বর্ণনা
ঠিকানা বারের ডানদিকে প্রধান Google Chrome টুলবারে আইকন রাখতে chrome.pageAction API ব্যবহার করুন। পৃষ্ঠা ক্রিয়াগুলি বর্তমান পৃষ্ঠায় নেওয়া পদক্ষেপগুলিকে উপস্থাপন করে, তবে এটি সমস্ত পৃষ্ঠার জন্য প্রযোজ্য নয়৷ নিষ্ক্রিয় হলে পৃষ্ঠার ক্রিয়াগুলি ধূসর আউট দেখায়।
প্রাপ্যতা
কিছু উদাহরণ:
- এই পৃষ্ঠার RSS ফিড সদস্যতা
- এই পৃষ্ঠার ফটোগুলি থেকে একটি স্লাইডশো তৈরি করুন৷
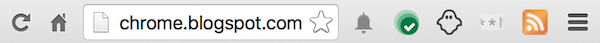
নিম্নলিখিত স্ক্রিনশটে RSS আইকনটি এমন একটি পৃষ্ঠার ক্রিয়া উপস্থাপন করে যা আপনাকে বর্তমান পৃষ্ঠার জন্য RSS ফিডে সদস্যতা নিতে দেয়।

লুকানো পৃষ্ঠা ক্রিয়া ধূসর আউট প্রদর্শিত হবে. উদাহরণস্বরূপ, নীচের RSS ফিডটি ধূসর হয়ে গেছে, কারণ আপনি বর্তমান পৃষ্ঠার জন্য ফিডে সদস্যতা নিতে পারবেন না:

পরিবর্তে একটি ব্রাউজার অ্যাকশন ব্যবহার করার কথা বিবেচনা করুন, যাতে ব্যবহারকারীরা সবসময় আপনার এক্সটেনশনের সাথে ইন্টারঅ্যাক্ট করতে পারে।
মেনিফেস্ট
এইভাবে এক্সটেনশন ম্যানিফেস্টে আপনার পৃষ্ঠার ক্রিয়া নিবন্ধন করুন:
{
"name": "My extension",
...
"page_action": {
"default_icon": { // optional
"16": "images/icon16.png", // optional
"24": "images/icon24.png", // optional
"32": "images/icon32.png" // optional
},
"default_title": "Google Mail", // optional; shown in tooltip
"default_popup": "popup.html" // optional
},
...
}
যেহেতু 1.5x বা 1.2x এর মতো কম-সাধারণ স্কেল ফ্যাক্টর সহ ডিভাইসগুলি আরও সাধারণ হয়ে উঠছে, তাই আপনাকে আপনার আইকনগুলির জন্য একাধিক মাপ প্রদান করতে উত্সাহিত করা হচ্ছে৷ Chrome নিকটতমটি নির্বাচন করবে এবং 16-ডিপ স্পেস পূরণ করতে এটিকে স্কেল করবে। এটি নিশ্চিত করে যে আইকন প্রদর্শনের আকার কখনও পরিবর্তন করা হলে, আপনাকে বিভিন্ন আইকন প্রদানের জন্য আর কোন কাজ করতে হবে না! যাইহোক, আকারের পার্থক্য খুব বেশি হলে, এই স্কেলিং আইকনটির বিশদ বিবরণ হারাতে পারে বা অস্পষ্ট দেখাতে পারে।
ডিফল্ট আইকন নিবন্ধন করার জন্য পুরানো সিনট্যাক্স এখনও সমর্থিত:
{
"name": "My extension",
...
"page_action": {
...
"default_icon": "images/icon32.png" // optional
// equivalent to "default_icon": { "32": "images/icon32.png" }
},
...
