Ce tutoriel explique comment suivre l'utilisation de votre extension à l'aide de Google Analytics. Vous trouverez un exemple fonctionnel de Google Analytics 4 sur GitHub, où google-analytics.js inclut tout le code lié à Google Analytics.
Conditions requises
Dans ce tutoriel, nous partons du principe que vous savez écrire des extensions Chrome. Si vous avez besoin d'informations sur la façon d'écrire une extension, veuillez lire le tutoriel de démarrage.
Vous devez également configurer un compte Google Analytics 4 pour suivre votre extension. Notez que lors de la configuration du compte, vous pouvez utiliser n'importe quelle valeur dans le champ "URL du site Web", car votre extension n'aura pas sa propre URL.
Utiliser le protocole de mesure Google Analytics
Depuis Manifest V3, les extensions Chrome ne sont pas autorisées à exécuter du code hébergé à distance. Cela signifie que vous devez utiliser le protocole de mesure Google Analytics pour suivre les événements d'extension. Le protocole de mesure vous permet d'envoyer des événements directement aux serveurs Google Analytics via des requêtes HTTP. L'avantage de cette approche est qu'elle vous permet d'envoyer des événements d'analyse depuis n'importe quel endroit de votre extension, y compris votre service worker.
Configurer les identifiants de l'API
La première étape consiste à obtenir un api_secret et un measurement_id. Consultez la documentation du protocole de mesure pour savoir comment les obtenir pour votre compte Analytics.
Générer un client_id
La deuxième étape consiste à générer un identifiant unique pour un appareil ou un utilisateur spécifique, le client_id. L'ID doit rester le même tant que l'extension est installée sur le navigateur d'un utilisateur. Il peut s'agir d'une chaîne arbitraire, mais elle doit être unique pour le client. Stockez client_id dans chrome.storage.local pour vous assurer qu'il reste le même tant que l'extension est installée.
L'utilisation de chrome.storage.local nécessite l'autorisation storage dans votre fichier manifeste :
manifest.json:
{
…
"permissions": ["storage"],
…
}
Vous pouvez ensuite utiliser chrome.storage.local pour stocker le client_id :
function getRandomId() {
const digits = '123456789'.split('');
let result = '';
for (let i = 0; i < 10; i++) {
result += digits[Math.floor(Math.random() * 9)];
}
return result;
}
async function getOrCreateClientId() {
const result = await chrome.storage.local.get('clientId');
let clientId = result.clientId;
if (!clientId) {
// Generate a unique client ID, the actual value is not relevant. We use
// the <number>.<number> format since this is typical for GA client IDs.
const unixTimestampSeconds = Math.floor(new Date().getTime() / 1000);
clientId = `${this.getRandomId()}.${unixTimestampSeconds}`;
await chrome.storage.local.set({clientId});
}
return clientId;
}
Envoyer un événement Analytics
Avec les identifiants de l'API et client_id, vous pouvez envoyer un événement à Google Analytics via une requête fetch :
const GA_ENDPOINT = 'https://www.google-analytics.com/mp/collect';
const MEASUREMENT_ID = `G-...`;
const API_SECRET = `...`;
fetch(
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: 'POST',
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: 'button_clicked',
params: {
id: 'my-button',
},
},
],
}),
}
);
Cela envoie un événement button_clicked qui s'affichera dans votre rapport sur les événements Google Analytics. Si vous souhaitez afficher vos événements dans le rapport "Temps réel" de Google Analytics, vous devez fournir deux paramètres supplémentaires : session_id et engagement_time_msec.
Utilisez les paramètres recommandés session_id et engagement_time_msec.
session_id et engagement_time_msec sont des paramètres recommandés lorsque vous utilisez le protocole de mesure Google Analytics, car ils sont nécessaires pour que l'activité des utilisateurs s'affiche dans les rapports standards tels que "Temps réel".
