OAuth2 is het industriestandaardprotocol voor autorisatie. Het biedt gebruikers een mechanisme om web- en desktopapplicaties toegang te verlenen tot privégegevens zonder hun gebruikersnaam, wachtwoord en andere persoonlijke gegevens te delen.
Deze tutorial bouwt een extensie die toegang krijgt tot de Google-contacten van een gebruiker via de Google People API en de Chrome Identity API . Omdat extensies niet via HTTPS laden, geen omleidingen kunnen uitvoeren of cookies kunnen instellen, vertrouwen ze op de Chrome Identity API om OAuth2 te gebruiken.
Aan de slag
Begin met het maken van een directory en de volgende startbestanden.
manifest.json
Voeg het manifest toe door een bestand met de naam manifest.json te maken en de volgende code op te nemen.
{
"name": "OAuth Tutorial FriendBlock",
"version": "1.0",
"description": "Uses OAuth to connect to Google's People API and display contacts photos.",
"manifest_version": 3,
"action": {
"default_title": "FriendBlock, friends face's in a block."
},
"background": {
"service_worker": "service-worker.js"
}
}
service-worker.js
Voeg de extensieserviceworker toe door een bestand met de naam service-worker.js te maken en de volgende code op te nemen.
chrome.action.onClicked.addListener(function() {
chrome.tabs.create({url: 'index.html'});
});
index.html
Voeg een HTML-bestand met de naam index.html toe en neem de volgende code op.
<html>
<head>
<title>FriendBlock</title>
<style>
button {
padding: 10px;
background-color: #3C79F8;
display: inline-block;
}
</style>
</head>
<body>
<button>FriendBlock Contacts</button>
<div id="friendDiv"></div>
</body>
</html>
Houd een consistente extensie-ID aan
