本教學課程說明如何使用 Google Analytics 追蹤擴充功能的使用情形。您可以在 GitHub 上查看實用的 Google Analytics 4 範例,其中「google-analytics.js」包含所有 Google Analytics 相關程式碼。
需求條件
本教學課程假設您已熟悉如何編寫 Chrome 擴充功能,如需如何編寫擴充功能的相關資訊,請參閱入門教學課程。
此外,您還必須設定 Google Analytics 4 帳戶來追蹤額外資訊。請注意,設定帳戶時,您可以使用 [網站網址] 欄位中的任何值,因為您的擴充功能沒有本身的網址。
使用 Google Analytics Measurement Protocol
自 Manifest V3 起,Chrome 擴充功能都無法執行遠端代管的程式碼。也就是說,您必須使用 Google Analytics Measurement Protocol 追蹤額外資訊事件。Measurement Protocol 可讓您透過 HTTP 要求將事件直接傳送至 Google Analytics 伺服器。這種做法的好處是,您可以從擴充功能中所有位置 (包括 Service Worker) 傳送數據分析事件,
設定 API 憑證
第一步是取得 api_secret 和 measurement_id。請參閱 Measurement Protocol 說明文件,瞭解如何為 Analytics 帳戶取得這些設定。
產生 client_id
第二個步驟是為特定裝置/使用者 (client_id) 產生專屬 ID。只要使用者的瀏覽器中安裝了擴充功能,ID 應維持不變。它可以是任意字串,但對用戶端而言應該是唯一的。您可以呼叫 self.crypto.randomUUID() 來產生。將 client_id 儲存在 chrome.storage.local 中,確保在安裝擴充功能期間維持不變。
如要使用 chrome.storage.local,您必須具備資訊清單檔案中的 storage 權限:
manifest.json:
{
…
"permissions": ["storage"],
…
}
接著,您可以使用 chrome.storage.local 儲存 client_id:
async function getOrCreateClientId() {
const result = await chrome.storage.local.get('clientId');
let clientId = result.clientId;
if (!clientId) {
// Generate a unique client ID, the actual value is not relevant
clientId = self.crypto.randomUUID();
await chrome.storage.local.set({clientId});
}
return clientId;
}
傳送數據分析事件
使用 API 憑證和 client_id,您就可以透過 fetch 要求將事件傳送至 Google Analytics:
const GA_ENDPOINT = 'https://www.google-analytics.com/mp/collect';
