Registre um app como um gerenciador de arquivos no sistema operacional.
Agora que os apps da Web podem ler e gravar arquivos, a próxima etapa lógica
é permitir que os desenvolvedores declarem esses mesmos apps da Web como gerenciadores de arquivos para os arquivos que os apps podem
criar e processar. A API File Handling permite fazer exatamente isso. Depois de registrar um app
editor de texto como um gerenciador de arquivos e instalá-lo, clique com o botão direito do mouse em um arquivo .txt no macOS e
selecione "Obter informações" para instruir o SO a abrir arquivos .txt com esse app por
padrão.
Casos de uso sugeridos para a API File Handling
Exemplos de sites que podem usar essa API:
- Aplicativos de escritório, como editores de texto, apps de planilhas e criadores de apresentações de slides.
- Editores gráficos e ferramentas de desenho.
- Ferramentas de editor de nível de videogame.
Como usar a API File Handling
Aprimoramento progressivo
A API File Handling em si não pode ser preenchida com polimorfismo. No entanto, a funcionalidade de abrir arquivos com um app da Web pode ser alcançada de duas outras maneiras:
- A API Web Share Target permite que os desenvolvedores especifiquem o app como um destino de compartilhamento para que os arquivos possam ser abertos na página de compartilhamento do sistema operacional.
- A API File System Access pode ser integrada ao recurso de arrastar e soltar arquivos. Assim, os desenvolvedores podem processar arquivos descartados no app já aberto.
Suporte ao navegador
Detecção de recursos
Para verificar se a API File Handling tem suporte, use:
if ('launchQueue' in window && 'files' in LaunchParams.prototype) {
// The File Handling API is supported.
}
A parte declarativa da API File Handling
Como primeira etapa, os apps da Web precisam descrever de forma declarativa no manifesto do app da Web
que tipo de arquivos eles podem processar. A API File Handling estende o manifesto do app da Web com uma nova
propriedade chamada "file_handlers", que aceita uma matriz de gerenciadores de arquivos. Um gerenciador de arquivos é
um objeto com estas propriedades:
- Uma propriedade
"action"que aponta para um URL no escopo do app como valor. - Uma propriedade
"accept"com um objeto de tipos MIME como chaves e listas de extensões de arquivo como valores. - Uma propriedade
"icons"com uma matriz de íconesImageResource. Alguns sistemas operacionais permitem que uma associação de tipo de arquivo exiba um ícone que não é apenas o ícone do aplicativo associado, mas um ícone especial relacionado ao uso desse tipo de arquivo com o aplicativo. - Uma propriedade
"launch_type"que define se vários arquivos precisam ser abertos em um único cliente ou em vários clientes. O padrão é"single-client". Se o usuário abrir vários arquivos e se o gerenciador de arquivos tiver sido anotado com"multiple-clients"como"launch_type", mais de uma inicialização do app vai ocorrer. Para cada inicialização, a matrizLaunchParams.files(consulte abaixo) terá apenas um elemento.
O exemplo abaixo, que mostra apenas o trecho relevante do manifesto do app da Web, deve deixar as coisas mais claras:
{
"file_handlers": [
{
"action": "/open-csv",
"accept": {
"text/csv": [".csv"]
},
"icons": [
{
"src": "csv-icon.png",
"sizes": "256x256",
"type": "image/png"
}
],
"launch_type": "single-client"
},
{
"action": "/open-svg",
"accept": {
"image/svg+xml": ".svg"
},
"icons": [
{
"src": "svg-icon.png",
"sizes": "256x256",
"type": "image/png"
}
],
"launch_type": "single-client"
},
{
"action": "/open-graf",
"accept": {
"application/vnd.grafr.graph": [".grafr", ".graf"],
"application/vnd.alternative-graph-app.graph": ".graph"
},
"icons": [
{
"src": "graf-icon.png",
"sizes": "256x256",
"type": "image/png"
}
],
"launch_type": "multiple-clients"
}
]
}
Isso é para um aplicativo hipotético que processa arquivos de valor separado por vírgula (.csv) em
/open-csv, arquivos de gráficos vetoriais escalonáveis (.svg) em /open-svg e um formato de arquivo Grafr fictício
com qualquer um de .grafr, .graf ou .graph como a extensão em /open-graf. Os dois primeiros serão abertos
em um único cliente, e o último em vários clientes se vários arquivos estiverem sendo processados.
A parte imperativa da API File Handling
Agora que o app declarou quais arquivos ele pode processar em qual URL no escopo, na teoria, ele precisa
fazer algo com os arquivos recebidos na prática. É aí que o launchQueue entra
em ação. Para acessar os arquivos iniciados, um site precisa especificar um consumidor para o objeto
window.launchQueue. Os lançamentos são enfileirados até serem processados pelo consumidor especificado, que é invocado
exatamente uma vez para cada lançamento. Dessa forma, cada lançamento é processado, independentemente de quando o
consumidor foi especificado.
if ('launchQueue' in window && 'files' in LaunchParams.prototype) {
launchQueue.setConsumer((launchParams) => {
// Nothing to do when the queue is empty.
if (!launchParams.files.length) {
return;
}
for (const fileHandle of launchParams.files) {
// Handle the file.
