این آموزش نحوهی پیگیری میزان استفاده از افزونهی خود را با استفاده از گوگل آنالیتیکس نشان میدهد. میتوانید یک نمونهی گوگل آنالیتیکس ۴ در حال کار را در گیتهاب پیدا کنید، جایی که google-analytics.js شامل تمام کدهای مربوط به گوگل آنالیتیکس است.
الزامات
این آموزش فرض میکند که شما با نوشتن افزونههای کروم آشنا هستید. اگر به اطلاعاتی در مورد نحوه نوشتن یک افزونه نیاز دارید، لطفاً آموزش شروع به کار را مطالعه کنید.
همچنین برای ردیابی افزونه خود باید یک حساب Google Analytics 4 تنظیم کنید. توجه داشته باشید که هنگام تنظیم حساب، میتوانید از هر مقداری در فیلد URL وبسایت استفاده کنید، زیرا افزونه شما URL مخصوص به خود را نخواهد داشت.
استفاده از پروتکل اندازهگیری گوگل آنالیتیکس
از زمان Manifest V3، افزونههای کروم مجاز به اجرای کد میزبانیشده از راه دور نیستند . این بدان معناست که شما باید از پروتکل اندازهگیری گوگل آنالیتیکس برای ردیابی رویدادهای افزونه استفاده کنید. پروتکل اندازهگیری به شما امکان میدهد رویدادها را مستقیماً از طریق درخواستهای HTTP به سرورهای گوگل آنالیتیکس ارسال کنید. یکی از مزایای این رویکرد این است که به شما امکان میدهد رویدادهای تحلیلی را از هر جایی در افزونه خود، از جمله سرویس ورکر خود، ارسال کنید.
اعتبارنامههای API را تنظیم کنید
اولین قدم دریافت api_secret و measurement_id است. برای نحوه دریافت این موارد برای حساب Analytics خود ، مستندات پروتکل اندازهگیری را دنبال کنید.
یک client_id ایجاد کنید
مرحله دوم، ایجاد یک شناسه منحصر به فرد برای یک دستگاه/کاربر خاص، یعنی client_id ، است. این شناسه باید تا زمانی که افزونه روی مرورگر کاربر نصب شده است، ثابت بماند. این شناسه میتواند یک رشته دلخواه باشد، اما باید برای کلاینت منحصر به فرد باشد. client_id را در chrome.storage.local ذخیره کنید تا مطمئن شوید که تا زمانی که افزونه نصب شده است، ثابت میماند.
استفاده از chrome.storage.local نیاز به مجوز storage در فایل مانیفست شما دارد:
مانیفست.json:
{
…
"permissions": ["storage"],
…
}
سپس میتوانید chrome.storage.local برای ذخیره client_id استفاده کنید:
function getRandomId() {
const digits = '123456789'.split('');
let result = '';
for (let i = 0; i < 10; i++) {
result += digits[Math.floor(Math.random() * 9)];
}
return result;
}
async function getOrCreateClientId() {
const result = await chrome.storage.local.get('clientId');
let clientId = result.clientId;
if (!clientId) {
// Generate a unique client ID, the actual value is not relevant. We use
// the <number>.<number> format since this is typical for GA client IDs.
const unixTimestampSeconds = Math.floor(new Date().getTime() / 1000);
clientId = `${this.getRandomId()}.${unixTimestampSeconds}`;
await chrome.storage.local.set({clientId});
}
return clientId;
}
ارسال یک رویداد تحلیلی
با استفاده از اعتبارنامههای API و client_id ، میتوانید یک رویداد را از طریق یک درخواست fetch به Google Analytics ارسال کنید:
const GA_ENDPOINT = 'https://www.google-analytics.com/mp/collect';
const MEASUREMENT_ID = `G-...`;
const API_SECRET = `...`;
fetch(
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: 'POST',
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: 'button_clicked',
params: {
id: 'my-button',
},
},
],
}),
}
);
این یک رویداد button_clicked ارسال میکند که در گزارش رویدادهای گوگل آنالیتیکس شما ظاهر میشود. اگر میخواهید رویدادهای خود را در گزارش لحظهای گوگل آنالیتیکس مشاهده کنید، باید دو پارامتر اضافی ارائه دهید: session_id و engagement_time_msec .
