OAuth2 è il protocollo standard di settore per l'autorizzazione. Fornisce un meccanismo che consente agli utenti di concedere alle applicazioni web e desktop l'accesso a informazioni private senza condividere nome utente, password e altre credenziali private.
Questo tutorial crea un'estensione che accede ai contatti Google di un utente utilizzando l'API Google People e l'API Chrome Identity. Poiché le estensioni non vengono caricate tramite HTTPS, non possono eseguire reindirizzamenti o impostare cookie, si basano sull'API Chrome Identity per utilizzare OAuth2.
Inizia
Inizia creando una directory e i seguenti file iniziali.
manifest.json
Aggiungi il manifest creando un file denominato manifest.json e includi il
seguente codice.
{
"name": "OAuth Tutorial FriendBlock",
"version": "1.0",
"description": "Uses OAuth to connect to Google's People API and display contacts photos.",
"manifest_version": 3,
"action": {
"default_title": "FriendBlock, friends face's in a block."
},
"background": {
"service_worker": "service-worker.js"
}
}
service-worker.js
Aggiungi il service worker dell'estensione creando un file chiamato service-worker.js
e includendo il seguente codice.
chrome.action.onClicked.addListener(function() {
chrome.tabs.create({url: 'index.html'});
});
index.html
Aggiungi un file HTML denominato index.html e includi il seguente codice.
<html>
<head>
<title>FriendBlock</title>
<style>
button {
padding: 10px;
background-color: #3C79F8;
display: inline-block;
}
</style>
</head>
<body>
<button>FriendBlock Contacts</button>
<div id="friendDiv"></div>
</body>
</html>
Mantenere un ID estensione coerente
Mantenere un unico ID è essenziale durante lo sviluppo. Per mantenere un ID coerente, segui questi passaggi:
Caricare l'estensione nella Dashboard per sviluppatori
Comprimi la directory dell'estensione in un file .zip e caricalo nella dashboard
dello sviluppatore di Chrome
senza pubblicarlo:
- Nella dashboard per gli sviluppatori, fai clic su Aggiungi nuovo elemento.
- Fai clic su Sfoglia file, seleziona il file ZIP dell'estensione e caricalo.
- Vai alla scheda Pacchetto e fai clic su Visualizza chiave pubblica.

Quando la finestra di dialogo è aperta, segui questi passaggi:
- Copia il codice tra
-----BEGIN PUBLIC KEY-----e-----END PUBLIC KEY-----. - Rimuovi i ritorni a capo per creare una singola riga di testo.

Aggiungi il codice a manifest.json sotto il campo
"key". In questo modo, l'estensione
utilizzerà lo stesso ID.
{ // manifest.json
"manifest_version": 3,
...
"key": "ThisKeyIsGoingToBeVeryLong/go8GGC2u3UD9WI3MkmBgyiDPP2OreImEQhPvwpliioUMJmERZK3zPAx72z8MDvGp7Fx7ZlzuZpL4yyp4zXBI+MUhFGoqEh32oYnm4qkS4JpjWva5Ktn4YpAWxd4pSCVs8I4MZms20+yx5OlnlmWQEwQiiIwPPwG1e1jRw0Ak5duPpE3uysVGZXkGhC5FyOFM+oVXwc1kMqrrKnQiMJ3lgh59LjkX4z1cDNX3MomyUMJ+I+DaWC2VdHggB74BNANSd+zkPQeNKg3o7FetlDJya1bk8ofdNBARxHFMBtMXu/ONfCT3Q2kCY9gZDRktmNRiHG/1cXhkIcN1RWrbsCkwIDAQAB",
}
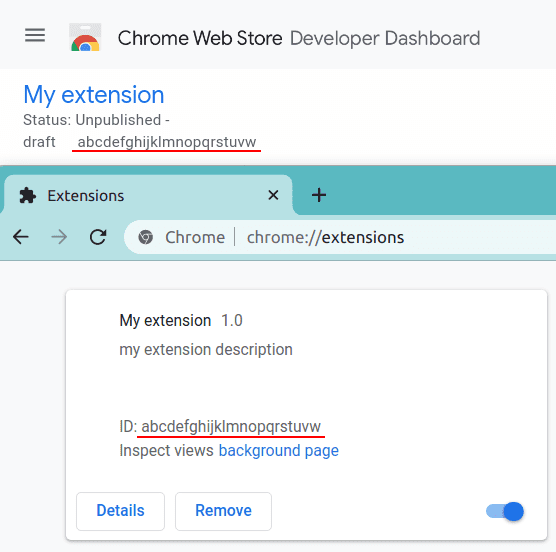
Confrontare gli ID
Apri la pagina di gestione delle estensioni all'indirizzo chrome://extensions, assicurati che la modalità
sviluppatore sia attivata e carica la directory delle estensioni non pacchettizzate. Confronta l'ID
dell'estensione nella pagina di gestione delle estensioni con l'ID articolo nella dashboard
dello sviluppatore. Devono corrispondere.

