תיאור
אפשר להשתמש בפעולות בדפדפן כדי להוסיף סמלים לסרגל הכלים הראשי של Google Chrome, משמאל לסרגל הכתובות. בנוסף לאייקון, לפעולת דפדפן יכולים להיות הסבר קצר, תג וחלון קופץ.
זמינות
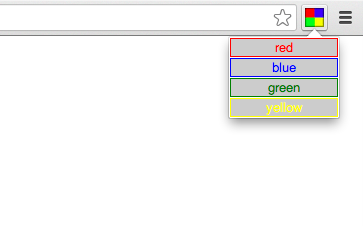
באיור הבא, הריבוע הצבעוני משמאל לסרגל הכתובות הוא הסמל של פעולת דפדפן. ההודעה הקופצת מופיעה מתחת לסמל.

אם רוצים ליצור סמל שלא תמיד פעיל, צריך להשתמש בפעולה בדף במקום בפעולה בדפדפן.
מניפסט
רושמים את פעולת הדפדפן בקובץ המניפסט של התוסף באופן הבא:
{
"name": "My extension",
...
"browser_action": {
"default_icon": { // optional
"16": "images/icon16.png", // optional
"24": "images/icon24.png", // optional
"32": "images/icon32.png" // optional
},
"default_title": "Google Mail", // optional, shown in tooltip
"default_popup": "popup.html" // optional
},
...
}
אתם יכולים לספק סמל בכל גודל לשימוש ב-Chrome, ו-Chrome יבחר את הסמל הכי קרוב וישנה את הגודל שלו כדי למלא את השטח של 16dip. עם זאת, אם לא מציינים את הגודל המדויק, שינוי הגודל הזה עלול לגרום לאיבוד פרטים בסמל או לטשטוש שלו.
מכשירים עם גורמי קנה מידה פחות נפוצים כמו 1.5x או 1.2x הופכים לנפוצים יותר, ולכן מומלץ לספק כמה גדלים לאייקונים. בנוסף, כך תוכלו להיות בטוחים שאם גודל התצוגה של הסמל ישתנה, לא תצטרכו לעשות שום דבר נוסף כדי לספק סמלים שונים.
התחביר הישן לרישום סמל ברירת המחדל עדיין נתמך:
{
"name": "My extension",
...
"browser_action": {
...
"default_icon": "images/icon32.png" // optional
// equivalent to "default_icon": { "32": "images/icon32.png" }
},
...
}
חלקי ממשק המשתמש
פעולת דפדפן יכולה לכלול סמל, הסבר קצר, תג וחלון קופץ.
סמל
הרוחב והגובה של סמלי פעולות הדפדפן ב-Chrome הם 16 dips (פיקסלים בלתי תלויים במכשיר). הסמלים הגדולים יותר משנים את הגודל שלהם כדי להתאים, אבל כדי לקבל את התוצאות הטובות ביותר, מומלץ להשתמש בסמל ריבועי בגודל 16dip.
אפשר להגדיר את הסמל בשתי דרכים: באמצעות תמונה סטטית או באמצעות רכיב canvas ב-HTML5. קל יותר להשתמש בתמונות סטטיות באפליקציות פשוטות, אבל אפשר ליצור ממשקי משתמש דינמיים יותר – כמו אנימציה חלקה – באמצעות רכיב Canvas.
תמונות סטטיות יכולות להיות בכל פורמט ש-WebKit יכול להציג, כולל BMP, GIF, ICO, JPEG או PNG. במקרה של תוספים לא ארוזים, התמונות צריכות להיות בפורמט PNG.
כדי להגדיר את הסמל, משתמשים בשדה default_icon של browser_action במניפסט, או קוראים לשיטה browserAction.setIcon.
כדי להציג את הסמל בצורה תקינה כשצפיפות הפיקסלים במסך (יחס size_in_pixel / size_in_dip) שונה מ-1, אפשר להגדיר את הסמל כקבוצה של תמונות בגדלים שונים. התמונה שתוצג בפועל תיבחר מתוך הסט כך שתתאים בצורה הטובה ביותר לגודל הפיקסלים של 16 dip. ערכת הסמלים יכולה להכיל מפרט של סמלים בכל גודל, ו-Chrome יבחר את הסמל המתאים ביותר.
הסבר קצר
כדי להגדיר את תיאור הכלים, משתמשים בשדה default_title של browser_action במניפסט, או
מתקשרים לשיטה browserAction.setTitle. אפשר לציין מחרוזות ספציפיות ללוקאל בשדה default_title. פרטים נוספים זמינים במאמר בנושא Internationalization.