از پارامترهای توصیه شده session_id و engagement_time_msec استفاده کنید
هر دو پارامتر session_id و engagement_time_msec هنگام استفاده از پروتکل اندازهگیری گوگل آنالیتیکس توصیه میشوند، زیرا برای نمایش فعالیت کاربر در گزارشهای استاندارد مانند Realtime مورد نیاز هستند.
session_id دوره زمانی را توصیف میکند که در طی آن کاربر به طور مداوم با افزونه شما در تعامل است. به طور پیشفرض، یک جلسه پس از 30 دقیقه عدم فعالیت کاربر پایان مییابد. هیچ محدودیتی برای مدت زمان یک جلسه وجود ندارد.
در افزونههای کروم، برخلاف وبسایتهای معمولی، مفهوم مشخصی از نشست کاربر وجود ندارد. از این رو، شما باید در افزونه خود تعریف کنید که نشست کاربر به چه معناست. برای مثال، هر تعامل جدید کاربر ممکن است یک نشست جدید باشد. در این صورت، میتوانید به سادگی با هر رویداد (یعنی با استفاده از یک مهر زمانی) یک شناسه نشست جدید ایجاد کنید.
مثال زیر رویکردی را نشان میدهد که پس از 30 دقیقه عدم گزارش رویداد، یک نشست جدید را به پایان میرساند (این زمان میتواند برای تطابق بهتر با رفتار کاربر افزونه شما سفارشیسازی شود). این مثال از chrome.storage.session برای ذخیره نشست فعال در حین اجرای مرورگر استفاده میکند. همراه با نشست، آخرین باری که یک رویداد اجرا شده است را ذخیره میکنیم. به این ترتیب میتوانیم تشخیص دهیم که آیا نشست فعال منقضی شده است یا خیر:
const SESSION_EXPIRATION_IN_MIN = 30;
async function getOrCreateSessionId() {
// Store session in memory storage
let {sessionData} = await chrome.storage.session.get('sessionData');
// Check if session exists and is still valid
const currentTimeInMs = Date.now();
if (sessionData && sessionData.timestamp) {
// Calculate how long ago the session was last updated
const durationInMin = (currentTimeInMs - sessionData.timestamp) / 60000;
// Check if last update lays past the session expiration threshold
if (durationInMin > SESSION_EXPIRATION_IN_MIN) {
// Delete old session id to start a new session
sessionData = null;
} else {
// Update timestamp to keep session alive
sessionData.timestamp = currentTimeInMs;
await chrome.storage.session.set({sessionData});
}
}
if (!sessionData) {
// Create and store a new session
sessionData = {
session_id: currentTimeInMs.toString(),
timestamp: currentTimeInMs.toString(),
};
await chrome.storage.session.set({sessionData});
}
return sessionData.session_id;
}
مثال زیر session_id و engagement_time_msec را به درخواست رویداد کلیک دکمه قبلی اضافه میکند. برای engagement_time_msec میتوانید مقدار پیشفرض 100 ms را وارد کنید.