}
});
}
Suporte a DevTools
Não há suporte para as DevTools no momento da redação deste artigo, mas enviei uma solicitação de recurso para que o suporte seja adicionado.
Demonstração
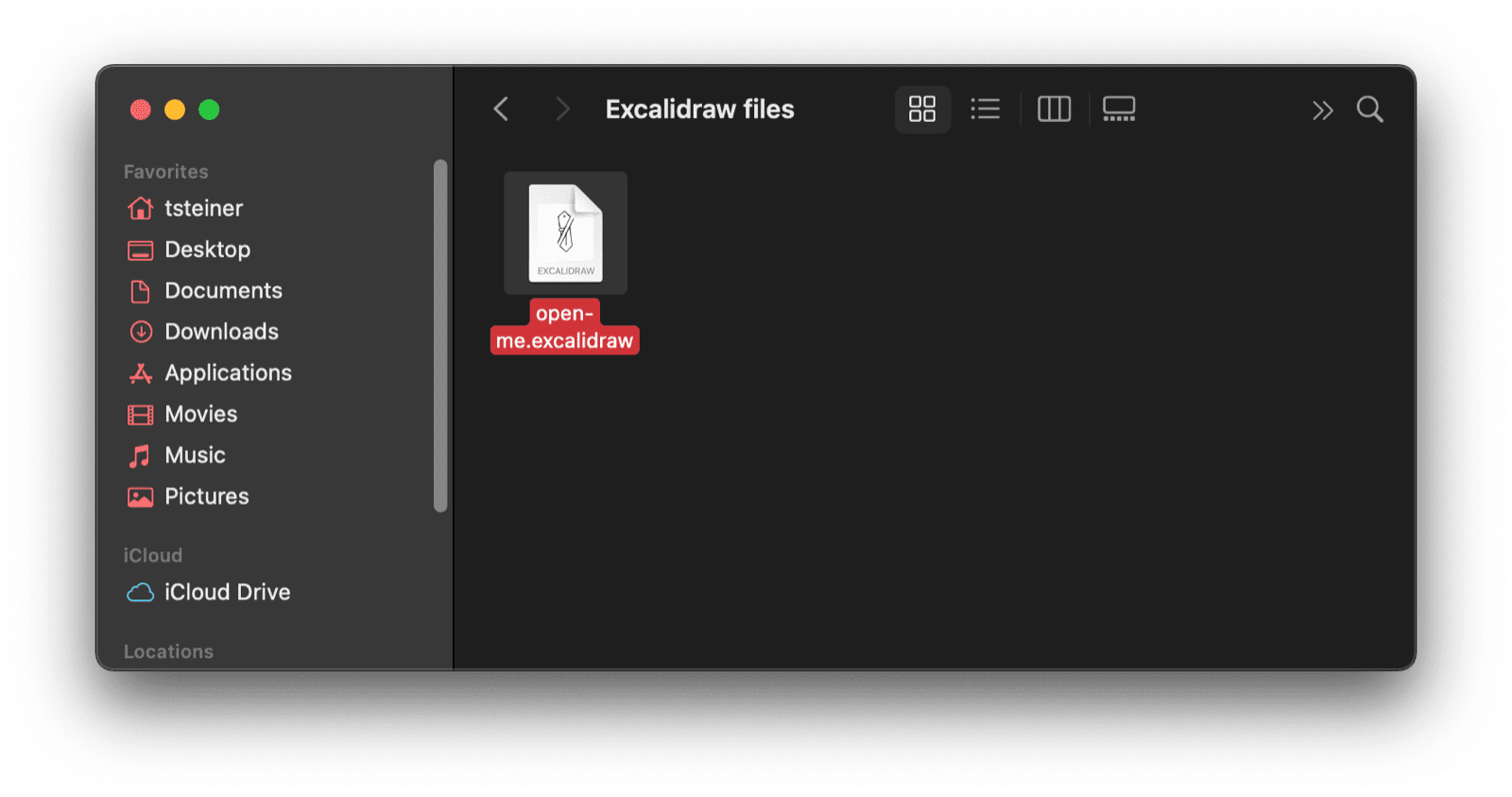
Adicionei suporte ao processamento de arquivos ao Excalidraw, um app de desenho em estilo cartoon. Para testar, primeiro é necessário instalar o Excalidraw. Quando você cria um arquivo com ele e o armazena em algum lugar do sistema de arquivos, é possível abrir o arquivo com um clique duplo ou um clique com o botão direito do mouse e selecionar "Excalidraw" no menu de contexto. Confira a implementação no código-fonte.


.excalidraw é o Excalidraw.