Creare un ID client OAuth
Qualsiasi applicazione che utilizza OAuth 2.0 per accedere alle API di Google deve disporre di credenziali di autorizzazione che identificano l'applicazione nel server OAuth 2.0 di Google. I passaggi seguenti spiegano come creare le credenziali per il tuo progetto. Le tue applicazioni possono quindi utilizzare le credenziali per accedere alle API che hai abilitato per quel progetto.
Inizia andando alla console API di Google per creare un nuovo progetto se non ne hai già uno. Segui queste istruzioni per creare un client OAuth e ottenere un ID client.
- Go to the Clients page.
- Fai clic su Crea cliente.
- Seleziona il tipo di applicazione Estensione di Chrome.
- Inserisci un nome per il client OAuth. Questo nome viene visualizzato nella pagina Clienti del progetto per identificare il cliente.
- Inserisci l'ID estensione nel campo ID elemento.
- Fai clic su Crea.
Registrare OAuth nel manifest
Includi il campo "oauth2" nel manifest dell'estensione. Inserisci l'ID client OAuth generato in
"client_id". Per accedere ai dati dell'account dell'utente, dobbiamo richiedere
l'"scope" pertinente, "https://www.googleapis.com/auth/userinfo.email".
{
"name": "OAuth Tutorial FriendBlock",
...
"oauth2": {
"client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com",
"scopes":["https://www.googleapis.com/auth/userinfo.email"]
},
...
}
Avviare il primo flusso OAuth
Registra l'autorizzazione identity nel file manifest.
{
"name": "OAuth Tutorial FriendBlock",
...
"permissions": [
"identity"
],
...
}
Crea un file per gestire il flusso OAuth chiamato oauth.js e includi il seguente codice.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
console.log(token);
});
});
};
Inserisci un tag script per oauth.js nell'intestazione di index.html.
...
<head>
<title>FriendBlock</title>
...
<script type="text/javascript" src="oauth.js"></script>
</head>
...
Ricarica l'estensione e fai clic sull'icona del browser per aprire index.html. Apri la console e fai clic sul pulsante "FriendBlock Contacts". Nella console viene visualizzato un token OAuth.

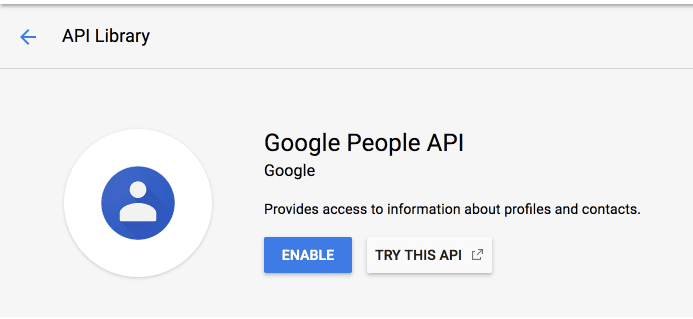
Abilita l'API Google People
Torna alla console API di Google e seleziona Libreria dalla barra laterale. Cerca "API Google People", fai clic sul risultato corretto e attivala.