const MEASUREMENT_ID = `G-...`;
const API_SECRET = `...`;
fetch(
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: 'POST',
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: 'button_clicked',
params: {
id: 'my-button',
},
},
],
}),
}
);
這樣做會傳送 button_clicked 事件,會顯示在 Google Analytics 事件報表中。如果想在 Google Analytics 即時報表中查看事件,您必須提供額外兩個參數:session_id 和 engagement_time_msec。
使用建議的參數 session_id 和 engagement_time_msec
session_id 和 engagement_time_msec 都是使用 Google Analytics Measurement Protocol 時的建議參數,因為這是要在即時報表等標準報表中顯示使用者活動的必要參數。
session_id 是指使用者持續與擴充功能互動的一段時間。根據預設,工作階段會在使用者閒置 30 分鐘後結束,工作階段沒有持續時間長度限制。
Chrome 擴充功能與一般網站不同,使用者工作階段沒有明顯的概念。因此,您必須在擴充功能中定義使用者工作階段代表的意義。舉例來說,每個新的使用者互動都可能是新的工作階段。在這種情況下,您可以直接為每個事件產生新的工作階段 ID (即使用時間戳記)。
以下範例說明如何在未回報任何事件的 30 分鐘後逾時新的工作階段 (您可以自訂這個時間,以便更符合擴充功能的使用者行為)。這個範例會使用 chrome.storage.session,在瀏覽器執行期間儲存運作中的工作階段。我們儲存上次觸發事件時儲存的工作階段。如此一來,我們便能判斷目前工作階段是否已過期:
const SESSION_EXPIRATION_IN_MIN = 30;
async function getOrCreateSessionId() {
// Store session in memory storage
let {sessionData} = await chrome.storage.session.get('sessionData');
// Check if session exists and is still valid
const currentTimeInMs = Date.now();
if (sessionData && sessionData.timestamp) {
// Calculate how long ago the session was last updated
const durationInMin = (currentTimeInMs - sessionData.timestamp) / 60000;
// Check if last update lays past the session expiration threshold
