مشکلات رایج با توکن های آزمایشی در متا تگ ها، هدرها و اسکریپت ها را برطرف کنید.
این راهنما دانش کار در مورد آزمایشهای اولیه در Chrome را فرض میکند. برای سؤالات متداول دقیق، به راهنمای آزمایشی Origin برای توسعه دهندگان وب مراجعه کنید.
اگر با مشکلی در آزمایشهای اولیه در Chrome مواجه شدید، یک مشکل جدید را در مخزن GitHub آزمایشی اصلی Chrome ارسال کنید .
چک لیست
برای عیبیابی یک آزمایش اولیه، با استفاده از پیوندهای ارائه شده، هر یک از مشکلات را حل کنید.
از Chrome DevTools برای بررسی نشانه ها استفاده کنید
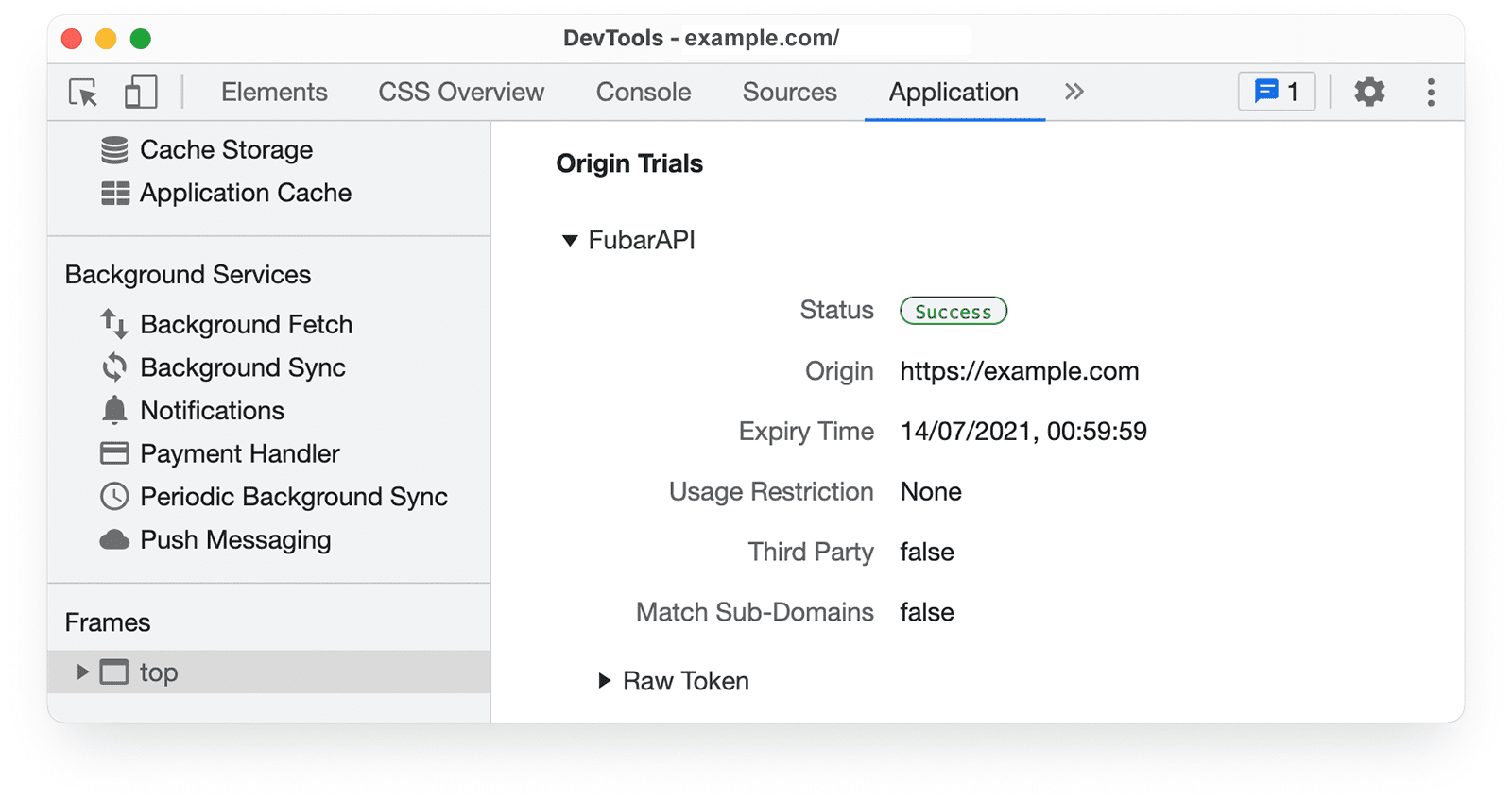
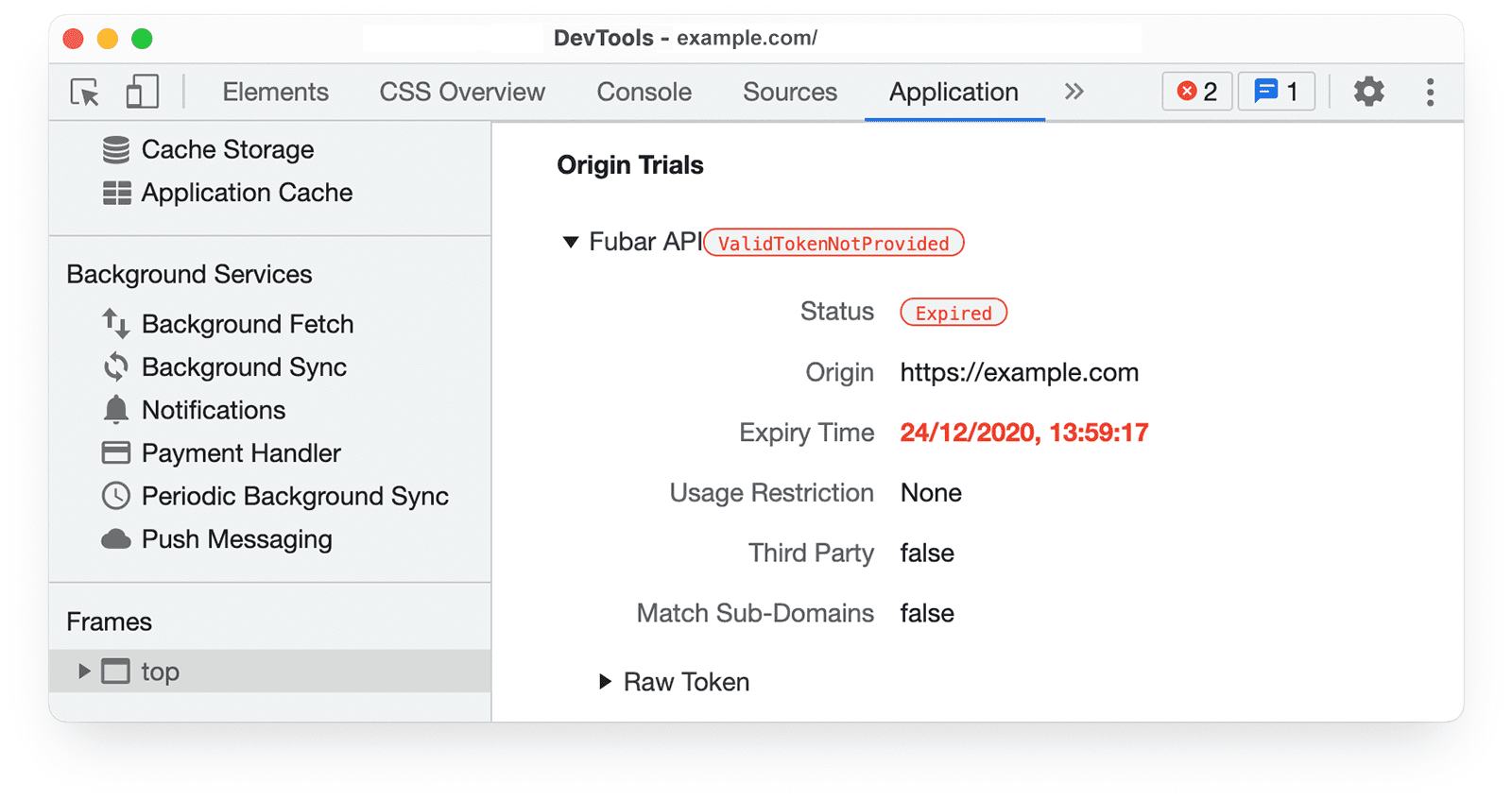
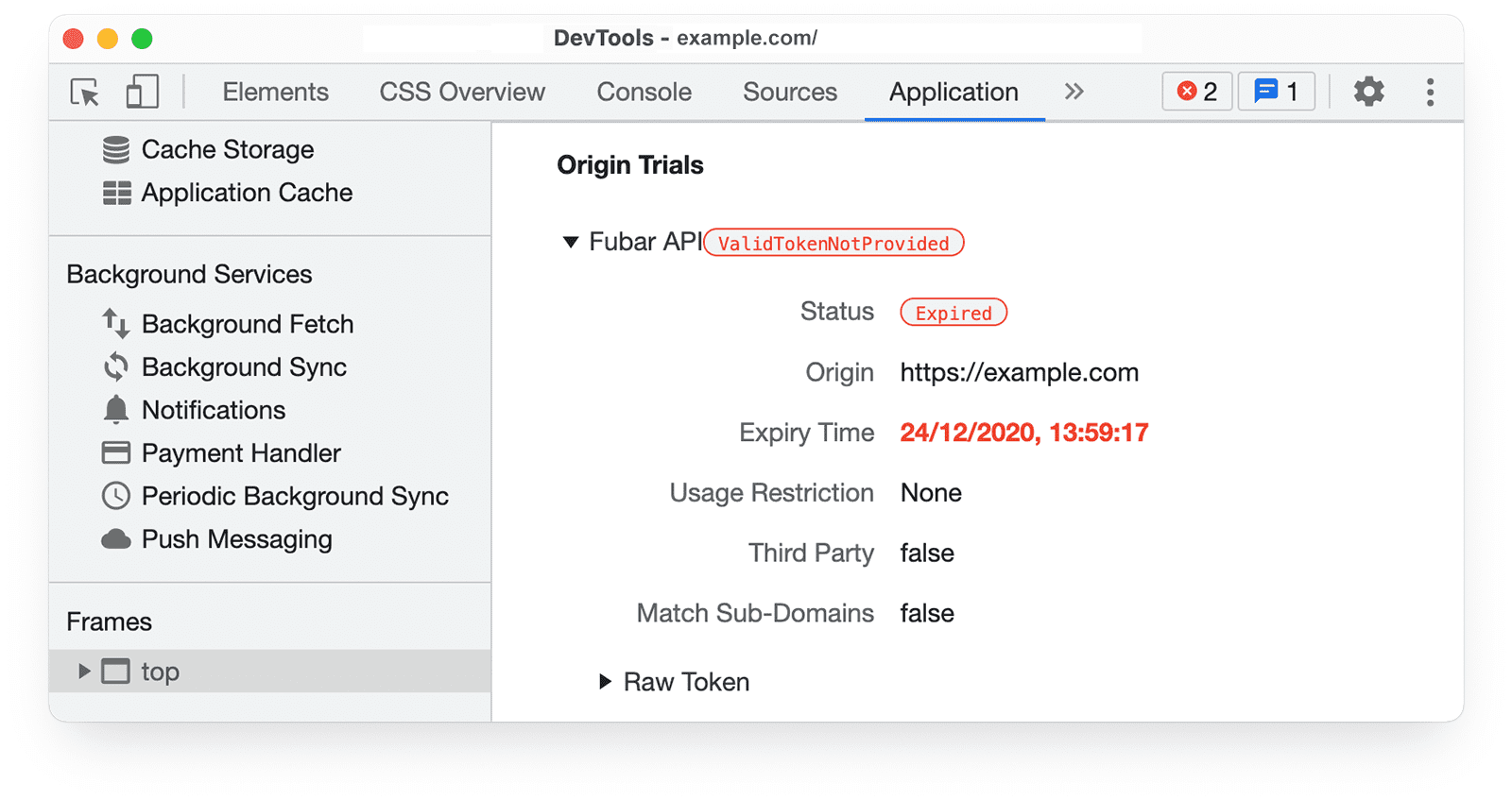
DevTools اطلاعات آزمایشی مبدا را در پانل برنامه ، برای فریم انتخاب شده ارائه می دهد.

