OAuth2 est le protocole d'autorisation standard du secteur. Il permet aux utilisateurs d'accorder aux applications Web et de bureau l'accès à des informations privées sans partager leur nom d'utilisateur, leur mot de passe et d'autres identifiants privés.
Ce tutoriel explique comment créer une extension qui accède aux contacts Google d'un utilisateur à l'aide de l'API Google People et de l'API Chrome Identity. Étant donné que les extensions ne se chargent pas via HTTPS, ne peuvent pas effectuer de redirections ni définir de cookies, elles s'appuient sur l'API Chrome Identity pour utiliser OAuth2.
Premiers pas
Commencez par créer un répertoire et les fichiers de démarrage suivants.
manifest.json
Ajoutez le fichier manifeste en créant un fichier appelé manifest.json et en incluant le code suivant.
{
"name": "OAuth Tutorial FriendBlock",
"version": "1.0",
"description": "Uses OAuth to connect to Google's People API and display contacts photos.",
"manifest_version": 3,
"action": {
"default_title": "FriendBlock, friends face's in a block."
},
"background": {
"service_worker": "service-worker.js"
}
}
service-worker.js
Ajoutez le service worker de l'extension en créant un fichier nommé service-worker.js et en incluant le code suivant.
chrome.action.onClicked.addListener(function() {
chrome.tabs.create({url: 'index.html'});
});
index.html
Ajoutez un fichier HTML nommé index.html et incluez le code suivant.
<html>
<head>
<title>FriendBlock</title>
<style>
button {
padding: 10px;
background-color: #3C79F8;
display: inline-block;
}
</style>
</head>
<body>
<button>FriendBlock Contacts</button>
<div id="friendDiv"></div>
</body>
</html>
Conserver un ID d'extension cohérent
