الوصف
استخدِم واجهة برمجة التطبيقات chrome.pageAction لوضع الرموز في شريط أدوات Google Chrome الرئيسي على يسار شريط العناوين. تمثّل إجراءات الصفحة الإجراءات التي يمكن اتّخاذها على الصفحة الحالية، ولكنّها لا تنطبق على جميع الصفحات. تظهر الإجراءات المتاحة على الصفحة باللون الرمادي عندما تكون غير نشطة.
مدى التوفّر
إليك بعض الأمثلة:
- الاشتراك في خلاصة RSS لهذه الصفحة
- إنشاء عرض شرائح من صور هذه الصفحة
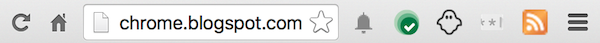
يمثّل رمز RSS في لقطة الشاشة التالية إجراء صفحة يتيح لك الاشتراك في خلاصة RSS للصفحة الحالية.

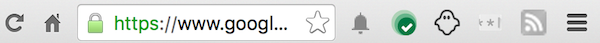
تظهر الإجراءات المخفية على الصفحة باللون الرمادي. على سبيل المثال، خلاصة RSS أدناه غير متاحة، لأنّه لا يمكنك الاشتراك في خلاصة الصفحة الحالية:

يُرجى استخدام إجراء في المتصفّح بدلاً من ذلك، ليتمكّن المستخدمون من التفاعل مع الإضافة في أي وقت.
البيان
سجِّل إجراء الصفحة في بيان الإضافة على النحو التالي:
{
"name": "My extension",
...
"page_action": {
"default_icon": { // optional
"16": "images/icon16.png", // optional
"24": "images/icon24.png", // optional
"32": "images/icon32.png" // optional
},
"default_title": "Google Mail", // optional; shown in tooltip
"default_popup": "popup.html" // optional
},
...
}
بما أنّ الأجهزة التي تستخدم عوامل قياس أقل شيوعًا، مثل 1.5x أو 1.2x، أصبحت أكثر انتشارًا، ننصحك بتوفير أحجام متعددة للرموز. سيختار Chrome الرمز الأقرب ويغيّر حجمه ليملأ المساحة التي تبلغ 16 وحدة مستقلة عن الكثافة. يضمن ذلك أيضًا أنّه في حال تغيير حجم عرض الرمز في أي وقت، لن تحتاج إلى بذل أي جهد إضافي لتوفير رموز مختلفة. ومع ذلك، إذا كان الفرق في الحجم كبيرًا جدًا، قد يؤدي هذا التغيير في الحجم إلى فقدان التفاصيل في الرمز أو ظهوره بشكل غير واضح.
لا تزال البنية القديمة لتسجيل الرمز التلقائي متاحة:
{
"name": "My extension",
...
"page_action": {
...
"default_icon": "images/icon32.png" // optional
// equivalent to "default_icon": { "32": "images/icon32.png" }
},
...
}
أجزاء واجهة المستخدم
مثل إجراءات المتصفّح، يمكن أن تتضمّن إجراءات الصفحة رمزًا وتلميحًا وأداة منبثقة، ولكن لا يمكن أن تتضمّن شارات. بالإضافة إلى ذلك، يمكن أن تكون إجراءات الصفحة غير متاحة. يمكنك العثور على معلومات حول الرموز وتلميحات الأدوات والنوافذ المنبثقة من خلال الاطّلاع على واجهة مستخدم إجراء المتصفّح.
يمكنك جعل إجراء الصفحة يظهر باللون الرمادي باستخدام الطريقتَين pageAction.show وpageAction.hide على التوالي. يظهر إجراء الصفحة بشكلٍ تلقائي باللون الرمادي. عند عرضها، عليك تحديد علامة التبويب التي يجب أن يظهر فيها الرمز. يبقى الرمز مرئيًا إلى أن يتم إغلاق علامة التبويب أو تبدأ في عرض عنوان URL مختلف (لأنّ المستخدم ينقر على رابط، مثلاً).
نصائح
للحصول على أفضل تأثير مرئي، اتّبِع الإرشادات التالية:
- استخدِم إجراءات الصفحة للميزات التي تناسب عددًا قليلاً فقط من الصفحات.