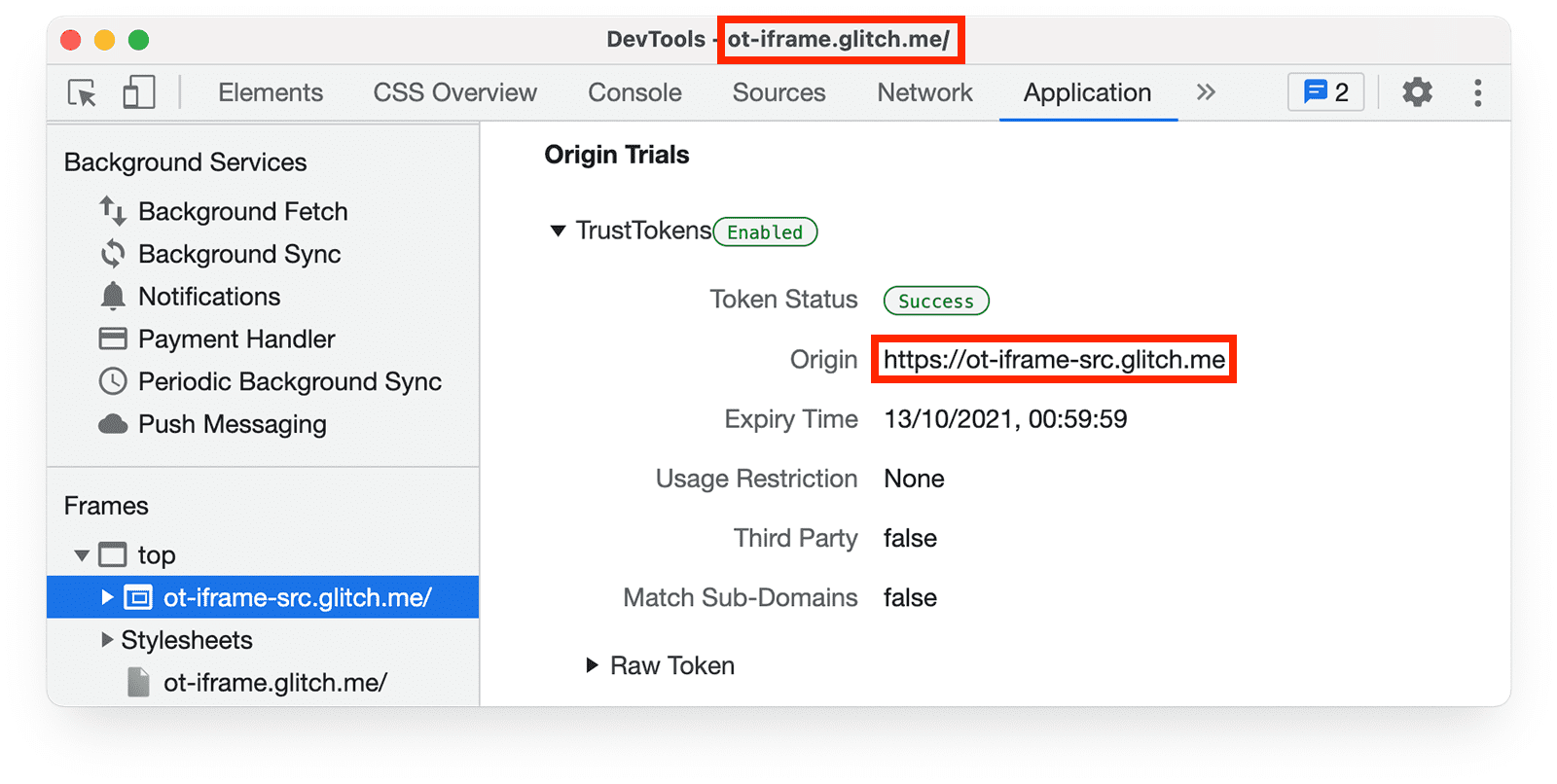
قاب بالایی را باز کنید تا نشانههای آزمایشی اولیه موجود برای یک زیرفریم را بررسی کنید. به عنوان مثال، برای صفحه نمایشی در ot-iframe.glitch.me ، می توانید ببینید که صفحه در iframe یک نشانه ارائه می کند.

- وضعیت توکن : آیا صفحه دارای رمز معتبر است یا خیر. توجه داشته باشید که برای برخی از آزمایشهای مبدأ ممکن است عوامل دیگری مانند محدودیتهای جغرافیایی وجود داشته باشد که به این معنی است که ویژگی آزمایشی مبدا علیرغم وجود یک رمز معتبر در دسترس نیست. کدهای وضعیت Chrome DevTools معنای هر یک از کدهای آزمایشی مبدا را توضیح می دهد.
- مبدا : مبدا وب برای توکن ثبت شده است.
- زمان انقضا : حداکثر (آخرین) تاریخ انقضا و زمان ممکن برای توکن، که (در بیشتر موارد) با پایان دوره آزمایشی مطابقت دارد. این تاریخ مشابه تاریخ Valid Until برای نشانه نمایش داده شده در My Registrations نیست، که نشان میدهد این رمز برای چه مدت اعتبار دارد و میتوان آن را تمدید کرد .
- محدودیت استفاده : محدودیتهای استفاده، که میتواند برای برخی آزمایشها تنظیم شود .
- شخص ثالث : آیا مطابقت شخص ثالث برای توکن فعال است یا خیر. این برای برخی از آزمایشهای اصلی در دسترس است، جایی که یک ویژگی آزمایشی باید در چندین سایت از اسکریپتهای شخص ثالث قابل دسترسی باشد.
- Match Sub-Domains : آیا تطابق زیر دامنه برای نشانه فعال است یا خیر. این امکان را فراهم می کند که یک ویژگی آزمایشی مبدا بر روی چندین زیر دامنه از یک مبدا آزمایش شود، بدون نیاز به یک نشانه متفاوت برای هر زیر دامنه.
Chrome DevTools هشداری را در کنار نام آزمایشی نشان میدهد اگر آزمایشی برای کاربر فعلی در دسترس نباشد، نشانه منقضی شده باشد یا محدودیتهای دیگری وجود داشته باشد.

