O compartilhamento em dispositivos móveis e computadores foi simplificado com a API Web Share Target
Em um dispositivo móvel ou computador, o compartilhamento é tão simples quanto clicar no botão Compartilhar, escolher um app e definir com quem compartilhar. Por exemplo, você pode compartilhar um artigo interessante por e-mail com amigos ou fazer um tweet para todo mundo.
No passado, apenas apps específicos da plataforma podiam se registrar no sistema operacional para receber compartilhamentos de outros apps instalados. No entanto, com a API Web Share Target, os apps da Web instalados podem se registrar no sistema operacional como um destino de compartilhamento para receber conteúdo compartilhado.

Confira o destino de compartilhamento da Web em ação
- Usando o Chrome 76 ou mais recente para Android ou o Chrome 89 ou mais recente para computadores, abra a demonstração do destino de compartilhamento da Web.
- Quando solicitado, clique em Instalar para adicionar o app à tela inicial ou use o menu do Chrome para fazer isso.
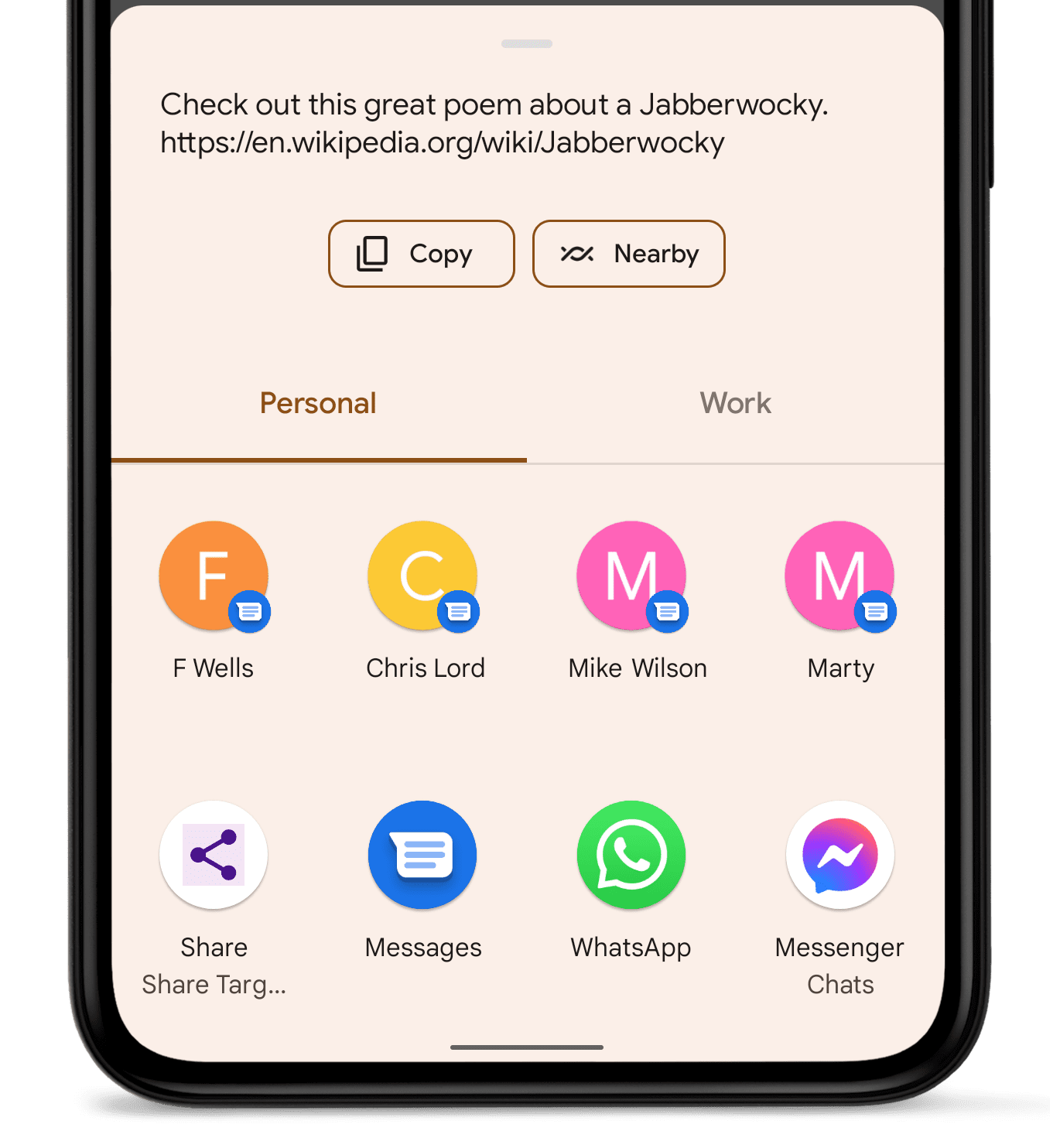
- Abra qualquer app que ofereça suporte ao compartilhamento ou use o botão "Compartilhar" no app de demonstração.
