Descrizione
Utilizza le azioni del browser per inserire le icone nella barra degli strumenti principale di Google Chrome, a destra della barra degli indirizzi. Oltre all'icona, un'azione del browser può avere una descrizione comando, un badge e un popup.
Disponibilità
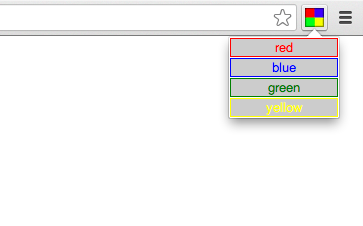
Nella figura seguente, il quadrato multicolore a destra della barra degli indirizzi è l'icona di un'azione del browser. Sotto l'icona viene visualizzato un popup.

Se vuoi creare un'icona che non sia sempre attiva, utilizza un'azione di pagina anziché un'azione del browser.
Manifest
Registra l'azione del browser nel manifest dell'estensione nel seguente modo:
{
"name": "My extension",
...
"browser_action": {
"default_icon": { // optional
"16": "images/icon16.png", // optional
"24": "images/icon24.png", // optional
"32": "images/icon32.png" // optional
},
"default_title": "Google Mail", // optional, shown in tooltip
"default_popup": "popup.html" // optional
},
...
}
Puoi fornire un'icona di qualsiasi dimensione da utilizzare in Chrome. Chrome selezionerà quella più vicina e la ridimensionerà alla dimensione appropriata per riempire lo spazio di 16 dip. Tuttavia, se non viene fornita la dimensione esatta, questa scalabilità può causare la perdita di dettagli o l'aspetto sfocato dell'icona.
Poiché i dispositivi con fattori di scala meno comuni, come 1,5x o 1,2x, stanno diventando più comuni, ti consigliamo di fornire più dimensioni per le icone. In questo modo, se le dimensioni di visualizzazione delle icone vengono modificate, non dovrai fare altro per fornire icone diverse.
La vecchia sintassi per la registrazione dell'icona predefinita è ancora supportata:
{
"name": "My extension",
...
"browser_action": {
...
"default_icon": "images/icon32.png" // optional
// equivalent to "default_icon": { "32": "images/icon32.png" }
},
...
}
Parti dell'interfaccia utente
Un'azione del browser può avere un'icona, una descrizione comando, un badge e un popup.
Icona
Le icone delle azioni del browser in Chrome hanno una larghezza e un'altezza di 16 dip (pixel indipendenti dal dispositivo). Le icone più grandi vengono ridimensionate per adattarsi, ma per risultati ottimali utilizza un'icona quadrata di 16 dip.
Puoi impostare l'icona in due modi: utilizzando un'immagine statica o l'elemento canvas HTML5. L'utilizzo di immagini statiche è più semplice per le applicazioni semplici, ma puoi creare UI più dinamiche, ad esempio animazioni fluide, utilizzando l'elemento canvas.
Le immagini statiche possono essere in qualsiasi formato visualizzabile da WebKit, inclusi BMP, GIF, ICO, JPEG o PNG. Per le estensioni non compresse, le immagini devono essere in formato PNG.
Per impostare l'icona, utilizza il campo default_icon di browser_action nel manifest o chiama
il metodo browserAction.setIcon.
Per visualizzare correttamente l'icona quando la densità di pixel dello schermo (rapporto size_in_pixel / size_in_dip) è
diversa da 1, l'icona può essere definita come un insieme di immagini di dimensioni diverse. L'immagine effettiva da
visualizzare verrà selezionata dal set in modo da adattarsi al meglio alle dimensioni in pixel di 16 dip. Il set di icone può contenere
specifiche di icone di qualsiasi dimensione e Chrome selezionerà quella più appropriata.
Descrizione comando
Per impostare la descrizione comando, utilizza il campo default_title di browser_action nel manifest oppure
chiama il metodo browserAction.setTitle. Puoi specificare stringhe specifiche per le impostazioni internazionali per il campo default_title. Per maggiori dettagli, consulta la sezione Internazionalizzazione.