کدهای وضعیت
ممکن است در Chrome DevTools با کدهای وضعیت زیر مواجه شوید.
منقضی شده : تاریخ انقضای توکن گذشته است. برای فعال کردن مجدد آزمایش مبدا، رمز باید تمدید شود. یک توکن جدید با تاریخ انقضا جدید تولید کنید. کد منبع
ویژگی غیرفعال شده : آزمایشی برای استفاده غیرفعال است. کد منبع
FeatureDisabledForUser : این نشانه برای کاربر فعلی با محدودیت استفاده جایگزین غیرفعال شده است. بخش «مستثنیات زیرمجموعه کاربر» سند طراحی را ببینید. کد منبع 1 و کد منبع 2
ناامن : مبدا درخواست ناامن است و آزمایشی برای مبداهای ناامن فعال نیست. همانطور که در کد اعتبارسنجی رمز اولیه آزمایشی توضیح داده شده است: «برای توکنهای شخص ثالث، هم مبدا فعلی و هم مبدا اسکریپت باید امن باشند. به دلیل تطابق زیر دامنه، ممکن است مبدأ نشانه دقیقاً با یکی از مبداهای اسکریپت ارائه شده مطابقت نداشته باشد، و نتیجه نشان نمی دهد که کدام مبدأ خاص مطابقت داشته است. این بدان معنی است که جستجوی مستقیم برای یافتن منشاء اسکریپت مناسب نیست. برای جلوگیری از انجام مجدد همه مقایسههای مبدا، میانبرهایی وجود دارد که به تعداد مبداهای اسکریپت ارائه شده بستگی دارد. باید حداقل یک مورد وجود داشته باشد، در غیر این صورت رمز شخص ثالث با موفقیت تأیید نمی شود. کد منبع
InvalidSignature : نشانه دارای امضای نامعتبر یا نادرست است. کد منبع
بدشکل : توکن بد شکل است و قابل تجزیه نیست. کد منبع
NotSupported : نسخه آزمایشی مبدأ تعریف شده توسط رمز در جاسازی Chromium پشتیبانی نمیشود. یک embedder می تواند یک مرورگر (مانند کروم یا Edge)، یک WebView یا یک عامل کاربر دیگر باشد. کد منبع
موفقیت : توکن به خوبی شکل گرفته است، منقضی نشده است، با ویژگی آزمایشی مبدا مطابقت دارد و از یک منبع مورد انتظار درخواست شده است. کد منبع
TokenDisabled : توکن به عنوان غیرفعال علامت گذاری شده است و قابل استفاده نیست. کد منبع
TrialNotAllowed : نسخه آزمایشی اصلی برای کاربر فعلی در دسترس نیست . کد منبع
UnknownTrial : رمز نام ویژگی را مشخص می کند که با هیچ آزمایشی شناخته شده مطابقت ندارد. کد منبع
WrongOrigin : مبدا درخواست با مبدا مشخص شده در توکن مطابقت ندارد. این می تواند شامل طرح، نام میزبان یا پورت باشد. این وضعیت همچنین در صورتی نمایش داده میشود که یک توکن شخص ثالث در هدر HTTP، متا تگ یا اسکریپت درون خطی ارائه شده باشد، نه از یک فایل جاوا اسکریپت خارجی. کد منبع
WrongVersion : شما از نسخه رمز اشتباهی استفاده می کنید. فقط توکن نسخه 2 و 3 پشتیبانی می شود. کد منبع
شرایط لازم برای آزمایشات منشا
اگر آزمایش اولیه شما مطابق انتظار کار نمی کند، مطمئن شوید که شرایط زیر را برآورده کرده اید.
شما در حال آزمایش در Chrome هستید، نه Chromium یا مرورگر دیگری
آزمایشهای اولیه Chrome به گونهای طراحی شدهاند که برای کاربران Chrome کار کنند. نشانههای آزمایشی اصلی Chrome ویژگیهای دیگر مرورگرها، از جمله مرورگرهای Chromium و Chromium را فعال نمیکنند. دلیلش این است که آزمایشهای اولیه Chrome مختص ویژگیهایی است که در Chrome برای آزمایش در دسترس هستند.
نسخه آزمایشی اصلی برای فایرفاکس و مایکروسافت اج نیز در دسترس است. ثبت نام در نسخه آزمایشی اصلی فایرفاکس یا Edge یک ویژگی را در Chrome فعال نمی کند.
نسخه آزمایشی اصلی برای نسخههای Chrome که به سایت شما دسترسی دارند فعال است
دسترسی به نسخههای آزمایشی اصلی محدود به نسخههای خاصی از Chrome است. این ممکن است به این معنی باشد که یک ویژگی آزمایشی فقط برای کانالهای Chrome از قبل پایدار در دسترس است: Canary، Dev و Beta.
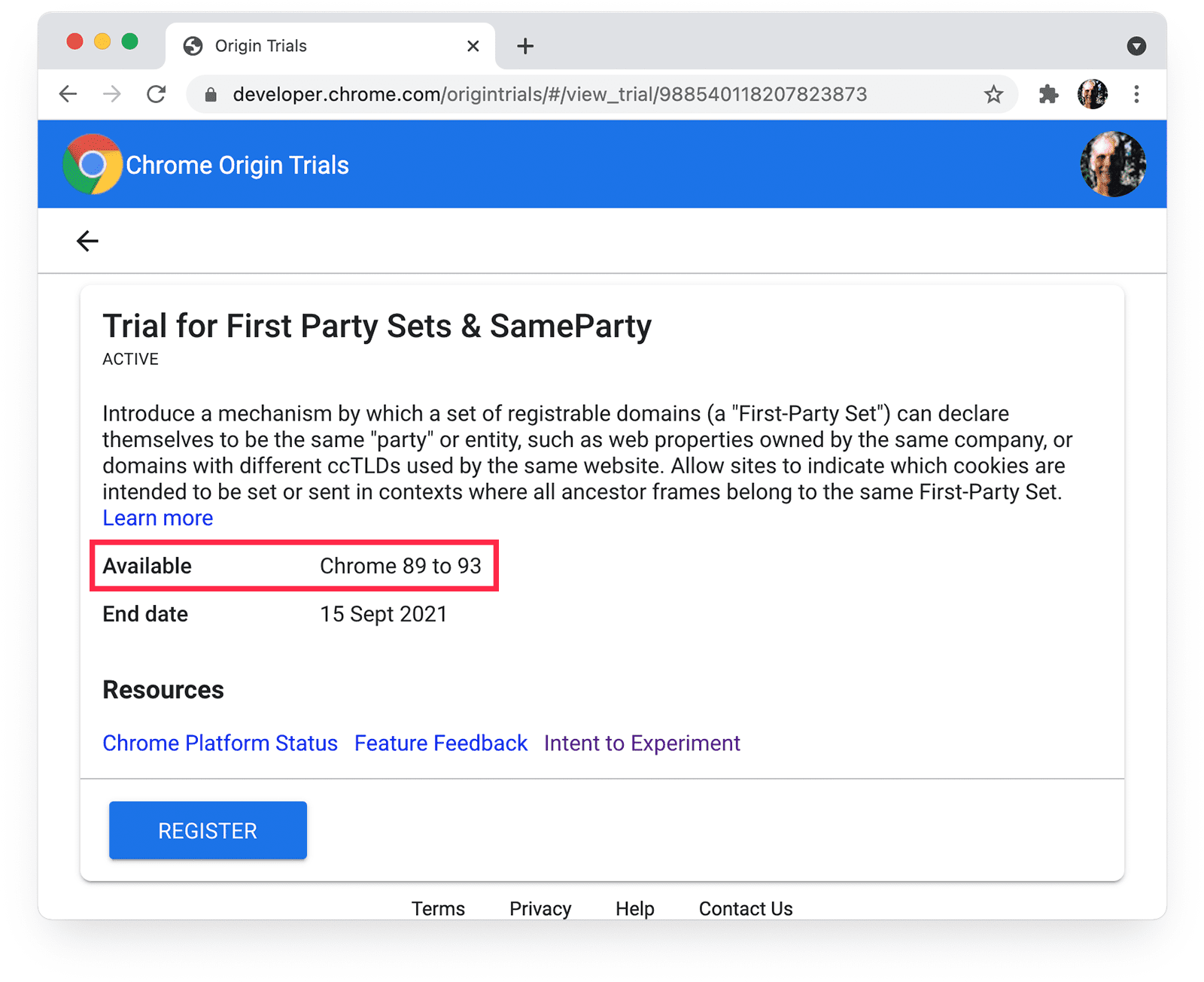
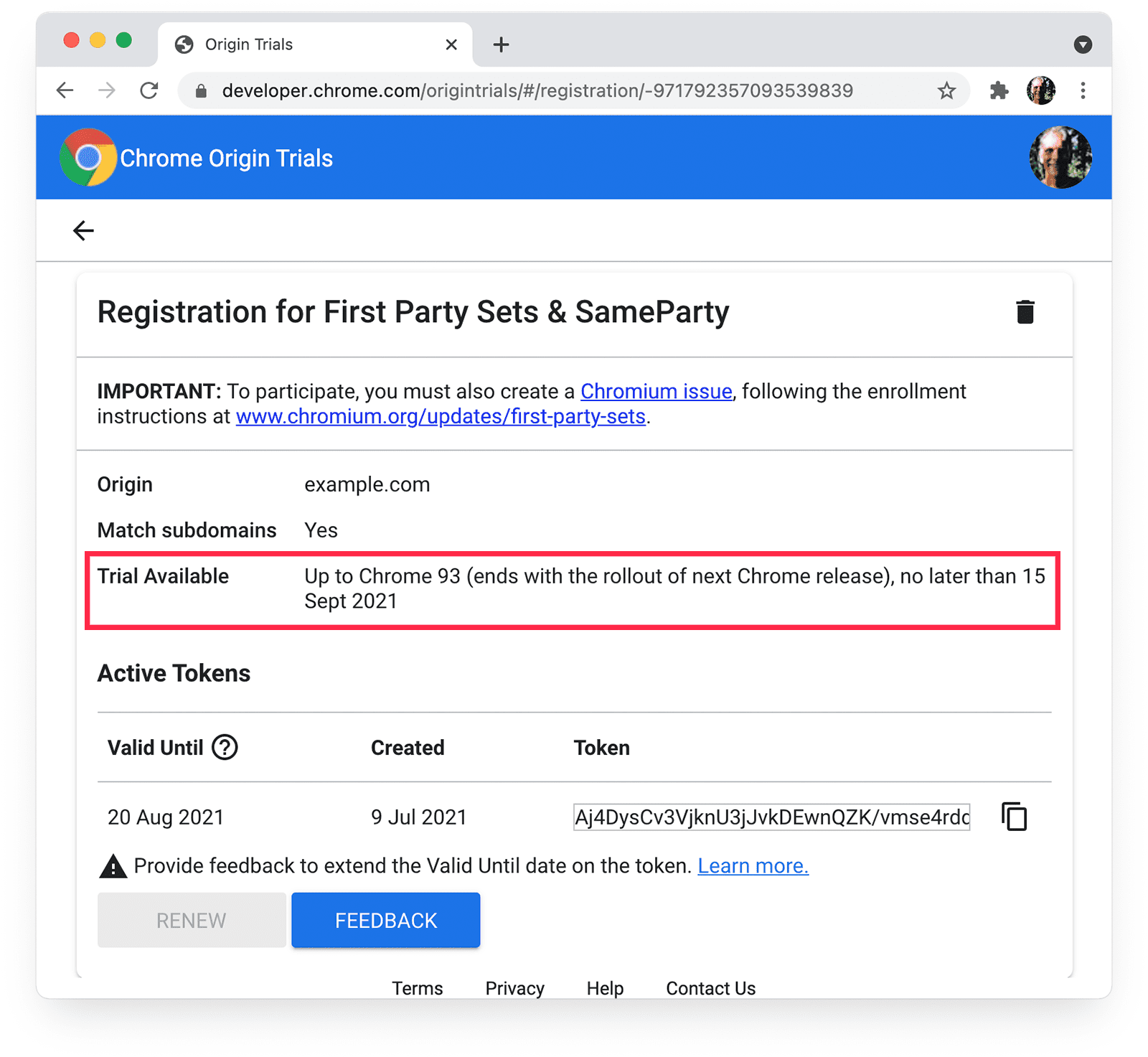
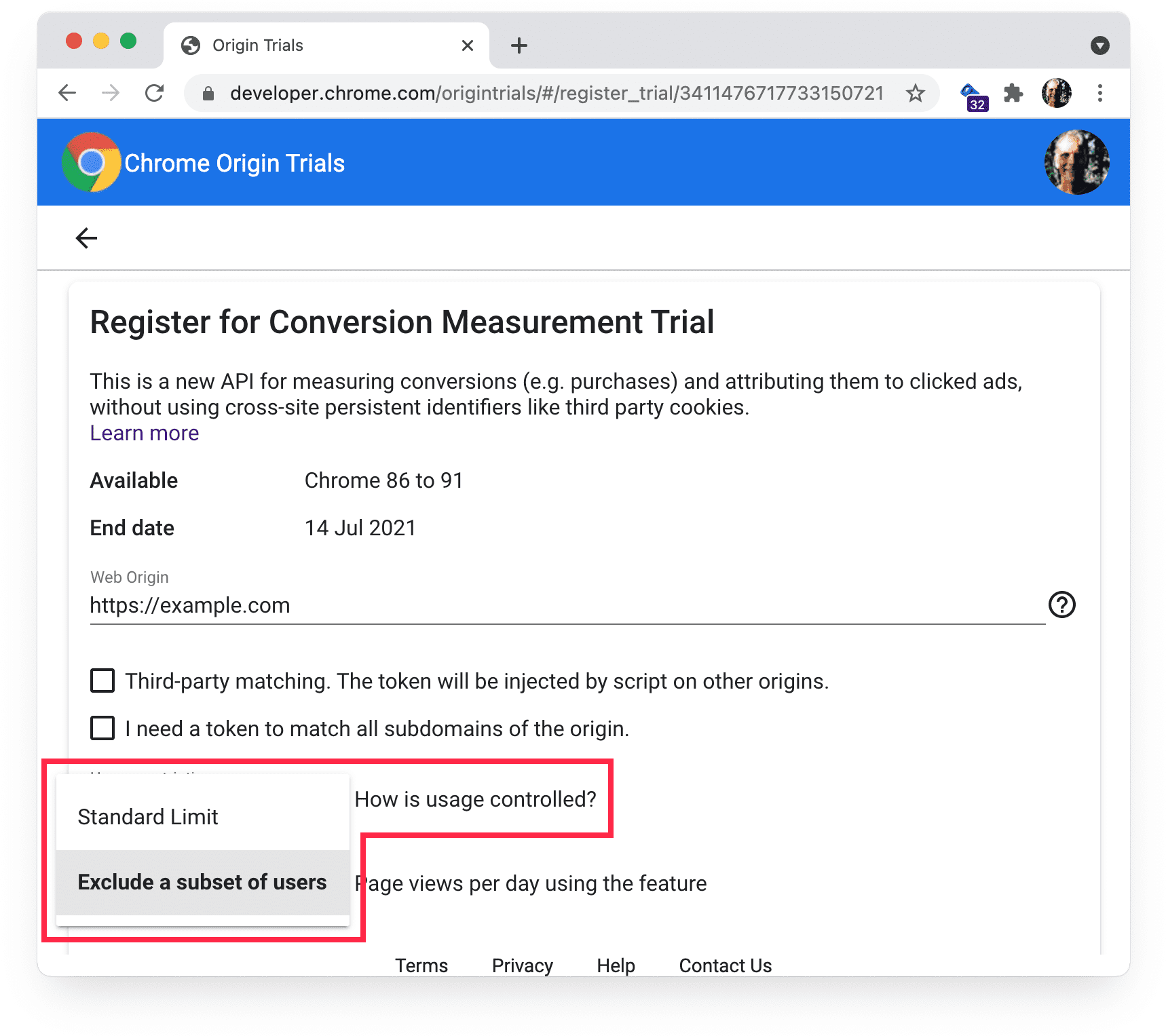
می توانید در دسترس بودن نسخه را از صفحه ثبت نام برای آزمایشی بررسی کنید:

