OAuth2, yetkilendirme için endüstri standardı protokoldür. Kullanıcıların web ve masaüstü uygulamalarına kullanıcı adlarını, şifrelerini ve diğer özel kimlik bilgilerini paylaşmadan özel bilgilere erişim izni vermeleri için bir mekanizma sağlar.
Bu eğiticide, Google People API ve Chrome Identity API'yi kullanarak kullanıcının Google Kişileri'ne erişen bir uzantı oluşturulmaktadır. Uzantılar HTTPS üzerinden yüklenmediği, yönlendirme yapamadığı veya çerez ayarlayamadığı için OAuth2'yi kullanmak üzere Chrome Identity API'ye bağlıdır.
Başlayın
Öncelikle bir dizin ve aşağıdaki başlangıç dosyalarını oluşturun.
manifest.json
manifest.json adlı bir dosya oluşturarak manifesti ekleyin ve aşağıdaki kodu dahil edin.
{
"name": "OAuth Tutorial FriendBlock",
"version": "1.0",
"description": "Uses OAuth to connect to Google's People API and display contacts photos.",
"manifest_version": 3,
"action": {
"default_title": "FriendBlock, friends face's in a block."
},
"background": {
"service_worker": "service-worker.js"
}
}
service-worker.js
service-worker.js adlı bir dosya oluşturup aşağıdaki kodu ekleyerek uzantı hizmeti çalışanını ekleyin.
chrome.action.onClicked.addListener(function() {
chrome.tabs.create({url: 'index.html'});
});
index.html
index.html adlı bir HTML dosyası ekleyin ve aşağıdaki kodu dahil edin.
<html>
<head>
<title>FriendBlock</title>
<style>
button {
padding: 10px;
background-color: #3C79F8;
display: inline-block;
}
</style>
</head>
<body>
<button>FriendBlock Contacts</button>
<div id="friendDiv"></div>
</body>
</html>
Uzantı kimliğini tutarlı tutma
