Tutorial ini menunjukkan cara melacak penggunaan ekstensi Anda menggunakan Google Analytics. Anda dapat menemukan contoh Google Analytics 4 yang berfungsi di GitHub, dengan google-analytics.js menyertakan semua kode terkait Google Analytics.
Persyaratan
Tutorial ini mengasumsikan bahwa Anda sudah memahami penulisan ekstensi Chrome. Jika Anda memerlukan informasi tentang cara menulis ekstensi, baca Tutorial Memulai.
Anda juga harus menyiapkan akun Google Analytics 4 untuk melacak ekstensi. Perhatikan bahwa saat menyiapkan akun, Anda dapat menggunakan nilai apa pun di kolom URL Situs, karena ekstensi Anda tidak akan memiliki URL sendiri.
Menggunakan Measurement Protocol Google Analytics
Sejak Manifes V3, Ekstensi Chrome tidak diizinkan untuk mengeksekusi kode yang dihosting jarak jauh. Artinya, Anda harus menggunakan Measurement Protocol Google Analytics untuk melacak peristiwa ekstensi. Measurement Protocol memungkinkan Anda mengirimkan peristiwa langsung ke server Google Analytics melalui permintaan HTTP. Manfaat pendekatan ini adalah memungkinkan Anda mengirim peristiwa analisis dari mana saja di dalam ekstensi, termasuk pekerja layanan.
Menyiapkan kredensial API
Langkah pertama adalah mendapatkan api_secret dan measurement_id. Ikuti dokumentasi Measurement Protocol untuk mengetahui cara mendapatkannya untuk Akun Analytics Anda.
Membuat client_id
Langkah kedua adalah membuat ID unik untuk perangkat/pengguna tertentu, client_id. ID harus tetap sama, selama ekstensi diinstal di browser pengguna. String ini dapat berupa string arbitrer, tetapi harus unik untuk klien. Anda dapat membuatnya dengan memanggil self.crypto.randomUUID(). Simpan client_id di chrome.storage.local untuk memastikannya tetap sama selama ekstensi diinstal.
Penggunaan chrome.storage.local memerlukan izin storage dalam file manifes Anda:
manifest.json:
{
…
"permissions": ["storage"],
…
}
Kemudian, Anda dapat menggunakan chrome.storage.local untuk menyimpan client_id:
async function getOrCreateClientId() {
const result = await chrome.storage.local.get('clientId');
let clientId = result.clientId;
if (!clientId) {
// Generate a unique client ID, the actual value is not relevant
clientId = self.crypto.randomUUID();
await chrome.storage.local.set({clientId});
}
return clientId;
}
Mengirim peristiwa analisis
Dengan kredensial API dan client_id, Anda dapat mengirim peristiwa ke Google Analytics melalui permintaan fetch:
const GA_ENDPOINT = 'https://www.google-analytics.com/mp/collect';
const MEASUREMENT_ID = `G-...`;
const API_SECRET = `...`;
fetch(
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: 'POST',
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: 'button_clicked',
params: {
id: 'my-button',
},
},
],
}),
}
);
Tindakan ini akan mengirim peristiwa button_clicked yang akan muncul di laporan peristiwa Google Analytics Anda. Jika ingin melihat peristiwa di Laporan Real-Time Google Analytics, Anda harus memberikan dua parameter tambahan: session_id dan engagement_time_msec.
Gunakan parameter yang direkomendasikan session_id dan engagement_time_msec
session_id dan engagement_time_msec merupakan parameter yang direkomendasikan saat menggunakan Measurement Protocol Google Analytics karena keduanya diperlukan agar aktivitas pengguna ditampilkan dalam laporan standar seperti Real-Time.
session_id menjelaskan periode waktu saat pengguna terus berinteraksi dengan ekstensi Anda. Secara default, sesi berakhir setelah 30 menit tidak ada aktivitas pengguna. Tidak ada batas durasi sesi.
Di ekstensi Chrome, tidak seperti di situs web biasa, tidak ada konsep yang jelas tentang sesi pengguna. Oleh karena itu, Anda harus menentukan arti sesi pengguna dalam ekstensi Anda. Misalnya, setiap interaksi pengguna baru mungkin merupakan sesi baru. Dalam hal ini, Anda cukup membuat ID sesi baru dengan setiap peristiwa (yaitu menggunakan stempel waktu).
