O que é captura de links declarativa?
Clicar em links na Web às vezes pode ser uma surpresa agradável. Por exemplo, clicar em um link de página da Web para o YouTube em um dispositivo móvel abre o app YouTube para iOS ou Android, se ele estiver instalado. Mas quando você instala o PWA do YouTube em um computador desktop e clica em um link, ele é aberto em uma guia do navegador.
Mas a situação fica mais complexa. E se o link aparecer não em um site, mas em uma mensagem de chat que você recebe em um dos apps de chat do Google? Em sistemas operacionais de computador, que têm a noção de janelas de apps separadas, se o app já estiver aberto, uma nova janela ou guia será criada para cada clique no link? Há muitas maneiras de capturar links e navegações, incluindo, mas não se limitando a:
- Clicou em links de outras páginas da Web.
- O URL é iniciado em um app específico da plataforma no sistema operacional.
- Navegações originadas da API App Shortcuts.
- Links que passam por gerenciadores de protocolo de URL.
- Navegações causadas por gerenciadores de arquivos.
- Navegações causadas pela API Share Target.
- …e outros.
A captura declarativa de links é uma proposta de propriedade do manifesto do app da Web chamada "capture_links"
que permite aos desenvolvedores determinar de forma declarativa o que deve acontecer quando o navegador é solicitado a
navegar até um URL que está dentro do escopo de navegação do aplicativo, em um contexto fora do
escopo de navegação. Essa proposta não se aplica se o usuário já estiver no escopo de navegação (por exemplo, se ele tiver uma guia do navegador aberta que esteja no escopo e clicar em um link interno).
Algumas condições especiais, como clicar com o botão do meio em um link (ou clicar com o botão direito e depois "abrir em nova guia"), normalmente não acionam o comportamento de captura de link. Não importa se um link é target=_self ou target=_blank. Assim, os links clicados em uma janela do navegador (ou janela de um PWA diferente) são abertos no PWA, mesmo que normalmente causem uma navegação na mesma guia.
Casos de uso sugeridos
Exemplos de sites que podem usar essa API:
- PWAs que querem abrir uma janela, em vez de uma guia do navegador, quando o usuário clica em um link para eles. Em um ambiente de computador, geralmente faz sentido ter várias janelas de aplicativos abertas ao mesmo tempo.
- PWAs de janela única em que o desenvolvedor prefere ter apenas uma instância do app aberta a qualquer momento, com novas navegações focando na instância atual. Os subcasos de uso incluem:
- Apps em que faz sentido ter apenas uma instância em execução (por exemplo, um player de música ou um jogo).
- Apps que incluem gerenciamento de vários documentos em uma única instância (por exemplo, uma faixa de guias implementada em HTML).
Ativar usando about://flags
Para testar a captura de links declarativa localmente, sem um token de teste de origem, ative a flag
#enable-desktop-pwas-link-capturing em about://flags.
Como usar a captura de links declarativa?
Os desenvolvedores podem determinar de forma declarativa como os links devem ser capturados usando o campo adicional do manifesto do app
da Web "capture_links". Ele usa uma string ou uma matriz de strings como valor. Se uma matriz de strings for fornecida, o user agent vai escolher o primeiro item compatível na lista, usando "none" como padrão. Os valores a seguir são compatíveis:
"none"(padrão): sem captura de links. Os links clicados que levam a esse escopo de PWA navegam como normalmente, sem abrir uma janela de PWA."new-client": cada link clicado abre uma nova janela do PWA nesse URL."existing-client-navigate": o link clicado abre em uma janela PWA existente, se houver uma disponível, ou em uma nova janela, se não houver. Se houver mais de uma janela de PWA, o navegador poderá escolher uma de forma arbitrária. Isso se comporta como"new-client"se nenhuma janela estiver aberta. 🚨 Cuidado! Essa opção pode causar perda de dados, já que é possível navegar arbitrariamente para fora das páginas. Os sites precisam saber que estão ativando esse comportamento ao escolher essa opção. Essa opção funciona melhor para sites "somente leitura" que não armazenam dados do usuário na memória, como players de música. Se a página de que o usuário está saindo tiver um eventobeforeunload, o aviso vai aparecer antes da conclusão da navegação.