Il est essentiel de conserver un seul ID pendant le développement. Pour conserver un ID cohérent, procédez comme suit :
Importer l'extension dans le tableau de bord du développeur
Empaquetez le répertoire d'extension dans un fichier .zip et importez-le dans le tableau de bord des développeurs Chrome sans le publier :
- Dans le tableau de bord des développeurs, cliquez sur Ajouter un élément.
- Cliquez sur Parcourir les fichiers, sélectionnez le fichier ZIP de l'extension, puis importez-le.
- Accédez à l'onglet Package, puis cliquez sur Afficher la clé publique.

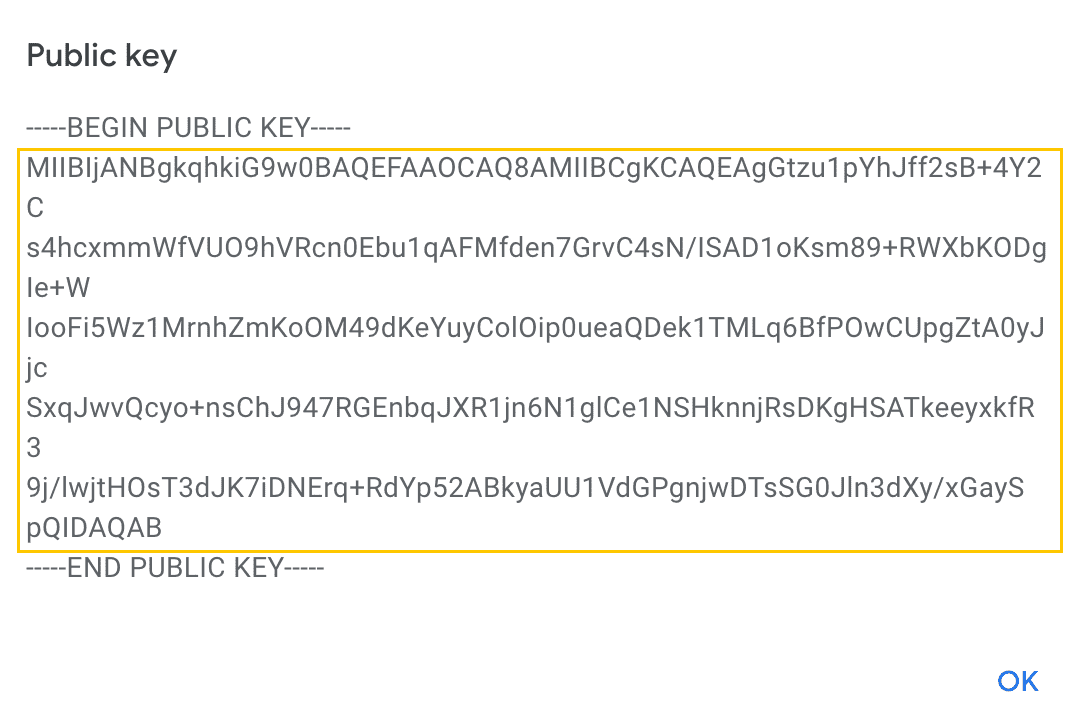
Lorsque la boîte de dialogue est ouverte, procédez comme suit :
- Copiez le code entre
-----BEGIN PUBLIC KEY-----et-----END PUBLIC KEY-----. - Supprimez les sauts de ligne pour que le texte tienne sur une seule ligne.

Ajoutez le code à manifest.json sous le champ "key". L'extension utilisera ainsi le même ID.
{ // manifest.json
"manifest_version": 3,
...
"key": "ThisKeyIsGoingToBeVeryLong/go8GGC2u3UD9WI3MkmBgyiDPP2OreImEQhPvwpliioUMJmERZK3zPAx72z8MDvGp7Fx7ZlzuZpL4yyp4zXBI+MUhFGoqEh32oYnm4qkS4JpjWva5Ktn4YpAWxd4pSCVs8I4MZms20+yx5OlnlmWQEwQiiIwPPwG1e1jRw0Ak5duPpE3uysVGZXkGhC5FyOFM+oVXwc1kMqrrKnQiMJ3lgh59LjkX4z1cDNX3MomyUMJ+I+DaWC2VdHggB74BNANSd+zkPQeNKg3o7FetlDJya1bk8ofdNBARxHFMBtMXu/ONfCT3Q2kCY9gZDRktmNRiHG/1cXhkIcN1RWrbsCkwIDAQAB",
}
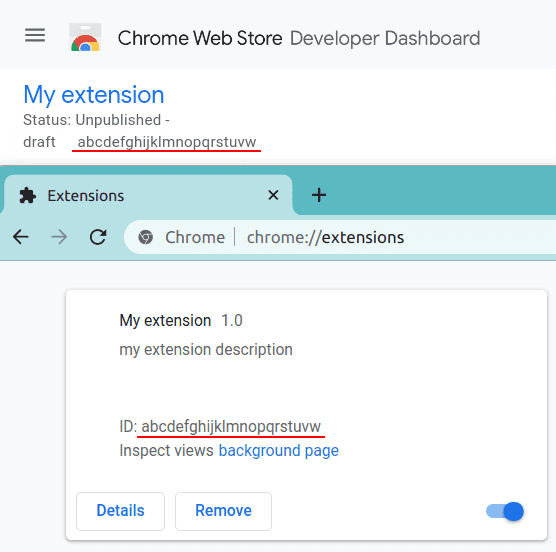
Comparer les ID
Ouvrez la page de gestion des extensions à l'adresse chrome://extensions, assurez-vous que le mode développeur est activé, puis importez le répertoire d'extension non empaqueté. Comparez l'ID de l'extension sur la page de gestion des extensions à l'ID de l'article dans le tableau de bord des développeurs. Ils doivent concorder.