Contoh berikut menunjukkan pendekatan yang akan menghentikan waktu sesi baru setelah 30 menit tanpa peristiwa yang dilaporkan (kali ini dapat disesuaikan agar lebih sesuai dengan perilaku pengguna ekstensi Anda). Contoh ini menggunakan chrome.storage.session untuk menyimpan sesi aktif saat browser sedang berjalan. Bersama dengan sesi, kita simpan saat terakhir kali peristiwa diaktifkan. Dengan cara ini, kita dapat mengetahui apakah sesi aktif telah berakhir:
const SESSION_EXPIRATION_IN_MIN = 30;
async function getOrCreateSessionId() {
// Store session in memory storage
let {sessionData} = await chrome.storage.session.get('sessionData');
// Check if session exists and is still valid
const currentTimeInMs = Date.now();
if (sessionData && sessionData.timestamp) {
// Calculate how long ago the session was last updated
const durationInMin = (currentTimeInMs - sessionData.timestamp) / 60000;
// Check if last update lays past the session expiration threshold
if (durationInMin > SESSION_EXPIRATION_IN_MIN) {
// Delete old session id to start a new session
sessionData = null;
} else {
// Update timestamp to keep session alive
sessionData.timestamp = currentTimeInMs;
await chrome.storage.session.set({sessionData});
}
}
if (!sessionData) {
// Create and store a new session
sessionData = {
session_id: currentTimeInMs.toString(),
timestamp: currentTimeInMs.toString(),
};
await chrome.storage.session.set({sessionData});
}
return sessionData.session_id;
}
Contoh berikut menambahkan session_id dan engagement_time_msec ke permintaan peristiwa klik tombol sebelumnya. Untuk engagement_time_msec, Anda dapat memberikan nilai default sebesar 100 ms.
const GA_ENDPOINT = "https://www.google-analytics.com/mp/collect";
const MEASUREMENT_ID = `G-...`;
const API_SECRET = `...`;
const DEFAULT_ENGAGEMENT_TIME_IN_MSEC = 100;
fetch(
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: "button_clicked",
params: {
session_id: await this.getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
id: "my-button",
},
},
],
}),
}
);
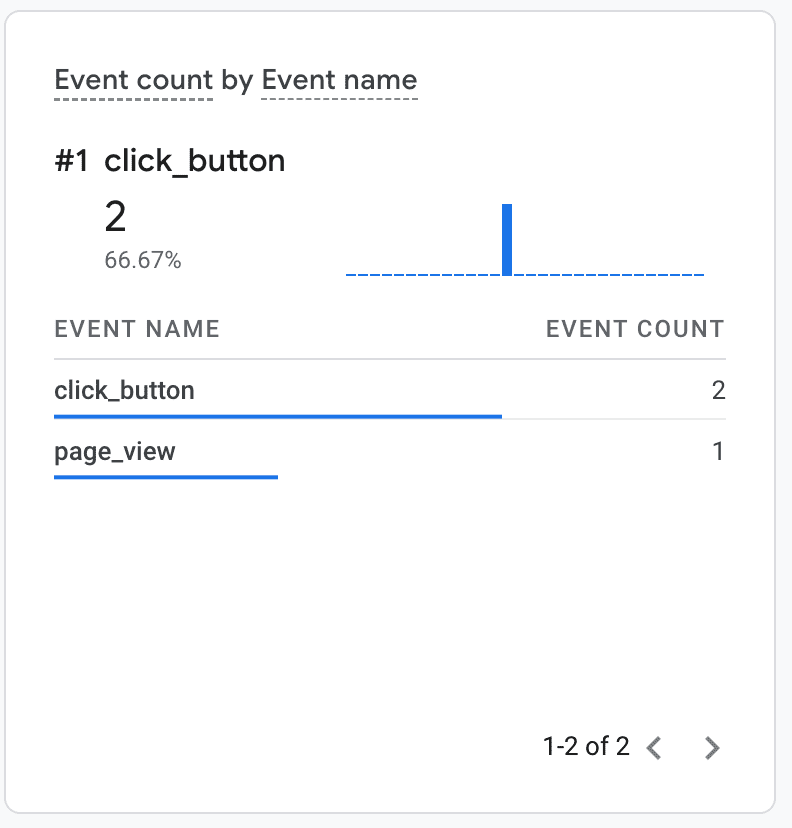
Peristiwa tersebut akan ditampilkan sebagai berikut di laporan Real-Time Google Analytics.