תג
אפשר להציג תג בפעולות של הדפדפן – קטע טקסט שמוצג מעל הסמל. התגים מאפשרים לעדכן בקלות את פעולת הדפדפן כדי להציג כמות קטנה של מידע על מצב התוסף.
התג צריך להכיל 4 תווים או פחות, כי יש בו מקום מוגבל.
מגדירים את הטקסט והצבע של התג באמצעות browserAction.setBadgeText ו-browserAction.setBadgeBackgroundColor, בהתאמה.
חלון קופץ
אם לפעולת דפדפן יש חלון קופץ, החלון הקופץ מופיע כשהמשתמש לוחץ על סמל התוסף. החלון הקופץ יכול להכיל כל תוכן HTML שרוצים, והגודל שלו מותאם אוטומטית לתוכן. החלון הקופץ לא יכול להיות קטן מ-25x25 ולא גדול מ-800x600.
כדי להוסיף חלון קופץ לפעולת הדפדפן, יוצרים קובץ HTML עם התוכן של החלון הקופץ. מציינים את קובץ ה-HTML בשדה default_popup של browser_action בmanifest, או קוראים לשיטה browserAction.setPopup.
טיפים
כדי להשיג את ההשפעה החזותית הטובה ביותר, כדאי לפעול לפי ההנחיות הבאות:
- מומלץ להשתמש בפעולות בדפדפן לתכונות שמתאימות לרוב הדפים.
- לא מומלץ להשתמש בפעולות בדפדפן לתכונות שמתאימות רק לכמה דפים. במקום זאת, צריך להשתמש ב-page actions.
- מומלץ להשתמש בסמלים גדולים וצבעוניים שמנצלים את השטח של 16x16 dip בצורה הטובה ביותר. סמלים של פעולות בדפדפן צריכים להיראות קצת יותר גדולים ומשמעותיים מסמלים של פעולות בדף.
- אסור לנסות לחקות את סמל התפריט החד-צבעי של Google Chrome. השיטה הזו לא מתאימה לשימוש עם ערכות נושא, ובכל מקרה, התוספים צריכים להיות קצת שונים.
- מומלץ להשתמש בשקיפות אלפא כדי להוסיף קצוות רכים לסמל. הרבה אנשים משתמשים בעיצובים, ולכן הסמל צריך להיראות טוב על רקעים בצבעים שונים.
- לא מומלץ להנפיש את הסמל באופן קבוע. זה פשוט מעצבן.
דוגמאות
אפשר למצוא דוגמאות פשוטות לשימוש בפעולות בדפדפן בספרייה examples/api/browserAction. דוגמאות נוספות ועזרה בצפייה בקוד המקור זמינות במאמר דוגמאות.
סוגים
TabDetails
מאפיינים
-
tabId
מספר אופציונלי
המזהה של הכרטיסייה שרוצים לשאול לגבי המצב שלה. אם לא מצוינת כרטיסייה, מוחזר המצב שלא ספציפי לכרטיסייה.
Methods
disable()
chrome.browserAction.disable(
tabId?: number,
callback?: function,
): Promise<void>
משבית את הפעולה בדפדפן עבור כרטיסייה.
פרמטרים
-
tabId
מספר אופציונלי
המזהה של הכרטיסייה שרוצים לשנות את פעולת הדפדפן שלה.
-
callback
פונקציה אופציונלית
Chrome 67 ואילךהפרמטר
callbackנראה כך:() => void
החזרות
-
Promise<void>
Chrome 88 ואילךההבטחות נתמכות רק ב-Manifest V3 ובגרסאות מאוחרות יותר. בפלטפורמות אחרות צריך להשתמש בפונקציות Callback.
enable()
chrome.browserAction.enable(
tabId?: number,
callback?: function,
): Promise<void>
מאפשרת את פעולת הדפדפן בכרטיסייה. ברירת המחדל היא מופעל.
פרמטרים
-
tabId
מספר אופציונלי
המזהה של הכרטיסייה שרוצים לשנות את פעולת הדפדפן שלה.
-
callback
פונקציה אופציונלית
Chrome 67 ואילךהפרמטר
callbackנראה כך:() => void
החזרות
-
Promise<void>
Chrome 88 ואילךההבטחות נתמכות רק ב-Manifest V3 ובגרסאות מאוחרות יותר. בפלטפורמות אחרות צריך להשתמש בפונקציות Callback.
getBadgeBackgroundColor()
chrome.browserAction.getBadgeBackgroundColor(
details: TabDetails,
callback?: function,
): Promise<extensionTypes.ColorArray>
מחזירה את צבע הרקע של פעולת הדפדפן.
