OAuth2 は、業界標準の承認プロトコルです。ユーザー名やパスワードなどのプライベートな認証情報を共有することなく、ウェブ アプリケーションやデスクトップ アプリケーションにプライベートな情報へのアクセス権を付与するメカニズムを提供します。
このチュートリアルでは、Google People API と Chrome Identity API を使用してユーザーの Google コンタクトにアクセスする拡張機能を構築します。拡張機能は HTTPS 経由で読み込まれず、リダイレクトや Cookie の設定もできないため、OAuth2 を使用するには Chrome Identity API に依存します。
始める
まず、ディレクトリと次のスターター ファイルを作成します。
manifest.json
manifest.json というファイルを作成し、次のコードを含めることで、マニフェストを追加します。
{
"name": "OAuth Tutorial FriendBlock",
"version": "1.0",
"description": "Uses OAuth to connect to Google's People API and display contacts photos.",
"manifest_version": 3,
"action": {
"default_title": "FriendBlock, friends face's in a block."
},
"background": {
"service_worker": "service-worker.js"
}
}
service-worker.js
service-worker.js というファイルを作成し、次のコードを含めることで、拡張機能のサービス ワーカーを追加します。
chrome.action.onClicked.addListener(function() {
chrome.tabs.create({url: 'index.html'});
});
index.html
index.html という HTML ファイルを追加し、次のコードを含めます。
<html>
<head>
<title>FriendBlock</title>
<style>
button {
padding: 10px;
background-color: #3C79F8;
display: inline-block;
}
</style>
</head>
<body>
<button>FriendBlock Contacts</button>
<div id="friendDiv"></div>
</body>
</html>
拡張機能 ID の一貫性を維持する
開発中は単一の ID を保持することが重要です。ID の一貫性を保つには、次の手順に沿って操作します。
デベロッパー ダッシュボードに拡張機能をアップロードする
拡張機能ディレクトリを .zip ファイルにパッケージ化し、公開せずに Chrome デベロッパー ダッシュボードにアップロードします。
- デベロッパー ダッシュボードで、[新しいアイテムを追加] をクリックします。
- [ファイルを参照] をクリックして、拡張機能の ZIP ファイルを選択し、アップロードします。
- [パッケージ] タブに移動し、[公開鍵を表示] をクリックします。
![[パッケージ] タブの [公開鍵を表示] ボタン](https://developer.chrome.google.cn/static/images/docs/extensions/reusing-prod-extension-id/developer-dashboard.png?authuser=00&hl=ja)
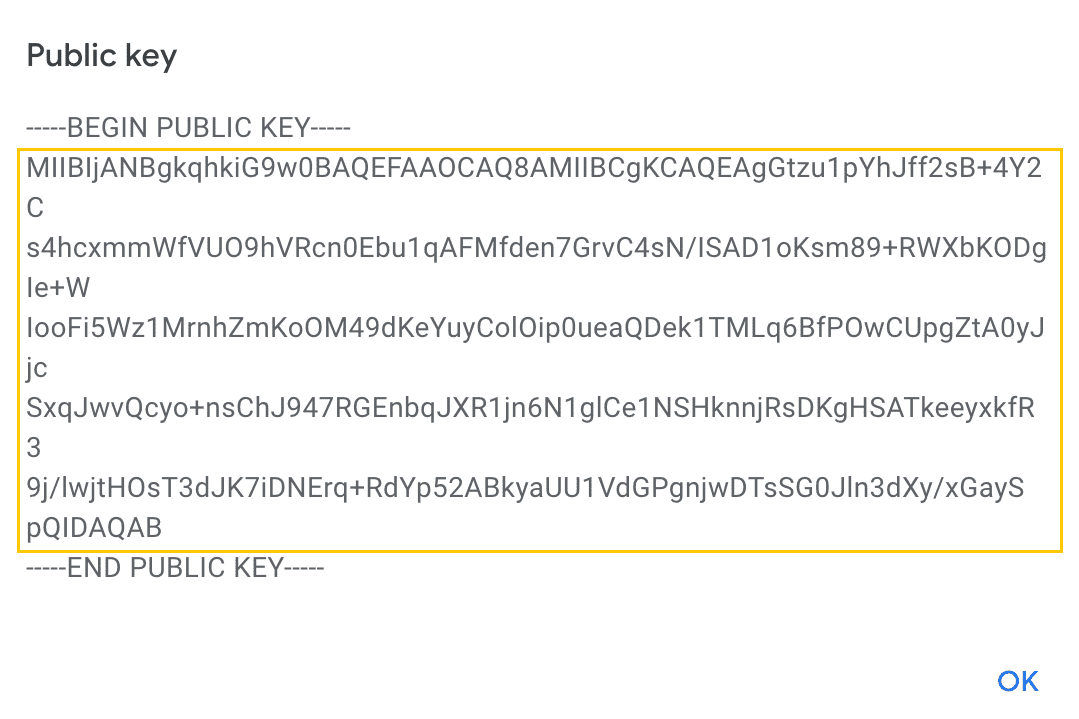
ダイアログが開いたら、次の手順を行います。
-----BEGIN PUBLIC KEY-----と-----END PUBLIC KEY-----の間のコードをコピーします。- 改行を削除して、1 行のテキストにします。

