O OAuth2 é o protocolo padrão do setor para autorização. Ele fornece um mecanismo para que os usuários concedam aos aplicativos da Web e de computador acesso a informações particulares sem compartilhar nome de usuário, senha e outras credenciais particulares.
Este tutorial cria uma extensão que acessa os contatos do Google de um usuário usando a API Google People e a API Chrome Identity. Como as extensões não são carregadas por HTTPS, não podem fazer redirecionamentos nem definir cookies, elas dependem da API Chrome Identity para usar o OAuth2.
Primeiros passos
Comece criando um diretório e os seguintes arquivos iniciais.
manifest.json
Adicione o manifesto criando um arquivo chamado manifest.json e inclua o código a seguir.
{
"name": "OAuth Tutorial FriendBlock",
"version": "1.0",
"description": "Uses OAuth to connect to Google's People API and display contacts photos.",
"manifest_version": 3,
"action": {
"default_title": "FriendBlock, friends face's in a block."
},
"background": {
"service_worker": "service-worker.js"
}
}
service-worker.js
Adicione o service worker da extensão criando um arquivo chamado service-worker.js
e inclua o seguinte código.
chrome.action.onClicked.addListener(function() {
chrome.tabs.create({url: 'index.html'});
});
index.html
Adicione um arquivo HTML chamado index.html e inclua o seguinte código.
<html>
<head>
<title>FriendBlock</title>
<style>
button {
padding: 10px;
background-color: #3C79F8;
display: inline-block;
}
</style>
</head>
<body>
<button>FriendBlock Contacts</button>
<div id="friendDiv"></div>
</body>
</html>
Manter um ID de extensão consistente
Preservar um único ID é essencial durante o desenvolvimento. Para manter um ID consistente, siga estas etapas:
Fazer upload da extensão para o painel de controle do desenvolvedor
Empacote o diretório da extensão em um arquivo .zip e faça upload dele para o Painel do desenvolvedor do Chrome sem publicar:
- No painel do desenvolvedor, clique em Adicionar novo item.
- Clique em Procurar arquivos, selecione o arquivo ZIP da extensão e faça upload dele.
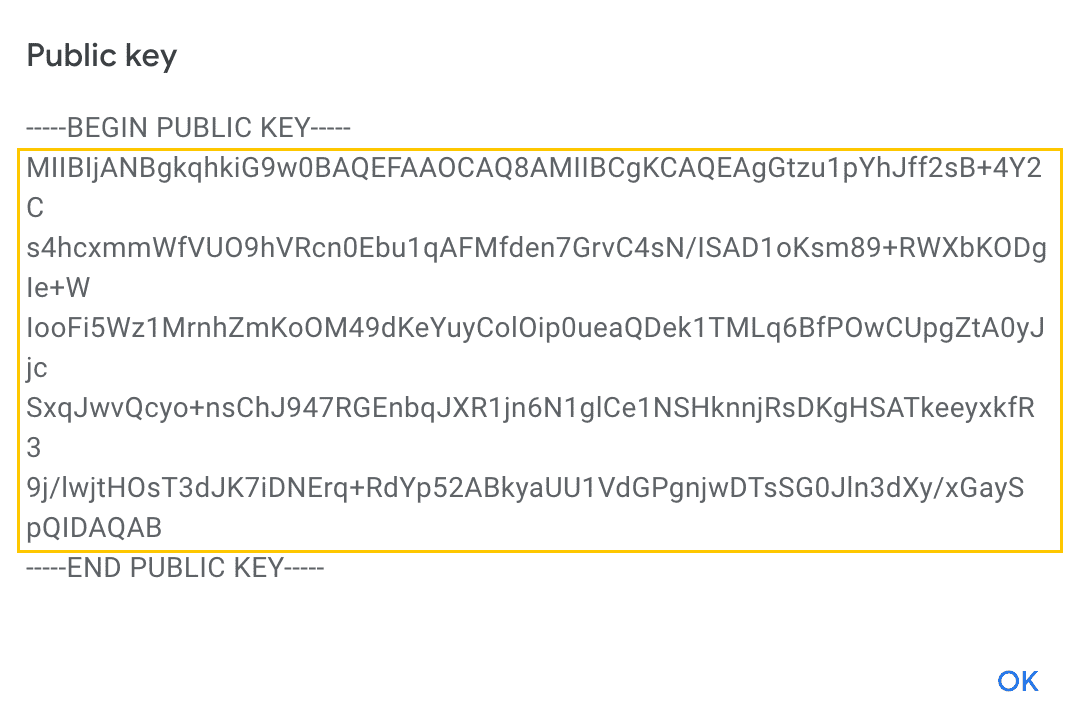
- Acesse a guia Pacote e clique em Ver chave pública.

Com a caixa de diálogo aberta, siga estas etapas:
- Copie o código entre
-----BEGIN PUBLIC KEY-----e-----END PUBLIC KEY-----. - Remova as quebras de linha para que ele seja uma única linha de texto.

