OAuth2 es el protocolo estándar de la industria para la autorización. Proporciona un mecanismo para que los usuarios otorguen a las aplicaciones web y de escritorio acceso a información privada sin compartir su nombre de usuario, contraseña y otras credenciales privadas.
En este instructivo, se compila una extensión que accede a los contactos de Google de un usuario con la API de Google People y la API de Chrome Identity. Dado que las extensiones no se cargan a través de HTTPS, no pueden realizar redireccionamientos ni establecer cookies, dependen de la API de Chrome Identity para usar OAuth2.
Comenzar
Comienza por crear un directorio y los siguientes archivos iniciales.
manifest.json
Para agregar el manifiesto, crea un archivo llamado manifest.json y agrega el siguiente código.
{
"name": "OAuth Tutorial FriendBlock",
"version": "1.0",
"description": "Uses OAuth to connect to Google's People API and display contacts photos.",
"manifest_version": 3,
"action": {
"default_title": "FriendBlock, friends face's in a block."
},
"background": {
"service_worker": "service-worker.js"
}
}
service-worker.js
Para agregar el service worker de la extensión, crea un archivo llamado service-worker.js y agrega el siguiente código.
chrome.action.onClicked.addListener(function() {
chrome.tabs.create({url: 'index.html'});
});
index.html
Agrega un archivo HTML llamado index.html y, luego, incluye el siguiente código.
<html>
<head>
<title>FriendBlock</title>
<style>
button {
padding: 10px;
background-color: #3C79F8;
display: inline-block;
}
</style>
</head>
<body>
<button>FriendBlock Contacts</button>
<div id="friendDiv"></div>
</body>
</html>
Mantén un ID de extensión coherente
Conservar un solo ID es fundamental durante el desarrollo. Para mantener un ID coherente, sigue estos pasos:
Sube la extensión al panel del desarrollador
Empaqueta el directorio de la extensión en un archivo .zip y súbelo al Panel del desarrollador de Chrome sin publicarlo:
- En el panel para desarrolladores, haz clic en Add new item.
- Haz clic en Explorar archivos, selecciona el archivo ZIP de la extensión y súbelo.
- Ve a la pestaña Paquete y haz clic en Ver clave pública.

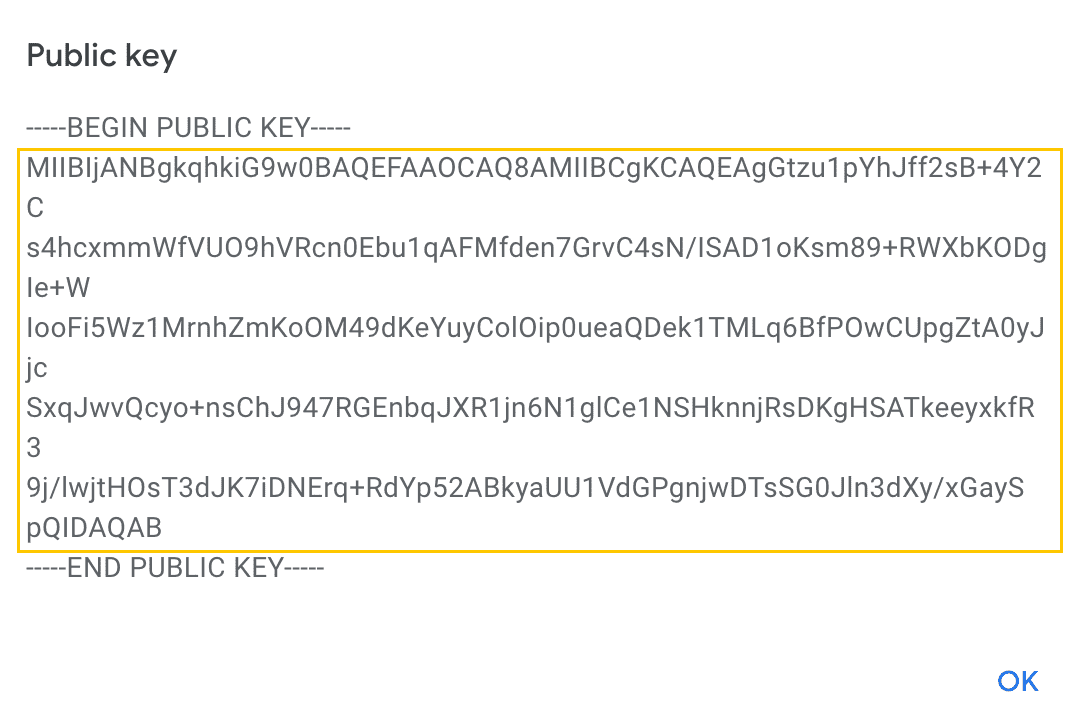
Cuando se abra el diálogo, sigue estos pasos:
- Copia el código entre
-----BEGIN PUBLIC KEY-----y-----END PUBLIC KEY-----. - Quita los saltos de línea para que sea una sola línea de texto.