Het behouden van één ID is essentieel tijdens de ontwikkeling. Volg deze stappen om een consistente ID te behouden:
Upload extensie naar het ontwikkelaarsdashboard
Verpak de extensiemap in een .zip bestand en upload het naar het Chrome Developer Dashboard zonder het te publiceren:
- Klik op het ontwikkelaarsdashboard op Nieuw item toevoegen .
- Klik op Bladeren door bestanden , selecteer het zip-bestand van de extensie en upload het.
- Ga naar het tabblad Pakket en klik op Openbare sleutel weergeven .

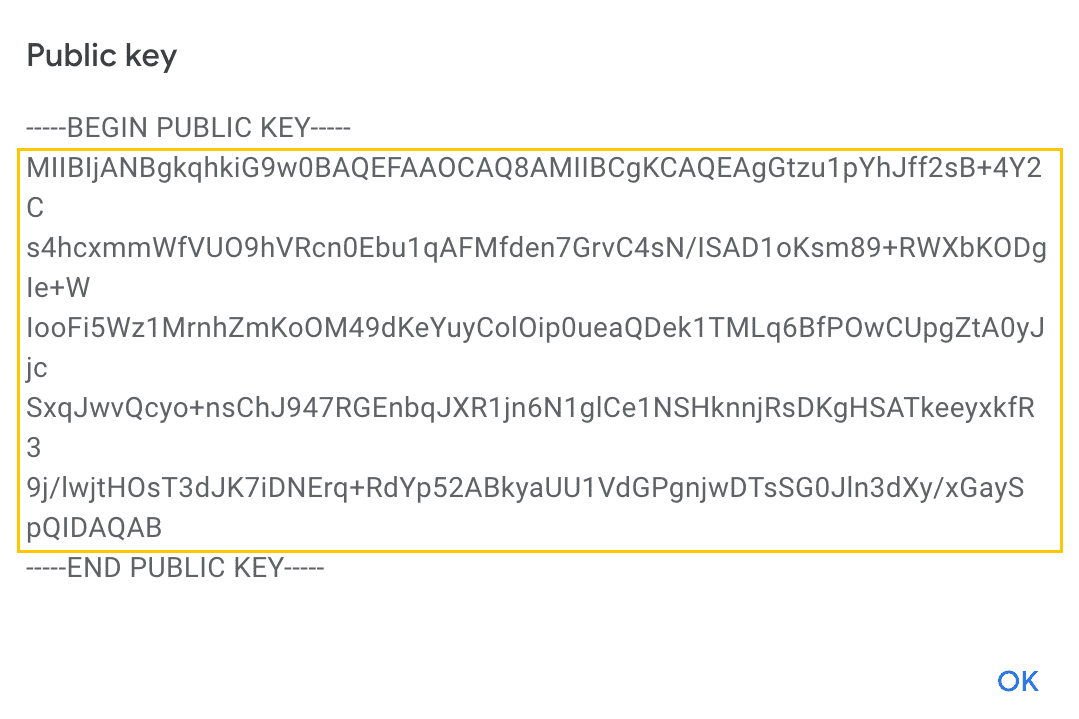
Wanneer het dialoogvenster geopend is, volgt u deze stappen:
- Kopieer de code tussen
-----BEGIN PUBLIC KEY-----en-----END PUBLIC KEY-----. - Verwijder de nieuwe regels, zodat er één tekstregel ontstaat.

Voeg de code toe aan manifest.json onder het veld "key" . Op deze manier gebruikt de extensie dezelfde ID.
{ // manifest.json
"manifest_version": 3,
...
"key": "ThisKeyIsGoingToBeVeryLong/go8GGC2u3UD9WI3MkmBgyiDPP2OreImEQhPvwpliioUMJmERZK3zPAx72z8MDvGp7Fx7ZlzuZpL4yyp4zXBI+MUhFGoqEh32oYnm4qkS4JpjWva5Ktn4YpAWxd4pSCVs8I4MZms20+yx5OlnlmWQEwQiiIwPPwG1e1jRw0Ak5duPpE3uysVGZXkGhC5FyOFM+oVXwc1kMqrrKnQiMJ3lgh59LjkX4z1cDNX3MomyUMJ+I+DaWC2VdHggB74BNANSd+zkPQeNKg3o7FetlDJya1bk8ofdNBARxHFMBtMXu/ONfCT3Q2kCY9gZDRktmNRiHG/1cXhkIcN1RWrbsCkwIDAQAB",
}
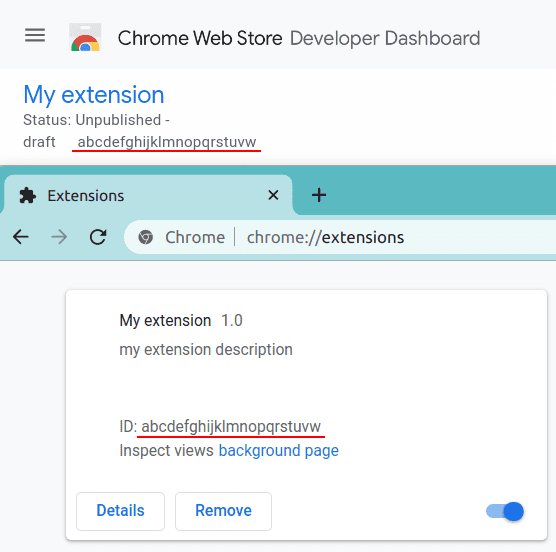
ID's vergelijken
Open de pagina Extensiebeheer op chrome://extensions , zorg ervoor dat de ontwikkelaarsmodus is ingeschakeld en upload de uitgepakte extensiemap. Vergelijk de extensie-ID op de pagina Extensiebeheer met de item-ID in het ontwikkelaarsdashboard. Ze zouden moeten overeenkomen.

