen en una prueba de origen, debes registrar un token con coincidencia de terceros para javascript-library.example.

El valor de origen de un token de terceros debe coincidir con el origen de la secuencia de comandos que lo inserta.
La secuencia de comandos de terceros usa un token de terceros
No puedes habilitar una secuencia de comandos de terceros para que participe en una prueba de origen en tu sitio solo con registrar un token para tu origen y olvidarte de la secuencia de comandos.
Las secuencias de comandos de terceros deben usar tokens con la coincidencia de terceros habilitada, insertada con la propia secuencia de comandos. Estos tokens no se pueden incluir en una metaetiqueta ni en un encabezado de tu sitio. El código JavaScript podría verse de la siguiente manera:
// Add a third-party OT token
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
El token de terceros se proporciona con una secuencia de comandos externa, no con una metaetiqueta, un encabezado HTTP ni una secuencia de comandos intercalada.
Los tokens de terceros se validan en función del origen de la secuencia de comandos que los insertó. Sin embargo, las secuencias de comandos intercaladas y las etiquetas <meta> en el marcado estático no tienen un origen.
Esto significa que un token de terceros debe proporcionarse con una secuencia de comandos externa, no en una etiqueta <meta> ni en una secuencia de comandos intercalada. No importa si la secuencia de comandos externa que inserta el token proviene del mismo origen que la página que lo contiene o de un origen diferente, siempre y cuando el origen de la secuencia de comandos coincida con un origen registrado para la prueba.
Consulta una demostración de esto en ot-iframe-3p.glitch.me.
El acceso a la función de prueba de origen es compatible con el método que se usa para proporcionar un token de prueba.
Algunos tipos de acceso a las funciones de prueba de origen requieren que proporciones un token de prueba de una manera específica. Por ejemplo, la única forma de habilitar el acceso de prueba de origen para los trabajadores del servicio y los trabajadores compartidos es proporcionar un token en un encabezado Origin-Trial.
La coincidencia de subdominios está habilitada para un token que se usa en un subdominio
Si una función de prueba de origen no parece funcionar para algunas páginas de tu sitio, verifica que los tokens estén configurados correctamente para los subdominios que los publican.
Cuando te registras para una prueba de origen, puedes elegir hacer coincidir todos los subdominios del origen de forma opcional:

También puedes hacer coincidir subdominios para tokens de terceros:

No se emiten tokens de subdominios para los orígenes de la lista de sufijos públicos. Por ejemplo,
no puedes registrar un origen como https://appspot.com o
https://github.io, aunque puedes registrar dominios dentro de ese origen,
como https://example.appspot.com o https://example.github.io.
El token sigue siendo válido
Los tokens son válidos durante seis semanas después de su creación. Además, debes enviar comentarios para extender la fecha de Valid Until. En la Guía de pruebas de origen para desarrolladores web, se explica cómo asegurarte de que tu token sea válido para toda una prueba de origen.