Melacak penayangan halaman di halaman pop-up, panel samping, dan ekstensi
Measurement Protocol Google Analytics mendukung peristiwa page_view khusus untuk melacak kunjungan halaman. Gunakan ini untuk melacak pengguna yang mengunjungi halaman pop-up, panel samping, atau halaman ekstensi di tab baru. Peristiwa page_view juga memerlukan parameter page_title dan page_location. Contoh berikut mengaktifkan peristiwa kunjungan halaman pada peristiwa load dokumen untuk pop-up ekstensi:
popup.js:
window.addEventListener("load", async () => {
fetch(`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: "page_view",
params: {
session_id: await getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
page_title: document.title,
page_location: document.location.href
},
},
],
}),
});
});
Skrip popup.js harus diimpor di file html pop-up Anda dan harus dijalankan sebelum skrip lainnya dieksekusi:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Analytics Demo Popup</title>
<script src="./popup.js" type="module"></script>
</head>
<body>
<h1>Analytics Demo</h1>
</body>
</html>
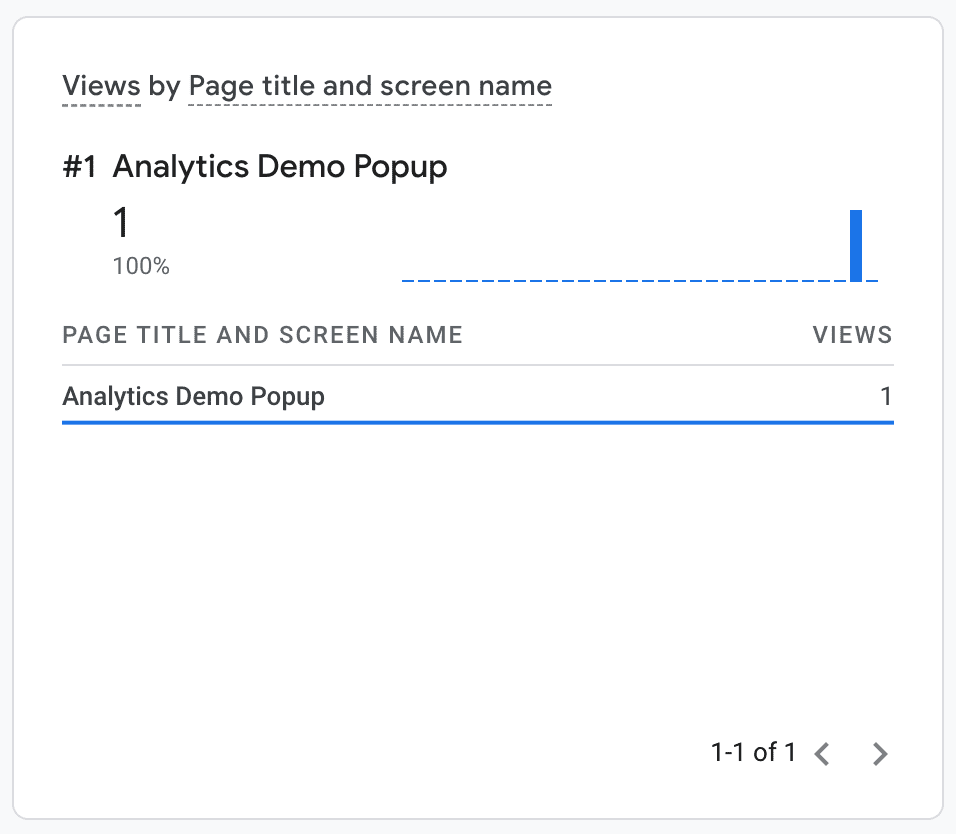
Tampilan pop-up akan ditampilkan seperti kunjungan halaman lainnya di laporan Real-Time Google Analytics:

Melacak peristiwa analisis di pekerja layanan
Dengan Measurement Protocol Google Analytics, peristiwa analisis dapat dilacak di pekerja layanan ekstensi. Misalnya, dengan memproses unhandledrejection event di pekerja layanan, Anda dapat mencatat pengecualian yang tidak tertangkap di pekerja layanan ke Google Analytics, sehingga dapat sangat membantu untuk men-debug masalah yang mungkin dilaporkan pengguna.