Agrega el código a manifest.json en el campo "key". De esta manera, la extensión usará el mismo ID.
{ // manifest.json
"manifest_version": 3,
...
"key": "ThisKeyIsGoingToBeVeryLong/go8GGC2u3UD9WI3MkmBgyiDPP2OreImEQhPvwpliioUMJmERZK3zPAx72z8MDvGp7Fx7ZlzuZpL4yyp4zXBI+MUhFGoqEh32oYnm4qkS4JpjWva5Ktn4YpAWxd4pSCVs8I4MZms20+yx5OlnlmWQEwQiiIwPPwG1e1jRw0Ak5duPpE3uysVGZXkGhC5FyOFM+oVXwc1kMqrrKnQiMJ3lgh59LjkX4z1cDNX3MomyUMJ+I+DaWC2VdHggB74BNANSd+zkPQeNKg3o7FetlDJya1bk8ofdNBARxHFMBtMXu/ONfCT3Q2kCY9gZDRktmNRiHG/1cXhkIcN1RWrbsCkwIDAQAB",
}
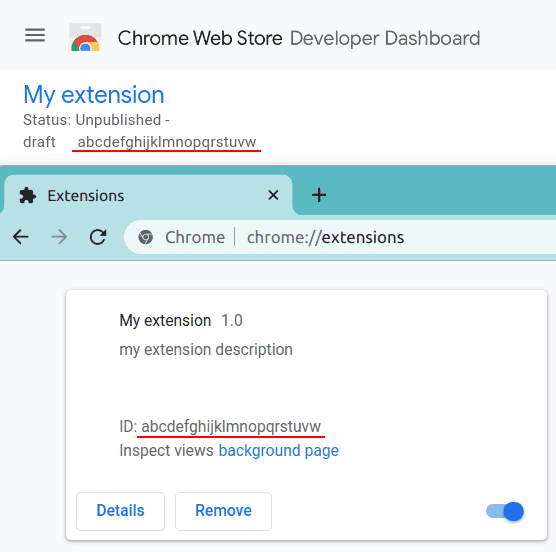
Compara IDs
Abre la página de administración de extensiones en chrome://extensions, asegúrate de que el modo de desarrollador esté habilitado y sube el directorio de la extensión sin empaquetar. Compara el ID de la extensión en la página de administración de extensiones con el ID del elemento en el panel para desarrolladores. Deberían coincidir.

Crea un ID de cliente de OAuth
Todas las aplicaciones que usan OAuth 2.0 para acceder a las APIs de Google deben tener credenciales de autorización que identifiquen la aplicación en el servidor de OAuth 2.0 de Google. En los siguientes pasos, se explica cómo crear credenciales para tu proyecto. Luego, tus aplicaciones pueden usar las credenciales para acceder a las APIs que habilitaste para ese proyecto.
Para comenzar, navega a la Consola de APIs de Google para crear un proyecto nuevo si aún no tienes uno. Sigue estas instrucciones para crear un cliente de OAuth y obtener un ID de cliente.
- Go to the Clients page.
- Haz clic en Crear cliente.
- Selecciona el tipo de aplicación Extensión de Chrome.
- Ingresa un nombre para el cliente de OAuth. Este nombre se muestra en la página Clientes de tu proyecto para identificar al cliente.
- Ingresa el ID de la extensión en el campo ID del elemento.
- Haz clic en Crear.
Cómo registrar OAuth en el manifiesto
Incluye el campo "oauth2" en el manifiesto de la extensión. Coloca el ID de cliente de OAuth generado en "client_id". Para acceder a la información de la cuenta del usuario, debemos solicitar los "scope" y "https://www.googleapis.com/auth/userinfo.email" pertinentes.
{
"name": "OAuth Tutorial FriendBlock",
...
"oauth2": {
"client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com",
"scopes":["https://www.googleapis.com/auth/userinfo.email"]
},
...
}
Inicia el primer flujo de OAuth
Registra el permiso identity en el manifiesto.
{
"name": "OAuth Tutorial FriendBlock",
...
"permissions": [
"identity"
],
...
}
Crea un archivo para administrar el flujo de OAuth llamado oauth.js y agrega el siguiente código.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
console.log(token);
});
});
};
Coloca una etiqueta de secuencia de comandos para oauth.js en el encabezado de index.html.
...
<head>
<title>FriendBlock</title>
...
<script type="text/javascript" src="oauth.js"></script>
</head>
...
Vuelve a cargar la extensión y haz clic en el ícono del navegador para abrir index.html. Abre la consola y haz clic en el botón "FriendBlock Contacts". Aparecerá un token de OAuth en la consola.