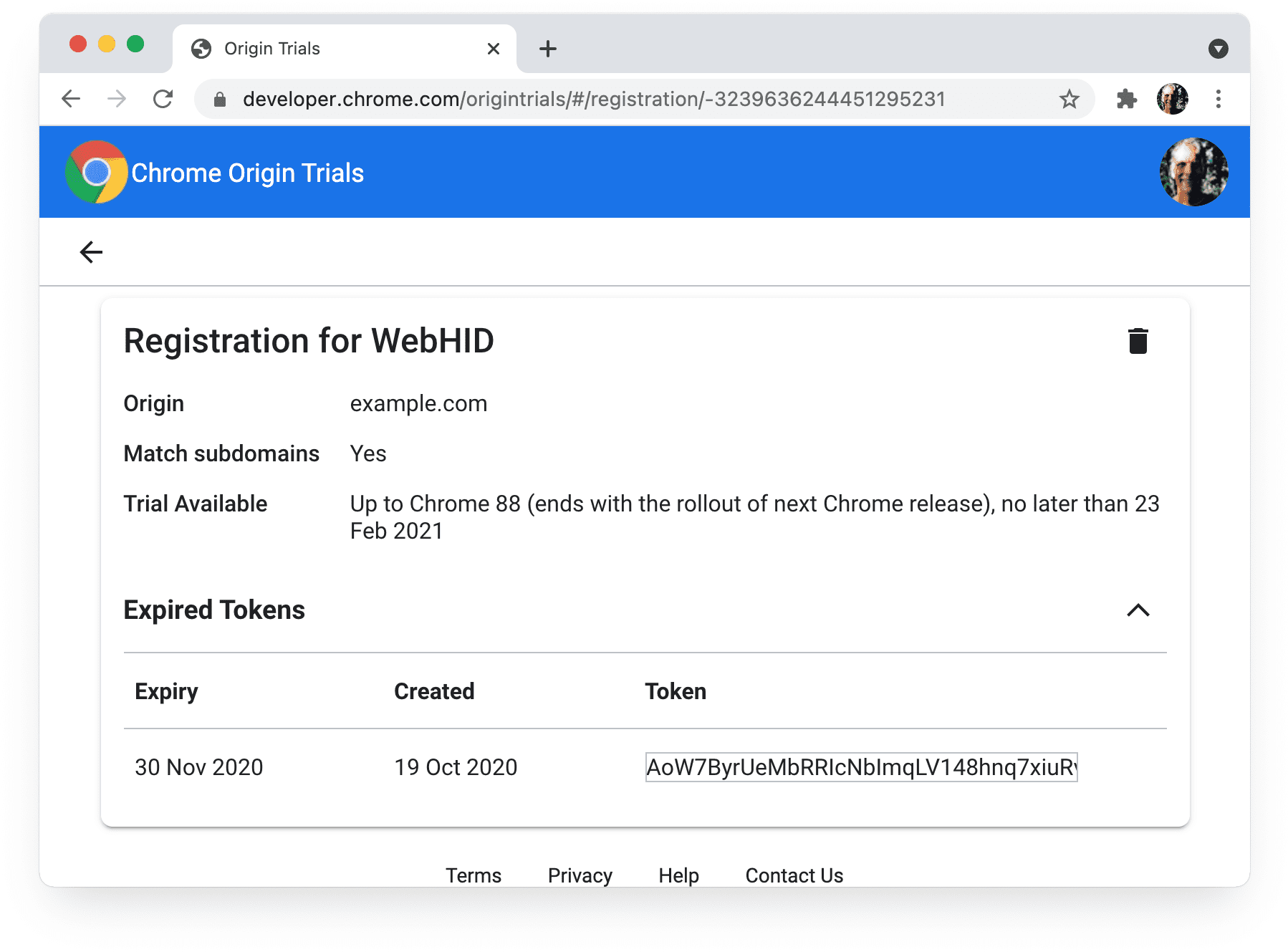
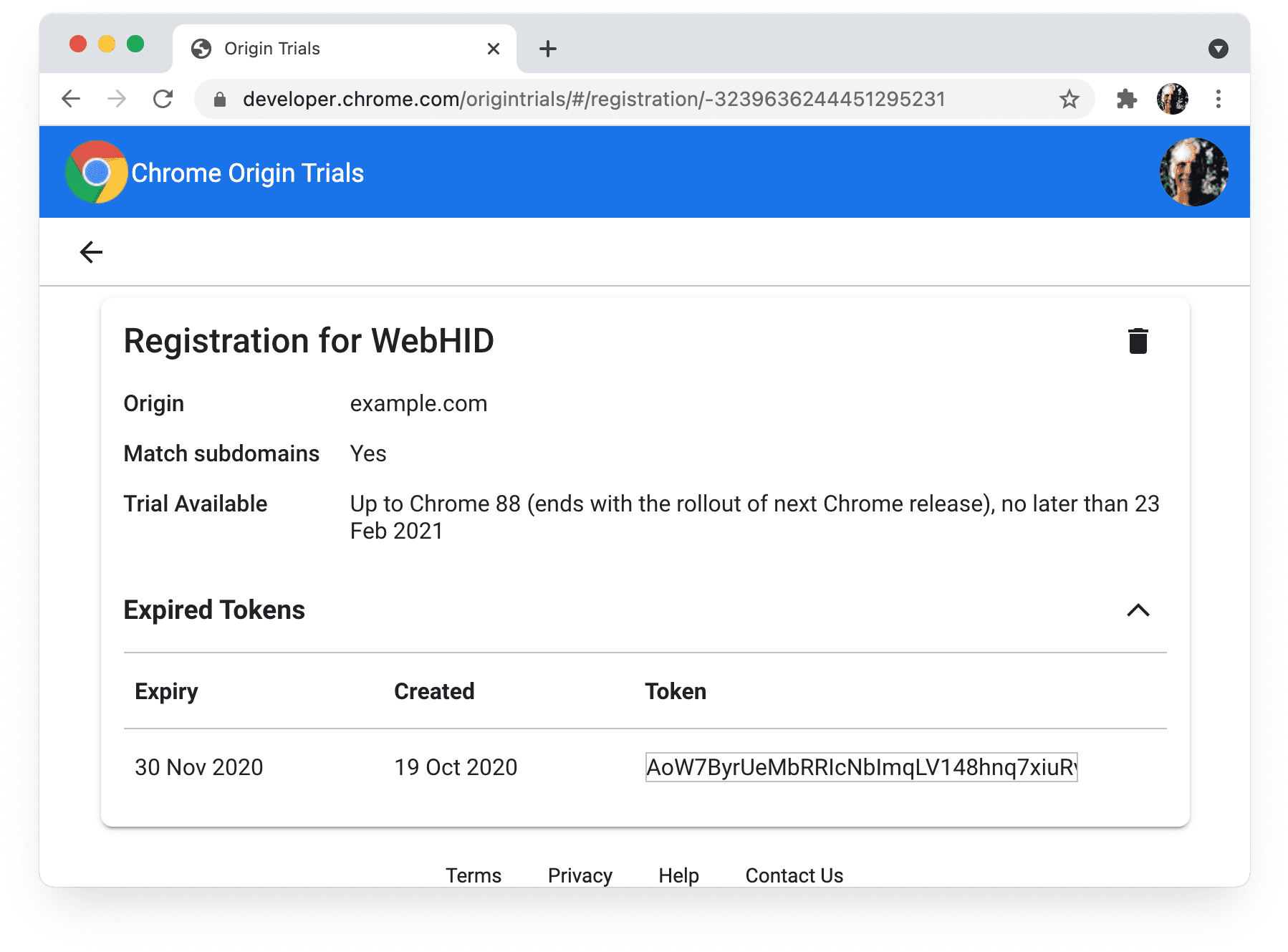
Puedes buscar tokens activos en la página Mis registros de las Pruebas de origen de Chrome:

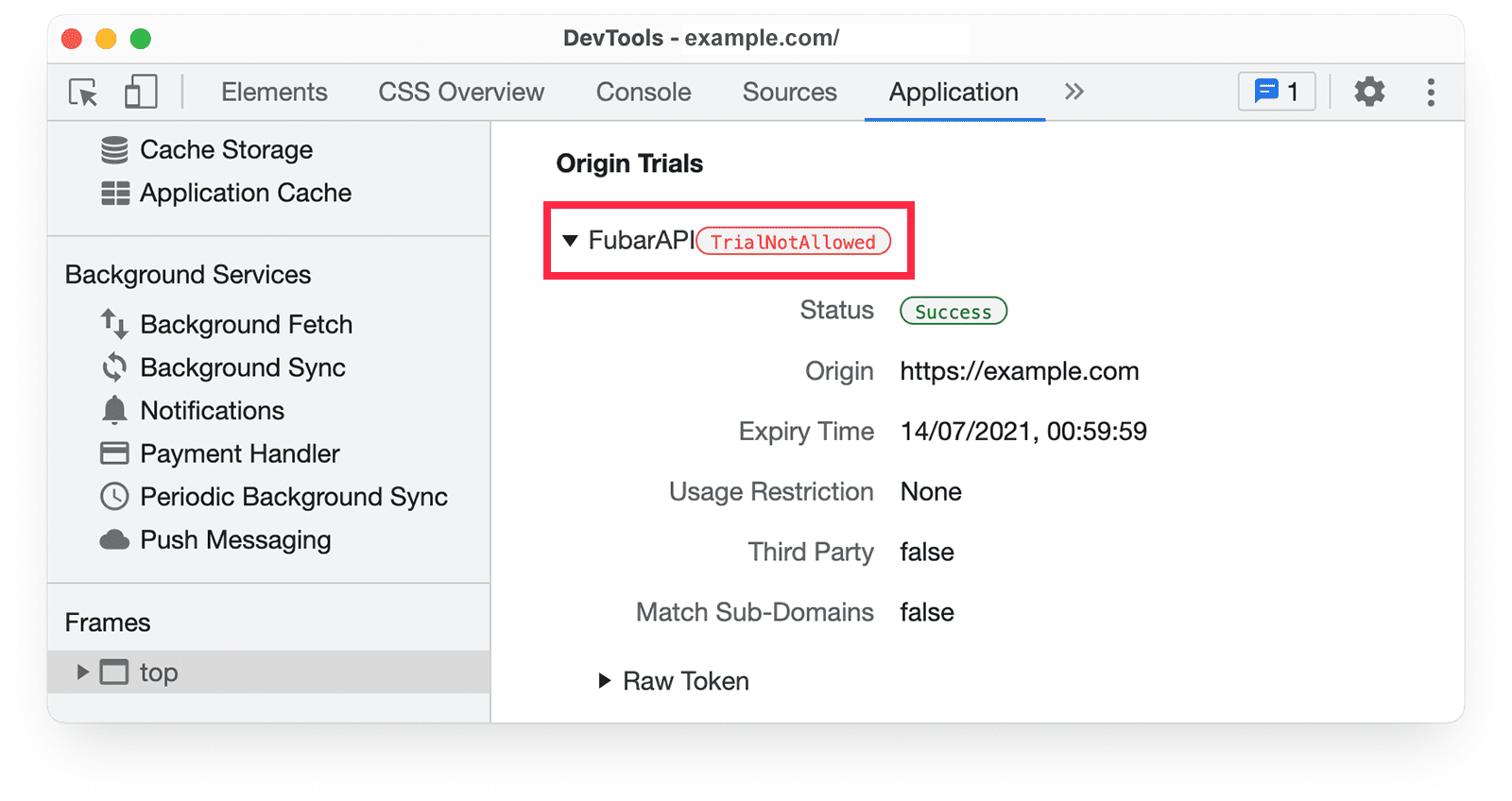
Las Herramientas para desarrolladores de Chrome muestran el estado Success si el token sigue siendo válido:

Si tu token venció, DevTools muestra el estado Expired y en la página Mis registros se muestra la sección Tokens vencidos.

La prueba de origen está en curso
Puedes consultar la fecha de finalización de una prueba de origen en su página de registro:

En el caso de las pruebas que finalizaron, DevTools muestra algo como lo siguiente:

Recibirás correos electrónicos automáticos cuando se requieran comentarios o cuando un token esté a punto de vencer, pero no cuando finalice la prueba.
La prueba de origen está disponible para el usuario actual
Algunas pruebas de origen no están disponibles para ciertos usuarios, incluso si se proporciona un token válido.
Si no hay una prueba disponible para el usuario actual, las Herramientas para desarrolladores de Chrome muestran una advertencia TrialNotAllowed:

Se proporciona información sobre las restricciones de uso y la disponibilidad para cada prueba de origen.
