คำอธิบาย
ใช้ chrome.pageAction API เพื่อวางไอคอนในแถบเครื่องมือหลักของ Google Chrome ทางด้านขวาของแถบที่อยู่ การดำเนินการในหน้าเว็บแสดงถึงการดำเนินการที่ทำได้ในหน้าเว็บปัจจุบัน แต่ใช้ไม่ได้กับทุกหน้าเว็บ การดำเนินการของหน้าเว็บจะปรากฏเป็นสีเทาเมื่อไม่ได้ใช้งาน
ความพร้อมใช้งาน
ตัวอย่างมีดังต่อไปนี้
- สมัครรับข้อมูลฟีด RSS ของหน้านี้
- สร้างภาพสไลด์จากรูปภาพในหน้านี้
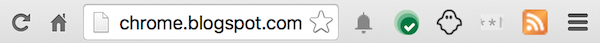
ไอคอน RSS ในภาพหน้าจอต่อไปนี้แสดงการดำเนินการในหน้าเว็บที่ช่วยให้คุณสมัครใช้บริการฟีด RSS ของหน้าปัจจุบันได้

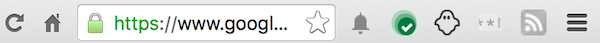
การดำเนินการของหน้าเว็บที่ซ่อนจะปรากฏเป็นสีเทา เช่น ฟีด RSS ด้านล่างเป็นสีเทาเนื่องจากคุณไม่สามารถ ติดตามฟีดสำหรับหน้าปัจจุบันได้

โปรดพิจารณาใช้การดำเนินการของเบราว์เซอร์แทน เพื่อให้ผู้ใช้โต้ตอบกับส่วนขยายได้เสมอ
ไฟล์ Manifest
ลงทะเบียนการดำเนินการของหน้าเว็บในไฟล์ Manifest ของส่วนขยายดังนี้
{
"name": "My extension",
...
"page_action": {
"default_icon": { // optional
"16": "images/icon16.png", // optional
"24": "images/icon24.png", // optional
"32": "images/icon32.png" // optional
},
"default_title": "Google Mail", // optional; shown in tooltip
"default_popup": "popup.html" // optional
},
...
}
เนื่องจากอุปกรณ์ที่มีปัจจัยการปรับขนาดที่ไม่ค่อยพบ เช่น 1.5x หรือ 1.2x กำลังเป็นที่นิยมมากขึ้น เราจึงขอแนะนำให้คุณระบุไอคอนหลายขนาด Chrome จะเลือกภาพที่ใกล้เคียงที่สุดและปรับขนาด ให้พอดีกับพื้นที่ 16 DIP นอกจากนี้ ยังช่วยให้มั่นใจได้ว่าหากมีการเปลี่ยนแปลงขนาดการแสดงไอคอน คุณก็ไม่ต้อง ทำอะไรเพิ่มเติมเพื่อจัดหาไอคอนที่แตกต่างกัน อย่างไรก็ตาม หากขนาดแตกต่างกันมากเกินไป การปรับขนาดนี้อาจทำให้ไอคอนสูญเสียรายละเอียดหรือดูเบลอ
ระบบยังคงรองรับไวยากรณ์เก่าสำหรับการลงทะเบียนไอคอนเริ่มต้น
{
"name": "My extension",
...
"page_action": {
...
"default_icon": "images/icon32.png" // optional
// equivalent to "default_icon": { "32": "images/icon32.png" }
},
...