service-worker.js:
addEventListener("unhandledrejection", async (event) => {
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: getOrCreateClientId(),
events: [
{
// Note: 'error' is a reserved event name and cannot be used
// see https://developers.google.com/analytics/devguides/collection/protocol/ga4/reference?client_type=gtag#reserved_names
name: "extension_error",
params: {
session_id: await this.getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
message: error.message,
stack: error.stack,
},
},
],
}),
}
});
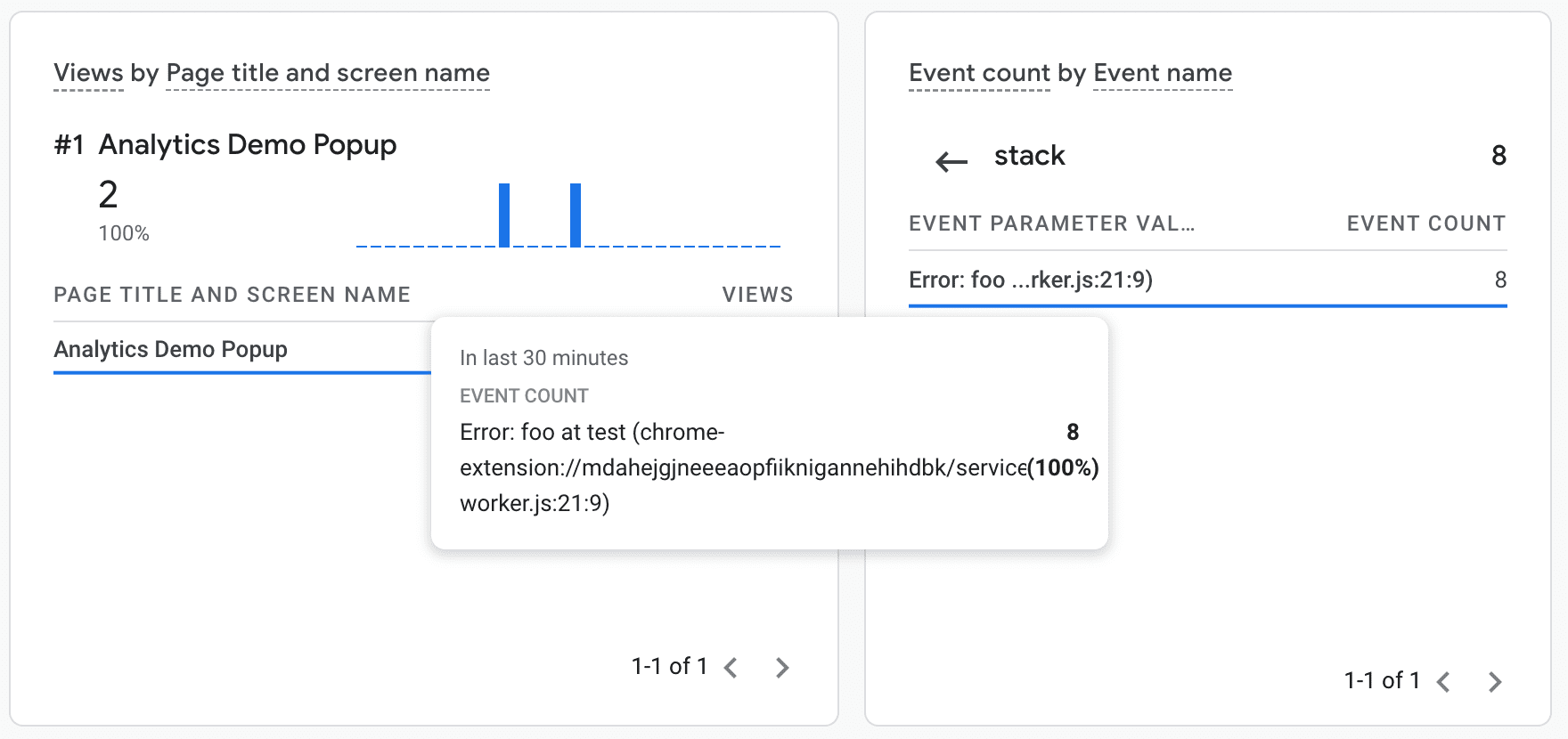
Sekarang Anda dapat melihat peristiwa error dalam laporan Google Analytics:

Proses Debug
Google Analytics menyediakan dua fitur berguna untuk melakukan proses debug peristiwa analisis ke dalam ekstensi Anda:
- Endpoint proses debug khusus
https://www.google-analytics.com**/debug**/mp/collectyang akan melaporkan error dalam definisi peristiwa Anda. - Laporan Real-Time Google Analytics yang akan menampilkan peristiwa saat peristiwa tersebut masuk.