Badge
Le azioni del browser possono facoltativamente mostrare un badge, ovvero un testo sovrapposto all'icona. I badge semplificano l'aggiornamento dell'azione del browser per visualizzare una piccola quantità di informazioni sullo stato dell'estensione.
Poiché il badge ha uno spazio limitato, deve contenere al massimo 4 caratteri.
Imposta il testo e il colore del badge utilizzando rispettivamente browserAction.setBadgeText e browserAction.setBadgeBackgroundColor.
Popup
Se un'azione del browser ha un popup, questo viene visualizzato quando l'utente fa clic sull'icona dell'estensione. Il popup può contenere qualsiasi contenuto HTML e viene dimensionato automaticamente in base ai contenuti. Il popup non può essere inferiore a 25x25 e non può essere superiore a 800x600.
Per aggiungere un popup all'azione del browser, crea un file HTML con i contenuti del popup. Specifica il file HTML nel campo default_popup di browser_action nel manifest o chiama il metodo
browserAction.setPopup.
Suggerimenti
Per un impatto visivo ottimale, segui queste linee guida:
- Utilizza le azioni del browser per le funzionalità utili nella maggior parte delle pagine.
- Non utilizzare le azioni del browser per le funzionalità utili solo per poche pagine. Utilizza invece page actions.
- Utilizza icone grandi e colorate che sfruttino al meglio lo spazio di 16 x 16 dip. Le icone delle azioni del browser devono apparire leggermente più grandi e più pesanti rispetto alle icone delle azioni della pagina.
- Non tentare di imitare l'icona del menu monocromatico di Google Chrome. Non funziona bene con i temi e, in ogni caso, le estensioni devono distinguersi un po'.
- Utilizza la trasparenza alfa per aggiungere bordi morbidi all'icona. Poiché molte persone utilizzano i temi, la tua icona deve essere bella su una varietà di colori di sfondo.
- Non animare costantemente l'icona. È solo fastidioso.
Esempi
Puoi trovare esempi semplici di utilizzo delle azioni del browser nella directory examples/api/browserAction. Per altri esempi e per assistenza nella visualizzazione del codice sorgente, vedi Esempi.
Tipi
TabDetails
Proprietà
-
tabId
number (facoltativo)
L'ID della scheda di cui eseguire una query sullo stato. Se non viene specificata alcuna scheda, viene restituito lo stato non specifico per le schede.
Metodi
disable()
chrome.browserAction.disable(
tabId?: number,
callback?: function,
): Promise<void>
Disattiva l'azione del browser per una scheda.
Parametri
-
tabId
number (facoltativo)
L'ID della scheda per cui modificare l'azione del browser.
-
callback
funzione facoltativa
Chrome 67+Il parametro
callbackha il seguente aspetto:() => void
Resi
-
Promise<void>
Chrome 88+Le promesse sono supportate solo per Manifest V3 e versioni successive, le altre piattaforme devono utilizzare i callback.
enable()
chrome.browserAction.enable(
tabId?: number,
callback?: function,
): Promise<void>
Attiva l'azione del browser per una scheda. Valore predefinito: attivato.
Parametri
-
tabId
number (facoltativo)
L'ID della scheda per cui modificare l'azione del browser.
-
callback
funzione facoltativa
Chrome 67+Il parametro
callbackha il seguente aspetto:() => void
Resi
-
Promise<void>
Chrome 88+Le promesse sono supportate solo per Manifest V3 e versioni successive, le altre piattaforme devono utilizzare i callback.
getBadgeBackgroundColor()
chrome.browserAction.getBadgeBackgroundColor(
details: TabDetails,
callback?: function,
): Promise<extensionTypes.ColorArray>
Ottiene il colore di sfondo dell'azione del browser.