Aggiungi la libreria client dell'API Google People a "scopes" nel manifest dell'estensione.
{
"name": "OAuth Tutorial FriendBlock",
...
"oauth2": {
"client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/contacts.readonly"
]
},
...
}
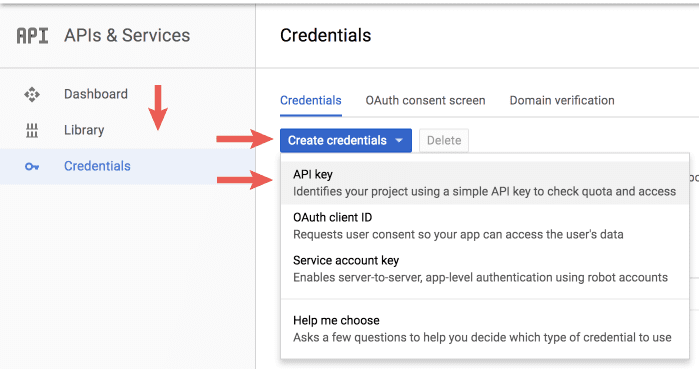
Torna alla console API di Google e vai di nuovo alle credenziali. Fai clic su "Crea credenziali" e seleziona "Chiave API" dal menu a discesa.

Conserva la chiave API generata per un utilizzo successivo.
Crea la prima richiesta API
Ora che l'estensione dispone delle autorizzazioni e delle credenziali appropriate e può autorizzare un utente Google, può
richiedere dati tramite l'API People. Aggiorna il codice in oauth.js in modo che corrisponda a quello riportato di seguito.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
let init = {
method: 'GET',
async: true,
headers: {
Authorization: 'Bearer ' + token,
'Content-Type': 'application/json'
},
'contentType': 'json'
};
fetch(
'https://people.googleapis.com/v1/contactGroups/all?maxMembers=20&key=API_KEY',
init)
.then((response) => response.json())
.then(function(data) {
console.log(data)
});
});
});
};
Sostituisci API_KEY con la chiave API generata dalla console API di Google. L'estensione
deve registrare un oggetto JSON che include un array di people/account_id nel campo
memberResourceNames.
Bloccare i volti
Ora che l'estensione restituisce un elenco dei contatti dell'utente, può effettuare richieste aggiuntive
per recuperare i profili e le informazioni di questi contatti . L'estensione utilizzerà
memberResourceNames per recuperare le informazioni sulle foto dei contatti dell'utente. Aggiorna oauth.js in modo che
includa il seguente codice.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
let init = {
method: 'GET',
async: true,
headers: {
Authorization: 'Bearer ' + token,
'Content-Type': 'application/json'
},
'contentType': 'json'
};
fetch(
'https://people.googleapis.com/v1/contactGroups/all?maxMembers=20&key=<API_Key_Here>',
init)
.then((response) => response.json())
.then(function(data) {
let photoDiv = document.querySelector('#friendDiv');
let returnedContacts = data.memberResourceNames;
for (let i = 0; i < returnedContacts.length; i++) {
fetch(
'https://people.googleapis.com/v1/' + returnedContacts[i] +
'?personFields=photos&key=API_KEY',
init)
.then((response) => response.json())
.then(function(data) {
let profileImg = document.createElement('img');
profileImg.src = data.photos[0].url;
photoDiv.appendChild(profileImg);
});
};
});
});
});
};
Ricarica la pagina e torna all'estensione. Fai clic sul pulsante FriendBlock e il gioco è fatto. Goditi i volti dei tuoi contatti in un blocco.