"key" フィールドの下の manifest.json にコードを追加します。これにより、拡張機能は同じ ID を使用します。
{ // manifest.json
"manifest_version": 3,
...
"key": "ThisKeyIsGoingToBeVeryLong/go8GGC2u3UD9WI3MkmBgyiDPP2OreImEQhPvwpliioUMJmERZK3zPAx72z8MDvGp7Fx7ZlzuZpL4yyp4zXBI+MUhFGoqEh32oYnm4qkS4JpjWva5Ktn4YpAWxd4pSCVs8I4MZms20+yx5OlnlmWQEwQiiIwPPwG1e1jRw0Ak5duPpE3uysVGZXkGhC5FyOFM+oVXwc1kMqrrKnQiMJ3lgh59LjkX4z1cDNX3MomyUMJ+I+DaWC2VdHggB74BNANSd+zkPQeNKg3o7FetlDJya1bk8ofdNBARxHFMBtMXu/ONfCT3Q2kCY9gZDRktmNRiHG/1cXhkIcN1RWrbsCkwIDAQAB",
}
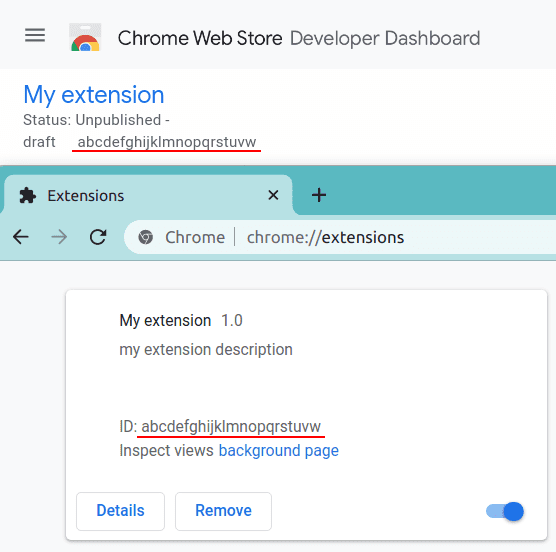
ID を比較する
chrome://extensions で拡張機能管理ページを開き、[デベロッパー モード] が有効になっていることを確認して、パッケージ化されていない拡張機能ディレクトリをアップロードします。拡張機能管理ページの拡張機能 ID とデベロッパー ダッシュボードのアイテム ID を比較します。両者は一致するはずです。

OAuth クライアント ID を作成する
OAuth 2.0 を使用して Google API にアクセスするアプリケーションは、Google の OAuth 2.0 サーバーに対して自身の身元を示す認証情報を持つ必要があります。次の手順では、プロジェクトの認証情報を作成する方法について説明します。アプリケーションは、この認証情報を使用して、そのプロジェクトで有効にした API にアクセスできます。
まず、Google API Console に移動し、まだプロジェクトがない場合は新しいプロジェクトを作成します。以下の手順に沿って、OAuth クライアントを作成し、クライアント ID を取得します。
- Go to the Clients page.
- [クライアントを作成] をクリックします。
- アプリケーションの種類として [Chrome 拡張機能] を選択します。
- OAuth クライアントの名前を入力します。この名前は、クライアントを識別するためにプロジェクトのクライアント ページに表示されます。
- [アイテム ID] フィールドに拡張機能 ID を入力します。
- [作成] をクリックします。
マニフェストで OAuth を登録する
拡張機能のマニフェストに "oauth2" フィールドを含めます。生成された OAuth クライアント ID を "client_id" の下に配置します。ユーザーのアカウント情報にアクセスするには、関連する "scope"、"https://www.googleapis.com/auth/userinfo.email" をリクエストする必要があります。
{
"name": "OAuth Tutorial FriendBlock",
...
"oauth2": {
"client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com",
"scopes":["https://www.googleapis.com/auth/userinfo.email"]
},
...
}
最初の OAuth フローを開始する
マニフェストで identity 権限を登録します。
{
"name": "OAuth Tutorial FriendBlock",
...
"permissions": [
"identity"
],
...
}
OAuth フローを管理する oauth.js という名前のファイルを作成し、次のコードを含めます。
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
console.log(token);
});
});
};
oauth.js のスクリプトタグを index.html の head に配置します。
...
<head>
<title>FriendBlock</title>
...
<script type="text/javascript" src="oauth.js"></script>
</head>
...
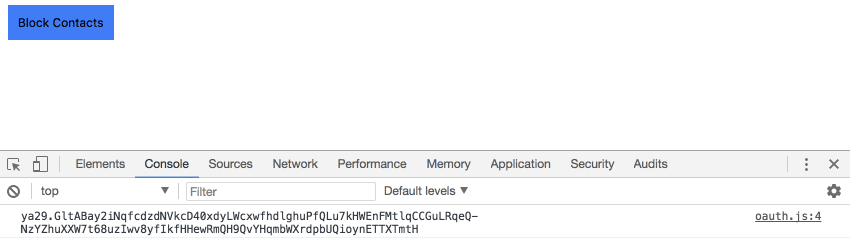
拡張機能を再読み込みし、ブラウザ アイコンをクリックして index.html を開きます。コンソールを開き、[FriendBlock Contacts] ボタンをクリックします。OAuth トークンがコンソールに表示されます。

