Descripción
Usa la API de chrome.pageAction para colocar íconos en la barra de herramientas principal de Google Chrome, a la derecha de la barra de direcciones. Las acciones de página representan acciones que se pueden realizar en la página actual, pero que no se aplican a todas las páginas. Las acciones en la página aparecen en gris cuando están inactivas.
Disponibilidad
Estos son algunos ejemplos:
- Suscríbete al feed RSS de esta página
- Crea una presentación de diapositivas con las fotos de esta página
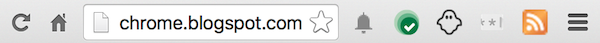
El ícono de RSS en la siguiente captura de pantalla representa una acción de página que te permite suscribirte al feed RSS de la página actual.

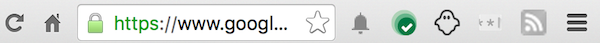
Las acciones de página ocultas aparecen inhabilitadas. Por ejemplo, el siguiente feed RSS aparece en gris, ya que no puedes suscribirte al feed de la página actual:

Te recomendamos que uses una acción del navegador para que los usuarios siempre puedan interactuar con tu extensión.
Manifiesto
Registra la acción de la página en el manifiesto de la extensión de la siguiente manera:
{
"name": "My extension",
...
"page_action": {
"default_icon": { // optional
"16": "images/icon16.png", // optional
"24": "images/icon24.png", // optional
"32": "images/icon32.png" // optional
},
"default_title": "Google Mail", // optional; shown in tooltip
"default_popup": "popup.html" // optional
},
...
}
Dado que los dispositivos con factores de escala menos comunes, como 1.5x o 1.2x, son cada vez más frecuentes, te recomendamos que proporciones varios tamaños para tus íconos. Chrome seleccionará la más cercana y la ajustará para que ocupe el espacio de 16 DIP. Esto también garantiza que, si alguna vez se cambia el tamaño de visualización del ícono, no tendrás que hacer más trabajo para proporcionar íconos diferentes. Sin embargo, si la diferencia de tamaño es demasiado extrema, este ajuste puede hacer que el ícono pierda detalles o se vea borroso.
Aún se admite la sintaxis anterior para registrar el ícono predeterminado:
{
"name": "My extension",
...
"page_action": {
...
"default_icon": "images/icon32.png" // optional
// equivalent to "default_icon": { "32": "images/icon32.png" }
},
...
}
Partes de la IU
Al igual que las acciones del navegador, las acciones de página pueden tener un ícono, una sugerencia y una ventana emergente, pero no pueden tener insignias. Además, las acciones de página pueden aparecer atenuadas. Puedes obtener información sobre los íconos, las sugerencias y las ventanas emergentes en la IU de la acción del navegador.
Puedes hacer que una acción de página aparezca y se muestre en gris con los métodos pageAction.show y pageAction.hide, respectivamente. De forma predeterminada, una acción de página aparece atenuada. Cuando lo muestras, especificas la pestaña en la que debe aparecer el ícono. El ícono permanece visible hasta que se cierra la pestaña o comienza a mostrar una URL diferente (por ejemplo, porque el usuario hace clic en un vínculo).
Sugerencias
Para obtener el mejor impacto visual, sigue estos lineamientos:
- Usa acciones de página para las funciones que tengan sentido solo en algunas páginas.
- No uses acciones de página para funciones que son útiles en la mayoría de las páginas. En su lugar, usa acciones del navegador.
- No animes tu ícono de forma constante. Eso es molesto.
Tipos
ImageDataType
Son los datos de píxeles de una imagen. Debe ser un objeto ImageData (por ejemplo, de un elemento canvas).
Tipo
ImageData
TabDetails
Propiedades
-
tabId
número opcional
ID de la pestaña para la que se consultará el estado. Si no se especifica ninguna pestaña, se devuelve el estado no específico de la pestaña.
Métodos
getPopup()
chrome.pageAction.getPopup(
details: TabDetails,
callback?: function,
): Promise<string>
Obtiene el documento HTML establecido como ventana emergente para esta acción de página.
Parámetros
-
detalles
-
callback
función opcional
El parámetro
callbackse ve de la siguiente manera:(result: string) => void
-
resultado
string
-
Muestra
-
Promise<string>
Chrome 101 y versiones posterioresLas promesas solo se admiten en Manifest V3 y versiones posteriores. Otras plataformas deben usar devoluciones de llamada.
getTitle()
chrome.pageAction.getTitle(
details: TabDetails,
callback?: function,
): Promise<string>
Obtiene el título de la acción de la página.
Parámetros
-
detalles
-
callback
función opcional
El parámetro
callbackse ve de la siguiente manera:(result: string) => void
-
resultado
string
-
Muestra
-
Promise<string>
Chrome 101 y versiones posterioresLas promesas solo se admiten en Manifest V3 y versiones posteriores. Otras plataformas deben usar devoluciones de llamada.
hide()
chrome.pageAction.hide(
tabId: number,
callback?: function,
): Promise<void>
Oculta la acción de página. Las acciones de página ocultas seguirán apareciendo en la barra de herramientas de Chrome, pero estarán atenuadas.