}
UI এর অংশ
ব্রাউজার অ্যাকশনের মতো, পেজ অ্যাকশনের একটি আইকন, একটি টুলটিপ এবং পপআপ থাকতে পারে; যদিও তাদের ব্যাজ থাকতে পারে না। উপরন্তু, পৃষ্ঠা কর্ম ধূসর করা যেতে পারে. আপনি ব্রাউজার অ্যাকশন UI সম্পর্কে পড়ে আইকন, টুলটিপ এবং পপআপ সম্পর্কে তথ্য পেতে পারেন।
আপনি যথাক্রমে pageAction.show এবং pageAction.hide পদ্ধতি ব্যবহার করে একটি পৃষ্ঠার ক্রিয়া দেখাবেন এবং ধূসর হয়ে যাবেন। ডিফল্টরূপে, একটি পৃষ্ঠা কর্ম ধূসর আউট প্রদর্শিত হয়. আপনি যখন এটি দেখান, আপনি ট্যাবটি নির্দিষ্ট করুন যেখানে আইকনটি প্রদর্শিত হবে৷ ট্যাবটি বন্ধ না হওয়া পর্যন্ত বা একটি ভিন্ন URL প্রদর্শন করা শুরু না হওয়া পর্যন্ত আইকনটি দৃশ্যমান থাকে (কারণ ব্যবহারকারী একটি লিঙ্কে ক্লিক করেন, উদাহরণস্বরূপ)।
টিপস
সেরা চাক্ষুষ প্রভাবের জন্য, এই নির্দেশিকাগুলি অনুসরণ করুন:
- শুধুমাত্র কয়েকটি পৃষ্ঠার জন্য অর্থপূর্ণ বৈশিষ্ট্যগুলির জন্য পৃষ্ঠা ক্রিয়াগুলি ব্যবহার করুন ৷
- বেশিরভাগ পৃষ্ঠার জন্য অর্থপূর্ণ বৈশিষ্ট্যগুলির জন্য পৃষ্ঠা ক্রিয়াগুলি ব্যবহার করবেন না ৷ পরিবর্তে ব্রাউজার কর্ম ব্যবহার করুন.
- ক্রমাগত আপনার আইকন অ্যানিমেট করবেন না . যে শুধু বিরক্তিকর.
প্রকারভেদ
ImageDataType
একটি ছবির জন্য পিক্সেল ডেটা। একটি ImageData অবজেক্ট হতে হবে (উদাহরণস্বরূপ, একটি canvas উপাদান থেকে)।
টাইপ
ইমেজ ডেটা
TabDetails
বৈশিষ্ট্য
- ট্যাবআইডি
সংখ্যা ঐচ্ছিক
ক্যোয়ারী করার জন্য ট্যাবের আইডি যদি কোন ট্যাব নির্দিষ্ট করা না থাকে, অ-ট্যাব-নির্দিষ্ট অবস্থা ফেরত দেওয়া হয়।
পদ্ধতি
getPopup()
chrome.pageAction.getPopup(
details: TabDetails,
callback?: function,
): Promise<string>
এই পৃষ্ঠার কর্মের জন্য পপআপ হিসাবে html নথি সেট করে।
পরামিতি
- বিস্তারিত
- কলব্যাক
ফাংশন ঐচ্ছিক
callbackপ্যারামিটারটি এর মতো দেখাচ্ছে:(result: string) => void
- ফলাফল
স্ট্রিং
রিটার্নস
প্রতিশ্রুতি<string>
Chrome 101+প্রতিশ্রুতি শুধুমাত্র ম্যানিফেস্ট V3 এর জন্য সমর্থিত এবং পরবর্তীতে, অন্যান্য প্ল্যাটফর্মকে কলব্যাক ব্যবহার করতে হবে।
getTitle()
chrome.pageAction.getTitle(
details: TabDetails,
callback?: function,
): Promise<string>
পেজ অ্যাকশনের শিরোনাম পায়।
পরামিতি
- বিস্তারিত
- কলব্যাক
ফাংশন ঐচ্ছিক
callbackপ্যারামিটারটি এর মতো দেখাচ্ছে:(result: string) => void
- ফলাফল
স্ট্রিং
রিটার্নস
প্রতিশ্রুতি<string>
