OAuth2 是业界标准的授权协议。它提供了一种机制,让用户可以向 Web 应用和桌面应用授予对私密信息的访问权限,而无需共享其用户名、密码和其他私密凭据。
本教程将构建一个使用 Google People API 和 Chrome Identity API 访问用户 Google 通讯录的扩展程序。由于扩展程序不会通过 HTTPS 加载,也无法执行重定向或设置 Cookie,因此它们依赖于 Chrome Identity API 来使用 OAuth2。
开始使用
首先,创建一个目录和以下起始文件。
manifest.json
通过创建名为 manifest.json 的文件并添加以下代码来添加清单。
{
"name": "OAuth Tutorial FriendBlock",
"version": "1.0",
"description": "Uses OAuth to connect to Google's People API and display contacts photos.",
"manifest_version": 3,
"action": {
"default_title": "FriendBlock, friends face's in a block."
},
"background": {
"service_worker": "service-worker.js"
}
}
service-worker.js
通过创建名为 service-worker.js 的文件并添加以下代码,来添加扩展程序服务工作器。
chrome.action.onClicked.addListener(function() {
chrome.tabs.create({url: 'index.html'});
});
index.html
添加一个名为 index.html 的 HTML 文件,并添加以下代码。
<html>
<head>
<title>FriendBlock</title>
<style>
button {
padding: 10px;
background-color: #3C79F8;
display: inline-block;
}
</style>
</head>
<body>
<button>FriendBlock Contacts</button>
<div id="friendDiv"></div>
</body>
</html>
保持扩展程序 ID 不变
在开发过程中,保留单个 ID 至关重要。如需保持 ID 不变,请按以下步骤操作:
将扩展程序上传到开发者信息中心
将扩展程序目录打包为 .zip 文件,然后将其上传到 Chrome 开发者信息中心,但不要发布:
- 在开发者信息中心内,点击添加新商品。
- 点击浏览文件,选择扩展程序的 ZIP 文件,然后上传该文件。
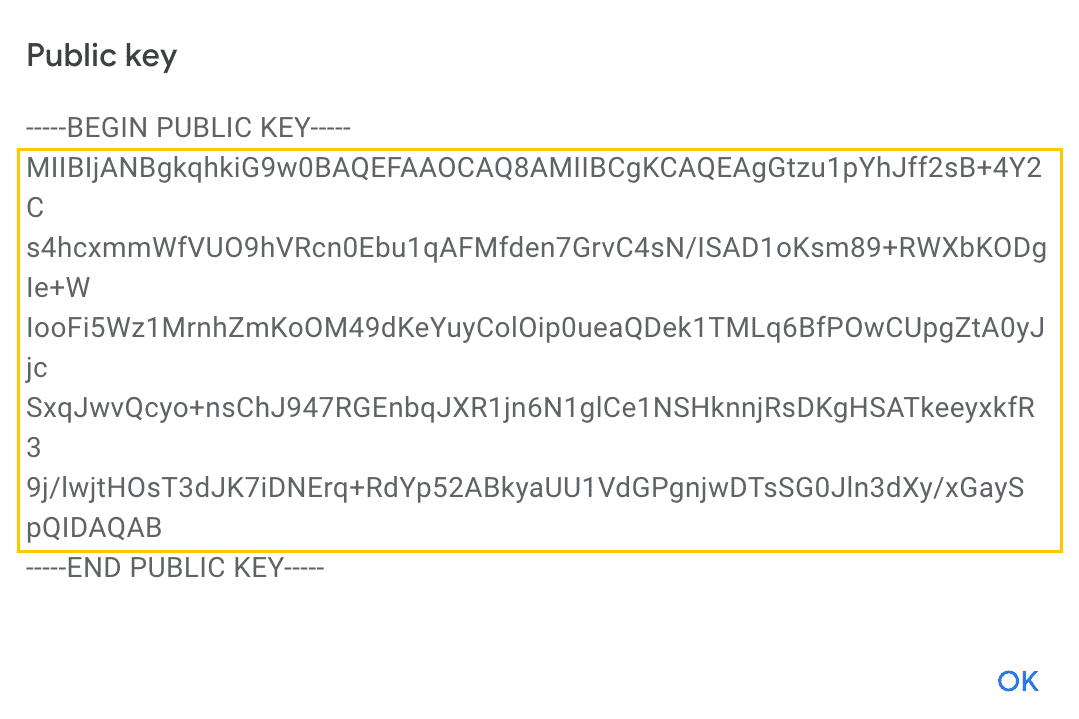
- 前往软件包标签页,然后点击查看公钥。

对话框打开后,请按以下步骤操作:
- 复制
-----BEGIN PUBLIC KEY-----和-----END PUBLIC KEY-----之间的代码。 - 移除换行符,使其成为单行文字。

