此目录列出了扩展程序中可用的界面元素。每个条目都包含:
- 元素的图片(如果适用)。
- 说明其用途。
- 相关界面元素(如果适用)。
- 指向实现说明和代码示例的链接。
这些元素是调用扩展功能的不同方式。您无需实现所有这些功能。事实上,某些使用情形可能根本不会使用任何一种。例如,链接缩短器可以使用键盘快捷键对显示的网址执行操作,并以编程方式将缩短的链接放入剪贴板。
操作
操作是指用户点击扩展程序的操作图标时发生的情况。操作可以使用 Action API 调用扩展功能,也可以打开一个弹出式窗口,让用户调用多项扩展功能。使用提示告知用户相应操作的作用。

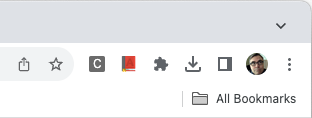
操作图标
扩展程序需要至少一个图标来表示。用户点击该图标即可调用操作,无论该操作是使用 Action API 调用扩展程序功能,还是打开弹出式窗口。

您还可以向图标添加标签(此处称为“徽章”),以传达扩展程序状态或用户需要执行操作等信息。
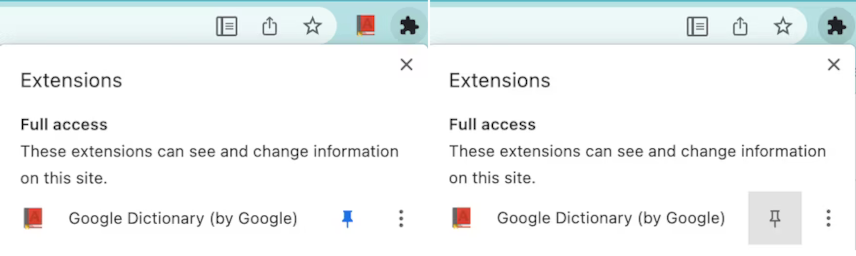
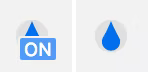
徽章
徽章是放置在操作图标顶部的格式化文本,用于指示扩展程序状态或用户需要执行的操作等。您可以通过调用 chrome.action.setBadgeText() 设置徽章的文字,并通过调用 chrome.action.setBadgeBackgroundColor() 设置横幅颜色。

命令
命令是用于调用扩展程序功能的按键组合。在 manifest.json 文件中定义按键组合,并使用 Commands API 对其做出响应。如需了解如何实现命令,请参阅 API 参考或 chrome.commands 示例。
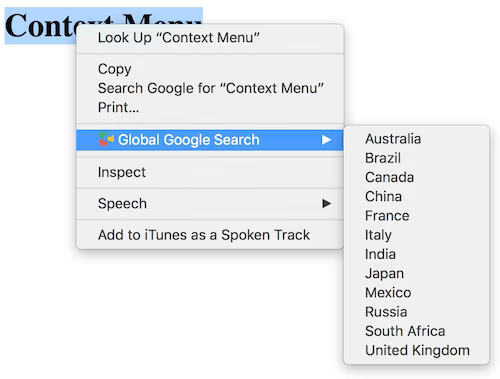
上下文菜单
显示鼠标的替代点击(通常称为右键点击)的上下文菜单。使用 Context Menus API 定义上下文菜单。

如需了解如何实现上下文菜单,请参阅上下文菜单示例。
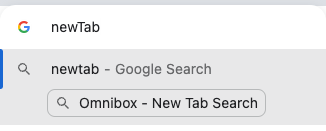
多功能框
您可以使用 Chrome 多功能框与用户互动。当用户在地址栏中输入扩展程序定义的关键字时,您的扩展程序会控制用户在地址栏中看到的内容。在 manifest.json 中定义关键字,并使用 Omnibox API 对这些关键字做出响应。