Chrome 101+প্রতিশ্রুতি শুধুমাত্র ম্যানিফেস্ট V3 এর জন্য সমর্থিত এবং পরবর্তীতে, অন্যান্য প্ল্যাটফর্মকে কলব্যাক ব্যবহার করতে হবে।
hide()
chrome.pageAction.hide(
tabId: number,
callback?: function,
): Promise<void>
পৃষ্ঠার ক্রিয়া লুকিয়ে রাখে। লুকানো পৃষ্ঠা ক্রিয়াগুলি এখনও Chrome টুলবারে প্রদর্শিত হয়, কিন্তু ধূসর হয়ে গেছে।
পরামিতি
- ট্যাবআইডি
সংখ্যা
ট্যাবের আইডি যার জন্য আপনি পৃষ্ঠার অ্যাকশন পরিবর্তন করতে চান।
- কলব্যাক
ফাংশন ঐচ্ছিক
Chrome 67+callbackপ্যারামিটারটি এর মতো দেখাচ্ছে:() => void
রিটার্নস
প্রতিশ্রুতি <void>
Chrome 101+প্রতিশ্রুতি শুধুমাত্র ম্যানিফেস্ট V3 এর জন্য সমর্থিত এবং পরবর্তীতে, অন্যান্য প্ল্যাটফর্মকে কলব্যাক ব্যবহার করতে হবে।
setIcon()
chrome.pageAction.setIcon(
details: object,
callback?: function,
): Promise<void>
পৃষ্ঠা কর্মের জন্য আইকন সেট করে। আইকনটিকে একটি ইমেজ ফাইলের পাথ হিসাবে বা একটি ক্যানভাস উপাদান থেকে পিক্সেল ডেটা হিসাবে বা যেকোন একটির অভিধান হিসাবে নির্দিষ্ট করা যেতে পারে। হয় পথ বা imageData বৈশিষ্ট্য নির্দিষ্ট করা আবশ্যক।
পরামিতি
- বিস্তারিত
বস্তু
- iconIndex
সংখ্যা ঐচ্ছিক
অবচয়। এই যুক্তি উপেক্ষা করা হয়.
- imageData
ইমেজডেটা | বস্তু ঐচ্ছিক
হয় একটি ImageData অবজেক্ট বা একটি অভিধান {size -> ImageData} প্রতিনিধিত্বকারী আইকন সেট করতে হবে৷ যদি আইকনটি একটি অভিধান হিসাবে নির্দিষ্ট করা হয়, তাহলে পর্দার পিক্সেল ঘনত্বের উপর নির্ভর করে প্রকৃত চিত্রটি ব্যবহার করা হবে। যদি একটি স্ক্রীন স্পেস ইউনিটে ফিট করা ছবির পিক্সেলের সংখ্যা
scaleসমান হয়, তাহলে সাইজscale* n সহ ছবি নির্বাচন করা হবে, যেখানে UI আইকনের আকার n। অন্তত একটি ছবি নির্দিষ্ট করা আবশ্যক। মনে রাখবেন যে 'details.imageData = foo' 'details.imageData = {'16': foo}' এর সমতুল্য। - পথ
স্ট্রিং | বস্তু ঐচ্ছিক
হয় একটি আপেক্ষিক ইমেজ পাথ বা একটি অভিধান {size -> আপেক্ষিক ইমেজ পাথ} আইকন সেট করতে নির্দেশ করে৷ যদি আইকনটি একটি অভিধান হিসাবে নির্দিষ্ট করা হয়, তাহলে পর্দার পিক্সেল ঘনত্বের উপর নির্ভর করে প্রকৃত চিত্রটি ব্যবহার করা হবে। যদি একটি স্ক্রীন স্পেস ইউনিটে ফিট করা ছবির পিক্সেলের সংখ্যা
scaleসমান হয়, তাহলে সাইজscale* n সহ ছবি নির্বাচন করা হবে, যেখানে UI আইকনের আকার n। অন্তত একটি ছবি নির্দিষ্ট করা আবশ্যক। মনে রাখবেন যে 'details.path = foo' 'details.path = {'16': foo}' এর সমতুল্য - ট্যাবআইডি
