Описание
Используйте API chrome.pageAction для размещения значков на главной панели инструментов Google Chrome справа от адресной строки. Действия на странице — это действия, которые можно выполнить на текущей странице, но которые применимы не ко всем страницам. Неактивные действия на странице отображаются серым цветом.
Доступность
Вот несколько примеров:
- Подпишитесь на RSS-канал этой страницы
- Создайте слайд-шоу из фотографий этой страницы
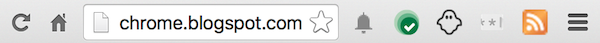
Значок RSS на следующем снимке экрана представляет действие страницы, которое позволяет подписаться на RSS-канал для текущей страницы.

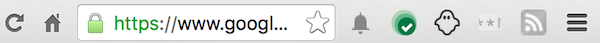
Скрытые действия на странице отображаются серым цветом. Например, RSS-канал ниже неактивен, поскольку вы не можете подписаться на канал для текущей страницы:

Вместо этого рассмотрите возможность использования действия браузера , чтобы пользователи всегда могли взаимодействовать с вашим расширением.
Манифест
Зарегистрируйте действие вашей страницы в манифесте расширения следующим образом:
{
"name": "My extension",
...
"page_action": {
"default_icon": { // optional
"16": "images/icon16.png", // optional
"24": "images/icon24.png", // optional
"32": "images/icon32.png" // optional
},
"default_title": "Google Mail", // optional; shown in tooltip
"default_popup": "popup.html" // optional
},
...
}
Поскольку устройства с менее распространёнными масштабными коэффициентами, такими как 1,5x или 1,2x, становятся всё более распространёнными, рекомендуется использовать значки разных размеров. Chrome выберет наиболее подходящий и масштабирует его, чтобы заполнить пространство из 16 пикселей. Это также гарантирует, что при изменении размера отображаемого значка вам не придётся тратить дополнительные усилия на создание других значков! Однако, если разница в размерах слишком велика, такое масштабирование может привести к потере детализации значка или размытию.
Старый синтаксис регистрации значка по умолчанию все еще поддерживается:
{
"name": "My extension",
...
"page_action": {
...
"default_icon": "images/icon32.png" // optional
// equivalent to "default_icon": { "32": "images/icon32.png" }
},
...
}
Части пользовательского интерфейса
Как и действия браузера, действия на странице могут иметь значок, подсказку и всплывающее окно; однако у них не может быть значков. Кроме того, действия на странице могут быть неактивны. Информацию о значках, подсказках и всплывающих окнах можно найти в разделе «Интерфейс действий браузера» .
Вы можете сделать действие на странице видимым или невидимым с помощью методов pageAction.show и pageAction.hide соответственно. По умолчанию действие на странице отображается невидимым. При отображении действия вы указываете вкладку, на которой должен отображаться значок. Значок остаётся видимым до тех пор, пока вкладка не будет закрыта или не начнёт отображать другой URL-адрес (например, если пользователь нажмёт на ссылку).
Советы
Для достижения наилучшего визуального эффекта следуйте следующим рекомендациям:
- Используйте действия на странице для функций, которые имеют смысл только для нескольких страниц.
- Не используйте действия страницы для функций, которые подходят большинству страниц. Вместо этого используйте действия браузера .
- Не стоит постоянно анимировать значок. Это просто раздражает.
Типы
ImageDataType
Пиксельные данные изображения. Должны быть объектом ImageData (например, из элемента canvas ).
Тип
ImageData
TabDetails
Характеристики
- tabId
номер необязательно
Идентификатор вкладки, состояние которой запрашивается. Если вкладка не указана, возвращается состояние, не связанное с данной вкладкой.
Методы
getPopup()
chrome.pageAction.getPopup(
details: TabDetails,
callback?: function,
): Promise<string>
Получает HTML-документ, установленный в качестве всплывающего окна для этого действия страницы.
Параметры
- подробности
- перезвонить
функция необязательна
Параметр
callbackвыглядит так:(result: string) => void
- результат
нить
Возврат
Обещание<строка>
Хром 101+Обещания поддерживаются только для Manifest V3 и более поздних версий, на других платформах необходимо использовать обратные вызовы.
getTitle()
chrome.pageAction.getTitle(
details: TabDetails,
callback?: function,
): Promise<string>
Получает заголовок действия страницы.
Параметры
- подробности
- перезвонить
функция необязательна
Параметр
callbackвыглядит так:(result: string) => void
- результат
нить
Возврат
Обещание<строка>
Хром 101+Обещания поддерживаются только для Manifest V3 и более поздних версий, на других платформах необходимо использовать обратные вызовы.
hide()
chrome.pageAction.hide(
tabId: number,
callback?: function,
): Promise<void>
Скрывает действие страницы. Скрытые действия страницы по-прежнему отображаются на панели инструментов Chrome, но неактивны.