Créer un ID client OAuth
Toute application qui utilise OAuth 2.0 pour accéder aux API Google doit disposer d'identifiants d'autorisation qui identifient l'application auprès du serveur OAuth 2.0 de Google. Les étapes suivantes expliquent comment créer des identifiants pour votre projet. Vos applications peuvent ensuite utiliser les identifiants pour accéder aux API que vous avez activées pour ce projet.
Commencez par accéder à la console Google APIs pour créer un projet si vous n'en avez pas encore. Suivez ces instructions pour créer un client OAuth et obtenir un ID client.
- Go to the Clients page.
- Cliquez sur Créer un client.
- Sélectionnez le type d'application Extension Chrome.
- Saisissez un nom pour le client OAuth. Ce nom s'affiche sur la page Clients de votre projet pour identifier le client.
- Saisissez l'ID de l'extension dans le champ "ID de l'élément".
- Cliquez sur Créer.
Enregistrer OAuth dans le fichier manifeste
Incluez le champ "oauth2" dans le fichier manifeste de l'extension. Placez l'ID client OAuth généré sous "client_id". Pour accéder aux informations du compte de l'utilisateur, nous devons demander les "scope" et "https://www.googleapis.com/auth/userinfo.email" appropriés.
{
"name": "OAuth Tutorial FriendBlock",
...
"oauth2": {
"client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com",
"scopes":["https://www.googleapis.com/auth/userinfo.email"]
},
...
}
Lancer le premier flux OAuth
Enregistrez l'autorisation identity dans le fichier manifeste.
{
"name": "OAuth Tutorial FriendBlock",
...
"permissions": [
"identity"
],
...
}
Créez un fichier pour gérer le flux OAuth appelé oauth.js et incluez le code suivant.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
console.log(token);
});
});
};
Placez une balise de script pour oauth.js dans l'en-tête de index.html.
...
<head>
<title>FriendBlock</title>
...
<script type="text/javascript" src="oauth.js"></script>
</head>
...
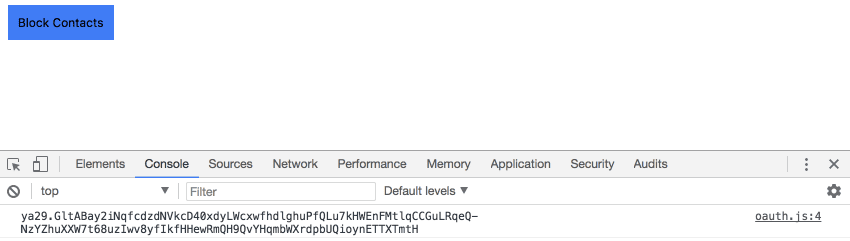
Rechargez l'extension, puis cliquez sur l'icône du navigateur pour ouvrir index.html. Ouvrez la console et cliquez sur le bouton "FriendBlock Contacts". Un jeton OAuth s'affiche dans la console.

Activer l'API Google People
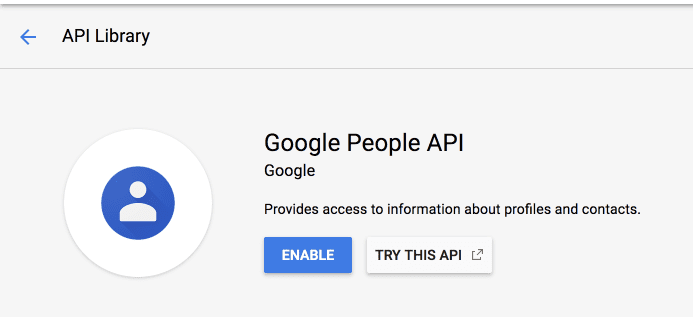
Revenez à la console Google APIs et sélectionnez Bibliothèque dans la barre latérale. Recherchez "Google People API", cliquez sur le résultat correspondant et activez-le.

Ajoutez la bibliothèque cliente Google People API à "scopes" dans le fichier manifeste de l'extension.
{
"name": "OAuth Tutorial FriendBlock",
...
"oauth2": {
"client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/contacts.readonly"
]
},
...