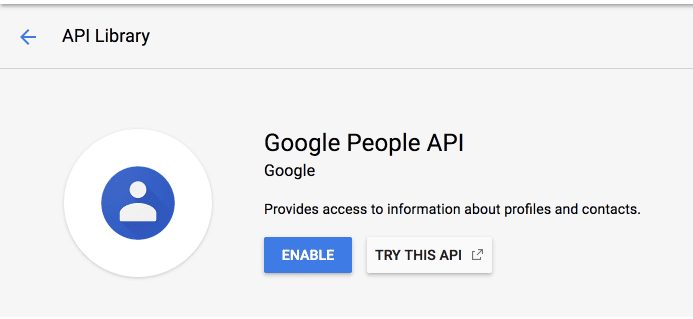
Habilita la API de Google People
Regresa a la consola de APIs de Google y selecciona Biblioteca en la barra lateral. Busca "Google People API", haz clic en el resultado correcto y habilítala.

Agrega la biblioteca cliente de la API de Google People a "scopes" en el manifiesto de la extensión.
{
"name": "OAuth Tutorial FriendBlock",
...
"oauth2": {
"client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/contacts.readonly"
]
},
...
}
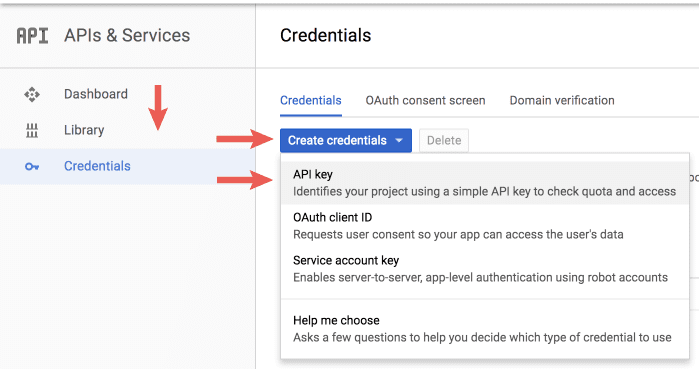
Regresa a la consola de APIs de Google y vuelve a las credenciales. Haz clic en "Crear credenciales" y selecciona "Clave de API" en el menú desplegable.

Conserva la clave de API generada para usarla más adelante.
Crea la primera solicitud a la API
Ahora que la extensión tiene los permisos y las credenciales adecuados, y puede autorizar a un usuario de Google, puede solicitar datos a través de la API de People. Actualiza el código en oauth.js para que coincida con el siguiente.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
let init = {
method: 'GET',
async: true,
headers: {
Authorization: 'Bearer ' + token,
'Content-Type': 'application/json'
},
'contentType': 'json'
};
fetch(
'https://people.googleapis.com/v1/contactGroups/all?maxMembers=20&key=API_KEY',
init)
.then((response) => response.json())
.then(function(data) {
console.log(data)
});
});
});
};
Reemplaza API_KEY por la clave de API generada desde la consola de APIs de Google. La extensión debe registrar un objeto JSON que incluya un array de people/account_ids en el campo memberResourceNames.
Bloquear rostros
Ahora que la extensión devuelve una lista de los contactos del usuario, puede realizar solicitudes adicionales para recuperar los perfiles y la información de esos contactos . La extensión usará memberResourceNames para recuperar la información de las fotos de los contactos del usuario. Actualiza oauth.js para incluir el siguiente código.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
let init = {
method: 'GET',
async: true,
headers: {
Authorization: 'Bearer ' + token,
'Content-Type': 'application/json'
},
'contentType': 'json'
};
fetch(
'https://people.googleapis.com/v1/contactGroups/all?maxMembers=20&key=<API_Key_Here>',
init)
.then((response) => response.json())
.then(function(data) {
let photoDiv = document.querySelector('#friendDiv');
let returnedContacts = data.memberResourceNames;
for (let i = 0; i < returnedContacts.length; i++) {
fetch(
'https://people.googleapis.com/v1/' + returnedContacts[i] +
'?personFields=photos&key=API_KEY',
init)
.then((response) => response.json())
.then(function(data) {
let profileImg = document.createElement('img');
profileImg.src = data.photos[0].url;
photoDiv.appendChild(profileImg);
});
};
});
});
});
};
Vuelve a cargar la extensión y regresa a ella. Haz clic en el botón FriendBlock y listo. Disfruta de los rostros de los contactos en un bloque.