const GA_ENDPOINT = "https://www.google-analytics.com/mp/collect";
const MEASUREMENT_ID = `G-...`;
const API_SECRET = `...`;
const DEFAULT_ENGAGEMENT_TIME_IN_MSEC = 100;
fetch(
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: "button_clicked",
params: {
session_id: await this.getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
id: "my-button",
},
},
],
}),
}
);
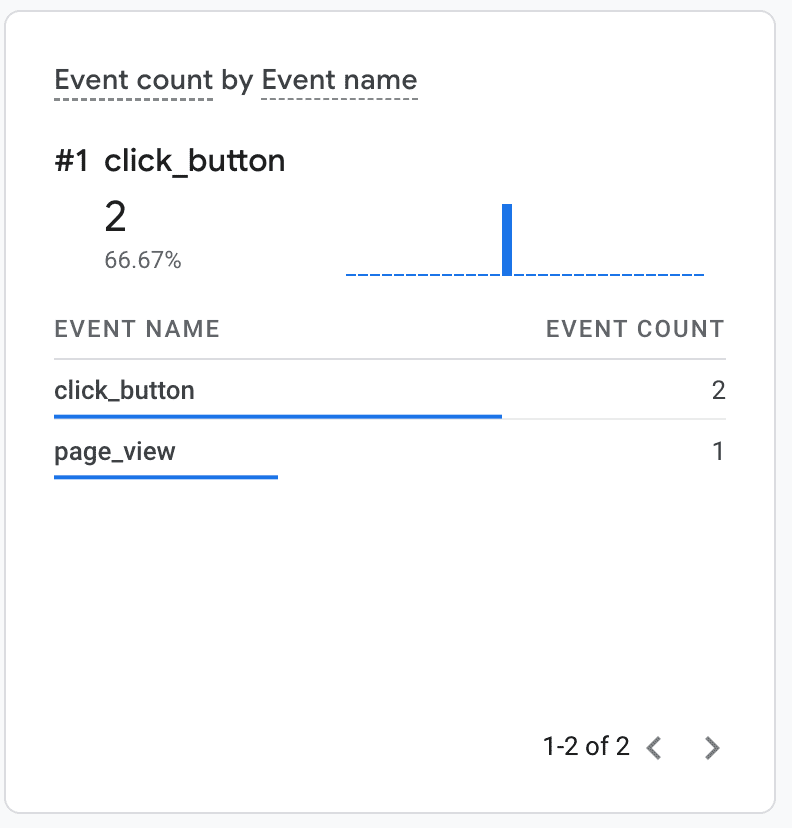
این رویداد به صورت زیر در گزارش Google Analytics Realtime نمایش داده خواهد شد.

ردیابی بازدید صفحات در صفحات پاپآپ، پنل کناری و افزونهها
پروتکل اندازهگیری گوگل آنالیتیکس از یک رویداد ویژه page_view برای ردیابی بازدید صفحات پشتیبانی میکند. از این رویداد برای ردیابی کاربرانی که از صفحات پاپآپ، پنل کناری یا صفحه افزونه در یک تب جدید بازدید میکنند، استفاده کنید. رویداد page_view همچنین به پارامترهای page_title و page_location نیاز دارد. مثال زیر یک رویداد page view را در رویداد load سند برای یک افزونه پاپآپ اجرا میکند:
فایل popup.js:
window.addEventListener("load", async () => {