Een OAuth-client-ID maken
Elke applicatie die OAuth 2.0 gebruikt om toegang te krijgen tot Google API's, moet autorisatiegegevens hebben die de applicatie identificeren bij de OAuth 2.0-server van Google. De volgende stappen leggen uit hoe u gegevens voor uw project aanmaakt. Uw applicaties kunnen deze gegevens vervolgens gebruiken om toegang te krijgen tot de API's die u voor dat project hebt ingeschakeld.
Begin met navigeren naar de Google API-console om een nieuw project aan te maken als u dat nog niet heeft gedaan. Volg deze instructies om een OAuth-client aan te maken en een client-ID te verkrijgen.
- Go to the Clients page.
- Klik op 'Client aanmaken' .
- Selecteer het toepassingstype Chrome-extensie .
- Voer een naam in voor de OAuth-client. Deze naam wordt weergegeven op de pagina 'Clients' van uw project om de client te identificeren.
- Voer de extensie-ID in het veld Item-ID in.
- Klik op Maken .
Registreer OAuth in het manifest
Voeg het veld "oauth2" toe aan het extensiemanifest. Plaats de gegenereerde OAuth-client-ID onder "client_id" . Om toegang te krijgen tot de accountgegevens van de gebruiker, moeten we de relevante "scope" opvragen: "https://www.googleapis.com/auth/userinfo.email" .
{
"name": "OAuth Tutorial FriendBlock",
...
"oauth2": {
"client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com",
"scopes":["https://www.googleapis.com/auth/userinfo.email"]
},
...
}
Eerste OAuth-stroom starten
Registreer de identity in het manifest.
{
"name": "OAuth Tutorial FriendBlock",
...
"permissions": [
"identity"
],
...
}
Maak een bestand met de naam oauth.js om de OAuth-stroom te beheren en voeg de volgende code toe.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
console.log(token);
});
});
};
Plaats een scripttag voor oauth.js in de head van index.html .
...
<head>
<title>FriendBlock</title>
...
<script type="text/javascript" src="oauth.js"></script>
</head>
...
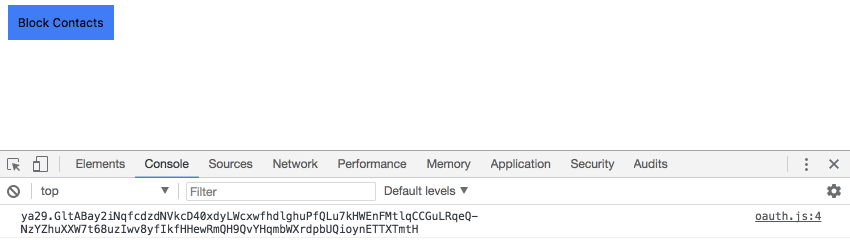
Laad de extensie opnieuw en klik op het browserpictogram om index.html te openen. Open de console en klik op de knop "FriendBlock Contacts". Er verschijnt een OAuth-token in de console.

Schakel de Google People API in
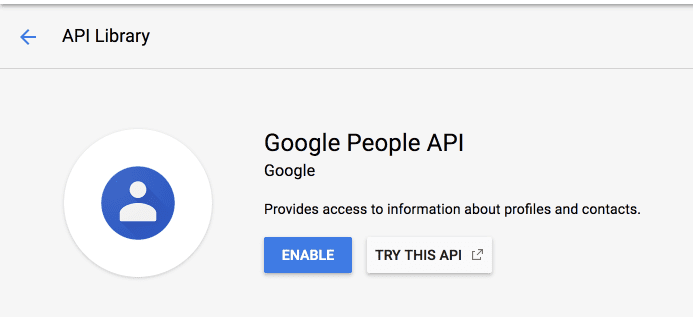
Ga terug naar de Google API-console en selecteer Bibliotheek in de zijbalk. Zoek naar 'Google People API', klik op het juiste resultaat en schakel het in.

Voeg de Google People API- clientbibliotheek toe aan "scopes" in het extensiemanifest.
{
"name": "OAuth Tutorial FriendBlock",
...