- No seletor de destino, escolha Teste de compartilhamento da Web.
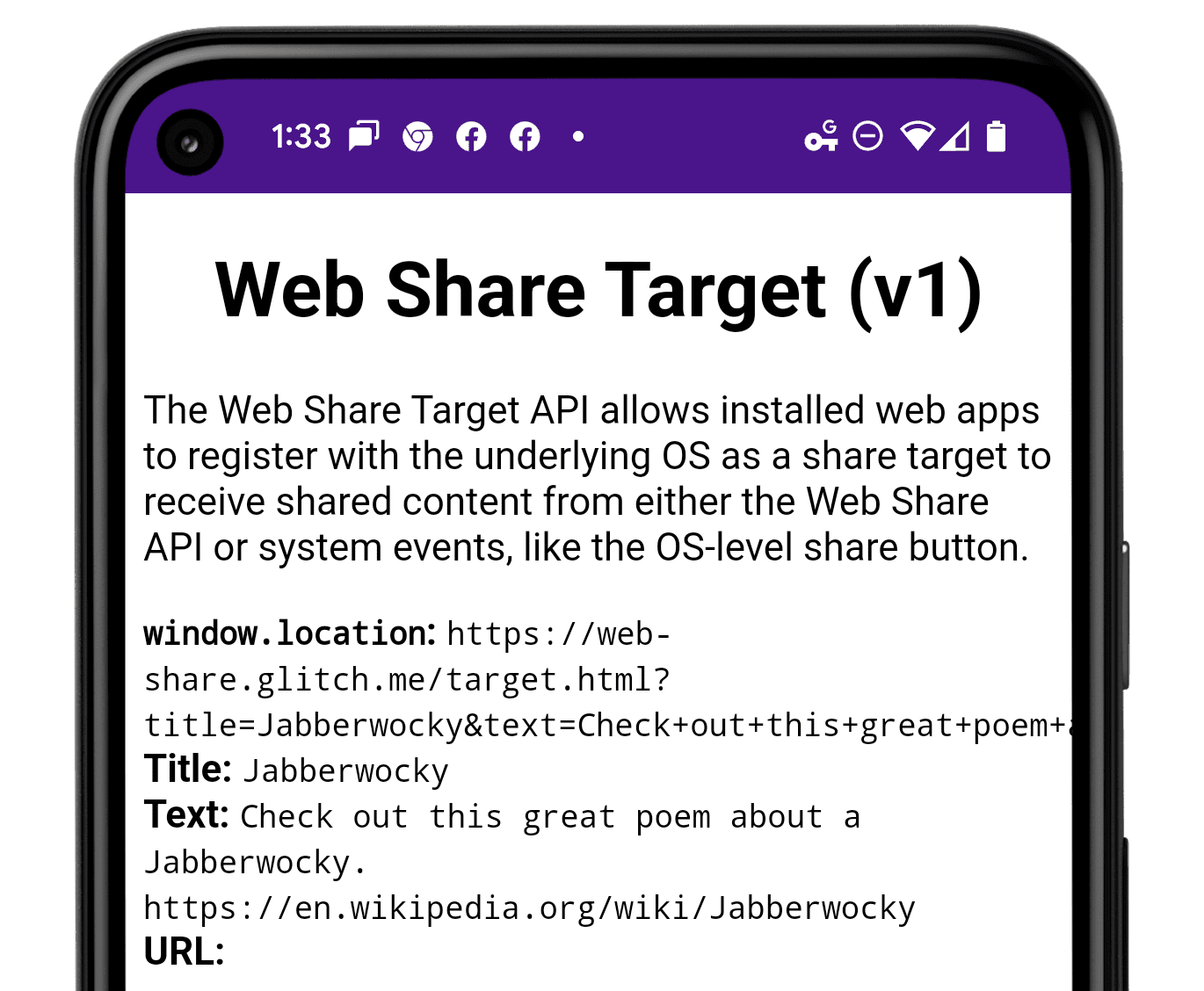
Depois de compartilhar, você vai encontrar todas as informações compartilhadas no app da Web de destino do compartilhamento.