Adicione o código ao manifest.json no campo
"key". Assim, a extensão
vai usar o mesmo ID.
{ // manifest.json
"manifest_version": 3,
...
"key": "ThisKeyIsGoingToBeVeryLong/go8GGC2u3UD9WI3MkmBgyiDPP2OreImEQhPvwpliioUMJmERZK3zPAx72z8MDvGp7Fx7ZlzuZpL4yyp4zXBI+MUhFGoqEh32oYnm4qkS4JpjWva5Ktn4YpAWxd4pSCVs8I4MZms20+yx5OlnlmWQEwQiiIwPPwG1e1jRw0Ak5duPpE3uysVGZXkGhC5FyOFM+oVXwc1kMqrrKnQiMJ3lgh59LjkX4z1cDNX3MomyUMJ+I+DaWC2VdHggB74BNANSd+zkPQeNKg3o7FetlDJya1bk8ofdNBARxHFMBtMXu/ONfCT3Q2kCY9gZDRktmNRiHG/1cXhkIcN1RWrbsCkwIDAQAB",
}
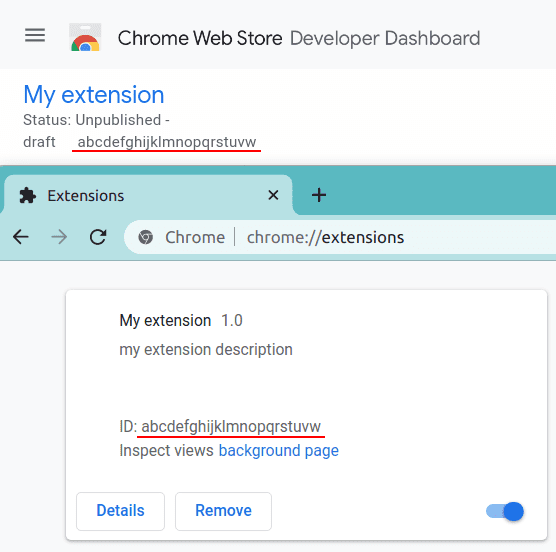
Comparar IDs
Abra a página de gerenciamento de extensões em chrome://extensions, verifique se o modo
de desenvolvedor está ativado e faça upload do diretório de extensão não empacotado. Compare o ID da extensão na página de gerenciamento de extensões com o ID do item no painel do desenvolvedor. Eles precisam ser iguais.

Criar um ID do cliente OAuth
Qualquer aplicativo que use o OAuth 2.0 para acessar as APIs do Google precisa ter credenciais de autorização que identifiquem o aplicativo para o servidor OAuth 2.0 do Google. As etapas a seguir explicam como criar credenciais para seu projeto. Seus aplicativos podem usar as credenciais para acessar as APIs que você ativou para esse projeto.
Comece acessando o console de APIs do Google para criar um novo projeto, caso ainda não tenha um. Siga estas instruções para criar um cliente OAuth e conseguir um ID do cliente.
- Go to the Clients page.
- Clique em Criar cliente.
- Selecione o tipo de aplicativo Extensão do Chrome.
- Insira um nome para o cliente OAuth. Esse nome é exibido na página "Clientes" do projeto para identificar o cliente.
- Insira o ID da extensão no campo "ID do item".
- Clique em Criar.
Registrar o OAuth no manifesto
Inclua o campo "oauth2" no manifesto da extensão. Coloque o ID do cliente OAuth gerado em
"client_id". Para acessar as informações da conta do usuário, precisamos solicitar o
"scope" e o "https://www.googleapis.com/auth/userinfo.email" relevantes.
{
"name": "OAuth Tutorial FriendBlock",
...
"oauth2": {
"client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com",
"scopes":["https://www.googleapis.com/auth/userinfo.email"]
},
...
}
Iniciar o primeiro fluxo do OAuth
Registre a permissão identity no manifesto.
{
"name": "OAuth Tutorial FriendBlock",
...
"permissions": [
"identity"
],
...
}
Crie um arquivo para gerenciar o fluxo do OAuth chamado oauth.js e inclua o código a seguir.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
console.log(token);
});
});
};
Coloque uma tag de script para oauth.js no cabeçalho de index.html.
...
<head>
<title>FriendBlock</title>
...
<script type="text/javascript" src="oauth.js"></script>
</head>
...
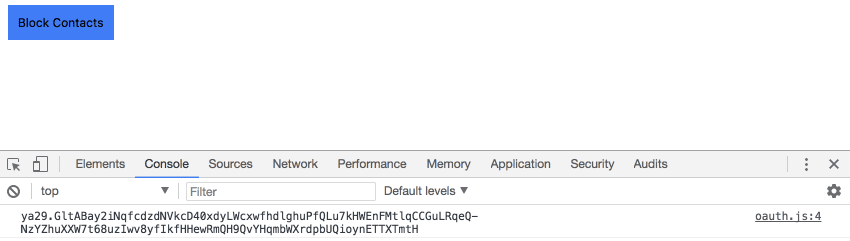
Recarregue a extensão e clique no ícone do navegador para abrir index.html. Abra o console e clique no botão "FriendBlock Contacts". Um token do OAuth vai aparecer no console.