Segurança
A equipe do Chrome projetou e implementou a API File Handling usando os princípios básicos definidos em Como controlar o acesso a recursos poderosos da plataforma da Web, incluindo controle do usuário, transparência e ergonomia.
Permissões, persistência de permissões e atualizações do gerenciador de arquivos
Para garantir a confiança dos usuários e a segurança dos arquivos deles, quando a API de processamento de arquivos abrir um arquivo, um aviso de permissão será mostrado antes que uma PWA possa visualizar um arquivo. Essa solicitação de permissão será mostrada logo após o usuário selecionar o PWA para abrir um arquivo. Assim, a permissão fica intimamente associada à ação de abrir um arquivo usando o PWA, tornando-a mais compreensível e relevante.
Essa permissão vai aparecer sempre até que o usuário clique em Permitir ou Bloquear o processamento de arquivos para o site ou ignore a solicitação três vezes (após o que o Chromium vai proibir e bloquear essa permissão). A configuração selecionada vai persistir durante o fechamento e a reabertura do PWA.
Quando as atualizações do manifesto e as mudanças na seção "file_handlers" são detectadas, as permissões
são redefinidas.
Desafios relacionados a arquivos
Há uma grande categoria de vetores de ataque que são abertos ao permitir que os sites acessem arquivos. Elas são descritas no artigo sobre a API File System Access. O recurso de segurança adicional que a API File Handling oferece em relação à API File System Access é a capacidade de conceder acesso a determinados arquivos pela interface integrada do sistema operacional, em vez de um seletor de arquivos mostrado por um aplicativo da Web.
Ainda existe o risco de os usuários concederem acesso a um aplicativo da Web a um arquivo acidentalmente. No entanto, geralmente, entende-se que abrir um arquivo permite que o aplicativo em que ele é aberto leia e/ou manipule esse arquivo. Portanto, a escolha explícita de um usuário de abrir um arquivo em um aplicativo instalado, como por um menu de contexto "Abrir com…", pode ser lida como um indicador suficiente de confiança no aplicativo.
Desafios do gerenciador padrão
A exceção é quando não há aplicativos no sistema host para um determinado tipo de arquivo. Nesse caso, alguns sistemas operacionais do host podem promover automaticamente o gerenciador recém-registrado para o gerenciador padrão desse tipo de arquivo silenciosamente e sem nenhuma intervenção do usuário. Isso significa que, se o usuário clicar duas vezes em um arquivo desse tipo, ele será aberto automaticamente no app da Web registrado. Nesses sistemas operacionais do host, quando o agente do usuário determina que não há um gerenciador padrão para o tipo de arquivo, uma solicitação de permissão explícita pode ser necessária para evitar o envio acidental do conteúdo de um arquivo para um aplicativo da Web sem o consentimento do usuário.
Controle do usuário
A especificação determina que os navegadores não devem registrar todos os sites que podem processar arquivos como um gerenciador
de arquivos. Em vez disso, o registro de processamento de arquivos precisa ser bloqueado pela instalação e nunca acontecer
sem a confirmação explícita do usuário, especialmente se um site for se tornar o gerenciador padrão. Em vez
de sequestrar extensões existentes, como .json, para as quais o usuário provavelmente já tem um gerenciador padrão
registrado, os sites devem considerar criar as próprias extensões.
Transparência
Todos os sistemas operacionais permitem que os usuários mudem as associações de arquivos atuais. Isso está fora do escopo do navegador.
Feedback
A equipe do Chrome quer saber sobre sua experiência com a API File Handling.
Conte sobre o design da API
Há algo na API que não funciona como esperado? Ou há métodos ou propriedades ausentes que você precisa implementar para implementar sua ideia? Tem dúvidas ou comentários sobre o modelo de segurança?
- Envie um problema de especificação no repositório do GitHub correspondente ou adicione sua opinião a um problema existente.
Informar um problema com a implementação
Você encontrou um bug na implementação do Chrome? Ou a implementação é diferente da especificação?
- Registre um bug em new.crbug.com. Inclua o máximo de detalhes
possível, instruções simples para reprodução e insira
UI>Browser>WebAppInstalls>FileHandlingna caixa Components.
Mostrar suporte para a API
Você planeja usar a API File Handling? Seu apoio público ajuda a equipe do Chrome a priorizar recursos e mostra a outros fornecedores de navegadores a importância de oferecer suporte a eles.
- Compartilhe como você planeja usá-lo na discussão do Discourse do WICG.
- Envie um tweet para @ChromiumDev usando a hashtag
#FileHandlinge informe onde e como você está usando.
Links úteis
- Explicação para o público
- Demonstração da API File Handling | Fonte da demonstração da API File Handling
- Bug de rastreamento do Chromium
- Entrada do ChromeStatus.com
- Componente do Blink:
UI>Browser>WebAppInstalls>FileHandling - Análise do TAG
- Posição da Mozilla sobre padrões
Agradecimentos
A API File Handling foi especificada por Eric Willigers, Jay Harris e Raymes Khoury. Este artigo foi revisado por Joe Medley.


