Rozszerzenia mogą używać zastępczych stron HTML, aby zastąpić stronę, którą zwykle udostępnia Google Chrome. Rozszerzenie może zawierać zastąpienie dowolnej z tych stron, ale każde rozszerzenie może zastąpić tylko jedną stronę:
- Menedżer zakładek
- Strona, która pojawia się, gdy użytkownik wybierze opcję Menedżer zakładek w menu Chrome lub, na komputerze Mac, opcję Menedżer zakładek w menu Zakładki. Możesz też otworzyć tę stronę, wpisując adres URL chrome://bookmarks.
- Historia
- Strona, która pojawia się, gdy użytkownik wybierze element menu Historia w menu Chrome lub, na komputerze Mac, element Pokaż pełną historię w menu Historia. Możesz też otworzyć tę stronę, wpisując adres URL chrome://history.
- Nowa karta
- Strona, która pojawia się, gdy użytkownik tworzy nową kartę lub okno. Możesz też otworzyć tę stronę, wpisując adres URL chrome://newtab.
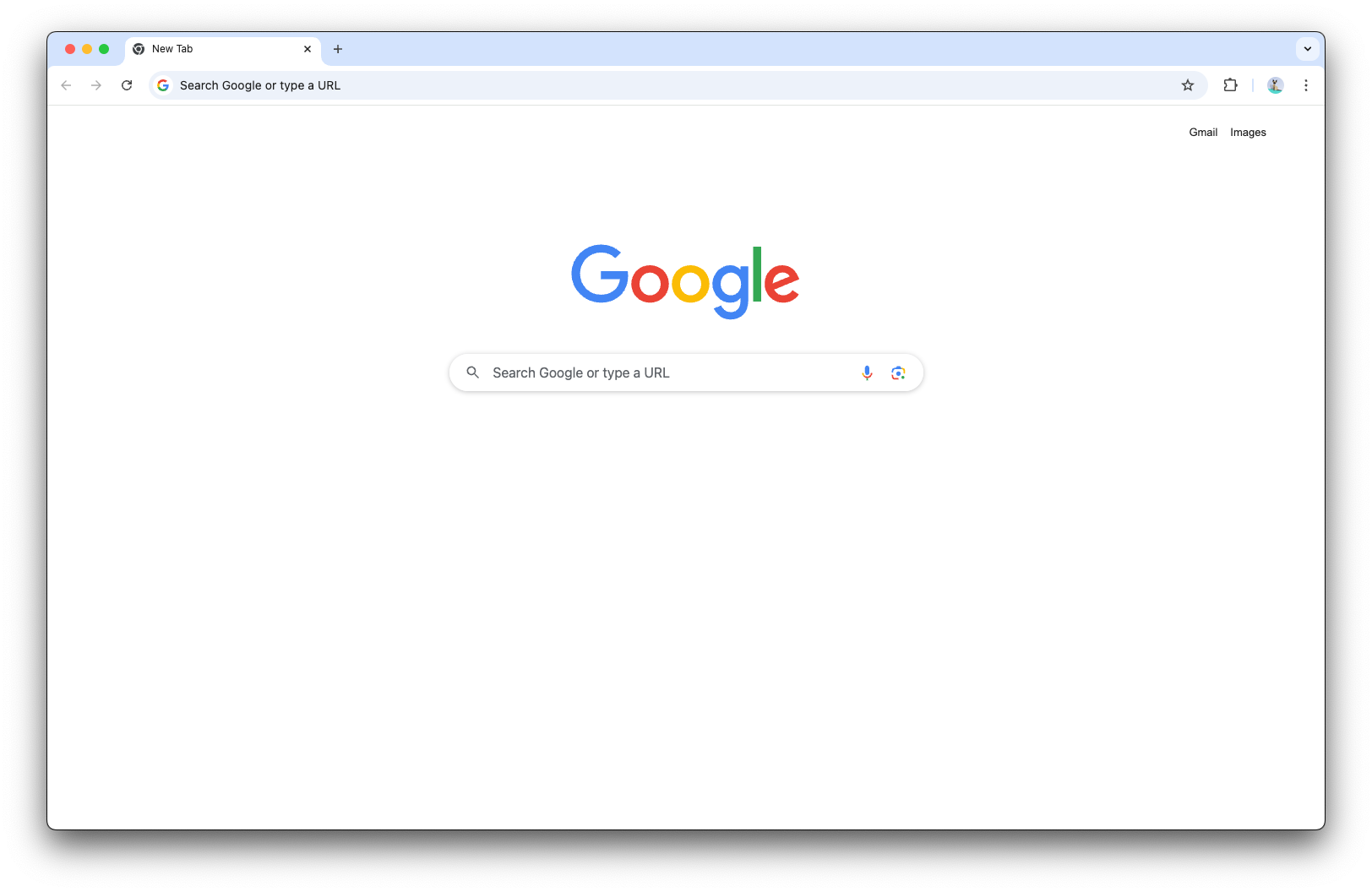
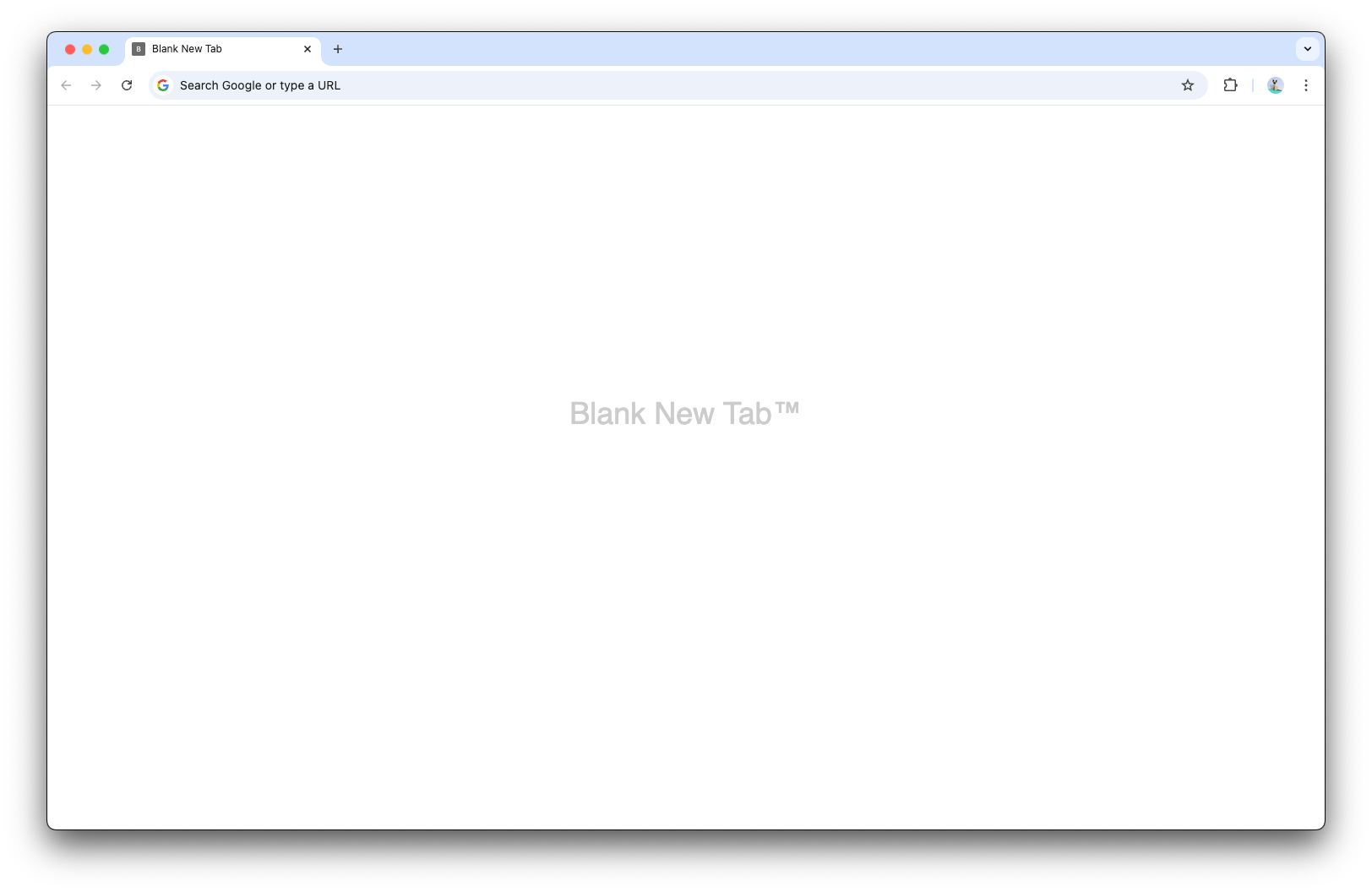
Na tych zrzutach ekranu widać domyślną stronę Nowa karta, a potem dostosowaną stronę Nowa karta.


Aby to wypróbować, zapoznaj się z naszymi przykładami zastępowania.
Działanie okna incognito
W oknach incognito rozszerzenia nie mogą zastępować stron nowej karty. Inne strony nadal działają, jeśli właściwość manifestu incognito ma wartość „split” (wartość domyślna). Szczegółowe informacje o obsłudze okien incognito znajdziesz w sekcji Zapisywanie danych i tryb incognito.