fetch(`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: "page_view",
params: {
session_id: await getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
page_title: document.title,
page_location: document.location.href
},
},
],
}),
});
});
اسکریپت popup.js باید در فایل html پاپآپ شما وارد شود و قبل از اجرای هر اسکریپت دیگری اجرا شود:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Analytics Demo Popup</title>
<script src="./popup.js" type="module"></script>
</head>
<body>
<h1>Analytics Demo</h1>
</body>
</html>
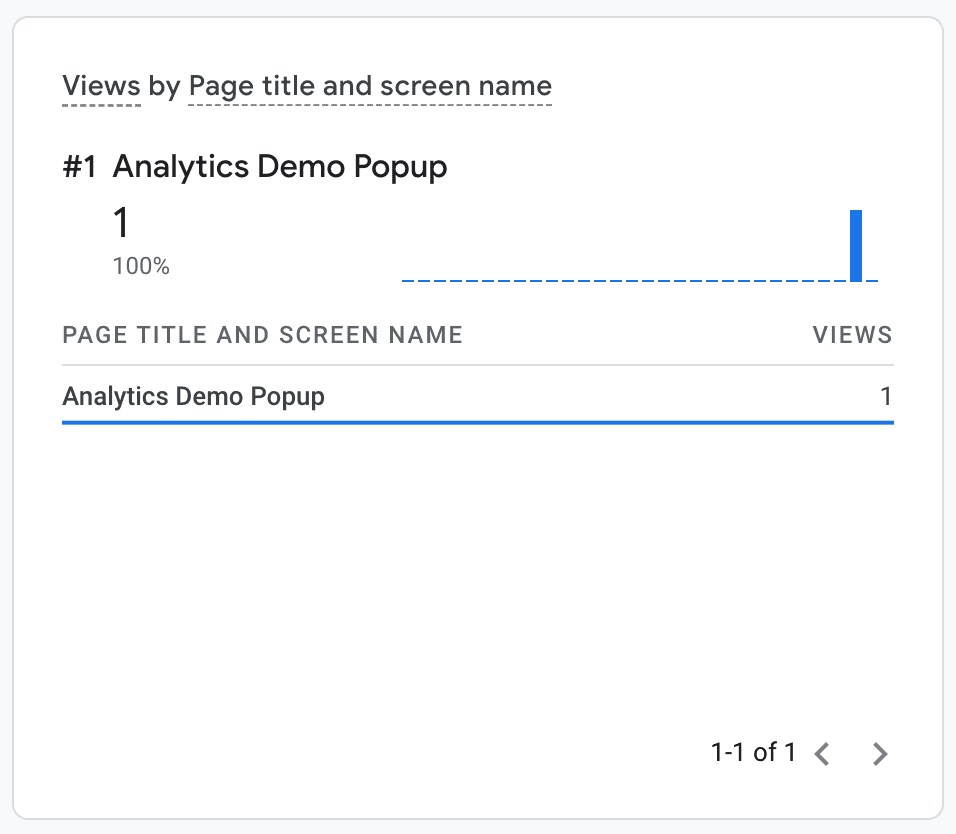
نمای بازشو مانند هر نمای صفحه دیگر در گزارش Google Analytics Realtime نمایش داده خواهد شد:

ردیابی رویدادهای تحلیلی در سرویس ورکرها
استفاده از پروتکل اندازهگیری گوگل آنالیتیکس، ردیابی رویدادهای تحلیلی در ورکرهای سرویس توسعه را ممکن میسازد. به عنوان مثال، با گوش دادن به unhandledrejection event در ورکرهای سرویس خود، میتوانید هرگونه استثنائات ثبت نشده در ورکرهای سرویس خود را در گوگل آنالیتیکس ثبت کنید، که میتواند به اشکالزدایی مشکلاتی که کاربران ممکن است گزارش دهند، کمک زیادی کند.