פרמטרים
-
פרטים
-
callback
פונקציה אופציונלית
הפרמטר
callbackנראה כך:(result: ColorArray) => void
-
תוצאה
-
החזרות
-
Promise<extensionTypes.ColorArray>
Chrome 88 ואילךההבטחות נתמכות רק ב-Manifest V3 ובגרסאות מאוחרות יותר. בפלטפורמות אחרות צריך להשתמש בפונקציות Callback.
getBadgeText()
chrome.browserAction.getBadgeText(
details: TabDetails,
callback?: function,
): Promise<string>
מחזירה את הטקסט של התג של פעולת הדפדפן. אם לא מצוינת כרטיסייה, מוחזר טקסט התג שלא ספציפי לכרטיסייה.
פרמטרים
-
פרטים
-
callback
פונקציה אופציונלית
הפרמטר
callbackנראה כך:(result: string) => void
-
תוצאה
מחרוזת
-
החזרות
-
Promise<string>
Chrome 88 ואילךההבטחות נתמכות רק ב-Manifest V3 ובגרסאות מאוחרות יותר. בפלטפורמות אחרות צריך להשתמש בפונקציות Callback.
getPopup()
chrome.browserAction.getPopup(
details: TabDetails,
callback?: function,
): Promise<string>
מחזירה את מסמך ה-HTML שמוגדר כחלון הקופץ לפעולת הדפדפן הזו.
פרמטרים
-
פרטים
-
callback
פונקציה אופציונלית
הפרמטר
callbackנראה כך:(result: string) => void
-
תוצאה
מחרוזת
-
החזרות
-
Promise<string>
Chrome 88 ואילךההבטחות נתמכות רק ב-Manifest V3 ובגרסאות מאוחרות יותר. בפלטפורמות אחרות צריך להשתמש בפונקציות Callback.
getTitle()
chrome.browserAction.getTitle(
details: TabDetails,
callback?: function,
): Promise<string>
מקבל את השם של פעולת הדפדפן.
פרמטרים
-
פרטים
-
callback
פונקציה אופציונלית
הפרמטר
callbackנראה כך:(result: string) => void
-
תוצאה
מחרוזת
-
החזרות
-
Promise<string>
Chrome 88 ואילךההבטחות נתמכות רק ב-Manifest V3 ובגרסאות מאוחרות יותר. בפלטפורמות אחרות צריך להשתמש בפונקציות Callback.
setBadgeBackgroundColor()
chrome.browserAction.setBadgeBackgroundColor(
details: object,
callback?: function,
): Promise<void>
הגדרת צבע הרקע של התג.
פרמטרים
-
פרטים
אובייקט
-
צבע
מחרוזת | ColorArray
מערך של ארבעה מספרים שלמים בטווח 0-255 שמרכיבים את צבע ה-RGBA של התג. יכול להיות גם מחרוזת עם ערך צבע הקסדצימלי של CSS, לדוגמה,
#FF0000או#F00(אדום). הצבעים מוצגים באטימות מלאה. -
tabId
מספר אופציונלי
השינוי יחול רק כשהכרטיסייה הספציפית נבחרת. ההגדרה מתאפסת אוטומטית כשסוגרים את הכרטיסייה.
-
-
callback
פונקציה אופציונלית
Chrome 67 ואילךהפרמטר
callbackנראה כך:() => void
החזרות
-
Promise<void>
Chrome 88 ואילךההבטחות נתמכות רק ב-Manifest V3 ובגרסאות מאוחרות יותר. בפלטפורמות אחרות צריך להשתמש בפונקציות Callback.
setBadgeText()
chrome.browserAction.setBadgeText(
details: object,
callback?: function,
): Promise<void>
הגדרת הטקסט של התג לפעולת הדפדפן. התג מוצג מעל הסמל.
פרמטרים
-
פרטים
אובייקט
-
tabId
מספר אופציונלי
השינוי יחול רק כשהכרטיסייה הספציפית נבחרת. ההגדרה מתאפסת אוטומטית כשסוגרים את הכרטיסייה.
-
text
מחרוזת אופציונלי
אפשר להעביר כל מספר של תווים, אבל רק ארבעה בערך יכולים להיכנס לרווח. אם מועברת מחרוזת ריקה (
''), הטקסט בתג נמחק. אם מציינים אתtabIdוהערך שלtextהוא null, הטקסט של הכרטיסייה שצוינה נמחק ומוגדר כברירת מחדל לטקסט התג הגלובלי.
