说明
使用 chrome.pageAction API 可在主 Google Chrome 工具栏中的地址栏右侧放置图标。网页操作是指可在当前网页上执行的操作,但并非适用于所有网页。不活动时,网页操作会显示为灰色。
可用性
一些示例:
- 订阅此页面的 RSS Feed
- 使用此页面上的照片制作幻灯片
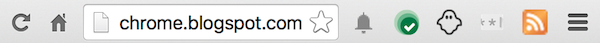
以下屏幕截图中的 RSS 图标表示一种网页操作,可让您订阅当前网页的 RSS Feed。

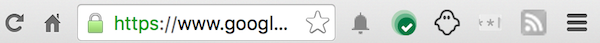
隐藏的网页操作会显示为灰色。例如,以下 RSS Feed 呈灰显状态,因为您无法订阅当前网页的 Feed:

请考虑改用浏览器操作,以便用户始终可以与您的扩展程序互动。
清单
在扩展程序清单中注册网页操作,如下所示:
{
"name": "My extension",
...
"page_action": {
"default_icon": { // optional
"16": "images/icon16.png", // optional
"24": "images/icon24.png", // optional
"32": "images/icon32.png" // optional
},
"default_title": "Google Mail", // optional; shown in tooltip
"default_popup": "popup.html" // optional
},
...
}
由于具有不太常见缩放比例(例如 1.5 倍或 1.2 倍)的设备越来越常见,因此建议您为图标提供多种尺寸。Chrome 会选择最接近的尺寸,并将其缩放以填充 16-dip 的空间。这样一来,即使图标显示尺寸发生变化,您也不需要再做任何工作来提供不同的图标!不过,如果尺寸差异过大,这种缩放可能会导致图标丢失细节或看起来模糊不清。
系统仍支持用于注册默认图标的旧语法:
{
"name": "My extension",
...
"page_action": {
...
"default_icon": "images/icon32.png" // optional
// equivalent to "default_icon": { "32": "images/icon32.png" }
},
...
}
界面组成部分
与浏览器操作一样,网页操作可以具有图标、提示和弹出式窗口,但不能具有标记。此外,网页操作可能会灰显。您可以阅读浏览器操作界面,了解有关图标、提示和弹出式窗口的信息。
您可以使用 pageAction.show 和 pageAction.hide 方法分别使网页操作显示出来并灰显。默认情况下,网页操作会显示为灰色。显示时,您需要指定图标应显示在哪个标签页中。该图标会一直显示,直到相应标签页关闭或开始显示其他网址(例如,用户点击了某个链接)。
提示
为了获得最佳视觉效果,请遵循以下准则:
- 仅在少数页面上适用的功能,请使用页面操作。
- 请勿将页面操作用于大多数页面都适用的功能。请改用浏览器操作。
- 错误做法:不要让图标持续显示动画。这只会让人感到烦恼。
类型
ImageDataType
图片的像素数据。必须是 ImageData 对象(例如,来自 canvas 元素)。
类型
ImageData
TabDetails
属性
-
tabId
number 可选
要查询状态的标签页的 ID。如果未指定任何标签页,则返回非标签页专用状态。
方法
getPopup()
chrome.pageAction.getPopup(
details: TabDetails,
callback?: function,
): Promise<string>
获取设置为相应页面操作的弹出式窗口的 HTML 文档。
参数
-
详细信息
-
callback
函数 可选
callback参数如下所示:(result: string) => void
-
结果
字符串
-
返回
-
Promise<string>
Chrome 101 及更高版本仅 Manifest V3 及更高版本支持 Promise,其他平台需要使用回调。
getTitle()
chrome.pageAction.getTitle(
details: TabDetails,
callback?: function,
): Promise<string>
获取页面操作的标题。
参数
-
详细信息
-
callback
函数 可选
callback参数如下所示:(result: string) => void
-
结果
字符串
-
返回
-
Promise<string>
Chrome 101 及更高版本仅 Manifest V3 及更高版本支持 Promise,其他平台需要使用回调。
hide()
chrome.pageAction.hide(