میتوانید نسخه Chrome مورد استفاده خود را از chrome://version بررسی کنید.
نسخه آزمایشی اصلی توسط تنظیمات Chrome غیرفعال نشده است
اگر یک کاربر گزارش داد که یک ویژگی برای او کار نمی کند، بررسی کنید که این ویژگی در تنظیمات Chrome او غیرفعال نباشد. برای مثال، برخی از ویژگیهای Privacy Sandbox را میتوان از صفحه chrome://settings/adPrivacy غیرفعال کرد.
کلمات کلیدی و نحو صحیح هستند
مطمئن شوید که از کلمات کلیدی و نحو مناسب برای نشانه های آزمایشی مبدا استفاده می کنید.
برای استفاده شخص اول، یک توکن را می توان در یک متا تگ origin-trial ارائه کرد:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
از طرف دیگر، یک توکن میتواند در سرآیند پاسخ Origin-Trial ارائه شود. در اینجا یک مثال با استفاده از Express در Node.js آورده شده است:
app.use(function(req, res, next) {
res.setHeader('Origin-Trial', 'Aj4DysCv3VjknU3...')
next();
});
توکن ها همچنین می توانند با جاوا اسکریپت ارائه شوند:
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
مبدا نشانه شخص اول با مبدا صفحه مطابقت دارد
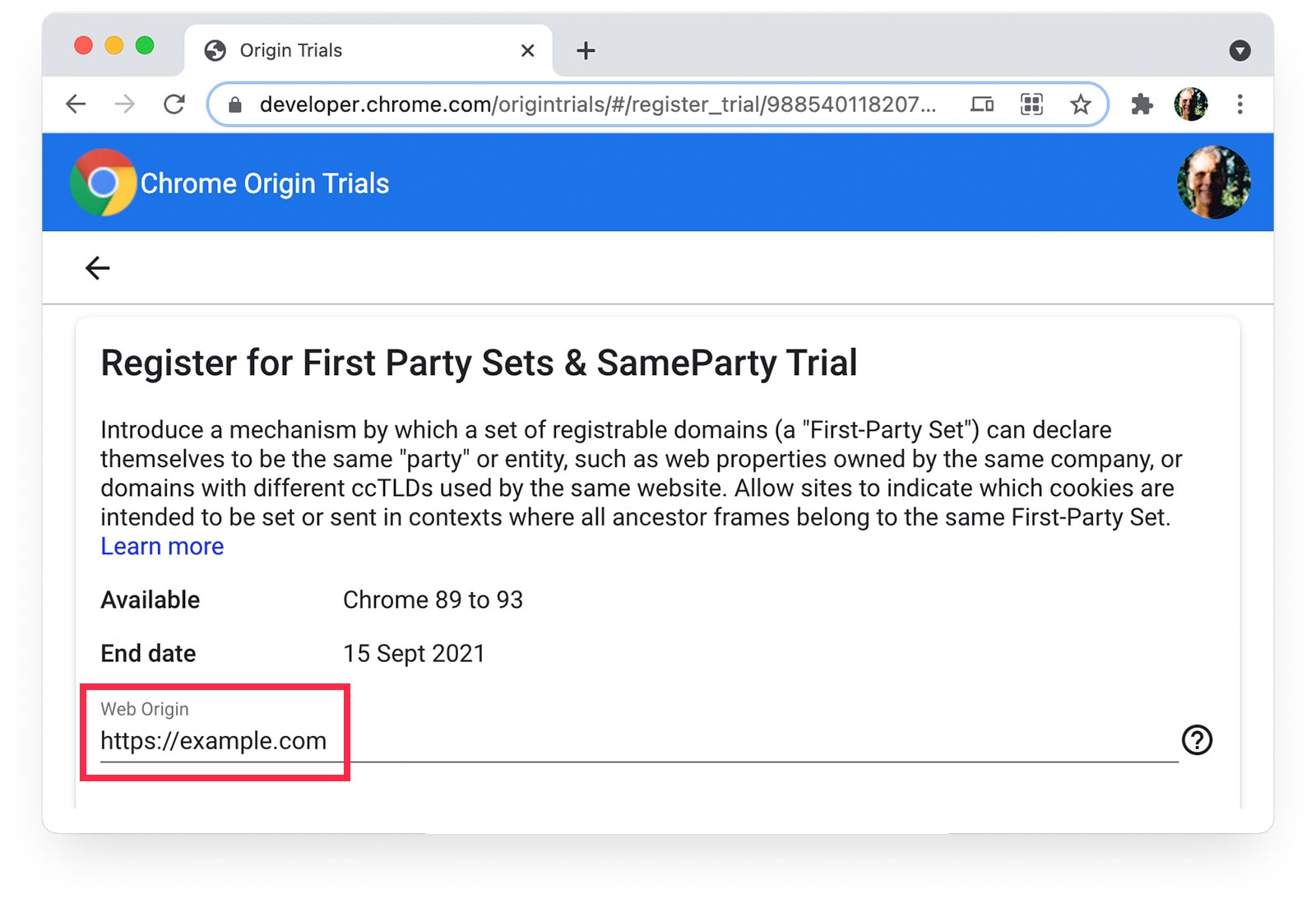
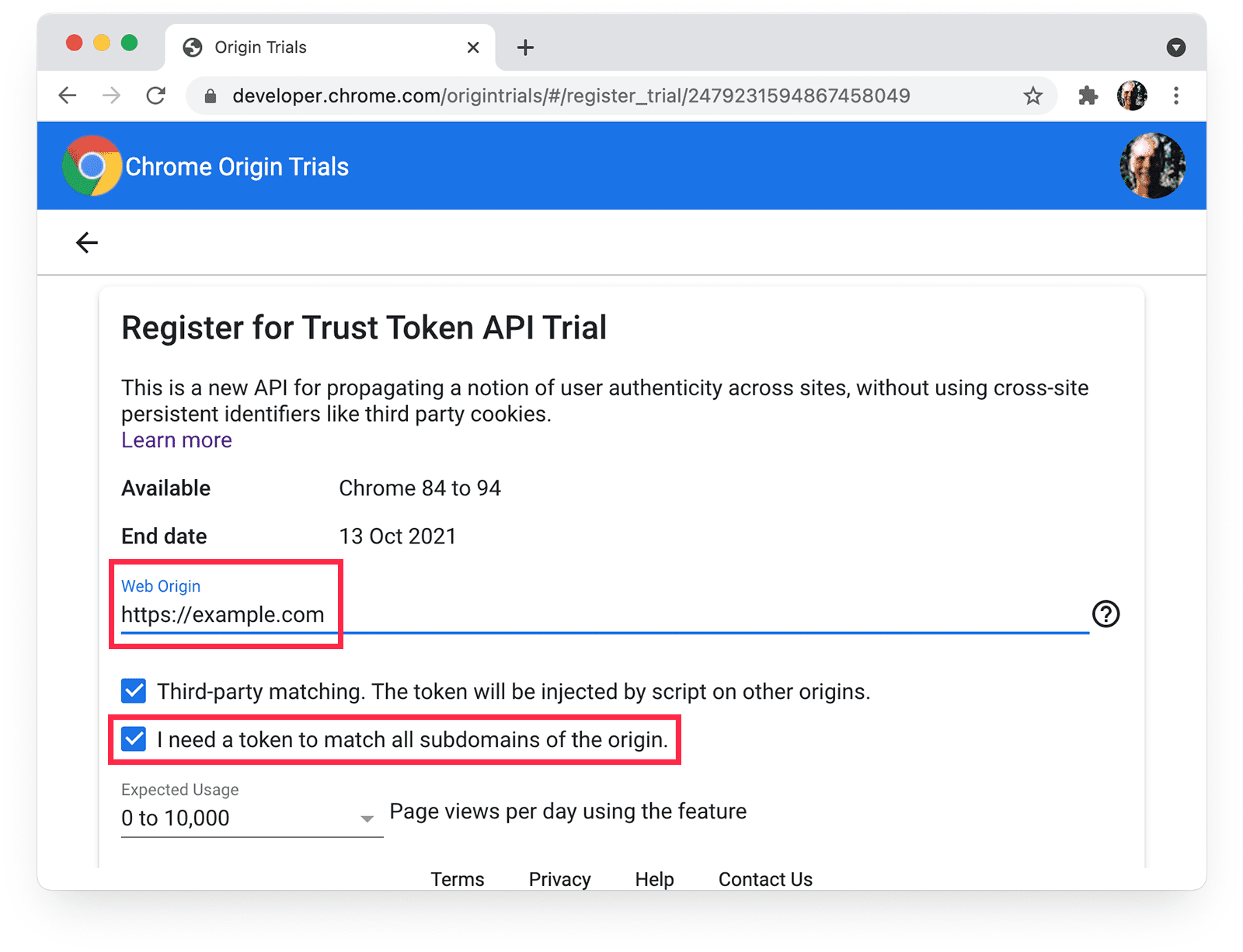
مطمئن شوید که مقدار Web Origin انتخاب شده هنگام ثبت نام برای آزمایشی با مبدا صفحه ای که دارای متا تگ یا هدر است که توکن را ارائه می دهد مطابقت دارد.
برای مثال، اگر https://example.com به عنوان منبع وب انتخاب کرده باشید:

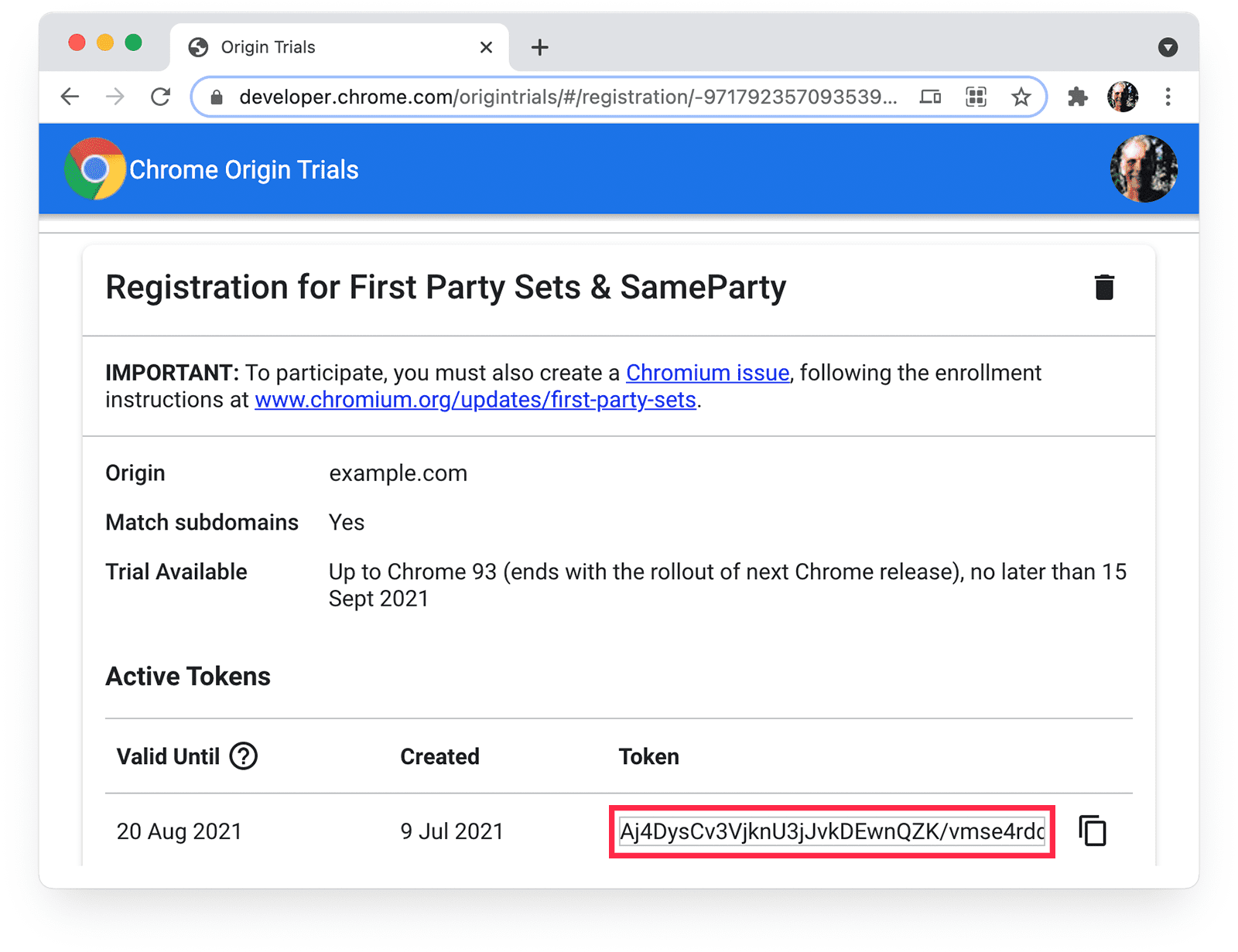
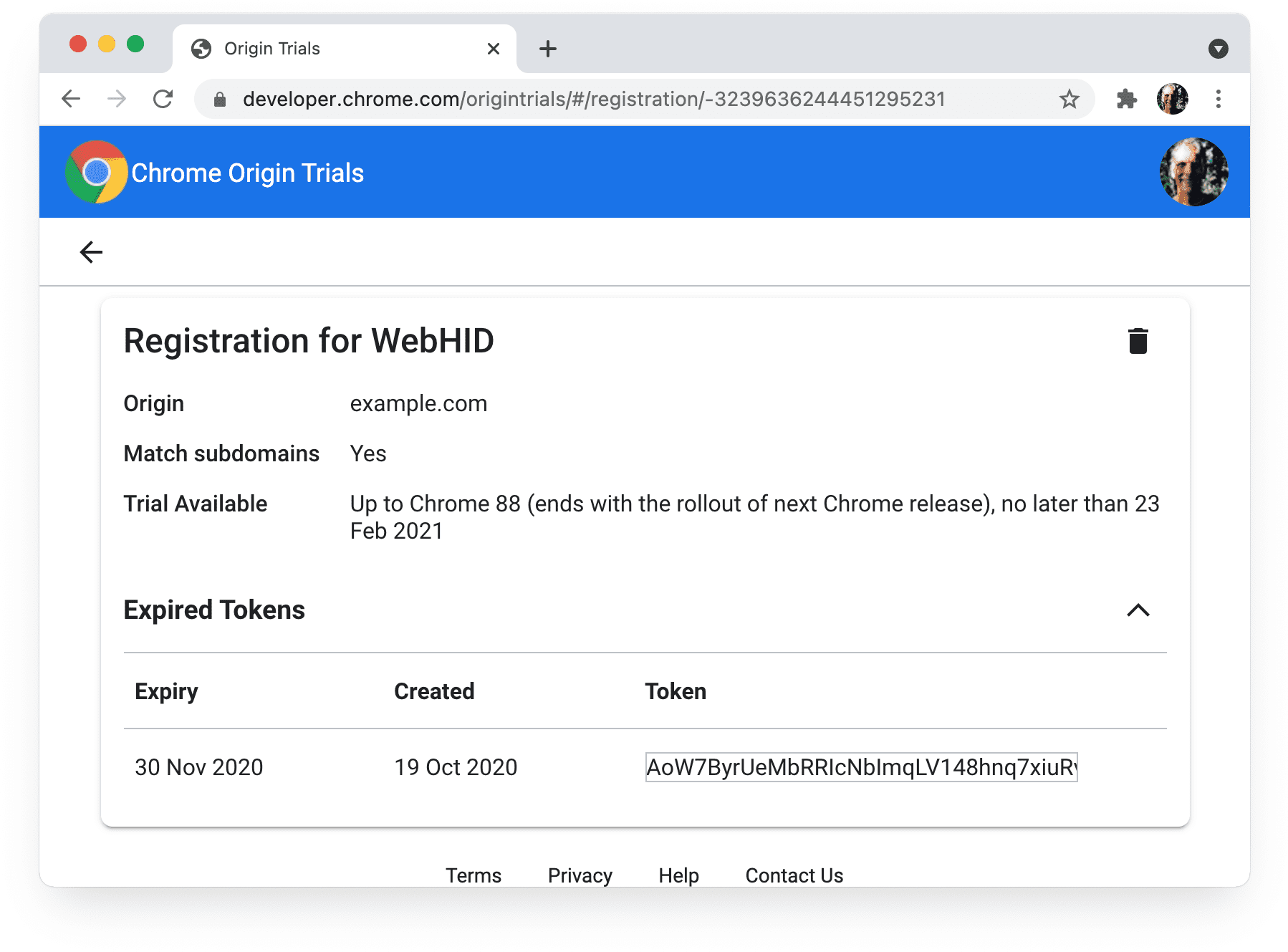
ممکن است یک مقدار رمزی مانند این دریافت کنید:

بررسی کنید که این مقدار با رمز استفاده شده در صفحه ای که در حال عیب یابی آن هستید مطابقت داشته باشد.
برای توکن ارائه شده در یک متا تگ، HTML را بررسی کنید:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
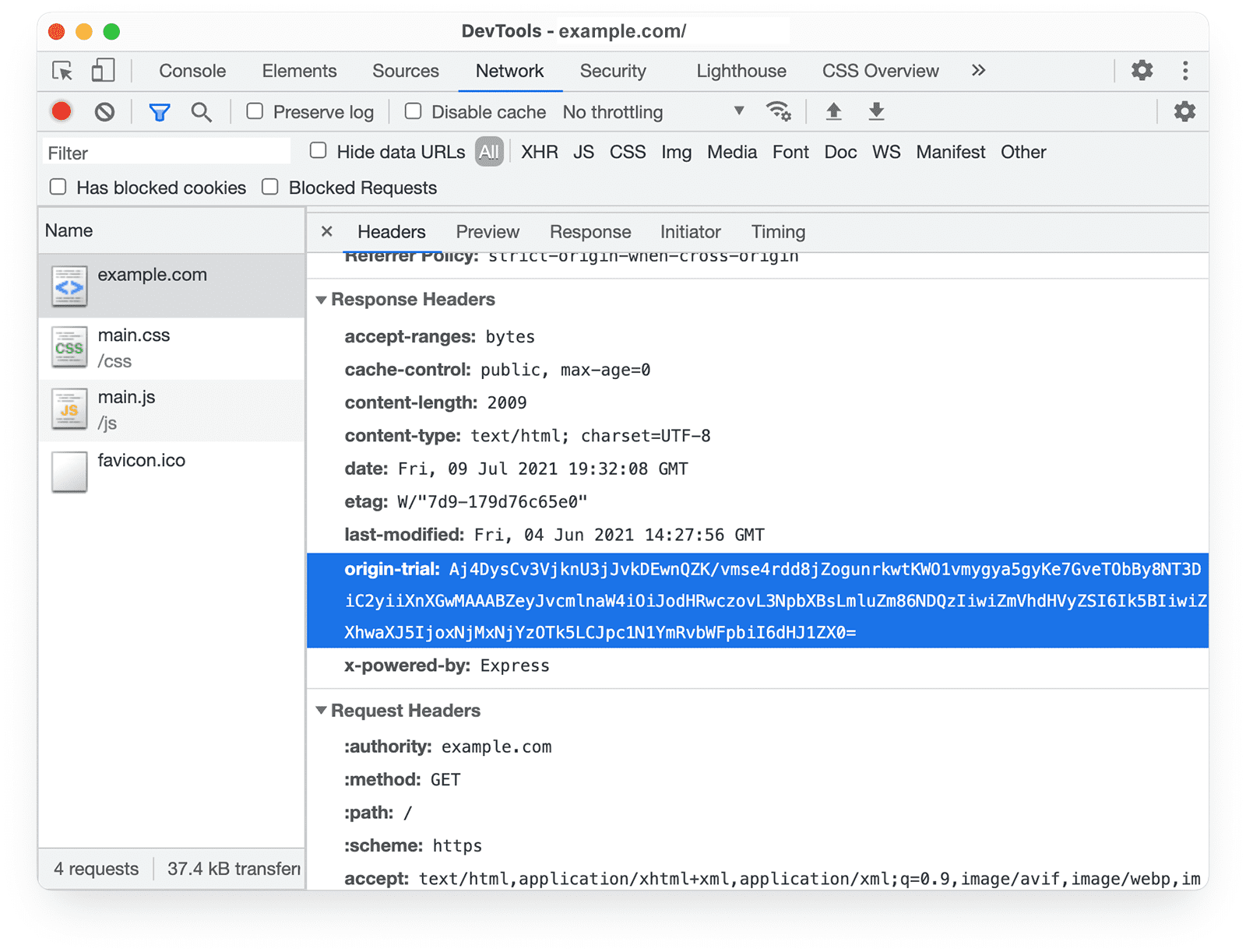
برای یک نشانه ارائه شده در سرصفحه، میتوانید مقدار توکن را از پانل Chrome DevTools Network تحت عنوان Response Headers بررسی کنید:

توکن شخص اول از مبدایی که از آن استفاده می کند ارائه می شود
برای فعال کردن دسترسی به یک ویژگی آزمایشی مبدا برای کد موجود در صفحه ای که از مبدا شما ارائه می شود، یک نشانه آزمایشی در یک متا تگ، هدر یا با جاوا اسکریپت از همان مبدا ارائه دهید.
مبدا ثبت شده برای یک توکن باید با مبدایی که به آن سرویس می دهد مطابقت داشته باشد.
مبدا نشانه شخص ثالث با منشا اسکریپت مطابقت دارد
میتوانید برای شرکت در یک آزمایش اولیه برای اسکریپتهایی که از منابع دیگر تزریق میشوند، ثبتنام کنید.
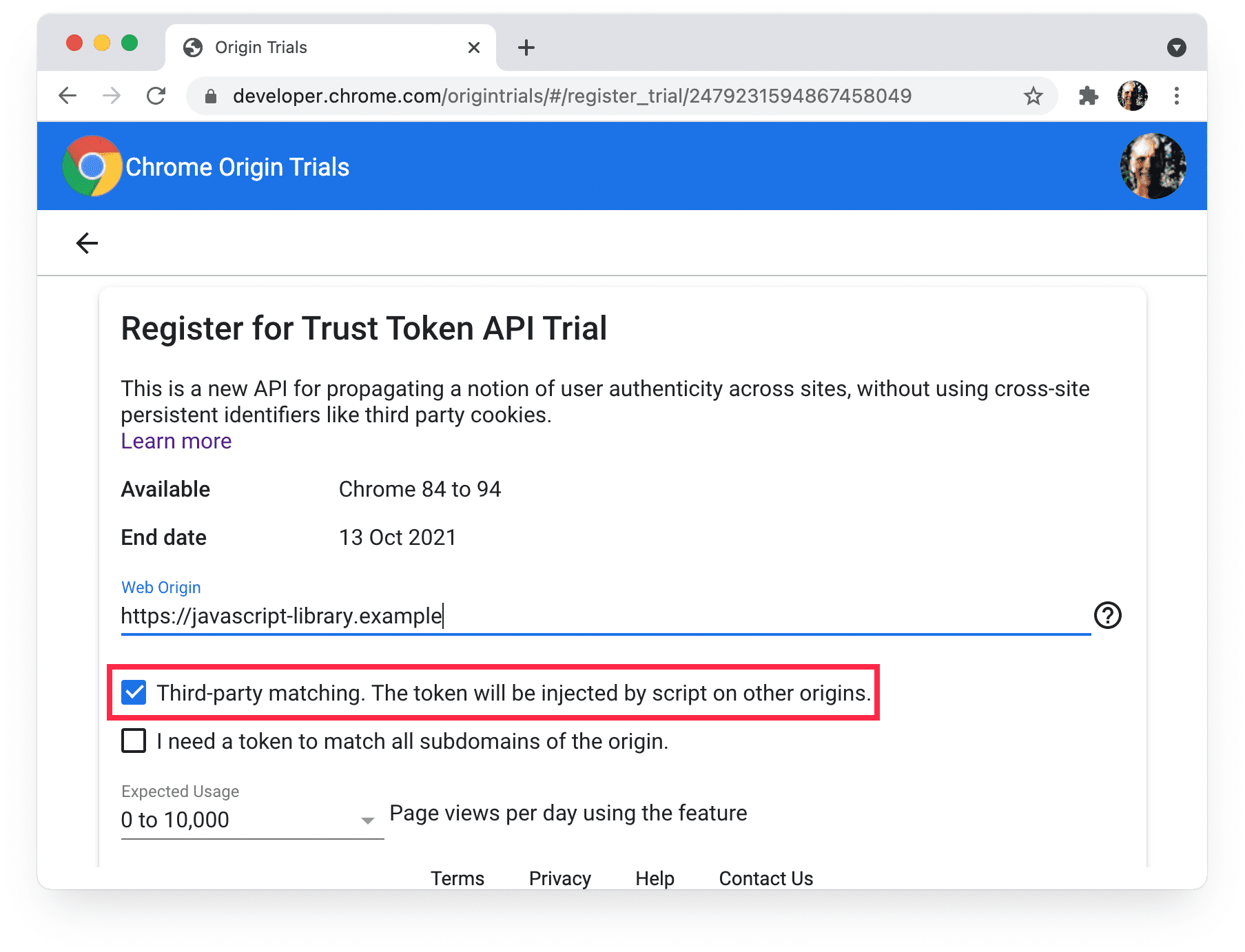
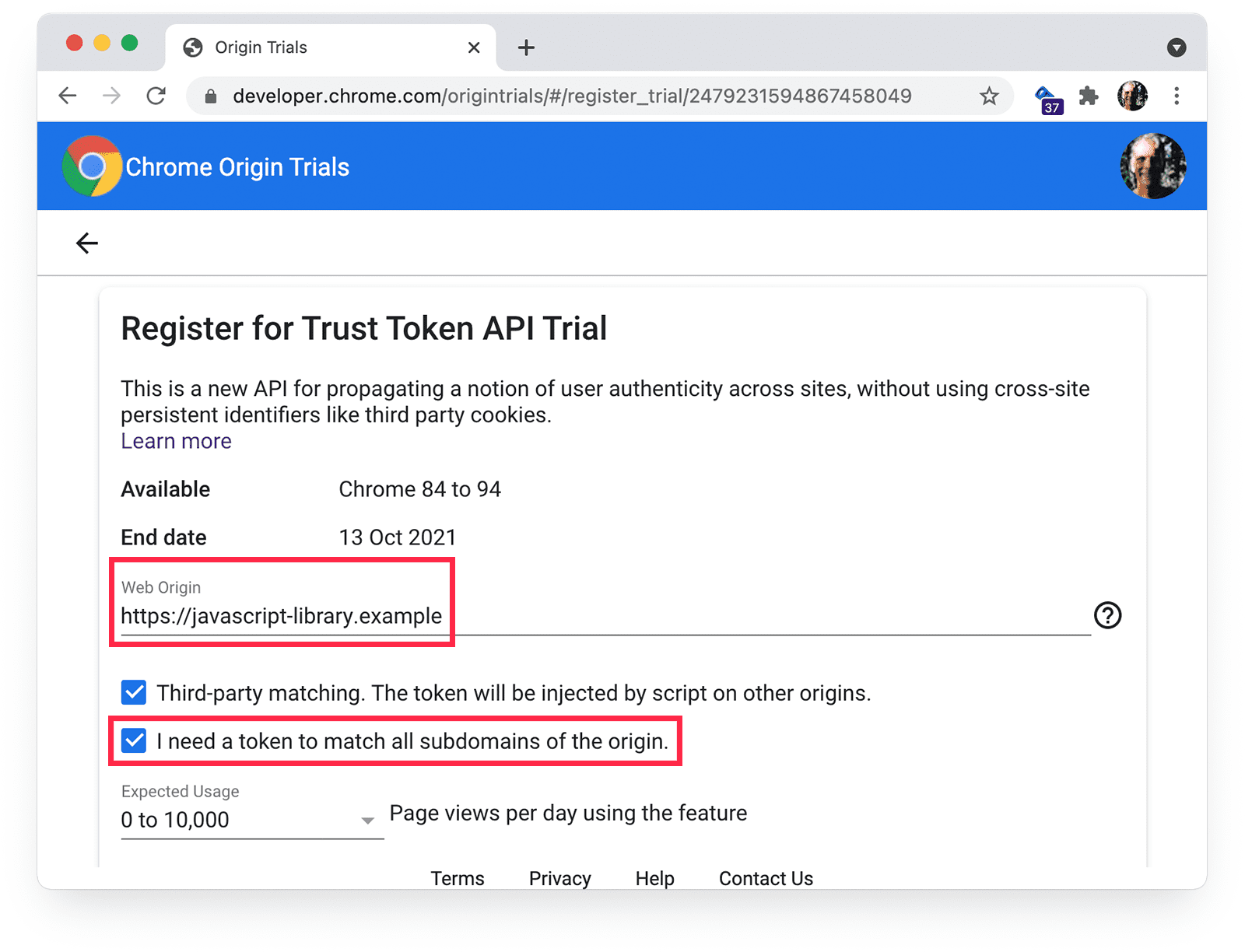
به عنوان مثال، اگر میخواهید اسکریپتهایی که از javascript-library.example ارائه میشوند برای شرکت در یک آزمایش اولیه، استفاده کنید، باید یک نشانه با تطبیق شخص ثالث برای javascript-library.example ثبت کنید.

مقدار مبدا برای یک توکن شخص ثالث باید با مبدا اسکریپتی که آن را تزریق می کند مطابقت داشته باشد.
اسکریپت شخص ثالث از توکن شخص ثالث استفاده می کند
شما نمی توانید یک اسکریپت شخص ثالث را برای شرکت در یک آزمایش اولیه در سایت خود تنها با ثبت یک رمز برای مبدا خود و فراموش کردن اسکریپت فعال کنید.
اسکریپتهای شخص ثالث باید از نشانههایی استفاده کنند که تطبیق شخص ثالث فعال باشد و با خود اسکریپت تزریق شود. این توکن ها را نمی توان در یک متا تگ یا هدر در سایت شما قرار داد. جاوا اسکریپت ممکن است به شکل زیر باشد:
// Add a third-party OT token
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
توکن شخص ثالث با یک اسکریپت خارجی ارائه می شود، نه متا تگ، هدر HTTP یا اسکریپت درون خطی
توکنهای شخص ثالث در مقابل مبدأ اسکریپتی که آنها را تزریق کرده است تأیید میشوند. با این حال، اسکریپت های درون خطی و تگ های <meta> در نشانه گذاری ایستا منشا ندارند.
این بدان معناست که یک توکن شخص ثالث باید با یک اسکریپت خارجی ارائه شود، نه در تگ <meta> یا اسکریپت درون خطی. فرقی نمیکند که اسکریپت خارجی که توکن را تزریق میکند، از همان مبدأ با صفحه حاوی آن باشد یا منشأ متفاوتی داشته باشد، تا زمانی که مبدا اسکریپت با مبدا ثبتشده برای آزمایش مطابقت داشته باشد.
نسخه ی نمایشی این را در ot-iframe-3p.glitch.me ببینید.
دسترسی به ویژگی آزمایشی مبدأ برای روش مورد استفاده برای ارائه یک نشانه آزمایشی پشتیبانی میشود
برخی از انواع دسترسی به ویژگیهای آزمایشی مبدأ از شما میخواهند که یک نشانه آزمایشی را به روشی خاص ارائه دهید. به عنوان مثال، تنها راه برای فعال کردن دسترسی آزمایشی مبدا برای کارگران خدماتی و کارگران مشترک ، ارائه یک توکن در سرآیند Origin-Trial است.
تطبیق زیر دامنه برای یک نشانه استفاده شده در یک زیر دامنه فعال است
اگر به نظر می رسد یک ویژگی آزمایشی اصلی برای برخی از صفحات سایت شما کار نمی کند، بررسی کنید که نشانه ها به درستی برای زیر دامنه هایی که به آنها سرویس می دهند تنظیم شده باشند.
هنگامی که برای یک آزمایش اولیه ثبت نام می کنید، می توانید به صورت اختیاری انتخاب کنید که با همه زیر دامنه های مبدا مطابقت داشته باشید:

همچنین می توانید زیر دامنه ها را برای توکن های شخص ثالث مطابقت دهید:

نشانههای زیردامنه برای مبدا در فهرست پسوند عمومی صادر نمیشوند . به عنوان مثال، نمیتوانید مبدایی مانند https://appspot.com یا https://github.io را ثبت کنید، اگرچه میتوانید برای دامنههایی در آن مبدا ثبت نام کنید، مانند https://example.appspot.com یا https://example.github.io .
رمز هنوز معتبر است
توکن ها تا شش هفته پس از ایجاد اعتبار دارند. فراتر از آن، باید بازخورد خود را ارسال کنید تا تاریخ اعتبار تا تمدید شود. Origin Trials Guide for Web Developers توضیح می دهد که چگونه می توان مطمئن شد که رمز شما برای کل آزمایش اولیه معتبر است.
میتوانید در صفحه ثبتهای من آزمایشهای اولیه Chrome خود، نشانههای فعال را بررسی کنید:

اگر نشانه هنوز معتبر باشد، Chrome DevTools وضعیت Success را نمایش می دهد:

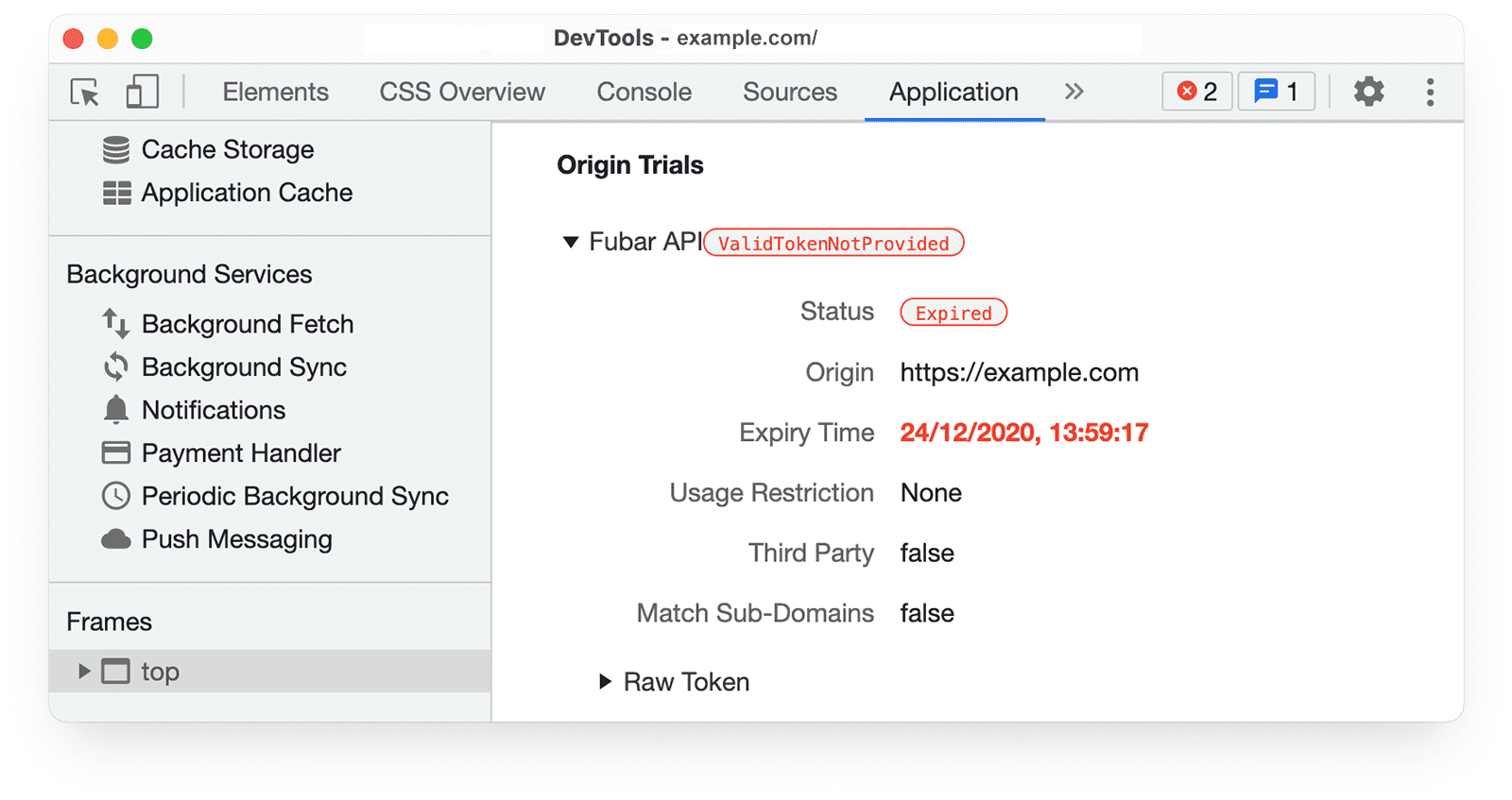
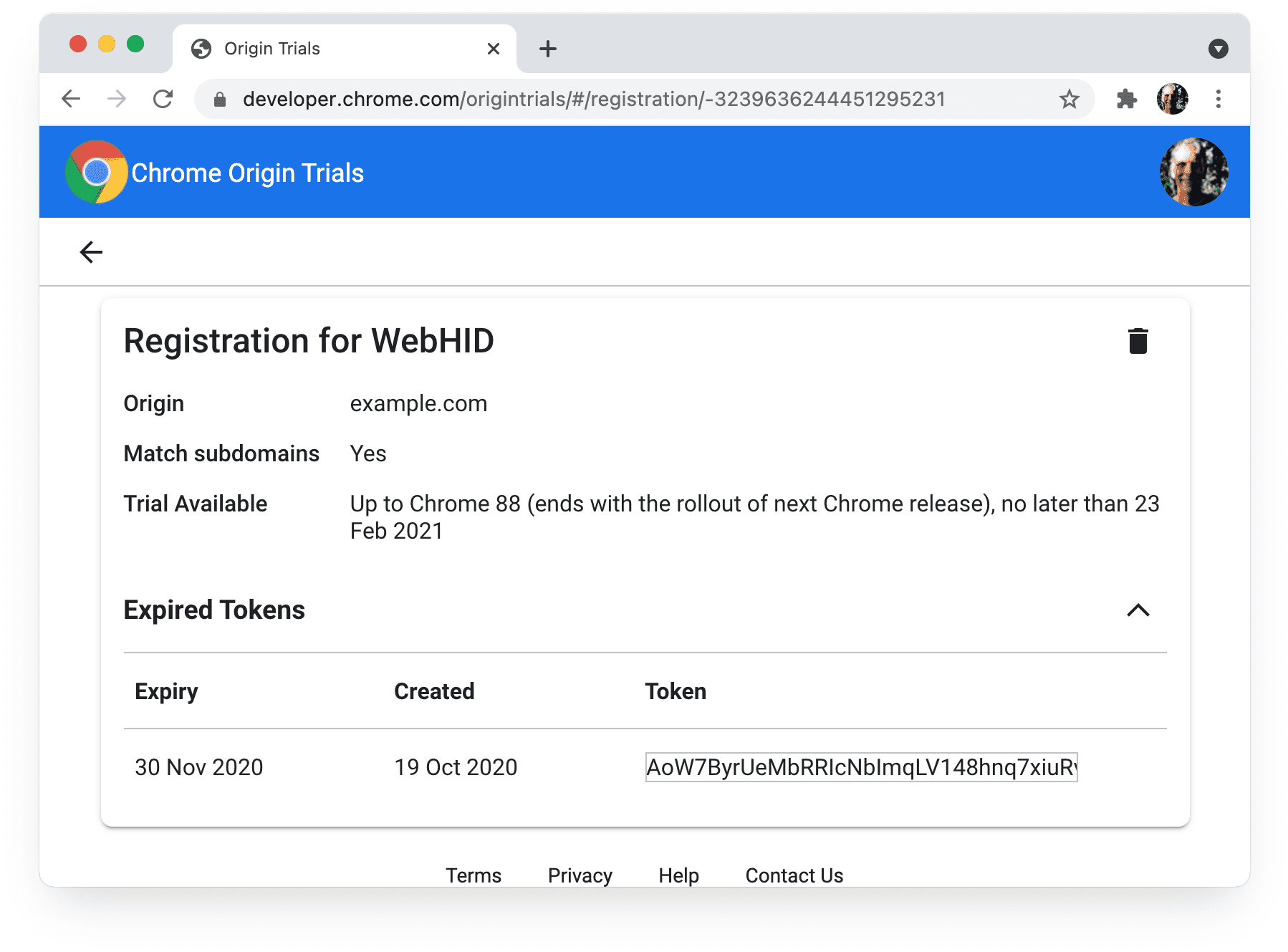
اگر توکن شما منقضی شده است، DevTools وضعیت Expired را نشان می دهد و صفحه ثبت نام من بخش Expired Tokens را نمایش می دهد.

آزمایش مبدا ادامه دارد
می توانید تاریخ پایان آزمایش مبدأ را از صفحه ثبت آن بررسی کنید:

برای آزمایشهایی که به پایان رسیدهاند، DevTools چیزی شبیه به این را نشان میدهد:

زمانی که بازخورد مورد نیاز است یا یک توکن در شرف منقضی شدن است، ایمیل های خودکار برای شما ارسال می شود، اما نه زمانی که دوره آزمایشی به پایان می رسد.
نسخه آزمایشی اصلی برای کاربر فعلی در دسترس است
برخی از آزمایشهای اولیه برای کاربران خاصی در دسترس نیستند، حتی اگر یک رمز معتبر ارائه شده باشد.
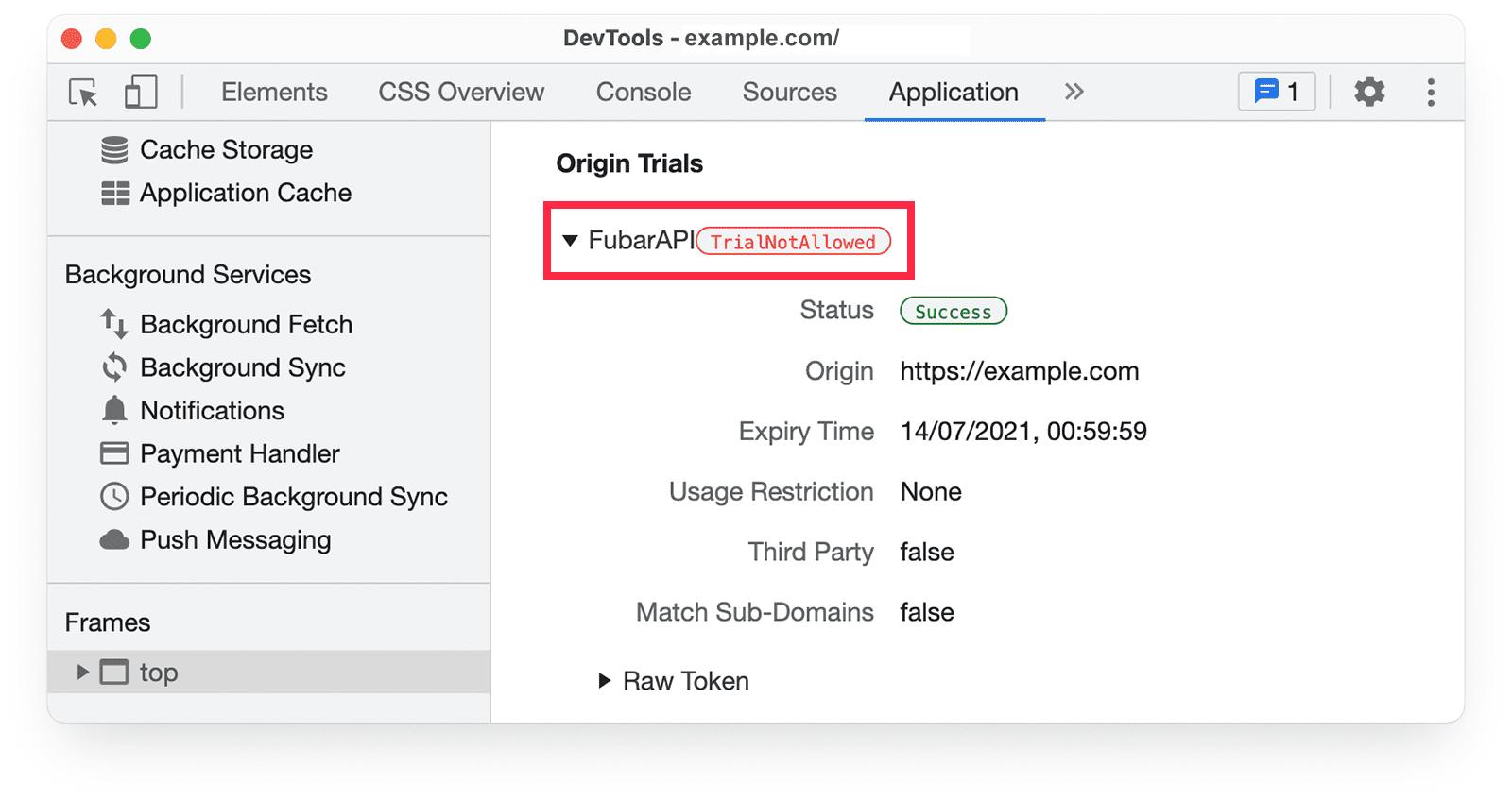
اگر نسخه آزمایشی برای کاربر فعلی در دسترس نباشد، Chrome DevTools یک هشدار TrialNotAllowed نمایش میدهد:

اطلاعات مربوط به محدودیتهای استفاده و در دسترس بودن برای هر آزمایش اولیه ارائه شده است.
مانند هر ویژگی پلتفرم وب، باید از تشخیص ویژگی برای تأیید اینکه یک ویژگی آزمایشی اصلی قبل از استفاده از آن پشتیبانی میشود، استفاده کنید.
از محدودیتهای استفاده آزمایشی اصلی فراتر نرفته است
بهطور پیشفرض، یک ویژگی آزمایشی مبدأ در هر صفحهای که یک نشانه معتبر برای آزمایش دارد، فعال میشود.
به جز در موارد نادر، استفاده آزمایشی مبدأ به حداکثر 0.5٪ از بارگیریهای صفحه Chrome محدود میشود. اگر کل استفاده همه کاربران Chrome از این مقدار بیشتر باشد، ویژگی آزمایشی اصلی غیرفعال می شود. DevTools وضعیت توکن را غیرفعال نشان می دهد.
هیچ محدودیتی برای استفاده از آزمایشهای منسوخ وجود ندارد، زیرا ویژگیهای جدیدی را معرفی نمیکنند و بنابراین خطری برای وابسته کردن بخش قابل توجهی از وب به یک ویژگی آزمایشی ایجاد نمیکنند.
برخی آزمایشها گزینهای را برای محدود کردن استفاده ارائه میدهند، به این معنی که ویژگیهای آزمایشی اصلی برای برخی از کاربران غیرفعال است. این گزینه از صفحه ثبت نام برای آزمایش اولیه در دسترس است که آن را ارائه می دهد:

اگر متوجه شدید که دسترسی کاربران شما به یک ویژگی آزمایشی اصلی کمتر از حد انتظار است، مطمئن شوید که حد استاندارد انتخاب شده است.
آی فریم ها توکن های خود را ارائه می دهند
برای اجازه دسترسی به یک ویژگی آزمایشی مبدا، یک iframe باید یک توکن در یک متا تگ، یک سربرگ HTTP یا به صورت برنامهریزی ارائه کند. آیفریمها دسترسی به ویژگیهایی را که برای صفحاتی که حاوی آنها هستند، به ارث نمیبرند.
ot-iframe.glitch.me دسترسی به یک ویژگی آزمایشی مبدا را از یک iframe نشان می دهد. ot-iframe-3p.glitch.me چندین نمونه iframe با منبع متقاطع ارائه می دهد.
خطمشیهای مجوزها به درستی پیکربندی شدهاند
برخی از ویژگیهای آزمایشی اصلی ممکن است تحت تأثیر یک Permissions-Policy قرار بگیرند. میتوانید این مورد را در Intent to Experiment برای ویژگی آزمایشی یا در اسناد برنامهنویس برای ویژگی در developer.chrome.com/docs بررسی کنید.
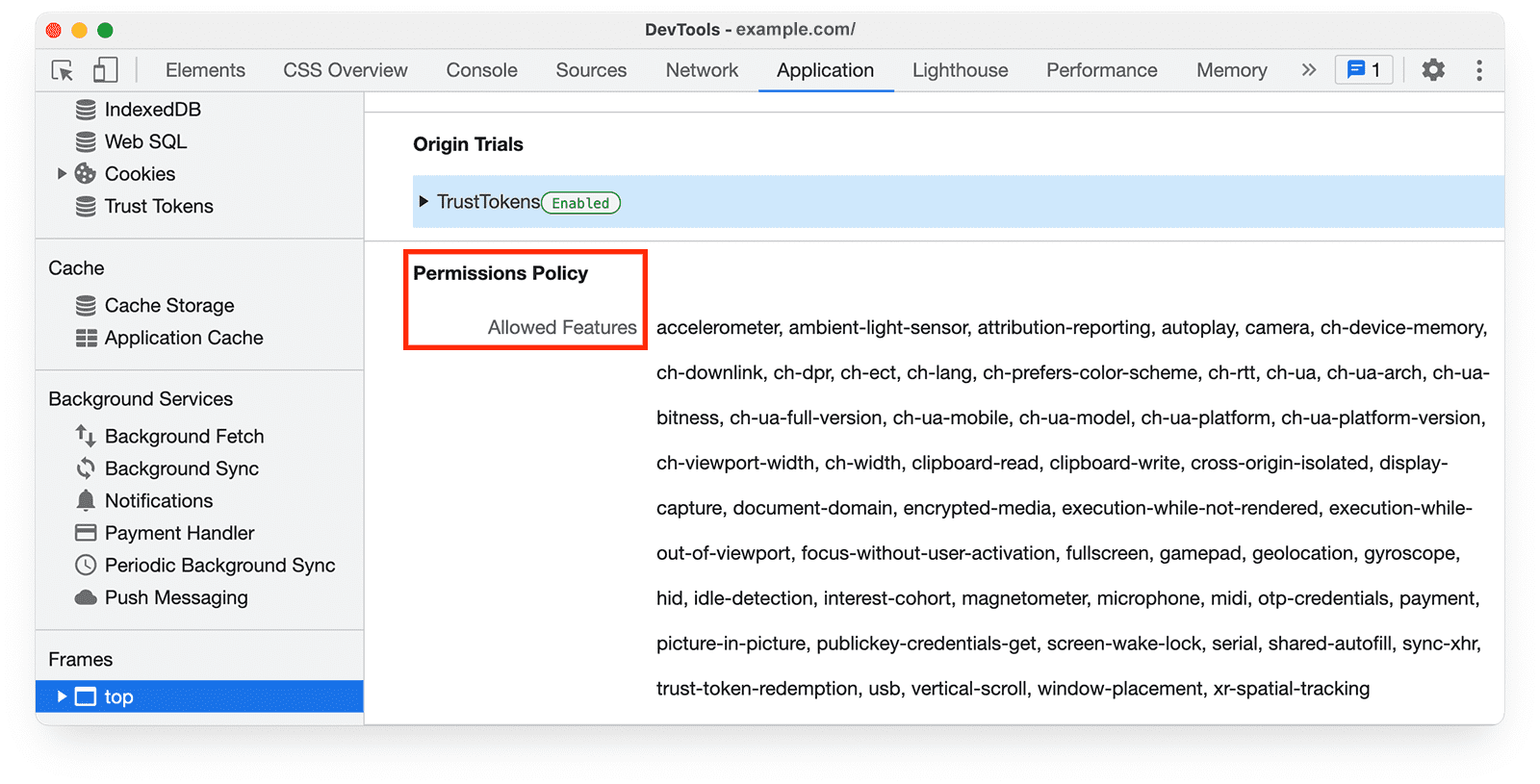
اطمینان حاصل کنید که ویژگیای که میخواهید به آن دسترسی داشته باشید توسط دستورالعملهای Permissions-Policy مسدود نشده باشد. میتوانید سرصفحههای پاسخ را در پانل Chrome DevTools Network بررسی کنید و فهرست کامل ویژگیهای مجاز را در پانل برنامه مشاهده کنید.

کارگران چطور؟
ویژگیهای آزمایشی مبدا را میتوان برای کارگران خدماتی، کارگران مشترک و کارگران اختصاصی در دسترس قرار داد. برای فعال کردن دسترسی برای کارگران خدماتی و کارگران مشترک، باید یک توکن در سربرگ Origin-Trial ارائه دهید.
کارگران اختصاصی دسترسی به ویژگی های فعال شده توسط سند مادر را به ارث می برند.
رمز قبل از دسترسی به ویژگی ارائه می شود
قبل از دسترسی به ویژگی آزمایشی مطمئن شوید که یک نشانه آزمایشی مبدا ارائه شده است. به عنوان مثال، اگر صفحه ای یک نشانه با جاوا اسکریپت ارائه می کند، مطمئن شوید که کد ارائه شده قبل از کدی که سعی می کند به ویژگی آزمایشی دسترسی پیدا کند اجرا شود.
دموهای آزمایشی مبدا
سایت های زیر نمونه هایی از استقرار توکن را نشان می دهند.
نحوه ارائه توکن آزمایشی مبدا
- توکن در یک متا تگ
- نشانه در هدر
- توکن تزریق شده توسط اسکریپت شخص ثالث
- ویژگی قابل دسترسی در iframe
- نمونه های iframe متقاطع
ابزارهای آزمایشی مبدا
ویژگی ها در آزمایش اولیه
موارد زیر نسخههای نمایشی برای APIها در آزمایشهای مبدا در حال انجام است
بیشتر بدانید
- با آزمایشهای اولیه Chrome شروع کنید
- آزمایشات منشا شخص ثالث
- راهنمای آزمایشی مبدا برای توسعه دهندگان وب
- توضیح دهنده آزمایشی مبدا
- اجرای آزمایشی مبدا
- فرآیند راهاندازی ویژگیهای جدید در Chromium
- قصد توضیح: رمزگشایی از فرآیند ارسال Blink
- از Origin Trials در Microsoft Edge استفاده کنید
- نسخه آزمایشی اصلی برای فایرفاکس