if (durationInMin > SESSION_EXPIRATION_IN_MIN) {
// Delete old session id to start a new session
sessionData = null;
} else {
// Update timestamp to keep session alive
sessionData.timestamp = currentTimeInMs;
await chrome.storage.session.set({sessionData});
}
}
if (!sessionData) {
// Create and store a new session
sessionData = {
session_id: currentTimeInMs.toString(),
timestamp: currentTimeInMs.toString(),
};
await chrome.storage.session.set({sessionData});
}
return sessionData.session_id;
}
下例會將 session_id 和 engagement_time_msec 新增至先前的按鈕點擊事件要求。如果是 engagement_time_msec,您可以提供預設值 100 ms。
const GA_ENDPOINT = "https://www.google-analytics.com/mp/collect";
const MEASUREMENT_ID = `G-...`;
const API_SECRET = `...`;
const DEFAULT_ENGAGEMENT_TIME_IN_MSEC = 100;
fetch(
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: "button_clicked",
params: {
session_id: await this.getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
id: "my-button",
},
},
],
}),
}
);
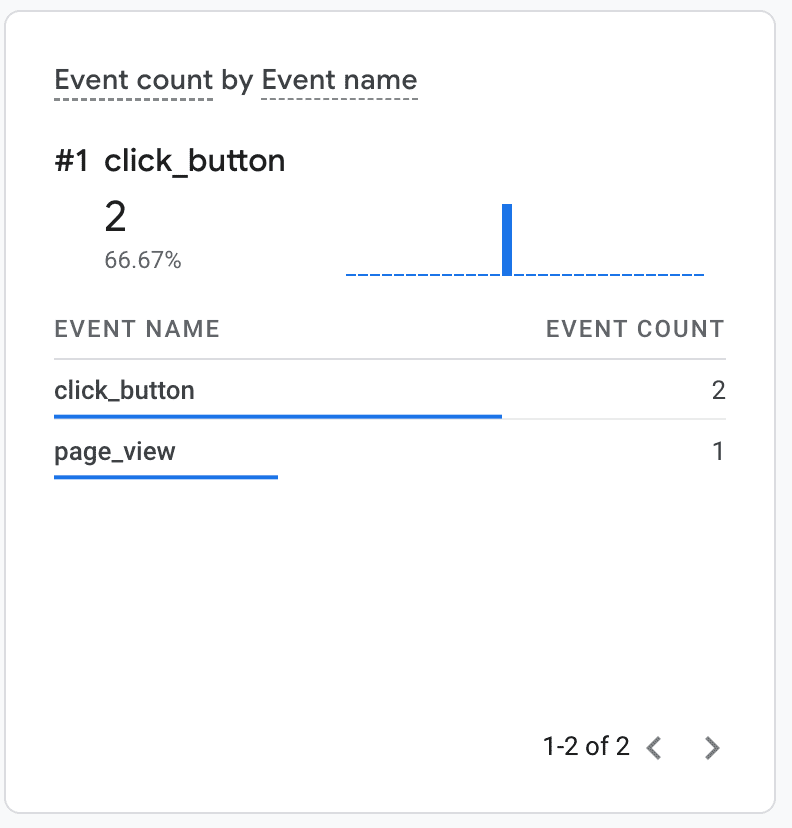
這個事件在 Google Analytics「即時」報表中會如下所示。

追蹤彈出式視窗、側邊面板和擴充功能頁面中的網頁瀏覽次數
Google Analytics Measurement Protocol 支援追蹤網頁瀏覽的特殊 page_view 事件。可用來在新分頁、側邊面板或擴充功能頁面追蹤使用者。page_view 事件也需要 page_title 和 page_location 參數。以下範例會在擴充功能彈出式視窗中,於文件 load 事件觸發網頁瀏覽事件。
popup.js:
window.addEventListener("load", async () => {
fetch(`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: "page_view",
params: {