Параметры
- tabId
число
Идентификатор вкладки, для которой вы хотите изменить действие страницы.
- перезвонить
функция необязательна
Хром 67+Параметр
callbackвыглядит так:() => void
Возврат
Обещание<void>
Хром 101+Обещания поддерживаются только для Manifest V3 и более поздних версий, на других платформах необходимо использовать обратные вызовы.
setIcon()
chrome.pageAction.setIcon(
details: object,
callback?: function,
): Promise<void>
Задаёт значок для действия на странице. Значок может быть указан либо как путь к файлу изображения, либо как данные пикселей из элемента Canvas, либо как словарь одного из этих значений. Необходимо указать либо путь , либо свойство imageData .
Параметры
- подробности
объект
- iconIndex
номер необязательно
Устарело. Этот аргумент игнорируется.
- imageData
ImageData | объект необязательный
Объект ImageData или словарь {size -> ImageData}, представляющий значок, который необходимо установить. Если значок указан как словарь, фактическое изображение выбирается в зависимости от плотности пикселей экрана. Если количество пикселей изображения, помещающихся в одну единицу экранного пространства, равно
scale, то будет выбрано изображение размеромscale* n, где n — размер значка в пользовательском интерфейсе. Необходимо указать хотя бы одно изображение. Обратите внимание, что 'details.imageData = foo' эквивалентно 'details.imageData = {'16': foo}' - путь
строка | объект необязательно
Относительный путь к изображению или словарь {size -> relative image path}, указывающий на значок, который необходимо установить. Если значок указан как словарь, фактическое изображение выбирается в зависимости от плотности пикселей экрана. Если количество пикселей изображения, помещающихся в одну единицу экранного пространства, равно
scale, то будет выбрано изображение размеромscale* n, где n — размер значка в пользовательском интерфейсе. Необходимо указать хотя бы одно изображение. Обратите внимание, что 'details.path = foo' эквивалентно 'details.path = {'16': foo}' - tabId
число
Идентификатор вкладки, для которой вы хотите изменить действие страницы.
- перезвонить
функция необязательна
Параметр
callbackвыглядит так:() => void
Возврат
Обещание<void>
Хром 101+Обещания поддерживаются только для Manifest V3 и более поздних версий, на других платформах необходимо использовать обратные вызовы.
setPopup()
chrome.pageAction.setPopup(
details: object,
callback?: function,
): Promise<void>
Устанавливает, что HTML-документ будет открываться как всплывающее окно, когда пользователь нажимает на значок действия на странице.
Параметры
- подробности
объект
- неожиданно возникнуть
нить
Относительный путь к HTML-файлу, который будет отображаться во всплывающем окне. Если задано пустое значение (
''), всплывающее окно не отображается. - tabId
число
Идентификатор вкладки, для которой вы хотите изменить действие страницы.
- перезвонить
функция необязательна
Хром 67+Параметр
callbackвыглядит так:() => void
Возврат
Обещание<void>
Хром 101+Обещания поддерживаются только для Manifest V3 и более поздних версий, на других платформах необходимо использовать обратные вызовы.
setTitle()
chrome.pageAction.setTitle(
details: object,
callback?: function,
): Promise<void>
Задаёт название действия страницы. Оно отображается во всплывающей подсказке над действием страницы.
Параметры
- подробности
объект
- tabId
число
Идентификатор вкладки, для которой вы хотите изменить действие страницы.
- заголовок
нить
Строка подсказки.
- перезвонить
функция необязательна
Хром 67+Параметр
callbackвыглядит так:() => void
Возврат
Обещание<void>
Хром 101+Обещания поддерживаются только для Manifest V3 и более поздних версий, на других платформах необходимо использовать обратные вызовы.
show()
chrome.pageAction.show(
tabId: number,
callback?: function,
): Promise<void>
Показывает действие на странице. Действие на странице отображается при каждом выборе вкладки.
Параметры
- tabId
число
Идентификатор вкладки, для которой вы хотите изменить действие страницы.
- перезвонить
функция необязательна
Хром 67+Параметр
callbackвыглядит так:() => void
Возврат
Обещание<void>
Хром 101+Обещания поддерживаются только для Manifest V3 и более поздних версий, на других платформах необходимо использовать обратные вызовы.
События
onClicked
chrome.pageAction.onClicked.addListener(
callback: function,
)
Срабатывает при нажатии на значок действия на странице. Это событие не срабатывает, если действие на странице содержит всплывающее окно.
Параметры
- перезвонить
функция
Параметр
callbackвыглядит так:(tab: tabs.Tab) => void
- вкладка