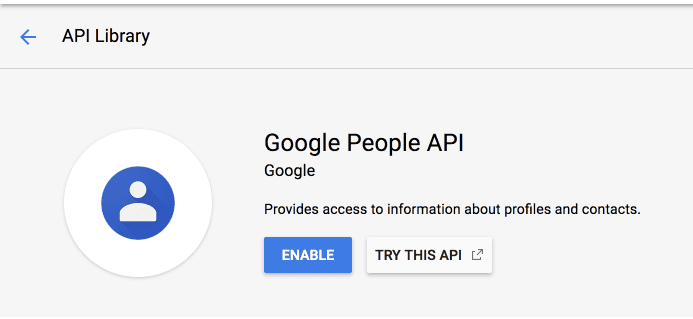
Google People API を有効にする
Google API コンソールに戻り、サイドバーから [ライブラリ] を選択します。「Google People API」を検索し、該当する結果をクリックして有効にします。

拡張機能のマニフェストの "scopes" に Google People API クライアント ライブラリを追加します。
{
"name": "OAuth Tutorial FriendBlock",
...
"oauth2": {
"client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/contacts.readonly"
]
},
...
}
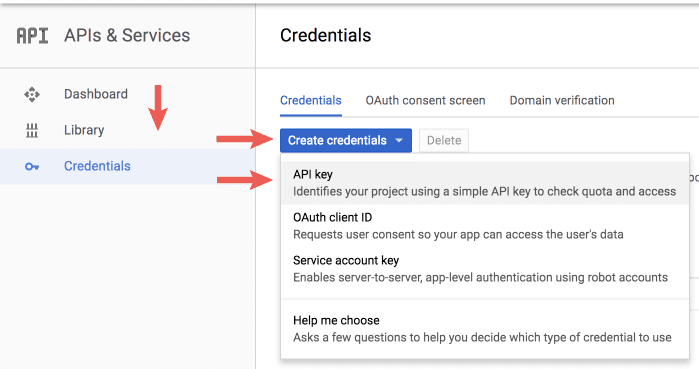
Google API Console に戻り、認証情報に戻ります。[認証情報を作成] をクリックし、プルダウンから [API キー] を選択します。

生成された API キーは、後で使用するために保管しておきます。
最初のリクエストを作成する
拡張機能に適切な権限と認証情報が付与され、Google ユーザーを承認できるようになったため、People API を介してデータをリクエストできます。oauth.js のコードを以下のように更新します。
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
let init = {
method: 'GET',
async: true,
headers: {
Authorization: 'Bearer ' + token,
'Content-Type': 'application/json'
},
'contentType': 'json'
};
fetch(
'https://people.googleapis.com/v1/contactGroups/all?maxMembers=20&key=API_KEY',
init)
.then((response) => response.json())
.then(function(data) {
console.log(data)
});
});
});
};
API_KEY は、Google API コンソールで生成した API キーに置き換えます。拡張機能は、memberResourceNames フィールドに people/account_id の配列を含む JSON オブジェクトを記録する必要があります。
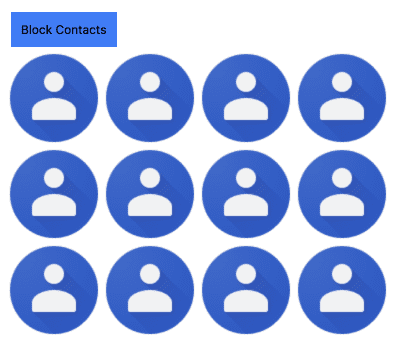
顔をブロックする
拡張機能がユーザーの連絡先リストを返すようになったので、連絡先のプロフィールと情報を取得するための追加のリクエストを行うことができます。拡張機能は memberResourceNames を使用して、ユーザーの連絡先の写真情報を取得します。次のコードを含むように oauth.js を更新します。
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
let init = {
method: 'GET',
async: true,
headers: {
Authorization: 'Bearer ' + token,
'Content-Type': 'application/json'
},
'contentType': 'json'
};
fetch(
'https://people.googleapis.com/v1/contactGroups/all?maxMembers=20&key=<API_Key_Here>',
init)
.then((response) => response.json())
.then(function(data) {
let photoDiv = document.querySelector('#friendDiv');
let returnedContacts = data.memberResourceNames;
for (let i = 0; i < returnedContacts.length; i++) {
fetch(
'https://people.googleapis.com/v1/' + returnedContacts[i] +
'?personFields=photos&key=API_KEY',
init)
.then((response) => response.json())
.then(function(data) {
let profileImg = document.createElement('img');
profileImg.src = data.photos[0].url;
photoDiv.appendChild(profileImg);
});
};
});
});
});
};
再読み込みして拡張機能に戻ります。FriendBlock ボタンをクリックすると、連絡先の顔をブロックで表示します。