Viele Nutzer Ihrer Seite nutzen eine langsame Mobilfunkverbindung. Wenn Ihre Seite in einem Mobilfunknetz schnell geladen wird, ist die Nutzererfahrung auf Mobilgeräten angenehmer.
Gründe für einen Fehler bei der Lighthouse-Prüfung der Seitenladegeschwindigkeit
Lighthouse meldet Seiten, die auf Mobilgeräten nicht schnell genug geladen werden:

Zwei Hauptmesswerte wirken sich darauf aus, wie Nutzer die Ladezeit wahrnehmen:
- Inhalte weitgehend gezeichnet: Gibt an, wann die Hauptinhalte der Seite visuell vollständig sind.
- Zeit bis Interaktivität (TTI), der misst, wann die Seite vollständig interaktiv ist
Wenn eine Seite beispielsweise nach einer Sekunde optisch vollständig erscheint, der Nutzer aber 10 Sekunden lang nicht mit ihr interagieren kann, wird die Seitenladezeit von Nutzern wahrscheinlich als 10 Sekunden wahrgenommen.
Lighthouse berechnet, wie hoch der TTI bei einer langsamen 4G-Netzwerkverbindung wäre. Wenn die interaktive Zeit mehr als 10 Sekunden beträgt, schlägt die Prüfung fehl.
Gesamtbewertung für die Leistung verbessern
Sofern Sie keinen bestimmten Grund haben, sich auf einen bestimmten Messwert zu konzentrieren, sollten Sie sich in der Regel darauf konzentrieren, den Gesamtwert für die Leistung zu verbessern.
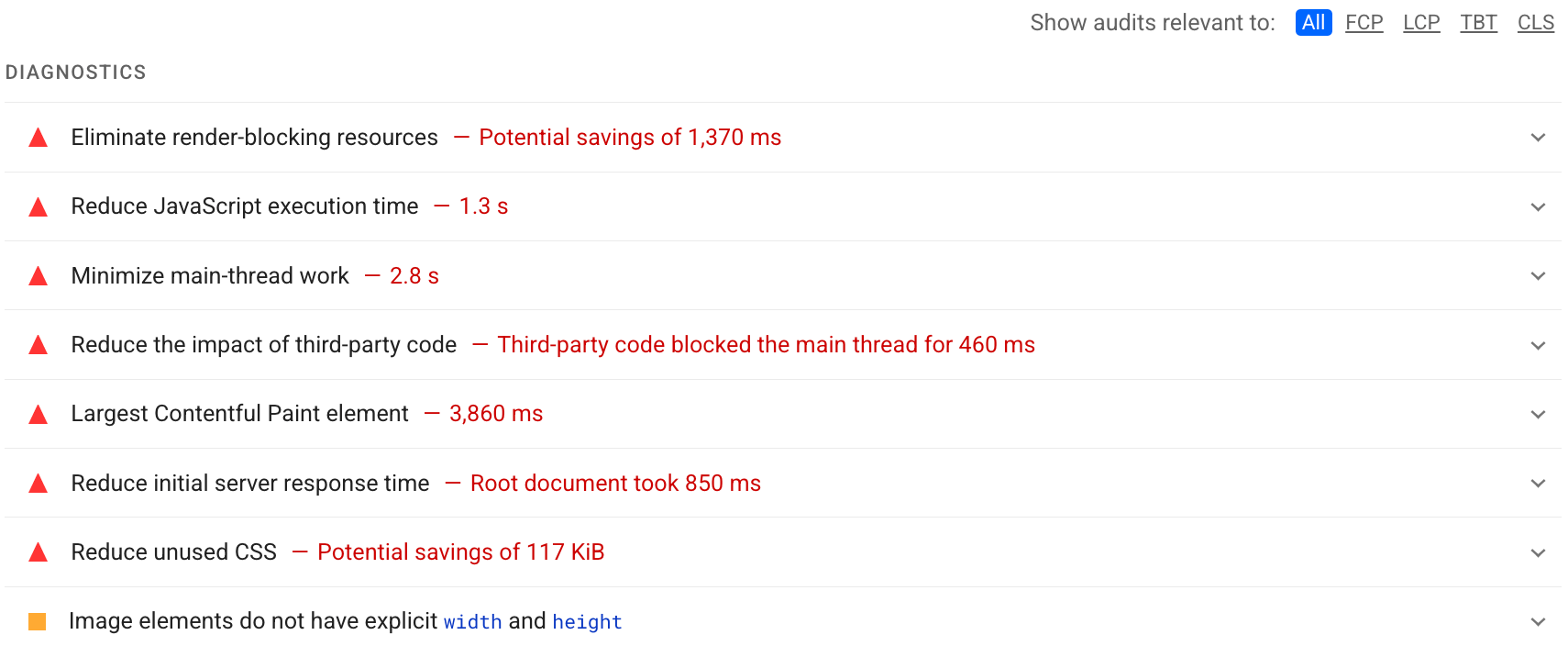
Im Bereich Diagnose Ihres Lighthouse-Berichts können Sie ermitteln, welche Verbesserungen für Ihre Seite am wertvollsten sind. Je größer die Verbesserungsmöglichkeit, desto stärker wirkt sie sich auf Ihren Leistungsbewertung aus. Der folgende Lighthouse-Screenshot zeigt beispielsweise, dass die größte Verbesserung durch das Entfernen von renderblockierenden Ressourcen erzielt wird:

In den Leistungsanalysen erfahren Sie, wie Sie die in Ihrem Lighthouse-Bericht aufgeführten Optimierungsmöglichkeiten umsetzen.