- لا تستخدِم إجراءات الصفحة للميزات التي تكون منطقية لمعظم الصفحات. استخدِم إجراءات المتصفح بدلاً من ذلك.
- لا تحرِّك الرمز باستمرار. هذا مزعج فقط.
الأنواع
ImageDataType
بيانات البكسل لصورة يجب أن يكون كائن ImageData (على سبيل المثال، من عنصر canvas).
النوع
ImageData
TabDetails
الخصائص
-
tabId
number اختياري
رقم تعريف علامة التبويب المطلوب الاستعلام عن حالتها. إذا لم يتم تحديد علامة تبويب، سيتم عرض الحالة غير الخاصة بعلامة التبويب.
الطُرق
getPopup()
chrome.pageAction.getPopup(
details: TabDetails,
callback?: function,
): Promise<string>
تعرض هذه السمة مستند HTML الذي تم ضبطه كنافذة منبثقة لإجراء الصفحة هذا.
المعلمات
-
التفاصيل
-
callback
الدالة اختيارية
تظهر المَعلمة
callbackعلى النحو التالي:(result: string) => void
-
نتيجة
سلسلة
-
المرتجعات
-
Promise<string>
Chrome 101 والإصدارات الأحدثلا تتوافق الوعود إلا مع الإصدار Manifest V3 والإصدارات الأحدث، ويجب أن تستخدم المنصات الأخرى عمليات رد الاتصال.
getTitle()
chrome.pageAction.getTitle(
details: TabDetails,
callback?: function,
): Promise<string>
تعرض هذه السمة عنوان إجراء الصفحة.
المعلمات
-
التفاصيل
-
callback
الدالة اختيارية
تظهر المَعلمة
callbackعلى النحو التالي:(result: string) => void
-
نتيجة
سلسلة
-
المرتجعات
-
Promise<string>
Chrome 101 والإصدارات الأحدثلا تتوافق الوعود إلا مع الإصدار Manifest V3 والإصدارات الأحدث، ويجب أن تستخدم المنصات الأخرى عمليات رد الاتصال.
hide()
chrome.pageAction.hide(
tabId: number,
callback?: function,
): Promise<void>
يخفي هذا الخيار إجراء الصفحة. تظلّ إجراءات الصفحة المخفية تظهر في شريط أدوات Chrome، ولكنها تكون باللون الرمادي.
المعلمات
-
tabId
الرقم
معرّف علامة التبويب التي تريد تعديل إجراء الصفحة لها.
-
callback
الدالة اختيارية
Chrome 67 والإصدارات الأحدثتظهر المَعلمة
callbackعلى النحو التالي:() => void
المرتجعات
-
Promise<void>
Chrome 101 والإصدارات الأحدثلا تتوافق الوعود إلا مع الإصدار Manifest V3 والإصدارات الأحدث، ويجب أن تستخدم المنصات الأخرى عمليات رد الاتصال.
setIcon()
chrome.pageAction.setIcon(
details: object,
callback?: function,
): Promise<void>
تضبط هذه السمة رمز إجراء الصفحة. يمكن تحديد الرمز إما كمسار إلى ملف صورة أو كبيانات البكسل من عنصر لوحة الرسم، أو كقاموس لأي من هذين الخيارين. يجب تحديد إما السمة path أو السمة imageData.
المعلمات
-
التفاصيل
عنصر
-
iconIndex
number اختياري
تمّت إزالة هذا العمود. يتم تجاهل هذه الوسيطة.