Geliştirme sırasında tek bir kimliği korumak çok önemlidir. Tutarlı bir kimlik kullanmak için aşağıdaki adımları uygulayın:
Uzantıyı geliştirici kontrol paneline yükleme
Uzantı dizinini .zip dosyası olarak paketleyin ve yayınlamadan Chrome Geliştirici Kontrol Paneli'ne yükleyin:
- Geliştirici kontrol panelinde Yeni öğe ekle'yi tıklayın.
- Dosyalara göz at'ı tıklayın, uzantının ZIP dosyasını seçin ve yükleyin.
- Paket sekmesine gidin ve Ortak anahtarı görüntüle'yi tıklayın.

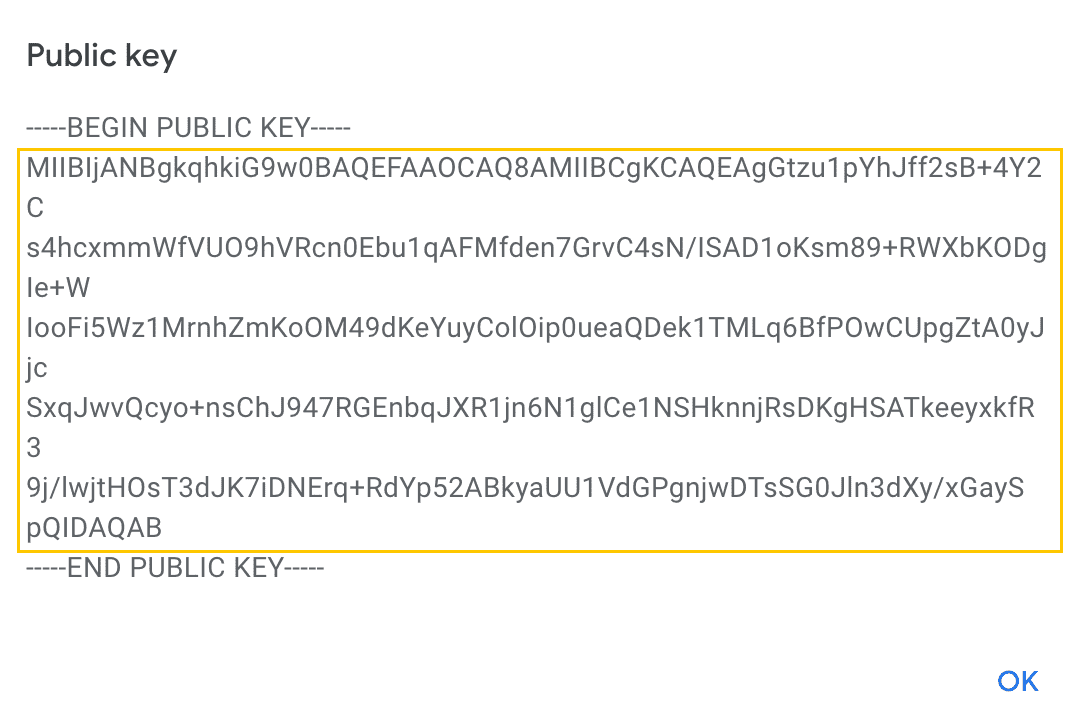
İletişim kutusu açıkken aşağıdaki adımları uygulayın:
-----BEGIN PUBLIC KEY-----ve-----END PUBLIC KEY-----arasındaki kodu kopyalayın.- Tek bir metin satırı haline getirmek için satır sonlarını kaldırın.

Kodu, "key" alanının altındaki manifest.json bölümüne ekleyin. Bu sayede uzantı aynı kimliği kullanır.
{ // manifest.json
"manifest_version": 3,
...
"key": "ThisKeyIsGoingToBeVeryLong/go8GGC2u3UD9WI3MkmBgyiDPP2OreImEQhPvwpliioUMJmERZK3zPAx72z8MDvGp7Fx7ZlzuZpL4yyp4zXBI+MUhFGoqEh32oYnm4qkS4JpjWva5Ktn4YpAWxd4pSCVs8I4MZms20+yx5OlnlmWQEwQiiIwPPwG1e1jRw0Ak5duPpE3uysVGZXkGhC5FyOFM+oVXwc1kMqrrKnQiMJ3lgh59LjkX4z1cDNX3MomyUMJ+I+DaWC2VdHggB74BNANSd+zkPQeNKg3o7FetlDJya1bk8ofdNBARxHFMBtMXu/ONfCT3Q2kCY9gZDRktmNRiHG/1cXhkIcN1RWrbsCkwIDAQAB",
}
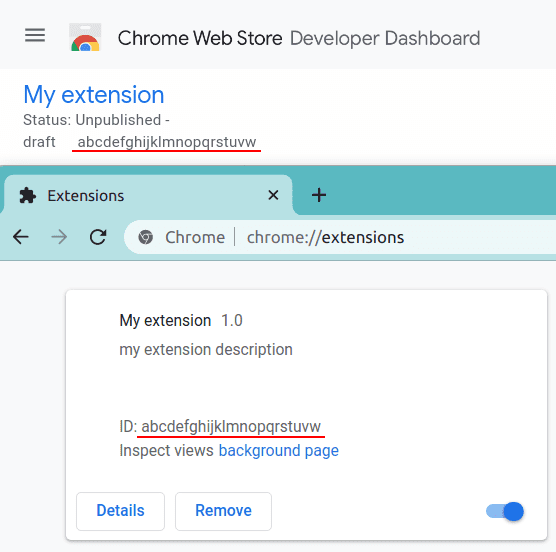
Kimlikleri karşılaştırma
chrome://extensions adresindeki Uzantı Yönetimi sayfasını açın, Geliştirici modu'nun etkinleştirildiğinden emin olun ve paketi açılmamış uzantı dizinini yükleyin. Uzantı yönetim sayfasındaki uzantı kimliğini, Geliştirici Kontrol Paneli'ndeki öğe kimliğiyle karşılaştırın. Bunlar eşleşmelidir.