Al igual que con cualquier función de la plataforma web, debes usar la detección de funciones para confirmar que se admite una función de prueba de origen antes de usarla.
No se superaron las restricciones de uso de la prueba de origen
De forma predeterminada, se habilita una función de prueba de origen en cualquier página que tenga un token válido para la prueba.
Excepto en casos excepcionales, el uso de la prueba de origen se limita a un máximo del 0.5% de todas las cargas de páginas de Chrome. La función de prueba de origen se inhabilita si el uso total de todos los usuarios de Chrome supera ese importe. DevTools muestra el estado del token como inhabilitado.
No hay límites de uso para las pruebas de baja, ya que no introducen funciones nuevas y, por lo tanto, no representan un riesgo de hacer que una proporción significativa de la Web dependa de una función de prueba.
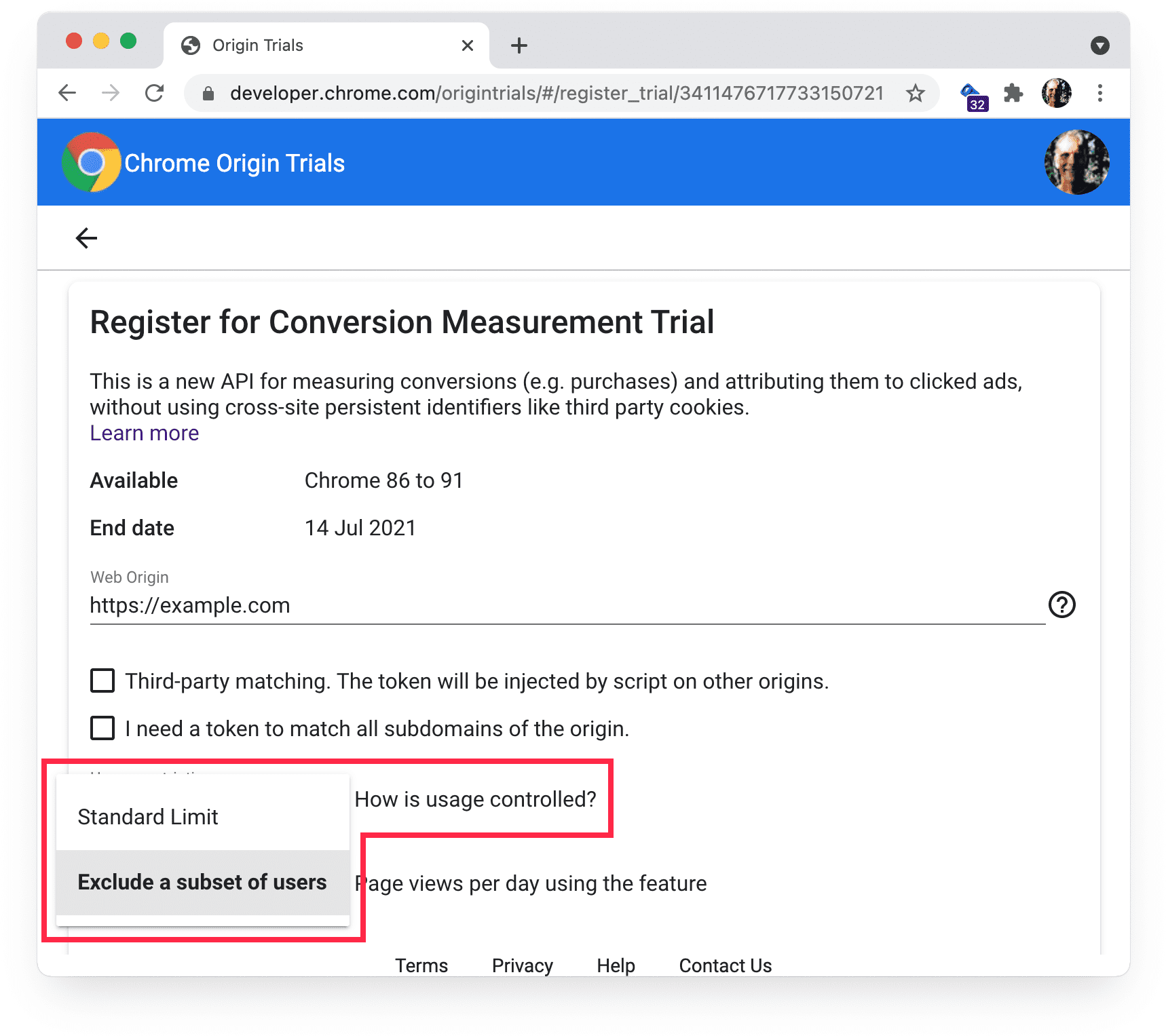
Algunas pruebas proporcionan una opción para limitar el uso, lo que significa que las funciones de la prueba de origen están inhabilitadas para algunos usuarios. Esta opción está disponible en la página de registro de una prueba de origen que la ofrezca:

Si observas que el acceso de los usuarios a una función de prueba de origen es menor que el esperado, asegúrate de que esté seleccionado el límite estándar.
Los iframes proporcionan sus propios tokens