Une session_id décrit une période pendant laquelle un utilisateur interagit en continu avec votre extension. Par défaut, une session prend fin après 30 minutes d'inactivité de l'utilisateur. Il n'y a aucune limite quant à la durée des sessions.
Contrairement aux sites Web classiques, il n'existe pas de notion claire de session utilisateur dans les extensions Chrome. Vous devez donc définir ce qu'est une session utilisateur dans votre extension. Par exemple, chaque nouvelle interaction d'un utilisateur peut correspondre à une nouvelle session. Dans ce cas, vous pouvez simplement générer un nouvel ID de session à chaque événement (par exemple, en utilisant un code temporel).
L'exemple suivant montre une approche qui permet de définir un délai d'expiration pour une nouvelle session après 30 minutes sans qu'aucun événement ne soit signalé (cette durée peut être personnalisée pour mieux s'adapter au comportement des utilisateurs de votre extension). L'exemple utilise chrome.storage.session pour stocker la session active pendant l'exécution du navigateur. En plus de la session, nous stockons la dernière fois qu'un événement a été déclenché. Voici comment savoir si la session active a expiré :
const SESSION_EXPIRATION_IN_MIN = 30;
async function getOrCreateSessionId() {
// Store session in memory storage
let {sessionData} = await chrome.storage.session.get('sessionData');
// Check if session exists and is still valid
const currentTimeInMs = Date.now();
if (sessionData && sessionData.timestamp) {
// Calculate how long ago the session was last updated
const durationInMin = (currentTimeInMs - sessionData.timestamp) / 60000;
// Check if last update lays past the session expiration threshold
if (durationInMin > SESSION_EXPIRATION_IN_MIN) {
// Delete old session id to start a new session
sessionData = null;
} else {
// Update timestamp to keep session alive
sessionData.timestamp = currentTimeInMs;
await chrome.storage.session.set({sessionData});
}
}
if (!sessionData) {
// Create and store a new session
sessionData = {
session_id: currentTimeInMs.toString(),
timestamp: currentTimeInMs.toString(),
};
await chrome.storage.session.set({sessionData});
}
return sessionData.session_id;
}
L'exemple suivant ajoute session_id et engagement_time_msec à la requête d'événement de clic sur le bouton précédent. Pour engagement_time_msec, vous pouvez fournir une valeur par défaut de 100 ms.
const GA_ENDPOINT = "https://www.google-analytics.com/mp/collect";
const MEASUREMENT_ID = `G-...`;
const API_SECRET = `...`;
const DEFAULT_ENGAGEMENT_TIME_IN_MSEC = 100;
fetch(
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: "button_clicked",
params: {
session_id: await this.getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
id: "my-button",
},
},
],
}),
}
);
L'événement s'affichera comme suit dans le rapport "Temps réel" de Google Analytics.