سرویس-ورکر.js:
addEventListener("unhandledrejection", async (event) => {
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: getOrCreateClientId(),
events: [
{
// Note: 'error' is a reserved event name and cannot be used
// see https://developers.google.com/analytics/devguides/collection/protocol/ga4/reference?client_type=gtag#reserved_names
name: "extension_error",
params: {
session_id: await this.getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
message: error.message,
stack: error.stack,
},
},
],
}),
}
});
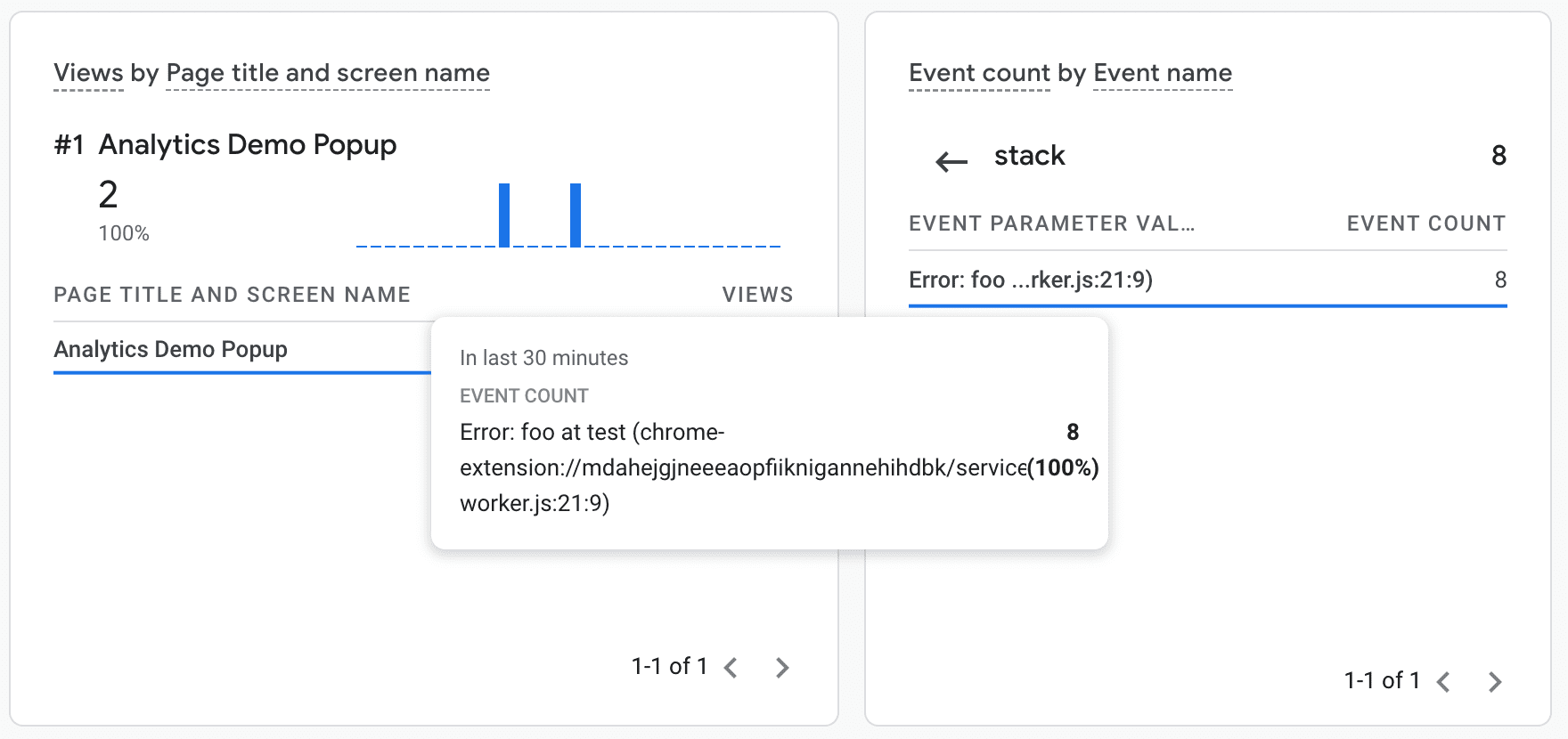
اکنون میتوانید رویداد خطا را در گزارشهای گوگل آنالیتیکس خود مشاهده کنید:

اشکالزدایی
گوگل آنالیتیکس دو ویژگی مفید برای اشکالزدایی رویدادهای تحلیلی در افزونه شما ارائه میدهد:
- یک نقطه پایانی اشکالزدایی ویژه
https://www.google-analytics.com**/debug**/mp/collectکه هرگونه خطایی را در تعاریف رویداد شما گزارش میدهد. - گزارش لحظهای گوگل آنالیتیکس که رویدادها را به محض ورود نمایش میدهد.