Para permitir el acceso a una función de prueba de origen, un iframe debe proporcionar un token en una etiqueta meta, un encabezado HTTP o de manera programática. Los iframes no heredan el acceso a las funciones habilitadas para las páginas que los contienen.
ot-iframe.glitch.me demuestra el acceso a una función de prueba de origen desde un iframe. ot-iframe-3p.glitch.me proporciona varios ejemplos de iframes de origen cruzado.
Las políticas de permisos están configuradas correctamente
Es posible que algunas funciones de la prueba de origen se vean afectadas por un Permissions-Policy. Puedes verificar esto en Intent to Experiment para la función de prueba o en la documentación para desarrolladores de la función en developer.chrome.com/docs.
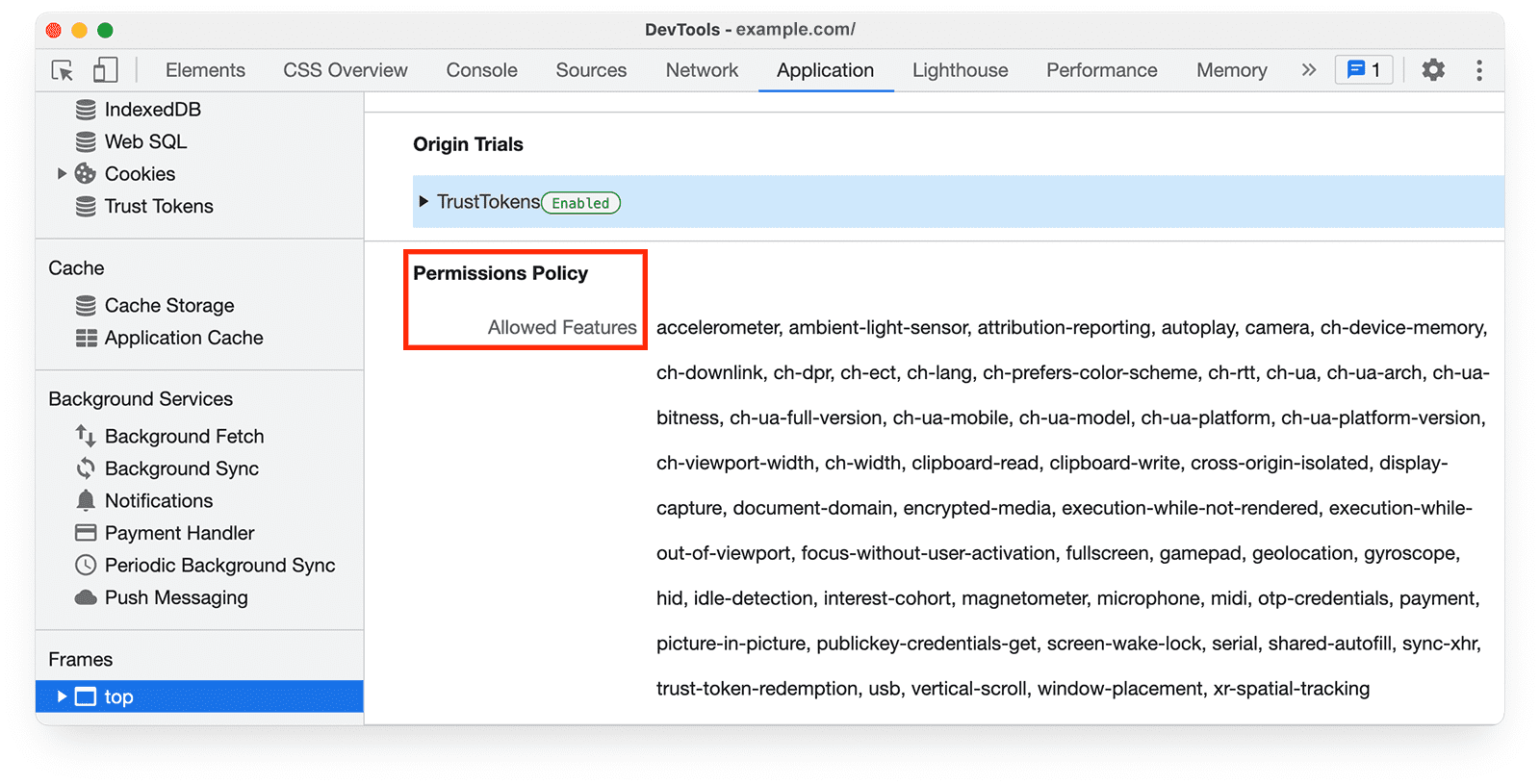
Asegúrate de que una directiva Permissions-Policy no bloquee la función a la que intentas acceder. Puedes verificar los encabezados de respuesta en el panel Network de las Herramientas para desarrolladores de Chrome y ver la lista completa de funciones permitidas en el panel Application.

¿Qué sucede con los trabajadores?
Las funciones de las pruebas de origen se pueden poner a disposición de los service workers, los trabajadores compartidos y los trabajadores dedicados. Para habilitar el acceso de los trabajadores del servicio y los trabajadores compartidos,
debes proporcionar un token en un encabezado Origin-Trial.
Los trabajadores dedicados heredan el acceso a las funciones habilitadas por su documento superior.