Suivre les pages vues dans les pop-ups, les panneaux latéraux et les pages d'extension
Le protocole de mesure Google Analytics est compatible avec un événement page_view spécial pour suivre les pages vues. Utilisez-le pour suivre les utilisateurs qui accèdent à vos pages pop-up, à votre panneau latéral ou à une page d'extension dans un nouvel onglet. L'événement page_view nécessite également les paramètres page_title et page_location. L'exemple suivant déclenche un événement de page vue au niveau de l'événement load du document pour un pop-up d'extension :
popup.js:
window.addEventListener("load", async () => {
fetch(`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: "page_view",
params: {
session_id: await getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
page_title: document.title,
page_location: document.location.href
},
},
],
}),
});
});
Le script popup.js doit être importé dans le fichier HTML de votre pop-up et doit s'exécuter avant tout autre script :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Analytics Demo Popup</title>
<script src="./popup.js" type="module"></script>
</head>
<body>
<h1>Analytics Demo</h1>
</body>
</html>
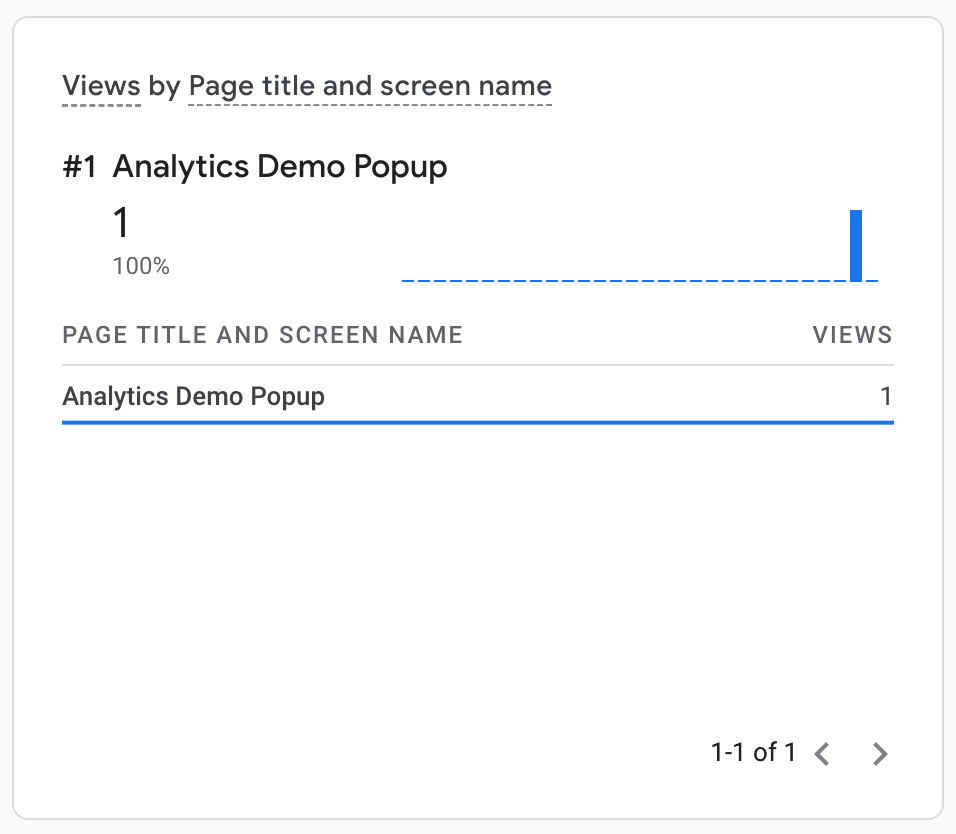
La vue pop-up s'affiche comme n'importe quelle autre vue de page dans le rapport "Temps réel" de Google Analytics :

Suivre les événements analytiques dans les service workers
Le protocole de mesure Google Analytics permet de suivre les événements Analytics dans les service workers d'extension. Par exemple, en écoutant le unhandledrejection event dans votre service worker, vous pouvez consigner toutes les exceptions non interceptées dans votre service worker dans Google Analytics. Cela peut vous aider considérablement à résoudre les problèmes que vos utilisateurs pourraient signaler.