Ativar a API Google People
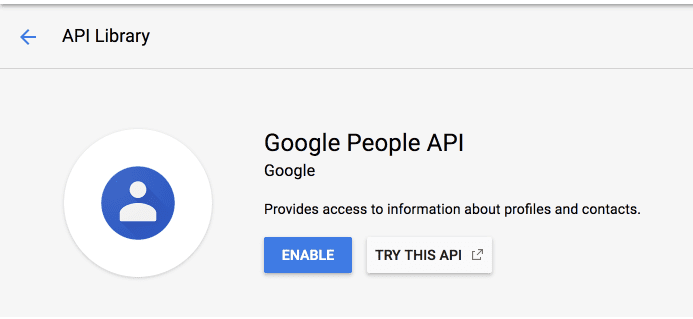
Volte ao console de APIs do Google e selecione Biblioteca na barra lateral. Pesquise "API Google People", clique no resultado correto e ative.

Adicione a biblioteca de cliente da API Google People a "scopes" no manifesto da extensão.
{
"name": "OAuth Tutorial FriendBlock",
...
"oauth2": {
"client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/contacts.readonly"
]
},
...
}
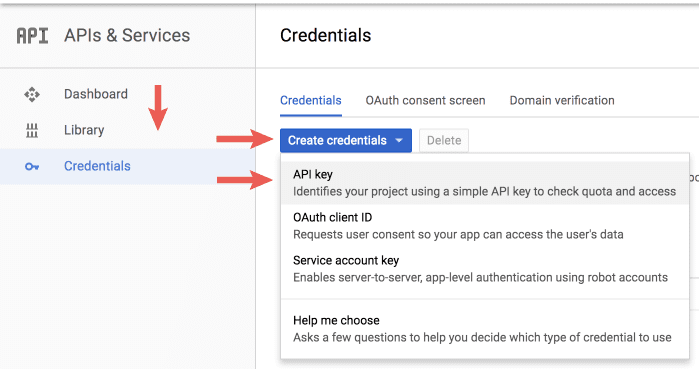
Volte para o Console de APIs do Google e navegue até as credenciais. Clique em "Criar credenciais" e selecione "Chave de API" no menu suspenso.

Guarde a chave de API gerada para uso posterior.
Criar a primeira solicitação de API
Agora que a extensão tem as permissões e credenciais adequadas e pode autorizar um usuário do Google, ela pode
solicitar dados pela API People. Atualize o código em oauth.js para corresponder ao abaixo.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
let init = {
method: 'GET',
async: true,
headers: {
Authorization: 'Bearer ' + token,
'Content-Type': 'application/json'
},
'contentType': 'json'
};
fetch(
'https://people.googleapis.com/v1/contactGroups/all?maxMembers=20&key=API_KEY',
init)
.then((response) => response.json())
.then(function(data) {
console.log(data)
});
});
});
};
Substitua API_KEY pela chave de API gerada no console de APIs do Google. A extensão
precisa registrar um objeto JSON que inclua uma matriz de people/account_ids no campo
memberResourceNames.
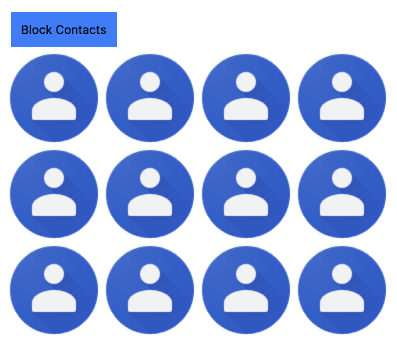
Bloquear rostos
Agora que a extensão está retornando uma lista de contatos do usuário, ela pode fazer outras solicitações para recuperar os perfis e as informações desses contatos . A extensão usa o
memberResourceNames para recuperar as informações de foto dos contatos do usuário. Atualize oauth.js para incluir o código a seguir.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
let init = {
method: 'GET',
async: true,
headers: {
Authorization: 'Bearer ' + token,
'Content-Type': 'application/json'
},
'contentType': 'json'
};
fetch(
'https://people.googleapis.com/v1/contactGroups/all?maxMembers=20&key=<API_Key_Here>',
init)
.then((response) => response.json())
.then(function(data) {
let photoDiv = document.querySelector('#friendDiv');
let returnedContacts = data.memberResourceNames;
for (let i = 0; i < returnedContacts.length; i++) {
fetch(
'https://people.googleapis.com/v1/' + returnedContacts[i] +
'?personFields=photos&key=API_KEY',
init)
.then((response) => response.json())
.then(function(data) {
let profileImg = document.createElement('img');
profileImg.src = data.photos[0].url;
photoDiv.appendChild(profileImg);
});
};
});
});
});
};
Atualize e volte para a extensão. Clique no botão FriendBlock e pronto! Aproveite os rostos dos contatos em um bloco.