session_id: await getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
page_title: document.title,
page_location: document.location.href
},
},
],
}),
});
});
popup.js 指令碼必須匯入彈出式視窗的 HTML 檔案,且應該在執行任何其他指令碼前執行:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Analytics Demo Popup</title>
<script src="./popup.js" type="module"></script>
</head>
<body>
<h1>Analytics Demo</h1>
</body>
</html>
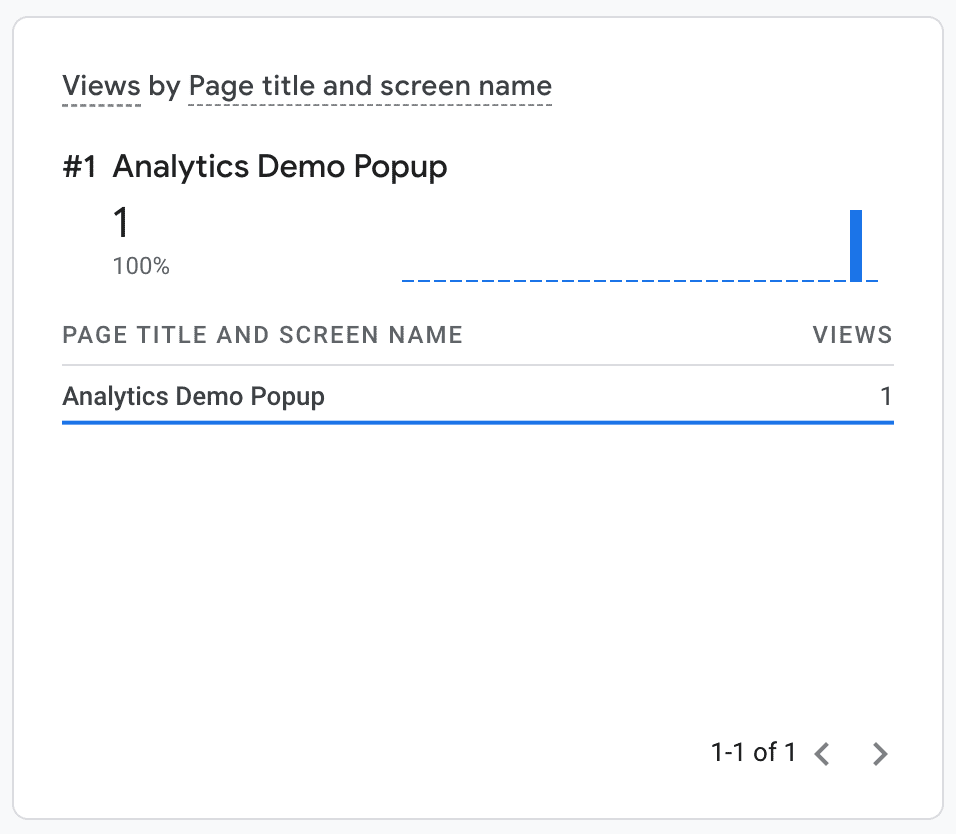
彈出式檢視畫面的顯示方式與 Google Analytics 即時報表中的任何其他網頁瀏覽相同:

追蹤服務工作處理程序中的數據分析事件
只要使用 Google Analytics Measurement Protocol,就能追蹤擴充功能服務工作人員的數據分析事件。舉例來說,透過在 Service Worker 中監聽 unhandledrejection event,您可以將服務工作處理程序中所有未偵測到的例外狀況記錄到 Google Analytics,有助於解決使用者可能回報的問題。
service-worker.js:
addEventListener("unhandledrejection", async (event) => {
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: getOrCreateClientId(),
events: [
{
// Note: 'error' is a reserved event name and cannot be used
// see https://developers.google.com/analytics/devguides/collection/protocol/ga4/reference?client_type=gtag#reserved_names
name: "extension_error",
params: {
session_id: await this.getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
message: error.message,
stack: error.stack,
},
},
],
}),
}
});
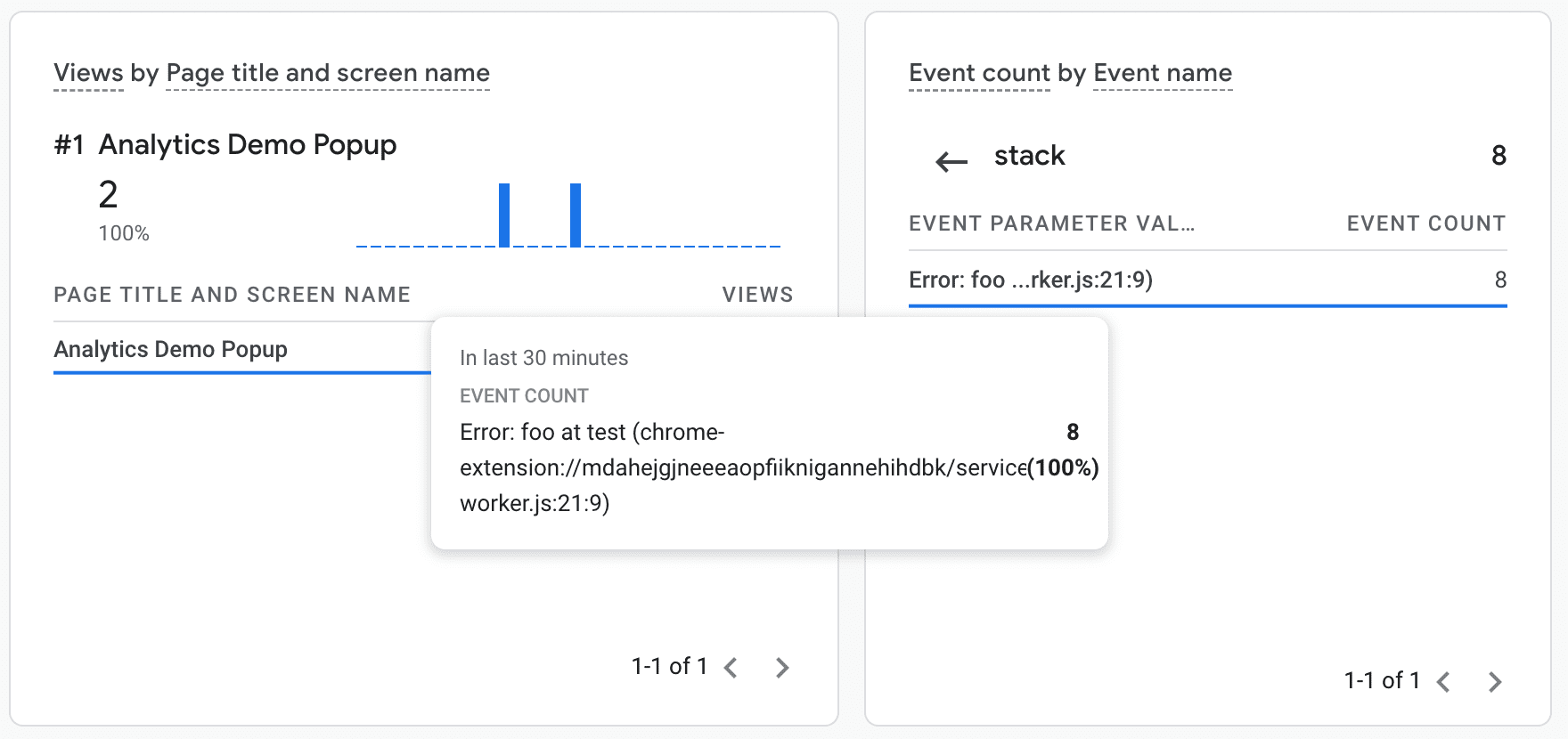
您現在可以在 Google Analytics 報表中查看錯誤事件:

偵錯
Google Analytics 提供兩項實用功能,方便您對擴充功能偵錯數據分析事件:
- 特殊的偵錯端點
https://www.google-analytics.com**/debug**/mp/collect,會回報事件定義中的任何錯誤。 - Google Analytics 即時報表會顯示發生事件。