}
ส่วนต่างๆ ของ UI
การทำงานของหน้าเว็บจะมีไอคอน คำอธิบายเครื่องมือ และป๊อปอัปได้เช่นเดียวกับการทำงานของเบราว์เซอร์ แต่จะไม่มีป้าย นอกจากนี้ การทำงานของหน้าเว็บอาจเป็นสีเทา คุณดูข้อมูลเกี่ยวกับไอคอน เคล็ดลับเครื่องมือ และป๊อปอัปได้โดยอ่านเกี่ยวกับUI ของการทำงานของเบราว์เซอร์
คุณทำให้การดำเนินการในหน้าปรากฏและเป็นสีเทาได้โดยใช้วิธี pageAction.show และ pageAction.hide ตามลำดับ โดยค่าเริ่มต้น การดำเนินการในหน้าเว็บจะปรากฏเป็นสีเทา เมื่อคุณ
แสดงไอคอน คุณจะต้องระบุแท็บที่ควรแสดงไอคอน ไอคอนจะยังคงปรากฏให้เห็นจนกว่าจะปิดแท็บ
หรือเริ่มแสดง URL อื่น (เนื่องจากผู้ใช้คลิกลิงก์ เป็นต้น)
เคล็ดลับ
โปรดทําตามหลักเกณฑ์ต่อไปนี้เพื่อให้ได้ภาพที่น่าสนใจที่สุด
- ใช้การดำเนินการในหน้าสำหรับฟีเจอร์ที่เหมาะกับหน้าเว็บเพียงไม่กี่หน้า
- อย่าใช้การดำเนินการในหน้าเว็บกับฟีเจอร์ที่เหมาะกับหน้าเว็บส่วนใหญ่ ใช้การดำเนินการในเบราว์เซอร์ แทน
- อย่าสร้างภาพเคลื่อนไหวให้กับไอคอนตลอดเวลา ซึ่งเป็นเรื่องที่น่ารำคาญ
ประเภท
ImageDataType
ข้อมูลพิกเซลของรูปภาพ ต้องเป็นออบเจ็กต์ ImageData (เช่น จากองค์ประกอบ canvas)
ประเภท
ImageData
TabDetails
พร็อพเพอร์ตี้
-
tabId
หมายเลข ไม่บังคับ
รหัสของแท็บที่จะค้นหาสถานะ หากไม่ได้ระบุแท็บ ระบบจะแสดงผลสถานะที่ไม่เจาะจงแท็บ
เมธอด
getPopup()
chrome.pageAction.getPopup(
details: TabDetails,
callback?: function,
): Promise<string>
รับชุดเอกสาร HTML ที่ตั้งค่าเป็นป๊อปอัปสำหรับการดำเนินการในหน้านี้
พารามิเตอร์
-
รายละเอียด
-
callback
ฟังก์ชัน ไม่บังคับ
พารามิเตอร์
callbackมีลักษณะดังนี้(result: string) => void
-
ผลลัพธ์
สตริง
-
การคืนสินค้า
-
Promise<string>
Chrome 101 ขึ้นไประบบรองรับ Promise สำหรับไฟล์ Manifest V3 ขึ้นไปเท่านั้น แพลตฟอร์มอื่นๆ ต้องใช้การเรียกกลับ
getTitle()
chrome.pageAction.getTitle(
details: TabDetails,
callback?: function,
): Promise<string>
รับชื่อของการดำเนินการในหน้าเว็บ
พารามิเตอร์
-
รายละเอียด
-
callback
ฟังก์ชัน ไม่บังคับ
พารามิเตอร์
callbackมีลักษณะดังนี้(result: string) => void
-
ผลลัพธ์
สตริง
-
การคืนสินค้า
-
Promise<string>
Chrome 101 ขึ้นไประบบรองรับ Promise สำหรับไฟล์ Manifest V3 ขึ้นไปเท่านั้น แพลตฟอร์มอื่นๆ ต้องใช้การเรียกกลับ
hide()
chrome.pageAction.hide(
tabId: number,
callback?: function,
): Promise<void>
ซ่อนการดำเนินการของหน้าเว็บ การดำเนินการในหน้าที่ซ่อนไว้จะยังคงปรากฏในแถบเครื่องมือของ Chrome แต่จะเปลี่ยนเป็นสีเทา
พารามิเตอร์
-
tabId
ตัวเลข
รหัสของแท็บที่คุณต้องการแก้ไขการดำเนินการในหน้าเว็บ
-
callback
ฟังก์ชัน ไม่บังคับ
Chrome 67 ขึ้นไปพารามิเตอร์
callbackมีลักษณะดังนี้() => void
การคืนสินค้า
-
Promise<void>
Chrome 101 ขึ้นไประบบรองรับ Promise สำหรับไฟล์ Manifest V3 ขึ้นไปเท่านั้น แพลตฟอร์มอื่นๆ ต้องใช้การเรียกกลับ
setIcon()
chrome.pageAction.setIcon(
details: object,
callback?: function,
): Promise<void>
ตั้งค่าไอคอนสำหรับการทำงานบนหน้าเว็บ คุณระบุไอคอนเป็นเส้นทางไปยังไฟล์รูปภาพหรือเป็นข้อมูลพิกเซลจากองค์ประกอบ Canvas หรือเป็นพจนานุกรมของรายการใดรายการหนึ่งก็ได้ ต้องระบุพร็อพเพอร์ตี้ path หรือ imageData
พารามิเตอร์
-
รายละเอียด
ออบเจ็กต์
-
iconIndex
หมายเลข ไม่บังคับ
เลิกใช้งานแล้ว ระบบจะไม่สนใจอาร์กิวเมนต์นี้