}
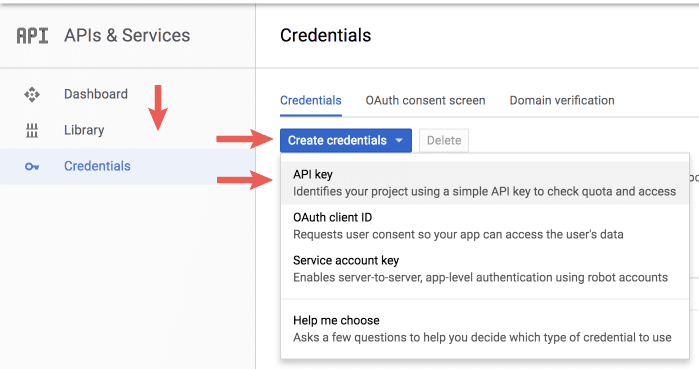
Revenez à la console Google APIs, puis accédez de nouveau aux identifiants. Cliquez sur "Créer des identifiants", puis sélectionnez "Clé API" dans le menu déroulant.

Conservez la clé API générée pour une utilisation ultérieure.
Créer la première requête d'API
Maintenant que l'extension dispose des autorisations et des identifiants appropriés, et qu'elle peut autoriser un utilisateur Google, elle peut demander des données via l'API People. Mettez à jour le code dans oauth.js pour qu'il corresponde à celui ci-dessous.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
let init = {
method: 'GET',
async: true,
headers: {
Authorization: 'Bearer ' + token,
'Content-Type': 'application/json'
},
'contentType': 'json'
};
fetch(
'https://people.googleapis.com/v1/contactGroups/all?maxMembers=20&key=API_KEY',
init)
.then((response) => response.json())
.then(function(data) {
console.log(data)
});
});
});
};
Remplacez API_KEY par la clé API générée à partir de la console Google API. L'extension doit consigner un objet JSON qui inclut un tableau de people/account_id sous le champ memberResourceNames.
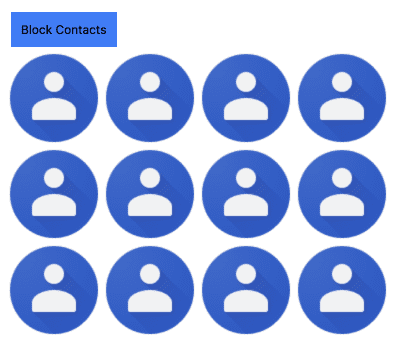
Bloquer des visages
Maintenant que l'extension renvoie une liste des contacts de l'utilisateur, elle peut envoyer des requêtes supplémentaires pour récupérer les profils et les informations de ces contacts . L'extension utilisera memberResourceNames pour récupérer les informations sur les photos des contacts de l'utilisateur. Mettez à jour oauth.js pour inclure le code suivant.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
let init = {
method: 'GET',
async: true,
headers: {
Authorization: 'Bearer ' + token,
'Content-Type': 'application/json'
},
'contentType': 'json'
};
fetch(
'https://people.googleapis.com/v1/contactGroups/all?maxMembers=20&key=<API_Key_Here>',
init)
.then((response) => response.json())
.then(function(data) {
let photoDiv = document.querySelector('#friendDiv');
let returnedContacts = data.memberResourceNames;
for (let i = 0; i < returnedContacts.length; i++) {
fetch(
'https://people.googleapis.com/v1/' + returnedContacts[i] +
'?personFields=photos&key=API_KEY',
init)
.then((response) => response.json())
.then(function(data) {
let profileImg = document.createElement('img');
profileImg.src = data.photos[0].url;
photoDiv.appendChild(profileImg);
});
};
});
});
});
};
Actualisez la page et revenez à l'extension. Cliquez sur le bouton FriendBlock, et le tour est joué ! Profitez des visages de vos contacts dans un bloc.