תיאור
אפשר להשתמש ב-chrome.pageAction API כדי להוסיף סמלים לסרגל הכלים הראשי של Google Chrome, משמאל לסרגל הכתובות. פעולות בדף מייצגות פעולות שאפשר לבצע בדף הנוכחי, אבל לא רלוונטיות לכל הדפים. כשפעולות הדף לא פעילות, הן מוצגות באפור.
זמינות
מספר דוגמאות:
- הרשמה למינוי לפיד ה-RSS של הדף הזה
- יצירת מצגת מהתמונות בדף הזה
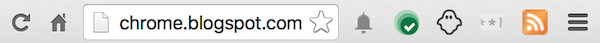
סמל ה-RSS בצילום המסך הבא מייצג פעולת דף שמאפשרת להירשם לפיד ה-RSS של הדף הנוכחי.

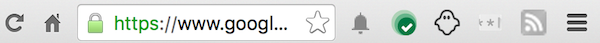
פעולות דף מוסתרות מופיעות באפור. לדוגמה, פיד ה-RSS שלמטה מוצג באפור כי אי אפשר להירשם לפיד של הדף הנוכחי:

במקום זאת, כדאי להשתמש בפעולה בדפדפן, כדי שהמשתמשים יוכלו תמיד ליצור אינטראקציה עם התוסף.
מניפסט
כך רושמים את פעולת הדף במניפסט התוסף:
{
"name": "My extension",
...
"page_action": {
"default_icon": { // optional
"16": "images/icon16.png", // optional
"24": "images/icon24.png", // optional
"32": "images/icon32.png" // optional
},
"default_title": "Google Mail", // optional; shown in tooltip
"default_popup": "popup.html" // optional
},
...
}
מכשירים עם גורמי קנה מידה פחות נפוצים כמו 1.5x או 1.2x הופכים לנפוצים יותר, ולכן מומלץ לספק כמה גדלים לאייקונים. Chrome יבחר את האפשרות הכי קרובה וישנה את הגודל שלה כדי שתתאים ל-16dip. בנוסף, אם גודל התצוגה של הסמל ישתנה, לא תצטרכו לעשות שום דבר כדי לספק סמלים שונים. עם זאת, אם ההבדל בגודל קיצוני מדי, יכול להיות שהשינוי הזה יגרום לאיבוד פרטים בסמל או שהוא ייראה מטושטש.
התחביר הישן לרישום סמל ברירת המחדל עדיין נתמך:
{
"name": "My extension",
...
"page_action": {
...
"default_icon": "images/icon32.png" // optional
// equivalent to "default_icon": { "32": "images/icon32.png" }
},
...
}
חלקי ממשק המשתמש
בדומה לפעולות דפדפן, לפעולות דף יכולים להיות אייקון, תיאור קצר וחלון קופץ, אבל לא תגים. בנוסף, יכול להיות שפעולות הדף יהיו מושבתות. מידע על סמלים, תיאורי כלים וחלונות קופצים זמין במאמר בנושא ממשק המשתמש של פעולות הדפדפן.
אפשר להציג פעולה בדף ולהפוך אותה לאפורה באמצעות השיטות pageAction.show ו-pageAction.hide, בהתאמה. כברירת מחדל, פעולה בדף מופיעה באפור. כשמציגים את הסמל, מציינים את הכרטיסייה שבה הוא צריך להופיע. הסמל נשאר גלוי עד שסוגרים את הכרטיסייה או עד שמתחילים להציג בה כתובת URL אחרת (למשל, כי המשתמש לוחץ על קישור).
טיפים
כדי להשיג את ההשפעה החזותית הטובה ביותר, כדאי לפעול לפי ההנחיות הבאות:
- מומלץ להשתמש בפעולות בדף לתכונות שמתאימות רק למספר קטן של דפים.
- אל תשתמשו בפעולות בדף לתכונות שמתאימות לרוב הדפים. במקום זאת, אפשר להשתמש בפעולות בדפדפן.
- לא מומלץ להנפיש את הסמל באופן קבוע. זה פשוט מעצבן.
סוגים
ImageDataType
נתוני פיקסלים של תמונה. חייב להיות אובייקט ImageData (לדוגמה, מרכיב canvas).
סוג
ImageData
TabDetails
מאפיינים
-
tabId
מספר אופציונלי
המזהה של הכרטיסייה שרוצים לשאול לגבי המצב שלה. אם לא מצוינת כרטיסייה, מוחזר המצב שלא ספציפי לכרטיסייה.
Methods
getPopup()
chrome.pageAction.getPopup(
details: TabDetails,
callback?: function,
): Promise<string>
מחזירה את מסמך ה-HTML שהוגדר כחלון קופץ לפעולת הדף הזו.
פרמטרים
-
פרטים
-
callback
פונקציה אופציונלית
הפרמטר
callbackנראה כך:(result: string) => void
-
תוצאה
מחרוזת
-
החזרות
-
Promise<string>
Chrome 101 ואילךההבטחות נתמכות רק ב-Manifest V3 ובגרסאות מאוחרות יותר. בפלטפורמות אחרות צריך להשתמש בפונקציות Callback.
getTitle()
chrome.pageAction.getTitle(
details: TabDetails,
callback?: function,
): Promise<string>
מחזירה את הכותרת של פעולת הדף.
פרמטרים
-
פרטים
-
callback
פונקציה אופציונלית
הפרמטר
callbackנראה כך:(result: string) => void
-
תוצאה
מחרוזת
-
החזרות
-
Promise<string>
Chrome 101 ואילךההבטחות נתמכות רק ב-Manifest V3 ובגרסאות מאוחרות יותר. בפלטפורמות אחרות צריך להשתמש בפונקציות Callback.
hide()
chrome.pageAction.hide(
tabId: number,
callback?: function,
): Promise<void>
הפעולה בדף מוסתרת. פעולות מוסתרות בדף עדיין מופיעות בסרגל הכלים של Chrome, אבל הן מוצגות באפור.