-
imageData
ImageData | object ไม่บังคับ
ออบเจ็กต์ ImageData หรือพจนานุกรม {size -> ImageData} ที่แสดงไอคอนที่จะตั้งค่า หากระบุไอคอนเป็นพจนานุกรม ระบบจะเลือกรูปภาพจริงที่จะใช้ตามความหนาแน่นของพิกเซลของหน้าจอ หากจำนวนพิกเซลของรูปภาพที่พอดีกับหน่วยพื้นที่หน้าจอ 1 หน่วยเท่ากับ
scaleระบบจะเลือกรูปภาพที่มีขนาดscale* n โดยที่ n คือขนาดของไอคอนใน UI ต้องระบุรูปภาพอย่างน้อย 1 ภาพ โปรดทราบว่า "details.imageData = foo" เทียบเท่ากับ "details.imageData = {'16': foo}" -
เส้นทาง
สตริง | ออบเจ็กต์ ไม่บังคับ
เส้นทางรูปภาพแบบสัมพัทธ์หรือพจนานุกรม {size -> relative image path} ที่ชี้ไปยังไอคอนที่จะตั้งค่า หากระบุไอคอนเป็นพจนานุกรม ระบบจะเลือกรูปภาพจริงที่จะใช้ตามความหนาแน่นของพิกเซลของหน้าจอ หากจำนวนพิกเซลของรูปภาพที่พอดีกับหน่วยพื้นที่หน้าจอ 1 หน่วยเท่ากับ
scaleระบบจะเลือกรูปภาพที่มีขนาดscale* n โดยที่ n คือขนาดของไอคอนใน UI ต้องระบุรูปภาพอย่างน้อย 1 ภาพ โปรดทราบว่า "details.path = foo" เทียบเท่ากับ "details.path = {'16': foo}" -
tabId
ตัวเลข
รหัสของแท็บที่คุณต้องการแก้ไขการดำเนินการในหน้าเว็บ
-
-
callback
ฟังก์ชัน ไม่บังคับ
พารามิเตอร์
callbackมีลักษณะดังนี้() => void
การคืนสินค้า
-
Promise<void>
Chrome 101 ขึ้นไประบบรองรับ Promise สำหรับไฟล์ Manifest V3 ขึ้นไปเท่านั้น แพลตฟอร์มอื่นๆ ต้องใช้การเรียกกลับ
setPopup()
chrome.pageAction.setPopup(
details: object,
callback?: function,
): Promise<void>
ตั้งค่าเอกสาร HTML ที่จะเปิดเป็นป๊อปอัปเมื่อผู้ใช้คลิกไอคอนการดำเนินการในหน้าเว็บ
พารามิเตอร์
-
รายละเอียด
ออบเจ็กต์
-
ป๊อปอัป
สตริง
เส้นทางแบบสัมพัทธ์ไปยังไฟล์ HTML ที่จะแสดงในป๊อปอัป หากตั้งค่าเป็นสตริงว่าง (
'') ระบบจะไม่แสดงป๊อปอัป -
tabId
ตัวเลข
รหัสของแท็บที่คุณต้องการแก้ไขการดำเนินการในหน้าเว็บ
-
-
callback
ฟังก์ชัน ไม่บังคับ
Chrome 67 ขึ้นไปพารามิเตอร์
callbackมีลักษณะดังนี้() => void
การคืนสินค้า
-
Promise<void>
Chrome 101 ขึ้นไประบบรองรับ Promise สำหรับไฟล์ Manifest V3 ขึ้นไปเท่านั้น แพลตฟอร์มอื่นๆ ต้องใช้การเรียกกลับ
setTitle()
chrome.pageAction.setTitle(
details: object,
callback?: function,
): Promise<void>
ตั้งค่าชื่อของการดำเนินการในหน้าเว็บ ข้อความนี้จะแสดงในเคล็ดลับเครื่องมือเหนือการดำเนินการในหน้าเว็บ
พารามิเตอร์
-
รายละเอียด
ออบเจ็กต์
-
tabId
ตัวเลข
รหัสของแท็บที่คุณต้องการแก้ไขการดำเนินการในหน้าเว็บ
-
title
สตริง
สตริงเคล็ดลับเครื่องมือ
-
-
callback
ฟังก์ชัน ไม่บังคับ
Chrome 67 ขึ้นไปพารามิเตอร์
callbackมีลักษณะดังนี้() => void
การคืนสินค้า
-
Promise<void>
Chrome 101 ขึ้นไประบบรองรับ Promise สำหรับไฟล์ Manifest V3 ขึ้นไปเท่านั้น แพลตฟอร์มอื่นๆ ต้องใช้การเรียกกลับ
show()
chrome.pageAction.show(
tabId: number,
callback?: function,
): Promise<void>
แสดงการทำงานของหน้าเว็บ การดำเนินการในหน้าเว็บจะแสดงทุกครั้งที่เลือกแท็บ
พารามิเตอร์
-
tabId
ตัวเลข
รหัสของแท็บที่คุณต้องการแก้ไขการดำเนินการในหน้าเว็บ
-
callback
ฟังก์ชัน ไม่บังคับ
Chrome 67 ขึ้นไปพารามิเตอร์
callbackมีลักษณะดังนี้() => void
การคืนสินค้า
-
Promise<void>
Chrome 101 ขึ้นไประบบรองรับ Promise สำหรับไฟล์ Manifest V3 ขึ้นไปเท่านั้น แพลตฟอร์มอื่นๆ ต้องใช้การเรียกกลับ