如需了解如何替换多功能框,请参阅“从多功能框触发操作”或快速 API 参考示例。
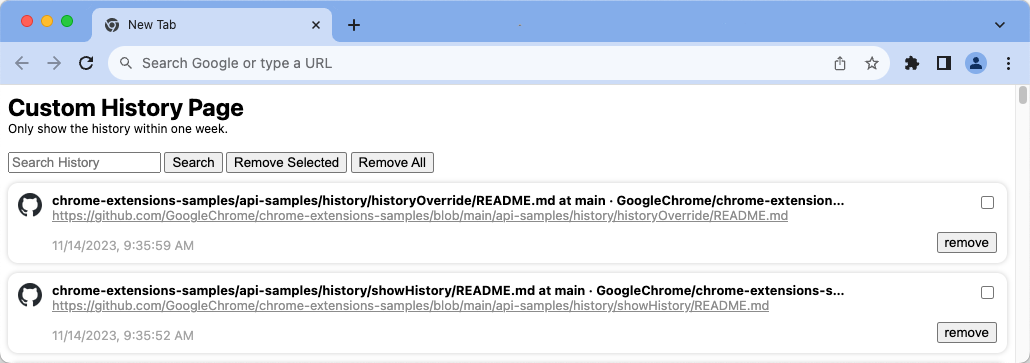
替换页面
扩展程序可以替换以下某个 Chrome 内置网页:
- 历史记录
- 新标签页
- 书签

如需了解如何替换 Chrome 网页,请参阅替换 Chrome 网页或替换示例。
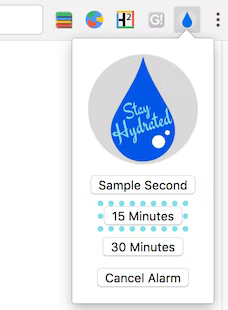
弹出式窗口
弹出式窗口是一种操作,可显示一个窗口,让用户调用多项扩展功能。如果用户点击操作图标、使用键盘快捷键或调用 chrome.action.openPopup(),则可以打开弹出式窗口。

如需了解如何构建弹出式窗口,请参阅添加弹出式窗口。您还可以通过某个操作示例下载某个步骤。
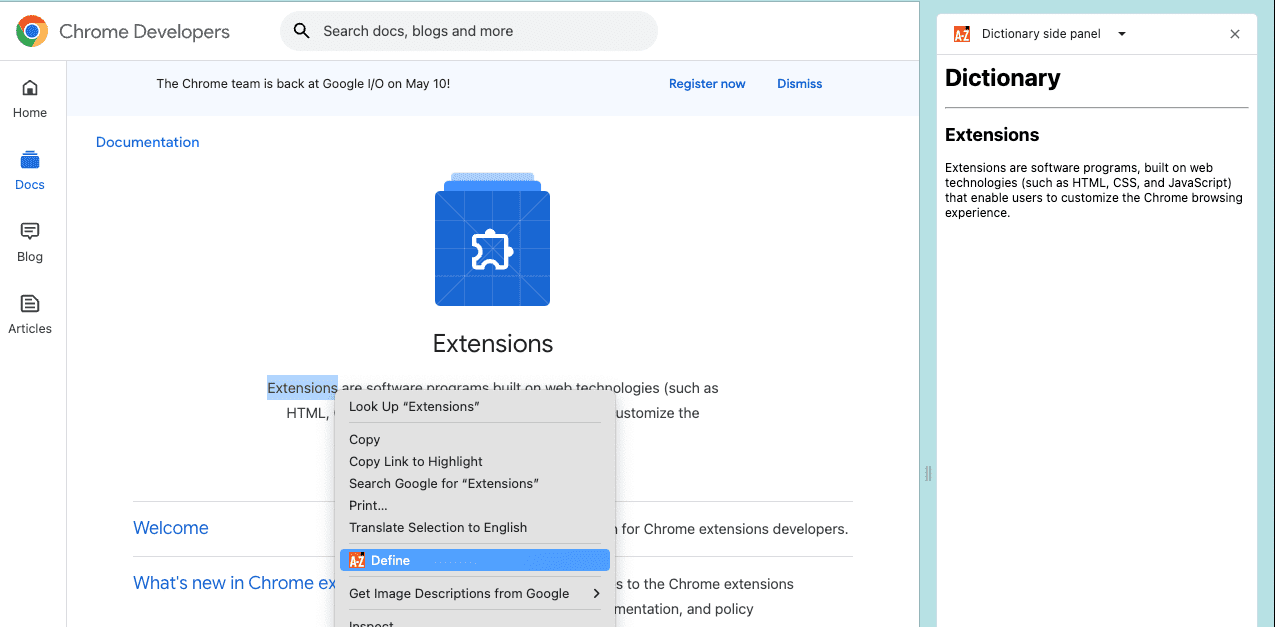
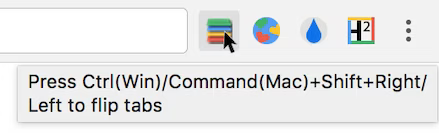
侧板
借助侧边栏,用户可以在网页旁边调用扩展程序功能(请参见图片)。侧边栏可以附加到单个标签页或整个窗口。侧边栏使用 Side Panel API 进行控制。