פרמטרים
-
tabId
number
המזהה של הכרטיסייה שרוצים לשנות את פעולת הדף שלה.
-
callback
פונקציה אופציונלית
Chrome 67 ואילךהפרמטר
callbackנראה כך:() => void
החזרות
-
Promise<void>
Chrome 101 ואילךההבטחות נתמכות רק ב-Manifest V3 ובגרסאות מאוחרות יותר. בפלטפורמות אחרות צריך להשתמש בפונקציות Callback.
setIcon()
chrome.pageAction.setIcon(
details: object,
callback?: function,
): Promise<void>
הגדרת הסמל של פעולת הדף. אפשר לציין את הסמל כנתיב לקובץ תמונה, כנתוני פיקסלים מרכיב canvas או כמילון של אחד מהם. צריך לציין את המאפיין path או את המאפיין imageData.
פרמטרים
-
פרטים
אובייקט
-
iconIndex
מספר אופציונלי
הוצא משימוש. הארגומנט הזה לא יובא בחשבון.
-
imageData
ImageData | object optional
אובייקט ImageData או מילון {גודל -> ImageData} שמייצג את הסמל שצריך להגדיר. אם הסמל מוגדר כמילון, התמונה בפועל שתשמש תלויה בצפיפות הפיקסלים של המסך. אם מספר הפיקסלים של התמונה שמתאימים ליחידת שטח אחת במסך שווה ל-
scale, התמונה בגודלscale* n תיבחר, כאשר n הוא גודל הסמל בממשק המשתמש. צריך לציין לפחות תמונה אחת. הערה: המחרוזת 'details.imageData = foo' שקולה למחרוזת 'details.imageData = {'16': foo}' -
נתיב
מחרוזת | אובייקט אופציונלי
נתיב יחסי לתמונה או מילון {גודל -> נתיב יחסי לתמונה} שמצביע על הסמל שרוצים להגדיר. אם הסמל מוגדר כמילון, התמונה בפועל שתשמש תלויה בצפיפות הפיקסלים של המסך. אם מספר הפיקסלים של התמונה שמתאימים ליחידת שטח אחת במסך שווה ל-
scale, התמונה בגודלscale* n תיבחר, כאשר n הוא גודל הסמל בממשק המשתמש. צריך לציין לפחות תמונה אחת. הערה: המחרוזת details.path = foo שקולה למחרוזת details.path = {'16': foo} -
tabId
number
המזהה של הכרטיסייה שרוצים לשנות את פעולת הדף שלה.
-
-
callback
פונקציה אופציונלית
הפרמטר
callbackנראה כך:() => void
החזרות
-
Promise<void>
Chrome 101 ואילךההבטחות נתמכות רק ב-Manifest V3 ובגרסאות מאוחרות יותר. בפלטפורמות אחרות צריך להשתמש בפונקציות Callback.
setPopup()
chrome.pageAction.setPopup(
details: object,
callback?: function,
): Promise<void>
מגדיר את מסמך ה-HTML שייפתח כחלון קופץ כשמשתמש לוחץ על הסמל של פעולת הדף.
פרמטרים
-
פרטים
אובייקט
-
פריט קופץ
מחרוזת
הנתיב היחסי לקובץ ה-HTML שיוצג בחלון קופץ. אם המדיניות מוגדרת למחרוזת ריקה (
''), לא מוצג חלון קופץ. -
tabId
number
המזהה של הכרטיסייה שרוצים לשנות את פעולת הדף שלה.
-
-
callback
פונקציה אופציונלית
Chrome 67 ואילךהפרמטר
callbackנראה כך:() => void
החזרות
-
Promise<void>
Chrome 101 ואילךההבטחות נתמכות רק ב-Manifest V3 ובגרסאות מאוחרות יותר. בפלטפורמות אחרות צריך להשתמש בפונקציות Callback.
setTitle()
chrome.pageAction.setTitle(
details: object,
callback?: function,
): Promise<void>
מגדיר את הכותרת של פעולת הדף. ההסבר הקצר הזה מוצג בהסבר קצר מעל פעולת הדף.
פרמטרים
-
פרטים
אובייקט
-
tabId
number
המזהה של הכרטיסייה שרוצים לשנות את פעולת הדף שלה.
-
title
מחרוזת
המחרוזת של ההסבר הקצר.
-
-
callback
פונקציה אופציונלית
Chrome 67 ואילךהפרמטר
callbackנראה כך:() => void
החזרות
-
Promise<void>
Chrome 101 ואילךההבטחות נתמכות רק ב-Manifest V3 ובגרסאות מאוחרות יותר. בפלטפורמות אחרות צריך להשתמש בפונקציות Callback.
show()
chrome.pageAction.show(
tabId: number,
callback?: function,
): Promise<void>
הצגת פעולת הדף. פעולת הדף מוצגת בכל פעם שבוחרים את הכרטיסייה.
פרמטרים
-
tabId
number
המזהה של הכרטיסייה שרוצים לשנות את פעולת הדף שלה.
-
callback
פונקציה אופציונלית
Chrome 67 ואילךהפרמטר
callbackנראה כך:() => void
החזרות
-
Promise<void>
Chrome 101 ואילךההבטחות נתמכות רק ב-Manifest V3 ובגרסאות מאוחרות יותר. בפלטפורמות אחרות צריך להשתמש בפונקציות Callback.

