Les utilisateurs n'installeront pas une extension si celle-ci porte atteinte à leur vie privée ou demande d'autres autorisations dont elles semblent avoir besoin. Les demandes d'autorisation doivent avoir du sens pour les utilisateurs et se limiter aux informations essentielles nécessaires à l'implémentation de l'extension. Les extensions qui collectent ou transmettent des données utilisateur doivent respecter les règles de la section Protection de la vie privée des utilisateurs.
Protégez et respectez les utilisateurs des extensions en prenant ces précautions pour préserver leur identité.
Réduire les autorisations requises
Les API auxquelles une extension peut accéder sont spécifiées dans le champ permissions du fichier manifeste. Plus il y a d’autorisations accordées, plus un pirate informatique dispose de moyens pour intercepter les informations. Seules les API dont dépend une extension doivent être listées, et il convient de réfléchir aux options moins invasives. Moins une extension demande d'autorisations, moins l'utilisateur reçoit d'avertissements concernant cette autorisation. Les utilisateurs sont plus susceptibles d'installer une extension avec peu d'avertissements.
Les extensions ne doivent pas être "modulables" l’accès aux données des utilisateurs en demandant des autorisations dont ils n’ont pas besoin actuellement, mais dont ils peuvent mettre en œuvre à l’avenir. Incluez de nouvelles autorisations avec les mises à jour des extensions et envisagez de les rendre facultatives.
activeTab
Les extensions utilisant des autorisations d'hôte pour injecter des scripts peuvent souvent remplacer activeTab à la place. L'autorisation activeTab accorde à une extension un accès temporaire à l'onglet actif, uniquement lorsque l'utilisateur appelle l'extension. L'accès est désactivé lorsque l'utilisateur quitte l'onglet actuel ou le ferme. Il sert d'alternative pour de nombreuses utilisations de <all_urls>.
{
"name": "Very Secure Extension",
"version": "1.0",
"description": "Example of a Secure Extension",
"permissions": ["activeTab"],
"manifest_version": 3
}
L'autorisation activeTab n'affiche aucun message d'avertissement pendant l'installation.
Activer les autorisations facultatives
Donnez aux utilisateurs la possibilité de choisir les fonctionnalités et les autorisations dont ils ont besoin dans une extension en incluant des autorisations facultatives. Si une fonctionnalité n'est pas essentielle au fonctionnement de base d'une extension, rendez-la facultative et déplacez l'API ou le domaine dans le champ optional_permissions.
{
"name": "Very Secure Extension",
...
"optional_permissions": [ "tabs", ],
"optional_host_permissions": ["https://www.google.com/" ],
...
}
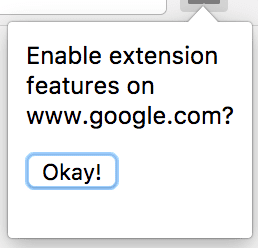
L'inclusion d'autorisations facultatives permet à une extension d'expliquer pourquoi elle a besoin d'une autorisation particulière. lorsque l'utilisateur active la fonctionnalité concernée. L'extension peut proposer à l'utilisateur d'activer caractéristiques.

Cliquez sur OK pour déclencher l'événement suivant dans le service worker.
chrome.action.onClicked.addListener((event) => {
// Permissions must be requested from inside a user gesture, like a button's
// click handler.
chrome.permissions.request(
{
permissions: ["tabs", "scripting"],
origins: ['https://www.google.com/']
},
function (granted) {
// The callback argument will be true if the user granted the permissions.
if (granted) {
// doSomething();
} else {
// doSomethingElse();
}
}
);
});
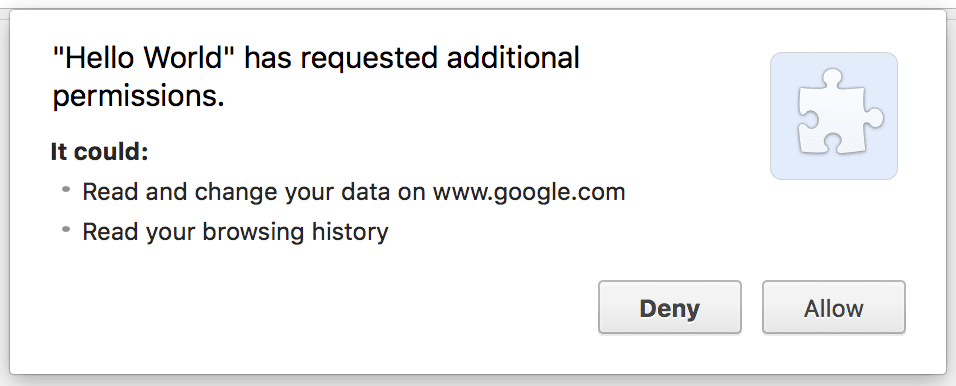
L'utilisateur reçoit alors la requête suivante :

Les autorisations facultatives peuvent également être implémentées dans une mise à jour d'extension. Cela rend la nouvelle est accessible aux utilisateurs sans désactiver l'extension, comme cela peut se produire en cas de mise à jour les autorisations requises.
Limiter et sécuriser les informations utilisateur
Ne demandez que la quantité minimale de données dont une extension a besoin. Moins une extension demande d'informations à l'utilisateur, moins l'exposition est limitée en cas de piratage de l'extension.
Toutes les données utilisateur demandées doivent être traitées avec précaution. Stockez et récupérez des données sur un serveur sécurisé un domaine enregistré. Utilisez toujours le protocole HTTPS pour vous connecter et évitez de conserver des données utilisateur sensibles dans le client d'une extension, car le stockage des extensions n'est pas chiffré.
Économie de données et mode navigation privée
Les extensions peuvent enregistrer des données à l'aide de l'API storage ou en envoyant des requêtes au serveur qui ce qui permet d'économiser des données. Lorsque l'extension doit enregistrer quelque chose, commencez par déterminer si elle provient d'une dans une fenêtre de navigation privée. Par défaut, les extensions ne s'exécutent pas dans les fenêtres de navigation privée.
En mode navigation privée, vous êtes sûr que la fenêtre ne laissera aucune trace. Lorsqu’il s’agit de données provenant de les extensions devraient respecter cet engagement. Si une extension enregistre normalement la navigation historique, ne pas enregistrer l'historique depuis les fenêtres de navigation privée. Toutefois, les extensions peuvent stocker des paramètres depuis n'importe quelle fenêtre, en mode navigation privée ou non.
Pour détecter si une fenêtre est en mode navigation privée, vérifiez la propriété incognito de la
objet tabs.Tab ou windows.Window.
function saveTabData(tab) {
if (tab.incognito) {
return;
} else {
chrome.storage.local.set({data: tab.url});
}
}
