如果扩展程序侵犯用户隐私或要求用户提供更多必要的权限,则用户不会安装该扩展程序。向用户提出的权限请求必须合理,且仅限于实施扩展程序所需的关键信息。收集或传输任何用户数据的扩展程序都必须遵守保护用户隐私下的政策。
采取这些预防措施来保护并尊重扩展程序用户的身份信息。
减少所需权限
扩展程序可以访问的 API 在清单的 permissions 字段中指定。授予的权限越多,攻击者拦截信息的途径就越多。应仅列出扩展程序所依赖的 API,并考虑使用侵入性较低的选项。扩展程序请求的权限越少,向用户显示的权限警告就越少。用户更有可能安装收到有限警告的扩展程序。
扩展程序不应“满足未来需求”通过请求用户目前不需要但将来可能会实现的权限来访问用户数据。通过扩展程序更新添加新权限,并考虑将其设为可选权限。
activeTab
使用主机权限注入脚本的扩展程序通常可以改用 activeTab。activeTab 权限将仅在用户调用扩展程序时,授予扩展程序对当前活动标签页的临时访问权限。当用户离开或关闭当前标签页时,访问权限会被切断。它可以作为 <all_urls> 的许多用途的替代方案。
{
"name": "Very Secure Extension",
"version": "1.0",
"description": "Example of a Secure Extension",
"permissions": ["activeTab"],
"manifest_version": 3
}
在安装过程中,activeTab 权限不会显示警告消息。
选择授予可选权限
通过添加可选权限,让用户能够选择自己需要的扩展程序功能和权限。如果某个功能对扩展程序的核心功能而言并不是至关重要的,请将其设为可选,并将相应 API 或网域移至 optional_permissions 字段。
{
"name": "Very Secure Extension",
...
"optional_permissions": [ "tabs", ],
"optional_host_permissions": ["https://www.google.com/" ],
...
}
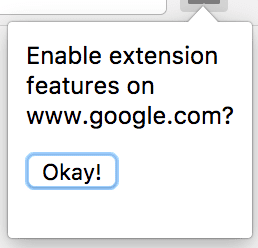
添加可选权限可让扩展程序说明其需要特定权限的原因 当用户启用相关功能时触发。该扩展程序可以为用户提供一个启用 功能。

点击 Ok! 将在 Service Worker 中触发以下事件。
chrome.action.onClicked.addListener((event) => {
// Permissions must be requested from inside a user gesture, like a button's
// click handler.
chrome.permissions.request(
{
permissions: ["tabs", "scripting"],
origins: ['https://www.google.com/']
},
function (granted) {
// The callback argument will be true if the user granted the permissions.
if (granted) {
// doSomething();
} else {
// doSomethingElse();
}
}
);
});
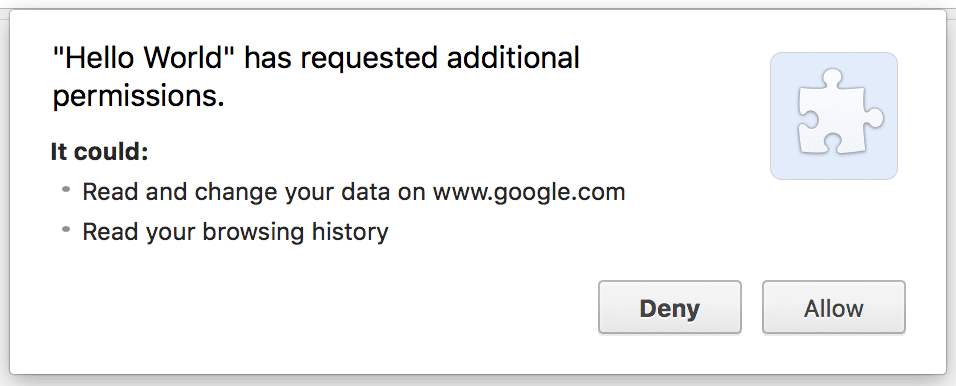
然后,系统将提示用户提出以下请求。

可选权限也可以在扩展程序更新中实现。这样做会创建新的 用户无需停用扩展程序即可使用这项功能,因为使用新版 Chrome 更新 所需权限。
限制和保护用户信息
请仅请求扩展程序所需的最少数据量。扩展程序向用户索取的信息越少,在扩展程序遭到入侵后,曝光率也越低。
应谨慎处理所请求的所有用户数据。在安全的服务器上存储和检索数据: 注册域名。始终使用 HTTPS 连接,并避免将敏感用户数据保留在客户端中 因为扩展程序存储未加密。
正在节省数据流量和无痕模式
扩展程序可以使用 storage API 或通过发出 省数据当扩展程序需要保存内容时,请先考虑保存的内容是否来自 隐身窗口。默认情况下,扩展程序不会在无痕式窗口中运行。
无痕模式会保证该窗口不会留下任何痕迹。当处理来自 无痕式窗口,扩展程序应遵守这一承诺。如果扩展程序通常会保存浏览数据 历史记录,不保存无痕式窗口中的历史记录。不过,扩展程序可以存储设置 设置。
要检测某个窗口是否处于无痕模式,请检查相关窗口的 incognito 属性,
tabs.Tab 或 windows.Window 对象。
function saveTabData(tab) {
if (tab.incognito) {
return;
} else {
chrome.storage.local.set({data: tab.url});
}
}