Registrar seu app como um destino de compartilhamento
Para registrar o app como um destino de compartilhamento, ele precisa atender aos critérios de instalabilidade do Chrome. Além disso, antes de compartilhar no app, o usuário precisa adicioná-lo à tela inicial. Isso impede que os sites se adicionem aleatoriamente ao seletor de intents de compartilhamento do usuário e garante que o compartilhamento seja algo que os usuários querem fazer com seu app.
Atualizar o manifesto do app da Web
Para registrar o app como um destino de compartilhamento, adicione uma entrada share_target ao manifesto
do app da Web. Isso informa ao sistema operacional para incluir seu app como
uma opção no seletor de intents. O que você adiciona ao manifesto controla os dados
que o app vai aceitar. Há três cenários comuns para a entrada share_target:
- Aceitar informações básicas
- Aceitar mudanças na inscrição
- Aceitar arquivos
Aceitar informações básicas
Se o app de destino estiver apenas aceitando informações básicas, como dados, links
e texto, adicione o seguinte ao arquivo manifest.json:
"share_target": {
"action": "/share-target/",
"method": "GET",
"params": {
"title": "title",
"text": "text",
"url": "url"
}
}
Se o aplicativo já tiver um esquema de URL de compartilhamento, substitua os valores params
pelos parâmetros de consulta atuais. Por exemplo, se o esquema de URL
de compartilhamento usar body em vez de text, substitua "text": "text" por "text":
"body".
O valor method será "GET" por padrão se não for fornecido. O campo enctype, que não
é mostrado neste exemplo, indica o tipo de codificação dos dados.
Para o método "GET", enctype tem "application/x-www-form-urlencoded" como padrão e
é ignorado se for definido como qualquer outra coisa.
Aceitar mudanças na inscrição
Se os dados compartilhados mudarem o app de destino de alguma forma, por exemplo, salvando um
marcador no aplicativo de destino, defina o valor de method como "POST" e inclua
o campo enctype. O exemplo abaixo cria um marcador no app de destino,
portanto, ele usa "POST" para o method e "multipart/form-data" para o
enctype:
{
"name": "Bookmark",
"share_target": {
"action": "/bookmark",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"url": "link"
}
}
}
Aceitar arquivos
Assim como nas mudanças de aplicativo, a aceitação de arquivos exige que method seja "POST"
e que o enctype esteja presente. Além disso, enctype precisa ser
"multipart/form-data", e uma entrada files precisa ser adicionada.
Também é necessário adicionar uma matriz files que defina os tipos de arquivos aceitos pelo app. Os
elementos da matriz são entradas com dois membros: um campo name e um campo
accept. O campo accept recebe um tipo MIME, uma extensão de arquivo ou uma matriz
que contém ambos. É melhor fornecer uma matriz que inclua um
tipo MIME e uma extensão de arquivo, já que os sistemas operacionais têm preferências
diferentes.