-
-
callback
פונקציה אופציונלית
Chrome 67 ואילךהפרמטר
callbackנראה כך:() => void
החזרות
-
Promise<void>
Chrome 88 ואילךההבטחות נתמכות רק ב-Manifest V3 ובגרסאות מאוחרות יותר. בפלטפורמות אחרות צריך להשתמש בפונקציות Callback.
setIcon()
chrome.browserAction.setIcon(
details: object,
callback?: function,
): Promise<void>
הגדרת הסמל לפעולת הדפדפן. אפשר לציין את הסמל כנתיב לקובץ תמונה, כנתוני הפיקסלים מרכיב canvas או כמילון של אחד מהם. צריך לציין את המאפיין path או את המאפיין imageData.
פרמטרים
-
פרטים
אובייקט
-
imageData
ImageData | object optional
אובייקט ImageData או מילון {גודל -> ImageData} שמייצג סמל להגדרה. אם הסמל מוגדר כמילון, התמונה שבה נעשה שימוש נבחרת בהתאם לצפיפות הפיקסלים של המסך. אם מספר הפיקסלים של התמונה שמתאימים ליחידת שטח אחת במסך שווה ל-
scale, אז נבחרת תמונה בגודלscale* n, כאשר n הוא גודל הסמל בממשק המשתמש. צריך לציין לפחות תמונה אחת. הערה: המחרוזת 'details.imageData = foo' שקולה למחרוזת 'details.imageData = {'16': foo}' -
נתיב
מחרוזת | אובייקט אופציונלי
נתיב יחסי לתמונה או מילון {גודל -> נתיב יחסי לתמונה} שמצביע על סמל להגדרה. אם הסמל מוגדר כמילון, התמונה שבה נעשה שימוש נבחרת בהתאם לצפיפות הפיקסלים של המסך. אם מספר הפיקסלים של התמונה שמתאימים ליחידת שטח אחת במסך שווה ל-
scale, אז נבחרת תמונה בגודלscale* n, כאשר n הוא גודל הסמל בממשק המשתמש. צריך לציין לפחות תמונה אחת. הערה: המחרוזת details.path = foo שקולה למחרוזת details.path = {'16': foo} -
tabId
מספר אופציונלי
השינוי יחול רק כשהכרטיסייה הספציפית נבחרת. ההגדרה מתאפסת אוטומטית כשסוגרים את הכרטיסייה.
-
-
callback
פונקציה אופציונלית
הפרמטר
callbackנראה כך:() => void
החזרות
-
Promise<void>
Chrome 116 ואילךההבטחות נתמכות רק ב-Manifest V3 ובגרסאות מאוחרות יותר. בפלטפורמות אחרות צריך להשתמש בפונקציות Callback.
setPopup()
chrome.browserAction.setPopup(
details: object,
callback?: function,
): Promise<void>
מגדיר את מסמך ה-HTML שייפתח כחלון קופץ כשהמשתמש לוחץ על סמל הפעולה בדפדפן.
פרמטרים
-
פרטים
אובייקט
-
פריט קופץ
מחרוזת
הנתיב היחסי לקובץ ה-HTML שיוצג בחלון קופץ. אם המדיניות מוגדרת למחרוזת ריקה (
''), לא מוצג חלון קופץ. -
tabId
מספר אופציונלי
השינוי יחול רק כשהכרטיסייה הספציפית נבחרת. ההגדרה מתאפסת אוטומטית כשסוגרים את הכרטיסייה.
-
-
callback
פונקציה אופציונלית
Chrome 67 ואילךהפרמטר
callbackנראה כך:() => void
החזרות
-
Promise<void>
Chrome 88 ואילךההבטחות נתמכות רק ב-Manifest V3 ובגרסאות מאוחרות יותר. בפלטפורמות אחרות צריך להשתמש בפונקציות Callback.
setTitle()
chrome.browserAction.setTitle(
details: object,
callback?: function,
): Promise<void>
מגדיר את הכותרת של פעולת הדפדפן. הכותרת הזו מופיעה בהסבר הקצר.
פרמטרים
-
פרטים
אובייקט
-
tabId
מספר אופציונלי
השינוי יחול רק כשהכרטיסייה הספציפית נבחרת. ההגדרה מתאפסת אוטומטית כשסוגרים את הכרטיסייה.
-
title
מחרוזת
המחרוזת שפעולת הדפדפן צריכה להציג כשמעבירים מעליה את העכבר.
-
-
callback
פונקציה אופציונלית
Chrome 67 ואילךהפרמטר
callbackנראה כך:() => void
החזרות
-
Promise<void>
Chrome 88 ואילךההבטחות נתמכות רק ב-Manifest V3 ובגרסאות מאוחרות יותר. בפלטפורמות אחרות צריך להשתמש בפונקציות Callback.