Parametri
-
dettagli
-
callback
funzione facoltativa
Il parametro
callbackha il seguente aspetto:(result: ColorArray) => void
-
risultato
-
Resi
-
Promise<extensionTypes.ColorArray>
Chrome 88+Le promesse sono supportate solo per Manifest V3 e versioni successive, le altre piattaforme devono utilizzare i callback.
getBadgeText()
chrome.browserAction.getBadgeText(
details: TabDetails,
callback?: function,
): Promise<string>
Recupera il testo del badge dell'azione del browser. Se non viene specificata alcuna scheda, viene restituito il testo del badge non specifico per la scheda.
Parametri
-
dettagli
-
callback
funzione facoltativa
Il parametro
callbackha il seguente aspetto:(result: string) => void
-
risultato
stringa
-
Resi
-
Promise<string>
Chrome 88+Le promesse sono supportate solo per Manifest V3 e versioni successive, le altre piattaforme devono utilizzare i callback.
getPopup()
chrome.browserAction.getPopup(
details: TabDetails,
callback?: function,
): Promise<string>
Recupera il documento HTML impostato come popup per questa azione del browser.
Parametri
-
dettagli
-
callback
funzione facoltativa
Il parametro
callbackha il seguente aspetto:(result: string) => void
-
risultato
stringa
-
Resi
-
Promise<string>
Chrome 88+Le promesse sono supportate solo per Manifest V3 e versioni successive, le altre piattaforme devono utilizzare i callback.
getTitle()
chrome.browserAction.getTitle(
details: TabDetails,
callback?: function,
): Promise<string>
Recupera il titolo dell'azione del browser.
Parametri
-
dettagli
-
callback
funzione facoltativa
Il parametro
callbackha il seguente aspetto:(result: string) => void
-
risultato
stringa
-
Resi
-
Promise<string>
Chrome 88+Le promesse sono supportate solo per Manifest V3 e versioni successive, le altre piattaforme devono utilizzare i callback.
setBadgeBackgroundColor()
chrome.browserAction.setBadgeBackgroundColor(
details: object,
callback?: function,
): Promise<void>
Imposta il colore di sfondo del badge.
Parametri
-
dettagli
oggetto
-
colore
stringa | ColorArray
Un array di quattro numeri interi compresi tra 0 e 255 che compongono il colore RGBA del badge. Può anche essere una stringa con un valore di colore esadecimale CSS, ad esempio
#FF0000o#F00(rosso). Esegue il rendering dei colori con opacità completa. -
tabId
number (facoltativo)
Limita la modifica a quando è selezionata una scheda specifica. Viene reimpostato automaticamente alla chiusura della scheda.
-
-
callback
funzione facoltativa
Chrome 67+Il parametro
callbackha il seguente aspetto:() => void
Resi
-
Promise<void>
Chrome 88+Le promesse sono supportate solo per Manifest V3 e versioni successive, le altre piattaforme devono utilizzare i callback.
setBadgeText()
chrome.browserAction.setBadgeText(
details: object,
callback?: function,
): Promise<void>
Imposta il testo del badge per l'azione del browser. Il badge viene visualizzato sopra l'icona.
Parametri
-
dettagli
oggetto
-
tabId
number (facoltativo)
Limita la modifica a quando è selezionata una scheda specifica. Viene reimpostato automaticamente alla chiusura della scheda.
-
testo
stringa facoltativa
Puoi passare un numero qualsiasi di caratteri, ma nello spazio ne possono essere inseriti solo circa quattro. Se viene trasmessa una stringa vuota (
''), il testo del badge viene cancellato. SetabIdè specificato etextè nullo, il testo della scheda specificata viene cancellato e viene impostato come predefinito il testo del badge globale.