সংখ্যা
ট্যাবের আইডি যার জন্য আপনি পৃষ্ঠার অ্যাকশন পরিবর্তন করতে চান।
- কলব্যাক
ফাংশন ঐচ্ছিক
callbackপ্যারামিটারটি এর মতো দেখাচ্ছে:() => void
রিটার্নস
প্রতিশ্রুতি <void>
Chrome 101+প্রতিশ্রুতি শুধুমাত্র ম্যানিফেস্ট V3 এর জন্য সমর্থিত এবং পরবর্তীতে, অন্যান্য প্ল্যাটফর্মকে কলব্যাক ব্যবহার করতে হবে।
setPopup()
chrome.pageAction.setPopup(
details: object,
callback?: function,
): Promise<void>
ব্যবহারকারী যখন পৃষ্ঠা অ্যাকশনের আইকনে ক্লিক করে তখন পপআপ হিসেবে খোলার জন্য HTML নথিকে সেট করে।
পরামিতি
- বিস্তারিত
বস্তু
- পপআপ
স্ট্রিং
একটি পপআপে দেখানোর জন্য HTML ফাইলের আপেক্ষিক পথ। যদি খালি স্ট্রিং (
'') তে সেট করা হয় তবে কোনো পপআপ দেখানো হয় না। - ট্যাবআইডি
সংখ্যা
ট্যাবের আইডি যার জন্য আপনি পৃষ্ঠার অ্যাকশন পরিবর্তন করতে চান।
- কলব্যাক
ফাংশন ঐচ্ছিক
Chrome 67+callbackপ্যারামিটারটি এর মতো দেখাচ্ছে:() => void
রিটার্নস
প্রতিশ্রুতি <void>
Chrome 101+প্রতিশ্রুতি শুধুমাত্র ম্যানিফেস্ট V3 এর জন্য সমর্থিত এবং পরবর্তীতে, অন্যান্য প্ল্যাটফর্মকে কলব্যাক ব্যবহার করতে হবে।
setTitle()
chrome.pageAction.setTitle(
details: object,
callback?: function,
): Promise<void>
পৃষ্ঠা কর্মের শিরোনাম সেট করে। এটি পৃষ্ঠা অ্যাকশনের উপরে একটি টুলটিপে প্রদর্শিত হয়।
পরামিতি
- বিস্তারিত
বস্তু
- ট্যাবআইডি
সংখ্যা
ট্যাবের আইডি যার জন্য আপনি পৃষ্ঠার অ্যাকশন পরিবর্তন করতে চান।
- শিরোনাম
স্ট্রিং
টুলটিপ স্ট্রিং।
- কলব্যাক
ফাংশন ঐচ্ছিক
Chrome 67+callbackপ্যারামিটারটি এর মতো দেখাচ্ছে:() => void
রিটার্নস
প্রতিশ্রুতি <void>
Chrome 101+প্রতিশ্রুতি শুধুমাত্র ম্যানিফেস্ট V3 এর জন্য সমর্থিত এবং পরবর্তীতে, অন্যান্য প্ল্যাটফর্মকে কলব্যাক ব্যবহার করতে হবে।
show()
chrome.pageAction.show(
tabId: number,
callback?: function,
): Promise<void>
পেজ অ্যাকশন দেখায়। যখনই ট্যাবটি নির্বাচন করা হয় তখন পৃষ্ঠার ক্রিয়া দেখানো হয়।
পরামিতি
- ট্যাবআইডি
সংখ্যা
ট্যাবের আইডি যার জন্য আপনি পৃষ্ঠার অ্যাকশন পরিবর্তন করতে চান।
- কলব্যাক
ফাংশন ঐচ্ছিক
Chrome 67+callbackপ্যারামিটারটি এর মতো দেখাচ্ছে:() => void
রিটার্নস
প্রতিশ্রুতি <void>
Chrome 101+প্রতিশ্রুতি শুধুমাত্র ম্যানিফেস্ট V3 এর জন্য সমর্থিত এবং পরবর্তীতে, অন্যান্য প্ল্যাটফর্মকে কলব্যাক ব্যবহার করতে হবে।