如需了解如何构建侧边栏,请参阅侧边栏使用情形,或查看侧边栏示例。
提示
借助提示,您可以在用户将鼠标悬停在扩展程序的操作图标上时,显示扩展程序的操作。默认情况下,提示会显示扩展程序的名称。

如需了解如何添加提示,请使用清单文件的 "action" 键的 "default_title" 成员。
开发者工具
您可以使用 DevTools 面板 API 向 DevTools 添加自定义面板(在 DevTools 中称为标签页)。其他开发者工具 API 可让您监控窗口和网络流量。您还可以自定义开发者工具的记录器面板。Chrome 开发者工具自带的 Lighthouse 面板最初是一个开发者工具扩展程序。
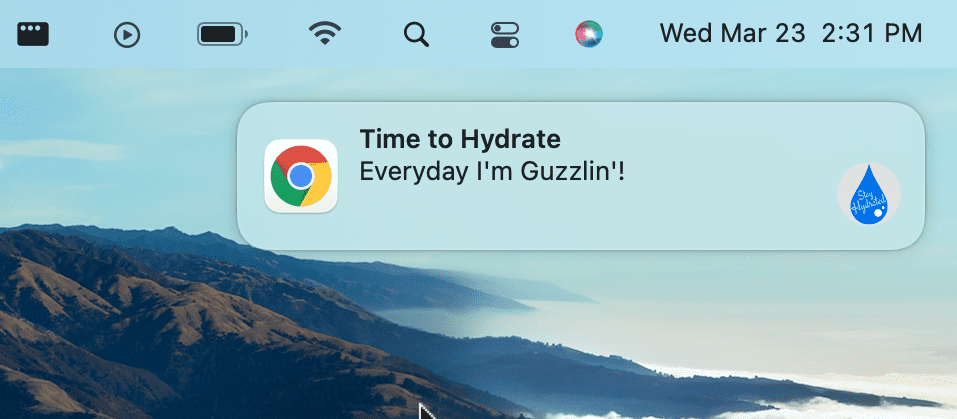
通知
使用扩展程序 Notifications API 或 Web 平台 Notifications API 将消息发布到用户的系统托盘。

如需了解如何使用通知,请参阅通知用户。
主题
主题背景是一种特殊类型的扩展程序,可更改浏览器的外观。主题的打包方式与常规扩展程序类似,但不包含 JavaScript 或 HTML 代码。

如需了解如何构建主题,请参阅什么是主题?。
与用户互动的其他方式
本部分介绍了扩展程序与用户互动的其他方式。虽然对于基本扩展服务来说并非绝对必要,但它们可能是扩展服务的重要组成部分。对于许多用户来说,这些功能对于使用扩展程序至关重要。
无障碍
对于许多用户来说,无障碍功能实际上就是用户界面,而其功能通常对那些并非主要通过无障碍功能与扩展程序互动的用户也很有用。了解使扩展程序易于访问的基础知识。
国际化
用用户自己的语言与他们交流。了解如何实现界面国际化。