Plik manifestu
Aby zarejestrować stronę zastępującą w pliku manifestu rozszerzenia, użyj tego kodu:
{
"manifest_version": 3,
"name": "My extension",
...
"chrome_url_overrides" : {
"PAGE_TO_OVERRIDE": "myPage.html"
},
...
}
Zamiast PAGE_TO_OVERRIDE wpisz jedną z tych wartości:
"bookmarks""history""newtab"
Sprawdzone metody
Zadbaj o szybkie działanie i mały rozmiar strony.
Użytkownicy oczekują, że wbudowane strony przeglądarki będą się otwierać natychmiast. Unikaj czynności, które mogą zająć dużo czasu. W szczególności unikaj synchronicznego dostępu do zasobów bazy danych. W przypadku żądań sieciowych preferujfetch()zamiastXMLHttpRequest().Aby uniknąć dezorientacji użytkowników, nadaj stronie tytuł.
Jeśli nie podasz tytułu, domyślnie będzie to adres URL. Określ tytuł za pomocą tagu<title>w pliku HTML.Pamiętaj, że w przypadku nowych kart fokus klawiatury jest najpierw ustawiany na pasku adresu.
Nie polegaj na tym, że fokus klawiatury domyślnie przechodzi do innych części strony.Spersonalizuj stronę nowej karty.
Unikaj tworzenia strony nowej karty, którą użytkownicy mogą pomylić z domyślną stroną nowej karty w Chrome.
Przykłady
Zobacz przykłady zastępowania.