Parámetros
-
tabId
número
Es el ID de la pestaña para la que deseas modificar la acción de la página.
-
callback
función opcional
Chrome 67 y versiones posterioresEl parámetro
callbackse ve de la siguiente manera:() => void
Muestra
-
Promise<void>
Chrome 101 y versiones posterioresLas promesas solo se admiten en Manifest V3 y versiones posteriores. Otras plataformas deben usar devoluciones de llamada.
setIcon()
chrome.pageAction.setIcon(
details: object,
callback?: function,
): Promise<void>
Establece el ícono para la acción de la página. El ícono se puede especificar como la ruta de acceso a un archivo de imagen, como los datos de píxeles de un elemento canvas o como un diccionario de cualquiera de esos elementos. Se debe especificar la propiedad ruta o la propiedad imageData.
Parámetros
-
detalles
objeto
-
iconIndex
número opcional
Obsoleto. Se ignora este argumento.
-
imageData
ImageData | objeto opcional
Objeto ImageData o diccionario {size -> ImageData} que representa el ícono que se establecerá. Si el ícono se especifica como un diccionario, la imagen real que se usará se elige según la densidad de píxeles de la pantalla. Si la cantidad de píxeles de la imagen que caben en una unidad de espacio de pantalla es igual a
scale, se seleccionará la imagen con el tamañoscale* n, donde n es el tamaño del ícono en la IU. Se debe especificar al menos una imagen. Ten en cuenta que "details.imageData = foo" es equivalente a "details.imageData = {'16': foo}". -
ruta de acceso
cadena | objeto opcional
Es una ruta de acceso relativa de la imagen o un diccionario {tamaño -> ruta de acceso relativa de la imagen} que apunta al ícono que se establecerá. Si el ícono se especifica como un diccionario, la imagen real que se usará se elige según la densidad de píxeles de la pantalla. Si la cantidad de píxeles de la imagen que caben en una unidad de espacio de pantalla es igual a
scale, se seleccionará la imagen con el tamañoscale* n, donde n es el tamaño del ícono en la IU. Se debe especificar al menos una imagen. Ten en cuenta que "details.path = foo" equivale a "details.path = {'16': foo}". -
tabId
número
Es el ID de la pestaña para la que deseas modificar la acción de la página.
-
-
callback
función opcional
El parámetro
callbackse ve de la siguiente manera:() => void
Muestra
-
Promise<void>
Chrome 101 y versiones posterioresLas promesas solo se admiten en Manifest V3 y versiones posteriores. Otras plataformas deben usar devoluciones de llamada.
setPopup()
chrome.pageAction.setPopup(
details: object,
callback?: function,
): Promise<void>
Establece el documento HTML que se abrirá como ventana emergente cuando el usuario haga clic en el ícono de la acción de la página.
Parámetros
-
detalles
objeto
-
ventana emergente
string
Es la ruta de acceso relativa al archivo HTML que se mostrará en una ventana emergente. Si se establece en la cadena vacía (
''), no se muestra ninguna ventana emergente. -
tabId
número
Es el ID de la pestaña para la que deseas modificar la acción de la página.
-
-
callback
función opcional
Chrome 67 y versiones posterioresEl parámetro
callbackse ve de la siguiente manera:() => void
Muestra
-
Promise<void>
Chrome 101 y versiones posterioresLas promesas solo se admiten en Manifest V3 y versiones posteriores. Otras plataformas deben usar devoluciones de llamada.
setTitle()
chrome.pageAction.setTitle(
details: object,
callback?: function,
): Promise<void>
Establece el título de la acción de la página. Esta información se muestra en una información sobre herramientas sobre la acción de la página.
Parámetros
-
detalles
objeto
-
tabId
número
Es el ID de la pestaña para la que deseas modificar la acción de la página.
-
título
string
Es la cadena del cuadro de información.
-
-
callback
función opcional
Chrome 67 y versiones posterioresEl parámetro
callbackse ve de la siguiente manera:() => void
Muestra
-
Promise<void>
Chrome 101 y versiones posterioresLas promesas solo se admiten en Manifest V3 y versiones posteriores. Otras plataformas deben usar devoluciones de llamada.
show()
chrome.pageAction.show(
tabId: number,
callback?: function,
): Promise<void>
Muestra la acción de la página. La acción de página se muestra cada vez que se selecciona la pestaña.
Parámetros
-
tabId
número
Es el ID de la pestaña para la que deseas modificar la acción de la página.
-
callback
función opcional
Chrome 67 y versiones posterioresEl parámetro
callbackse ve de la siguiente manera:() => void
Muestra
-
Promise<void>
Chrome 101 y versiones posterioresLas promesas solo se admiten en Manifest V3 y versiones posteriores. Otras plataformas deben usar devoluciones de llamada.
Eventos
onClicked
chrome.pageAction.onClicked.addListener(
callback: function,
)
Se activa cuando se hace clic en el ícono de acción de la página. Este evento no se activará si la acción de la página tiene una ventana emergente.