将代码添加到 "key" 字段下的 manifest.json。这样,扩展程序将使用相同的 ID。
{ // manifest.json
"manifest_version": 3,
...
"key": "ThisKeyIsGoingToBeVeryLong/go8GGC2u3UD9WI3MkmBgyiDPP2OreImEQhPvwpliioUMJmERZK3zPAx72z8MDvGp7Fx7ZlzuZpL4yyp4zXBI+MUhFGoqEh32oYnm4qkS4JpjWva5Ktn4YpAWxd4pSCVs8I4MZms20+yx5OlnlmWQEwQiiIwPPwG1e1jRw0Ak5duPpE3uysVGZXkGhC5FyOFM+oVXwc1kMqrrKnQiMJ3lgh59LjkX4z1cDNX3MomyUMJ+I+DaWC2VdHggB74BNANSd+zkPQeNKg3o7FetlDJya1bk8ofdNBARxHFMBtMXu/ONfCT3Q2kCY9gZDRktmNRiHG/1cXhkIcN1RWrbsCkwIDAQAB",
}
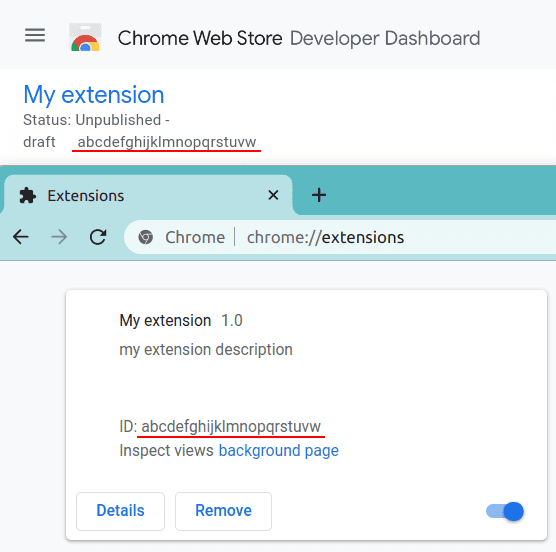
比较 ID
在 chrome://extensions 中打开“扩展程序管理”页面,确保开发者模式已启用,然后上传未打包的扩展程序目录。将扩展程序管理页面上的扩展程序 ID 与开发者信息中心内的商品 ID 进行比较。二者应一致。

创建 OAuth 客户端 ID
任何使用 OAuth 2.0 访问 Google API 的应用都必须具有授权凭据,以向 Google 的 OAuth 2.0 服务器表明应用的身份。以下步骤介绍了如何为项目创建凭据。 然后,您的应用可以使用这些凭据来访问您为相应项目启用的 API。
首先,前往 Google API 控制台,如果您还没有项目,请创建一个新项目。按照以下说明创建 OAuth 客户端并获取客户端 ID。
- Go to the Clients page.
- 点击创建客户端。
- 选择 Chrome 扩展程序应用类型。
- 输入 OAuth 客户端的名称。此名称会显示在项目的“客户端”页面上,用于标识客户端。
- 在“商品 ID”字段中输入扩展程序 ID。
- 点击创建。
在清单中注册 OAuth
在扩展程序清单中添加 "oauth2" 字段。将生成的 OAuth 客户端 ID 放在 "client_id" 下。为了获取用户的账号信息,我们需要请求相关的 "scope"、"https://www.googleapis.com/auth/userinfo.email"。
{
"name": "OAuth Tutorial FriendBlock",
...
"oauth2": {
"client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com",
"scopes":["https://www.googleapis.com/auth/userinfo.email"]
},
...
}
启动第一个 OAuth 流程
在清单中注册 identity 权限。
{
"name": "OAuth Tutorial FriendBlock",
...
"permissions": [
"identity"
],
...
}
创建一个名为 oauth.js 的文件来管理 OAuth 流程,并添加以下代码。
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
console.log(token);
});
});
};
在 index.html 的头部放置一个 oauth.js 的脚本标记。
...
<head>
<title>FriendBlock</title>
...
<script type="text/javascript" src="oauth.js"></script>
</head>
...
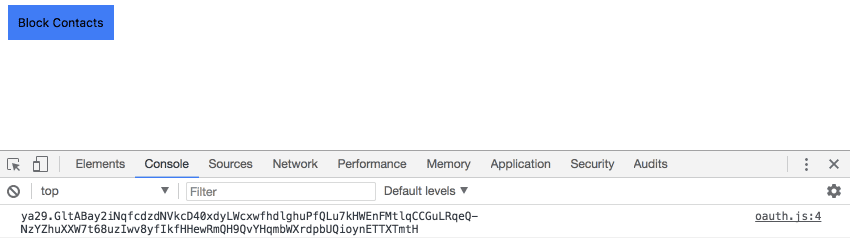
重新加载扩展程序,然后点击浏览器图标以打开 index.html。打开控制台,然后点击“FriendBlock Contacts”(FriendBlock 联系人)按钮。控制台中将显示一个 OAuth 令牌。