-
imageData
ImageData | object اختياري
إما كائن ImageData أو قاموس {size -> ImageData} يمثّل الرمز المطلوب ضبطه. إذا تم تحديد الرمز كقاموس، يتم اختيار الصورة الفعلية التي سيتم استخدامها بناءً على كثافة وحدات البكسل في الشاشة. إذا كان عدد وحدات بكسل الصورة التي تتناسب مع وحدة واحدة من مساحة الشاشة يساوي
scale، سيتم اختيار صورة بحجمscale* n، حيث n هو حجم الرمز في واجهة المستخدم. يجب تحديد صورة واحدة على الأقل. يُرجى العِلم أنّ العبارة "details.imageData = foo" تعادل العبارة "details.imageData = {'16': foo}". -
المسار
string | object اختيارية
إما مسار صورة نسبي أو قاموس {الحجم -> مسار صورة نسبي} يشير إلى الرمز المطلوب ضبطه. إذا تم تحديد الرمز كقاموس، يتم اختيار الصورة الفعلية التي سيتم استخدامها بناءً على كثافة وحدات البكسل في الشاشة. إذا كان عدد وحدات بكسل الصورة التي تتناسب مع وحدة واحدة من مساحة الشاشة يساوي
scale، سيتم اختيار صورة بحجمscale* n، حيث n هو حجم الرمز في واجهة المستخدم. يجب تحديد صورة واحدة على الأقل. يُرجى العِلم أنّ "details.path = foo" تعادل "details.path = {'16': foo}" -
tabId
الرقم
معرّف علامة التبويب التي تريد تعديل إجراء الصفحة لها.
-
-
callback
الدالة اختيارية
تظهر المَعلمة
callbackعلى النحو التالي:() => void
المرتجعات
-
Promise<void>
Chrome 101 والإصدارات الأحدثلا تتوافق الوعود إلا مع الإصدار Manifest V3 والإصدارات الأحدث، ويجب أن تستخدم المنصات الأخرى عمليات رد الاتصال.
setPopup()
chrome.pageAction.setPopup(
details: object,
callback?: function,
): Promise<void>
تضبط هذه السمة مستند HTML ليتم فتحه كنافذة منبثقة عندما ينقر المستخدم على رمز إجراء الصفحة.
المعلمات
-
التفاصيل
عنصر
-
نافذة منبثقة
سلسلة
المسار النسبي إلى ملف HTML الذي سيتم عرضه في نافذة منبثقة. إذا تم ضبطها على السلسلة الفارغة (
'')، لن يتم عرض أي نافذة منبثقة. -
tabId
الرقم
معرّف علامة التبويب التي تريد تعديل إجراء الصفحة لها.
-
-
callback
الدالة اختيارية
Chrome 67 والإصدارات الأحدثتظهر المَعلمة
callbackعلى النحو التالي:() => void
المرتجعات
-
Promise<void>
Chrome 101 والإصدارات الأحدثلا تتوافق الوعود إلا مع الإصدار Manifest V3 والإصدارات الأحدث، ويجب أن تستخدم المنصات الأخرى عمليات رد الاتصال.
setTitle()
chrome.pageAction.setTitle(
details: object,
callback?: function,
): Promise<void>
تضبط هذه السمة عنوان إجراء الصفحة. يتم عرض ذلك في تلميح فوق إجراء الصفحة.
المعلمات
-
التفاصيل
عنصر
-
tabId
الرقم
معرّف علامة التبويب التي تريد تعديل إجراء الصفحة لها.
-
title
سلسلة
سلسلة التلميح
-
-
callback
الدالة اختيارية
Chrome 67 والإصدارات الأحدثتظهر المَعلمة
callbackعلى النحو التالي:() => void
المرتجعات
-
Promise<void>
Chrome 101 والإصدارات الأحدثلا تتوافق الوعود إلا مع الإصدار Manifest V3 والإصدارات الأحدث، ويجب أن تستخدم المنصات الأخرى عمليات رد الاتصال.
show()
chrome.pageAction.show(
tabId: number,
callback?: function,
): Promise<void>
تعرِض هذه السمة الإجراء على الصفحة. يظهر إجراء الصفحة كلما تم اختيار علامة التبويب.
المعلمات
-
tabId
الرقم
معرّف علامة التبويب التي تريد تعديل إجراء الصفحة لها.
-
callback
الدالة اختيارية
Chrome 67 والإصدارات الأحدثتظهر المَعلمة
callbackعلى النحو التالي:() => void
المرتجعات
-
Promise<void>
Chrome 101 والإصدارات الأحدثلا تتوافق الوعود إلا مع الإصدار Manifest V3 والإصدارات الأحدث، ويجب أن تستخدم المنصات الأخرى عمليات رد الاتصال.