"oauth2": {
"client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/contacts.readonly"
]
},
...
}
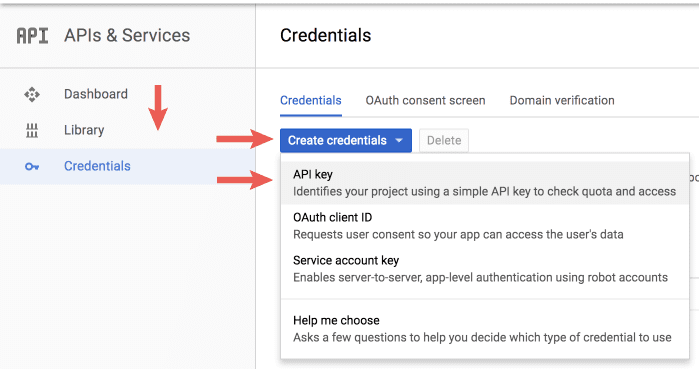
Ga terug naar de Google API-console en navigeer terug naar 'Inloggegevens'. Klik op 'Inloggegevens aanmaken' en selecteer 'API-sleutel' in de dropdown.

Bewaar de gegenereerde API-sleutel voor later gebruik.
Maak de eerste API-aanvraag
Nu de extensie de juiste rechten en inloggegevens heeft en een Google-gebruiker kan autoriseren, kan deze gegevens opvragen via de People API. Werk de code in oauth.js bij zodat deze overeenkomt met de onderstaande code.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
let init = {
method: 'GET',
async: true,
headers: {
Authorization: 'Bearer ' + token,
'Content-Type': 'application/json'
},
'contentType': 'json'
};
fetch(
'https://people.googleapis.com/v1/contactGroups/all?maxMembers=20&key=API_KEY',
init)
.then((response) => response.json())
.then(function(data) {
console.log(data)
});
});
});
};
Vervang API_KEY door de API-sleutel die is gegenereerd via de Google API-console. De extensie zou een JSON-object moeten registreren met een array van people/account_id 's onder het veld memberResourceNames .
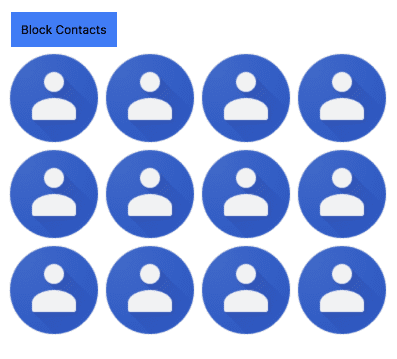
Blokgezichten
Nu de extensie een lijst met contactpersonen van de gebruiker retourneert, kan deze aanvullende verzoeken doen om de profielen en informatie van die contactpersonen op te halen . De extensie gebruikt de memberResourceNames om de fotogegevens van gebruikerscontactpersonen op te halen. Werk oauth.js bij met de volgende code.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
let init = {
method: 'GET',
async: true,
headers: {
Authorization: 'Bearer ' + token,
'Content-Type': 'application/json'
},
'contentType': 'json'
};
fetch(
'https://people.googleapis.com/v1/contactGroups/all?maxMembers=20&key=<API_Key_Here>',
init)
.then((response) => response.json())
.then(function(data) {
let photoDiv = document.querySelector('#friendDiv');
let returnedContacts = data.memberResourceNames;
for (let i = 0; i < returnedContacts.length; i++) {
fetch(
'https://people.googleapis.com/v1/' + returnedContacts[i] +
'?personFields=photos&key=API_KEY',
init)
.then((response) => response.json())
.then(function(data) {
let profileImg = document.createElement('img');
profileImg.src = data.photos[0].url;
photoDiv.appendChild(profileImg);
});
};
});
});
});
};
Herlaad en keer terug naar de extensie. Klik op de FriendBlock-knop en tada! Bekijk de gezichten van je contacten in een blok.