启用 Google People API
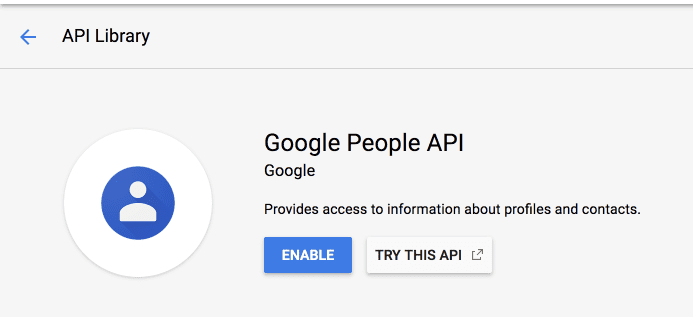
返回 Google API 控制台,然后从边栏中选择库。搜索“Google People API”,点击正确的搜索结果并启用该 API。

在扩展程序清单中,将 Google People API 客户端库添加到 "scopes"。
{
"name": "OAuth Tutorial FriendBlock",
...
"oauth2": {
"client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/contacts.readonly"
]
},
...
}
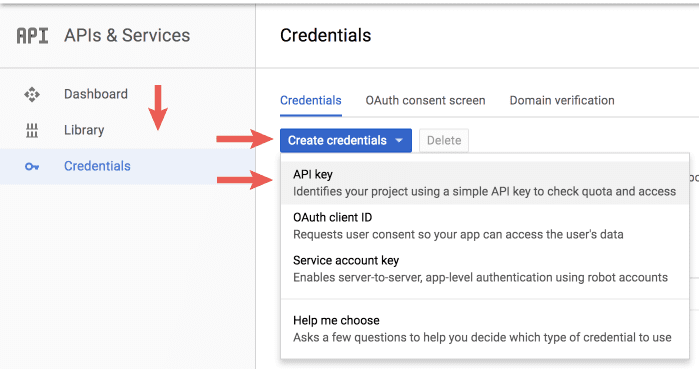
返回 Google API 控制台,然后重新前往“凭据”页面。点击“创建凭据”,然后从下拉菜单中选择“API 密钥”。

保存生成的 API 密钥以备后用。
创建第一个 API 请求
现在,扩展程序已获得适当的权限和凭据,并且可以授权 Google 用户,因此可以通过 People API 请求数据。更新 oauth.js 中的代码,使其与以下代码一致。
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
let init = {
method: 'GET',
async: true,
headers: {
Authorization: 'Bearer ' + token,
'Content-Type': 'application/json'
},
'contentType': 'json'
};
fetch(
'https://people.googleapis.com/v1/contactGroups/all?maxMembers=20&key=API_KEY',
init)
.then((response) => response.json())
.then(function(data) {
console.log(data)
});
});
});
};
将 API_KEY 替换为从 Google API 控制台生成的 API 密钥。扩展程序应记录一个 JSON 对象,该对象在 memberResourceNames 字段下包含一个 people/account_id 数组。
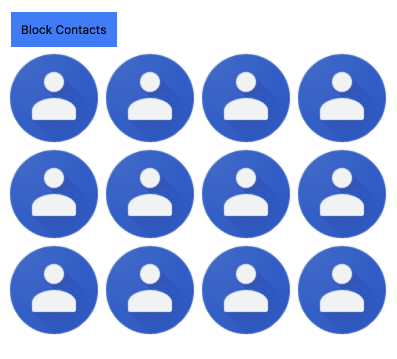
屏蔽面孔
现在,扩展程序会返回用户联系人的列表,因此可以发出更多请求来检索这些联系人的个人资料和信息。扩展程序将使用 memberResourceNames 来检索用户联系人的照片信息。更新 oauth.js 以包含以下代码。
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
let init = {
method: 'GET',
async: true,
headers: {
Authorization: 'Bearer ' + token,
'Content-Type': 'application/json'
},
'contentType': 'json'
};
fetch(
'https://people.googleapis.com/v1/contactGroups/all?maxMembers=20&key=<API_Key_Here>',
init)
.then((response) => response.json())
.then(function(data) {
let photoDiv = document.querySelector('#friendDiv');
let returnedContacts = data.memberResourceNames;
for (let i = 0; i < returnedContacts.length; i++) {
fetch(
'https://people.googleapis.com/v1/' + returnedContacts[i] +
'?personFields=photos&key=API_KEY',
init)
.then((response) => response.json())
.then(function(data) {
let profileImg = document.createElement('img');
profileImg.src = data.photos[0].url;
photoDiv.appendChild(profileImg);
});
};
});
});
});
};
重新加载并返回到扩展程序。点击 FriendBlock 按钮,大功告成!以方块形式显示联系人的面孔。