Demonstração
A demonstração da captura declarativa de links consiste em duas demonstrações que interagem entre si:
- Site 1
- Site 2
O screencast abaixo mostra como os dois interagem. Eles mostram dois comportamentos diferentes, "new-client" e "existing-client-navigate". Teste os apps em diferentes estados, executando em uma guia ou
como um PWA instalado, para ver a diferença no comportamento.
Segurança e permissões
A equipe do Chromium projetou e implementou a captura declarativa de links usando os princípios básicos definidos em Controlling Access to Powerful Web Platform Features (em inglês), incluindo controle do usuário, transparência e ergonomia. Essa API permite que os sites tenham novas opções de controle adicionais. Primeiro, a capacidade de abrir automaticamente apps instalados em uma janela. Isso usa a interface atual, mas permite que o site a acione automaticamente. Em segundo lugar, a capacidade de concentrar uma janela existente no próprio domínio e acionar um evento que contenha o URL clicado. Isso permite que o site navegue em uma janela aberta para uma nova página, substituindo o fluxo de navegação HTML padrão.
Migrar para a API Launch Handler
O teste de origem da API Declarative Link Capturing expirou em 30 de março de 2022 para o Chromium 97 e versões anteriores. Ele será substituído por um conjunto de novos recursos e APIs no Chromium 98 e versões mais recentes, que incluem captura de links ativada pelo usuário e a API Launch Handler.
Captura de link
No Chromium 98, a captura automática de links agora é um comportamento de ativação do usuário, em vez de ser concedida a um app da Web no momento da instalação. Para ativar a captura de links, o usuário precisa iniciar um app instalado no navegador usando Abrir com e escolher Lembrar minha escolha.

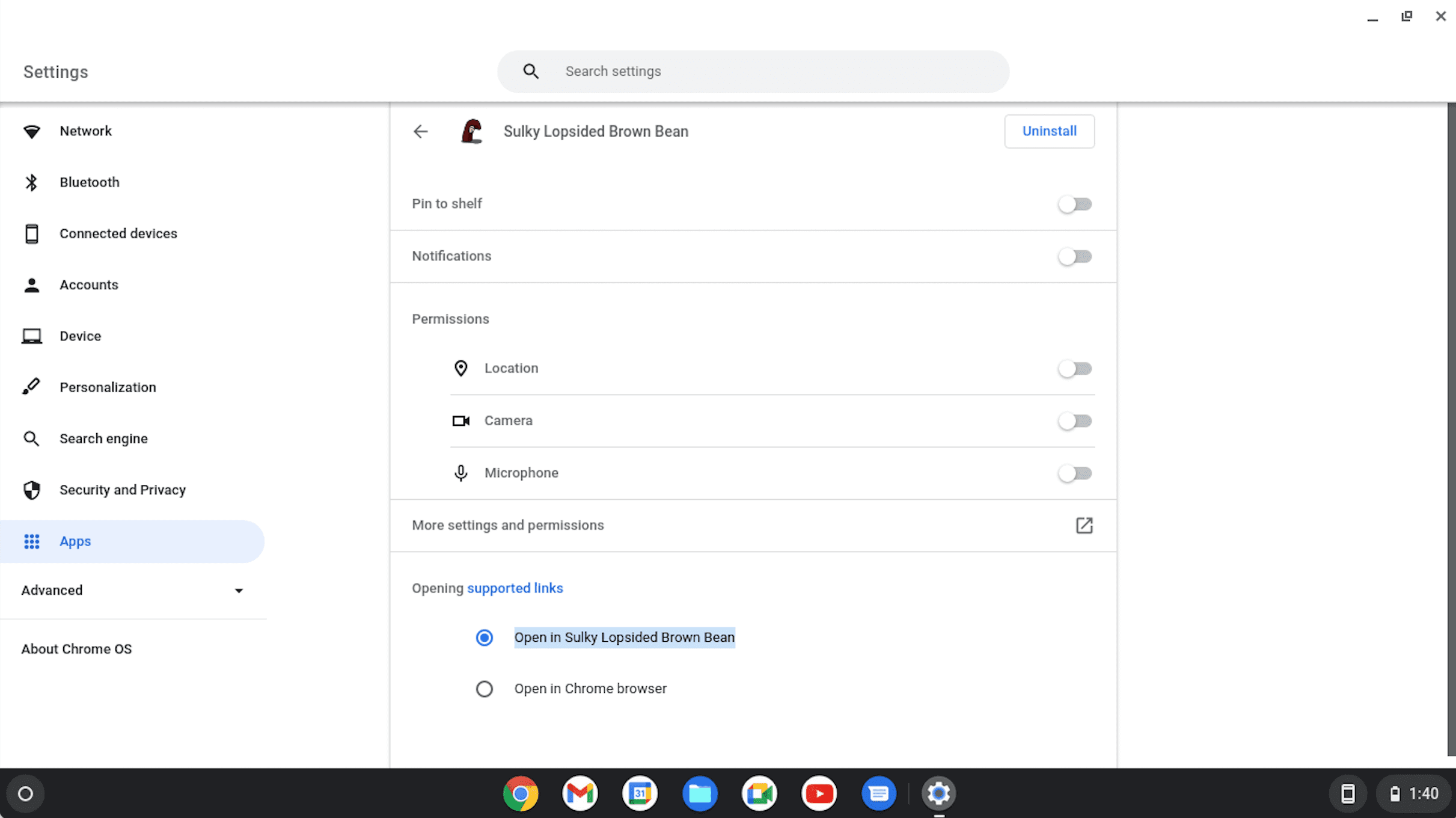
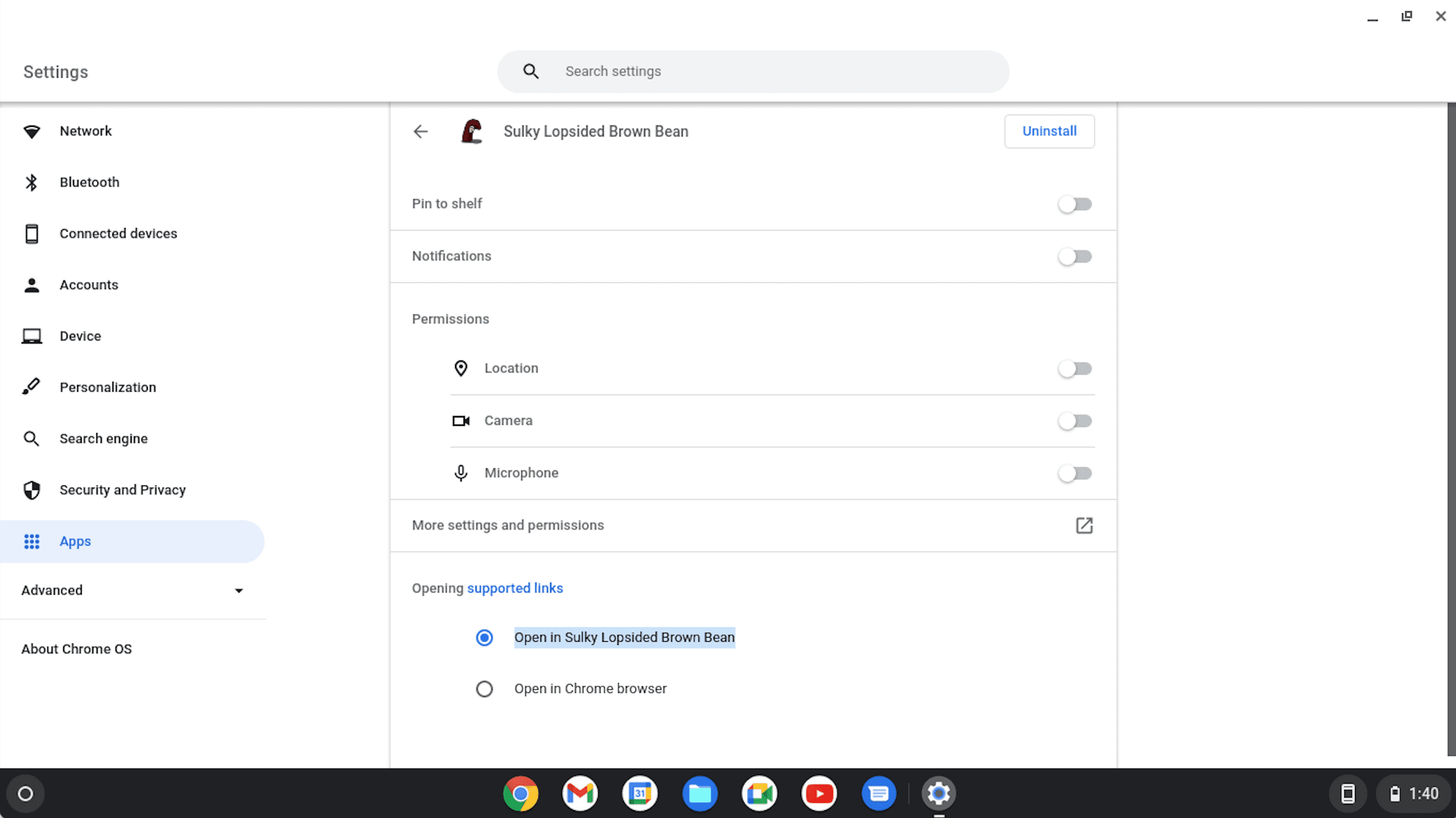
Os usuários também podem ativar ou desativar a captura de links para um web app específico na página de configurações de gerenciamento de apps.