service-worker.js :
addEventListener("unhandledrejection", async (event) => {
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: getOrCreateClientId(),
events: [
{
// Note: 'error' is a reserved event name and cannot be used
// see https://developers.google.com/analytics/devguides/collection/protocol/ga4/reference?client_type=gtag#reserved_names
name: "extension_error",
params: {
session_id: await this.getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
message: error.message,
stack: error.stack,
},
},
],
}),
}
});
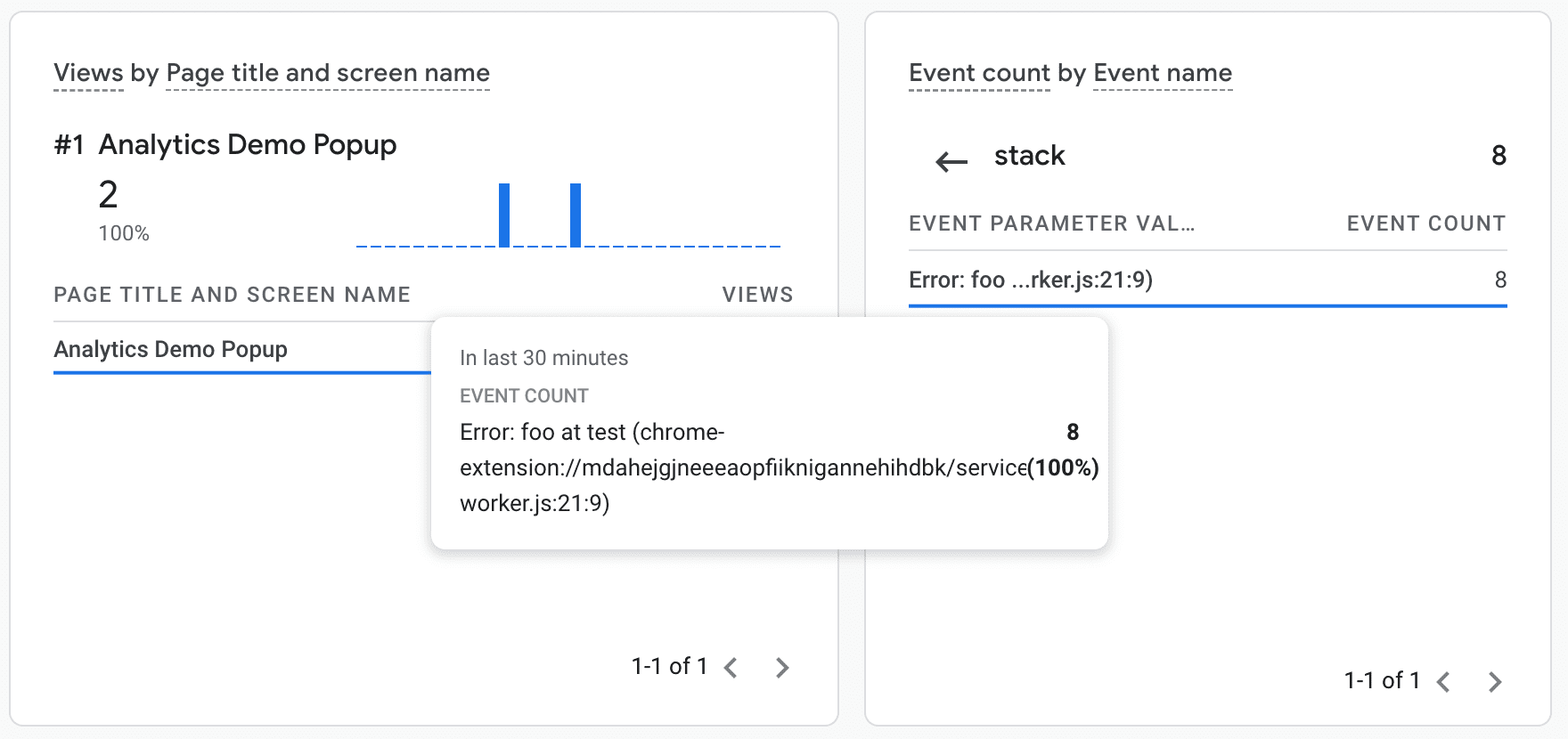
Vous pouvez désormais voir l'événement d'erreur dans vos rapports Google Analytics :

Débogage
Google Analytics propose deux fonctionnalités utiles pour déboguer les événements Analytics dans votre extension :
- Un point de terminaison de débogage spécial
https://www.google-analytics.com**/debug**/mp/collectqui signale les erreurs dans vos définitions d'événements. - Le rapport "Temps réel" de Google Analytics, qui affichera les événements à mesure qu'ils seront enregistrés.