{
"name": "Aggregator",
"share_target": {
"action": "/cgi-bin/aggregate",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"title": "name",
"text": "description",
"url": "link",
"files": [
{
"name": "records",
"accept": ["text/csv", ".csv"]
},
{
"name": "graphs",
"accept": "image/svg+xml"
}
]
}
}
}
Processar o conteúdo recebido
A forma de lidar com os dados compartilhados recebidos fica a seu critério e depende do app. Por exemplo:
- Um cliente de e-mail pode redigir um novo e-mail usando
titlecomo o assunto de um e-mail, comtexteurlconcatenados como o corpo. - Um app de rede social pode criar uma nova postagem ignorando
title, usandotextcomo o corpo da mensagem e adicionandourlcomo um link. Setextestiver ausente, o app poderá usarurlno corpo também. Seurlestiver ausente, o app poderá verificartextem busca de um URL e adicioná-lo como um link. - Um app de compartilhamento de fotos pode criar um novo slide show usando
titlecomo título,textcomo descrição efilescomo imagens. - Um app de mensagens de texto pode redigir uma nova mensagem usando
texteurlconcatenados e descartandotitle.
Processando compartilhamentos GET
Se o usuário selecionar seu aplicativo e o method for "GET" (o
padrão), o navegador vai abrir uma nova janela no URL action. Em seguida, o navegador
gera uma string de consulta usando os valores codificados por URL fornecidos no manifesto.
Por exemplo, se o app de compartilhamento fornecer title e text, a string de consulta será
?title=hello&text=world. Para processar isso, use um listener de eventos
DOMContentLoaded na página em primeiro plano e analise a string de consulta:
window.addEventListener('DOMContentLoaded', () => {
const parsedUrl = new URL(window.location);
// searchParams.get() will properly handle decoding the values.
console.log('Title shared: ' + parsedUrl.searchParams.get('title'));
console.log('Text shared: ' + parsedUrl.searchParams.get('text'));
console.log('URL shared: ' + parsedUrl.searchParams.get('url'));
});
Use um worker de serviço para pré-cachear a página action
para que ela carregue rapidamente e funcione de maneira confiável, mesmo se o usuário estiver off-line.
O Workbox é uma ferramenta que pode ajudar você a
implementar a pré-cache no service worker.
Processando compartilhamentos POST
Se o method for "POST", como se o app de destino aceitasse um favorito
salvo ou arquivos compartilhados, o corpo da solicitação POST recebida conterá
os dados transmitidos pelo aplicativo de compartilhamento, codificados usando o valor enctype
fornecido no manifesto.
A página em primeiro plano não pode processar esses dados diretamente. Como a página considera os dados como
uma solicitação, ela os transmite ao service worker, onde você pode interceptá-los com um
ouvinte de eventos
fetch. A partir daqui, você pode transmitir os dados de volta para a página em primeiro plano
usando postMessage() ou para o servidor:
self.addEventListener('fetch', event => {
const url = new URL(event.request.url);
// If this is an incoming POST request for the
// registered "action" URL, respond to it.
if (event.request.method === 'POST' &&
url.pathname === '/bookmark') {
event.respondWith((async () => {
const formData = await event.request.formData();
const link = formData.get('link') || '';
const responseUrl = await saveBookmark(link);
return Response.redirect(responseUrl, 303);
})());
}
});
Como verificar o conteúdo compartilhado

Verifique os dados recebidos. Infelizmente, não há garantia de que outros apps vão compartilhar o conteúdo apropriado no parâmetro correto.
Por exemplo, no Android, o campo url vai estar vazio porque
ele não tem suporte no sistema de compartilhamento do Android. Em vez disso, os URLs geralmente aparecem no
campo text ou, ocasionalmente, no campo title.
Suporte ao navegador
A API Web Share Target tem suporte conforme descrito abaixo:
Em todas as plataformas, o app da Web precisa ser instalado para aparecer como um destino possível para receber dados compartilhados.
Aplicativos de amostra
- Squoosh (link em inglês)
- Scrapbook PWA
Mostrar suporte para a API
Você planeja usar a API Web Share Target? Seu apoio público ajuda a equipe do Chromium a priorizar recursos e mostra a outros fornecedores de navegadores a importância de oferecer suporte a eles.
Envie um tweet para @ChromiumDev usando a hashtag
#WebShareTarget
e informe onde e como você está usando.