Por enquanto, a captura de links é um recurso exclusivo do ChromeOS. O suporte para Windows, macOS e Linux está em andamento.
API Launch Handler
O controle de uma navegação de entrada é migrado para a API Launch Handler, que permite que os apps da Web decidam como um app da Web é iniciado em várias situações, como captura de links, compartilhamento de destino ou manipulação de arquivos etc. Para migrar da API Declarative Link Capturing para a API Launch Handler:
- Registre seu site para o teste de origem do Launch Handler e coloque a chave do teste de origem no seu app da Web.
Adicione uma entrada
"launch_handler"ao manifesto do seu site.- Para usar
"capture_links": "new-client", adicione:"launch_handler": { "route_to": "new-client" }. - Para usar
"capture_links": "existing-client-navigate", adicione:"launch_handler": { "route_to": "existing-client-navigate" }. - Para usar
"capture_links": "existing-client-event"(que nunca foi implementado no teste de origem da captura de link declarativa), adicione:"launch_handler": { "route_to": "existing-client-retain" }. Com essa opção, as páginas no escopo do app não vão mais navegar automaticamente quando uma navegação de link for capturada. É necessário processar oLaunchParamsem JavaScript chamandowindow.launchQueue.setConsumer()para ativar a navegação.
- Para usar
O campo capture_links e o registro do teste de origem da captura de links declarativa são válidos até 30 de março de 2022. Isso garante que os usuários do Chromium 97 e versões anteriores ainda possam iniciar o
app da Web em um link capturado.
Para mais detalhes, consulte Controlar como seu app é iniciado.
Feedback
A equipe do Chromium quer saber sobre suas experiências com a captura declarativa de links.
Fale sobre o design da API
Há algo na API que não funciona como esperado? Ou há métodos ou propriedades ausentes que você precisa implementar sua ideia? Tem uma dúvida ou um comentário sobre o modelo de segurança? Registre um problema de especificação no repositório do GitHub correspondente ou adicione suas ideias a um problema já existente.
Informar um problema com a implementação
Você encontrou um bug na implementação do Chromium? Ou a implementação é diferente da especificação?
Registre um bug em new.crbug.com. Inclua o máximo de detalhes possível, instruções simples para reprodução e insira UI>Browser>WebAppInstalls na caixa Componentes.
Mostrar suporte para a API
Você planeja usar a captura declarativa de links? Seu apoio público ajuda a equipe do Chromium a priorizar recursos e mostra a outros fornecedores de navegadores a importância de oferecer suporte a eles.
Envie um tweet para @ChromiumDev usando a hashtag
#DeclarativeLinkCapturing
e informe onde e como você está usando.
Links úteis
- Rascunho de especificação
- Explicação
- Bug do Chromium
- Intenção de prototipar
- Intenção de experimentar
- Entrada do ChromeStatus
Agradecimentos
A captura declarativa de links foi especificada por Matt Giuca com contribuições de Alan Cutter e Dominick Ng. A API foi implementada por Alan Cutter. Este artigo foi revisado por Joe Medley, Matt Giuca, Alan Cutter e Shunya Shishido. Imagem principal de Zulmaury Saavedra em Unsplash.


