Oluşturulan bir resmin en boy oranı, kaynak dosyasındaki en boy oranından (doğal en boy oranı) önemli ölçüde farklıysa oluşturulan resim bozuk görünebilir ve muhtemelen kötü bir kullanıcı deneyimi yaratır.
Lighthouse görüntü en boy oranı denetimi nasıl başarısız olur?
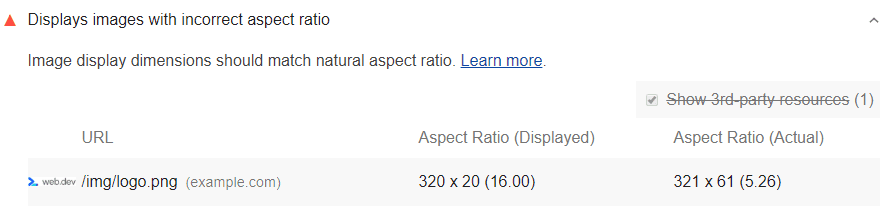
Lighthouse, doğal oranında oluşturulduğunda, oluşturulmuş boyutu beklenen boyutla birkaç pikselden fazla farklı olan tüm resimleri işaretler:

Hatalı resim en boy oranının iki yaygın nedeni vardır:
- Bir resim, kaynak resmin boyutlarından farklı olan belirgin genişlik ve yükseklik değerlerine sahip.
- Bir resim, değişken boyutlu bir kapsayıcının yüzdesi olarak genişliğe ve yüksekliğe ayarlanır.
Resimlerin doğru en boy oranıyla görüntülendiğinden emin olun
Görüntü CDN kullanma
Görüntü CDN'si, resimlerinizin farklı boyutlu sürümlerini oluşturma işlemini otomatikleştirmeyi kolaylaştırabilir. Genel bir bakış için Resimleri optimize etmek için görüntü CDN'lerini kullanma ve uygulamalı bir codelab için Thumbor image CDN'yi yükleme konulu makaleyi inceleyin.
Resmin en boy oranını etkileyen CSS'yi kontrol edin
Yanlış en boy oranına neden olan CSS'yi bulmakta sorun yaşıyorsanız Chrome Geliştirici Araçları, belirli bir resmi etkileyen CSS bildirimlerini size gösterebilir. Daha fazla bilgi için Google'ın Yalnızca bir öğeye gerçekten uygulanan CSS'yi görüntüleme sayfasına bakın.
HTML'de resmin width ve height özelliklerini kontrol edin
Mümkün olduğunda, tarayıcının resme yer ayırabilmesi için her resmin width ve height özelliklerini HTML'nizde belirtmeniz önerilir.
Bu yaklaşım, resim yüklendikten sonra resmin altındaki içeriğin kaymamasını sağlar.
Bununla birlikte, duyarlı resimlerle çalışıyorsanız HTML'de resim boyutlarını belirtmek zor olabilir, çünkü görüntü alanı boyutlarını bilmeden genişliği ve yüksekliği bilmenin bir yolu yoktur. Duyarlı resimler için en boy oranlarını korumaya yardımcı olması için CSS En Boy Oranı kitaplığını veya en boy oranı kutularını kullanabilirsiniz.
Son olarak, her kullanıcının cihazı için doğru boyutta resimlerin nasıl sunulacağını öğrenmek için Resimleri doğru boyutlarla sunma yayınına göz atın.