tabId: number,
callback?: function,
): Promise<void>
隐藏页面操作。隐藏的网页操作仍会显示在 Chrome 工具栏中,但会显示为灰色。
参数
-
tabId
数值
您要修改相应标签页的网页操作的标签页 ID。
-
callback
函数 可选
Chrome 67 及更高版本callback参数如下所示:() => void
返回
-
Promise<void>
Chrome 101 及更高版本仅 Manifest V3 及更高版本支持 Promise,其他平台需要使用回调。
setIcon()
chrome.pageAction.setIcon(
details: object,
callback?: function,
): Promise<void>
为网页操作设置图标。图标可以指定为图片文件的路径、画布元素的像素数据,也可以指定为包含其中任一信息的字典。必须指定 path 或 imageData 属性。
参数
-
详细信息
对象
-
iconIndex
number 可选
已弃用。此实参会被忽略。
-
imageData
ImageData | 对象 可选
要设置的图标,可以是 ImageData 对象,也可以是表示图标的字典 {size -> ImageData}。如果图标指定为字典,则会根据屏幕的像素密度选择要使用的实际图片。如果一个屏幕空间单位可容纳的图片像素数为
scale,则系统会选择大小为scale* n 的图片,其中 n 是界面中图标的大小。必须至少指定一张图片。请注意,“details.imageData = foo”等同于“details.imageData = {'16': foo}” -
路径
字符串 | 对象可选
相对图片路径或指向要设置的图标的字典 {size -> relative image path}。如果图标指定为字典,则会根据屏幕的像素密度选择要使用的实际图片。如果一个屏幕空间单位可容纳的图片像素数为
scale,则系统会选择大小为scale* n 的图片,其中 n 是界面中图标的大小。必须至少指定一张图片。请注意,“details.path = foo”等同于“details.path = {'16': foo}” -
tabId
数值
您要修改相应标签页的网页操作的标签页 ID。
-
-
callback
函数 可选
callback参数如下所示:() => void
返回
-
Promise<void>
Chrome 101 及更高版本仅 Manifest V3 及更高版本支持 Promise,其他平台需要使用回调。
setPopup()
chrome.pageAction.setPopup(
details: object,
callback?: function,
): Promise<void>
设置在用户点击页面操作的图标时要作为弹出式窗口打开的 HTML 文档。
参数
-
详细信息
对象
-
弹出
字符串
要在弹出式窗口中显示的 HTML 文件的相对路径。如果设置为空字符串 (
''),则不显示任何弹出式窗口。 -
tabId
数值
您要修改相应标签页的网页操作的标签页 ID。
-
-
callback
函数 可选
Chrome 67 及更高版本callback参数如下所示:() => void
返回
-
Promise<void>
Chrome 101 及更高版本仅 Manifest V3 及更高版本支持 Promise,其他平台需要使用回调。
setTitle()
chrome.pageAction.setTitle(
details: object,
callback?: function,
): Promise<void>
设置页面操作的标题。此信息会显示在页面操作的提示中。
参数
-
详细信息
对象
-
tabId
数值
您要修改相应标签页的网页操作的标签页 ID。
-
title
字符串
提示字符串。
-
-
callback
函数 可选
Chrome 67 及更高版本callback参数如下所示:() => void
返回
-
Promise<void>
Chrome 101 及更高版本仅 Manifest V3 及更高版本支持 Promise,其他平台需要使用回调。
show()
chrome.pageAction.show(
tabId: number,
callback?: function,
): Promise<void>
显示网页操作。每当选择相应标签页时,系统都会显示网页操作。
参数
-
tabId
数值
您要修改相应标签页的网页操作的标签页 ID。
-
callback
函数 可选
Chrome 67 及更高版本callback参数如下所示:() => void
返回
-
Promise<void>
Chrome 101 及更高版本仅 Manifest V3 及更高版本支持 Promise,其他平台需要使用回调。