OAuth istemci kimliği oluşturma
Google API'lerine erişmek için OAuth 2.0'ı kullanan tüm uygulamalarda, uygulamayı Google'ın OAuth 2.0 sunucusuna tanıtan yetkilendirme kimlik bilgileri bulunmalıdır. Aşağıdaki adımlarda, projeniz için kimlik bilgilerinin nasıl oluşturulacağı açıklanmaktadır. Uygulamalarınız daha sonra bu kimlik bilgilerini kullanarak proje için etkinleştirdiğiniz API'lere erişebilir.
Henüz bir projeniz yoksa Google API Konsolu'na giderek yeni bir proje oluşturun. OAuth istemcisi oluşturmak ve istemci kimliği edinmek için bu talimatları uygulayın.
- Go to the Clients page.
- Create Client'ı (İstemci Oluştur) tıklayın.
- Chrome uzantısı uygulama türünü seçin.
- OAuth istemcisi için bir ad girin. Bu ad, müşteriyi tanımlamak için projenizin Müşteriler sayfasında gösterilir.
- Öğe kimliği alanına uzantı kimliğini girin.
- Oluştur'u tıklayın.
Manifest dosyasında OAuth'u kaydetme
Uzantı manifestine "oauth2" alanını ekleyin. Oluşturulan OAuth istemci kimliğini "client_id" altına yerleştirin. Kullanıcının hesap bilgilerine erişebilmek için ilgili "scope", "https://www.googleapis.com/auth/userinfo.email" belgelerini istememiz gerekiyor.
{
"name": "OAuth Tutorial FriendBlock",
...
"oauth2": {
"client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com",
"scopes":["https://www.googleapis.com/auth/userinfo.email"]
},
...
}
İlk OAuth akışını başlatma
Manifest dosyasında identity iznini kaydedin.
{
"name": "OAuth Tutorial FriendBlock",
...
"permissions": [
"identity"
],
...
}
OAuth akışını yönetmek için oauth.js adlı bir dosya oluşturun ve aşağıdaki kodu ekleyin.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
console.log(token);
});
});
};
oauth.js için bir komut dosyası etiketini index.html başlığına yerleştirin.
...
<head>
<title>FriendBlock</title>
...
<script type="text/javascript" src="oauth.js"></script>
</head>
...
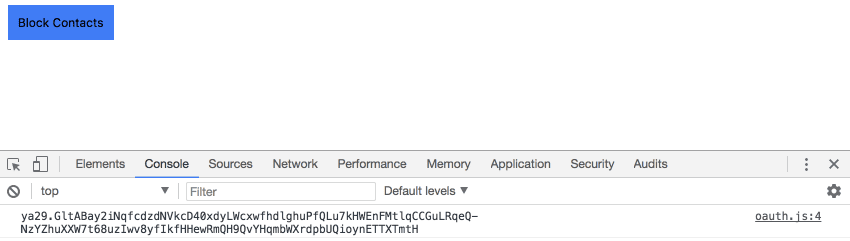
Uzantıyı yeniden yükleyin ve index.html simgesini tıklayarak açın. Konsolu açın ve "FriendBlock Contacts" (Arkadaşları Engelleme Kişileri) düğmesini tıklayın. Konsolda bir OAuth jetonu görünür.

Google People API'yi etkinleştirme
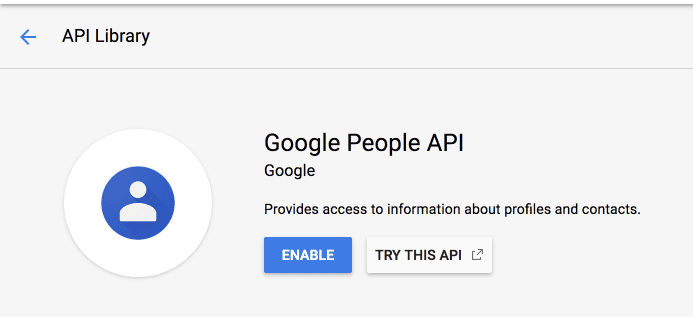
Google API Konsolu'na dönün ve kenar çubuğundan Kitaplık'ı seçin. "Google People API"yi arayın, doğru sonucu tıklayın ve etkinleştirin.