-
-
callback
funzione facoltativa
Chrome 67+Il parametro
callbackha il seguente aspetto:() => void
Resi
-
Promise<void>
Chrome 88+Le promesse sono supportate solo per Manifest V3 e versioni successive, le altre piattaforme devono utilizzare i callback.
setIcon()
chrome.browserAction.setIcon(
details: object,
callback?: function,
): Promise<void>
Imposta l'icona per l'azione del browser. L'icona può essere specificata come percorso di un file immagine, come dati in pixel di un elemento canvas o come dizionario di uno di questi. È necessario specificare la proprietà path o imageData.
Parametri
-
dettagli
oggetto
-
imageData
ImageData | oggetto facoltativo
Un oggetto ImageData o un dizionario {size -> ImageData} che rappresenta un'icona da impostare. Se l'icona è specificata come dizionario, l'immagine utilizzata viene scelta in base alla densità dei pixel dello schermo. Se il numero di pixel dell'immagine che rientrano in un'unità di spazio dello schermo è pari a
scale, viene selezionata un'immagine di dimensioniscale* n, dove n è la dimensione dell'icona nell'interfaccia utente. È necessario specificare almeno un'immagine. Tieni presente che "details.imageData = foo" equivale a "details.imageData = {'16': foo}". -
percorso
stringa | oggetto facoltativo
Un percorso relativo dell'immagine o un dizionario {size -> relative image path} che punta a un'icona da impostare. Se l'icona è specificata come dizionario, l'immagine utilizzata viene scelta in base alla densità dei pixel dello schermo. Se il numero di pixel dell'immagine che rientrano in un'unità di spazio dello schermo è pari a
scale, viene selezionata un'immagine di dimensioniscale* n, dove n è la dimensione dell'icona nell'interfaccia utente. È necessario specificare almeno un'immagine. Tieni presente che "details.path = foo" equivale a "details.path = {'16': foo}". -
tabId
number (facoltativo)
Limita la modifica a quando è selezionata una scheda specifica. Viene reimpostato automaticamente alla chiusura della scheda.
-
-
callback
funzione facoltativa
Il parametro
callbackha il seguente aspetto:() => void
Resi
-
Promise<void>
Chrome 116+Le promesse sono supportate solo per Manifest V3 e versioni successive, le altre piattaforme devono utilizzare i callback.
setPopup()
chrome.browserAction.setPopup(
details: object,
callback?: function,
): Promise<void>
Imposta il documento HTML da aprire come popup quando l'utente fa clic sull'icona dell'azione del browser.
Parametri
-
dettagli
oggetto
-
popup
stringa
Il percorso relativo al file HTML da mostrare in un popup. Se impostato sulla stringa vuota (
''), non viene visualizzato alcun popup. -
tabId
number (facoltativo)
Limita la modifica a quando è selezionata una scheda specifica. Viene reimpostato automaticamente alla chiusura della scheda.
-
-
callback
funzione facoltativa
Chrome 67+Il parametro
callbackha il seguente aspetto:() => void
Resi
-
Promise<void>
Chrome 88+Le promesse sono supportate solo per Manifest V3 e versioni successive, le altre piattaforme devono utilizzare i callback.
setTitle()
chrome.browserAction.setTitle(
details: object,
callback?: function,
): Promise<void>
Imposta il titolo dell'azione del browser. Questo titolo viene visualizzato nella descrizione comando.
Parametri
-
dettagli
oggetto
-
tabId
number (facoltativo)
Limita la modifica a quando è selezionata una scheda specifica. Viene reimpostato automaticamente alla chiusura della scheda.
-
titolo
stringa
La stringa che l'azione del browser deve visualizzare quando viene passata con il mouse.
-
-
callback
funzione facoltativa
Chrome 67+Il parametro
callbackha il seguente aspetto:() => void
Resi
-
Promise<void>
Chrome 88+Le promesse sono supportate solo per Manifest V3 e versioni successive, le altre piattaforme devono utilizzare i callback.
Eventi
onClicked
chrome.browserAction.onClicked.addListener(
callback: function,
)
Attivato quando viene fatto clic su un'icona di azione del browser. Non viene attivato se l'azione del browser ha un popup.