Se proporciona el token antes de acceder a la función
Asegúrate de proporcionar un token de prueba de origen antes de acceder a una función de prueba. Por ejemplo, si una página proporciona un token con JavaScript, asegúrate de que el código para proporcionar el token se ejecute antes que el código que intenta acceder a la función de prueba.
Demostraciones de pruebas de origen
En los siguientes sitios, se muestran ejemplos de implementación de tokens.
Cómo proporcionar un token de prueba de origen
- Token en una metaetiqueta
- Token en un encabezado
- Token inyectado por una secuencia de comandos de terceros
- Función a la que se accede en un iframe
- Ejemplos de iframes de origen cruzado
Herramientas de prueba de origen
Funciones de la prueba de origen
A continuación, se muestran demostraciones de las APIs que se encuentran en pruebas de origen en curso
- Campo de pruebas de las APIs de Translator y Language Detector
- Plaza de pruebas de la API de Summarizer
Más información
- Comienza a usar las pruebas de origen de Chrome
- Pruebas de origen de terceros
- Guía de pruebas de origen para desarrolladores web
- Explicación de la prueba de origen
- Cómo ejecutar una prueba de origen
- Proceso para lanzar funciones nuevas en Chromium
- Intent to explain: Demystifying the Blink Shipping Process
- Cómo usar las pruebas de origen en Microsoft Edge
- Pruebas de origen para Firefox