Uzantı manifestindeki "scopes" bölümüne Google People API istemci kitaplığını ekleyin.
{
"name": "OAuth Tutorial FriendBlock",
...
"oauth2": {
"client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/contacts.readonly"
]
},
...
}
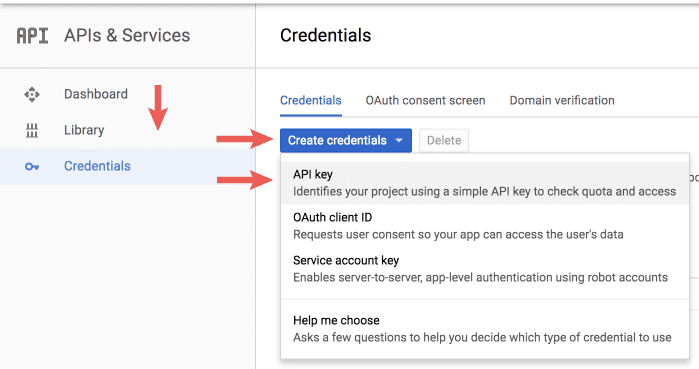
Google API Konsolu'na dönün ve kimlik bilgilerine geri gidin. "Kimlik bilgileri oluştur"u tıklayın ve açılır listeden "API anahtarı"nı seçin.

Oluşturulan API anahtarını daha sonra kullanmak üzere saklayın.
İlk API isteğini oluşturma
Uzantı artık uygun izinlere ve kimlik bilgilerine sahip olduğundan ve bir Google kullanıcısını yetkilendirebildiğinden People API aracılığıyla veri isteğinde bulunabilir. oauth.js içindeki kodu aşağıdakilerle eşleşecek şekilde güncelleyin.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
let init = {
method: 'GET',
async: true,
headers: {
Authorization: 'Bearer ' + token,
'Content-Type': 'application/json'
},
'contentType': 'json'
};
fetch(
'https://people.googleapis.com/v1/contactGroups/all?maxMembers=20&key=API_KEY',
init)
.then((response) => response.json())
.then(function(data) {
console.log(data)
});
});
});
};
API_KEY kısmını Google API Konsolu'nda oluşturulan API anahtarıyla değiştirin. Uzantı, people/account_id alanında memberResourceNames dizisini içeren bir JSON nesnesi kaydetmelidir.
Yüzleri engelleme
Uzantı artık kullanıcının kişilerinin listesini döndürdüğünden bu kişilerin profillerini ve bilgilerini almak için ek isteklerde bulunabilir . Uzantı, kullanıcı kişilerinin fotoğraf bilgilerini almak için memberResourceNames kullanır. oauth.js öğesini aşağıdaki kodu içerecek şekilde güncelleyin.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
let init = {
method: 'GET',
async: true,
headers: {
Authorization: 'Bearer ' + token,
'Content-Type': 'application/json'
},
'contentType': 'json'
};
fetch(
'https://people.googleapis.com/v1/contactGroups/all?maxMembers=20&key=<API_Key_Here>',
init)
.then((response) => response.json())
.then(function(data) {
let photoDiv = document.querySelector('#friendDiv');
let returnedContacts = data.memberResourceNames;
for (let i = 0; i < returnedContacts.length; i++) {
fetch(
'https://people.googleapis.com/v1/' + returnedContacts[i] +
'?personFields=photos&key=API_KEY',
init)
.then((response) => response.json())
.then(function(data) {
let profileImg = document.createElement('img');
profileImg.src = data.photos[0].url;
photoDiv.appendChild(profileImg);
});
};
});
});
});
};
Yeniden yükleyin ve uzantıya dönün. FriendBlock düğmesini tıkladığınızda arkadaşınız engellenir. Kişilerin yüzlerini blok halinde görün.