In deze handleiding worden verschillende benaderingen uitgelegd voor het opnemen van audio en video vanaf een tabblad, venster of scherm met behulp van API's zoals chrome.tabCapture of getDisplayMedia() .
Schermopname
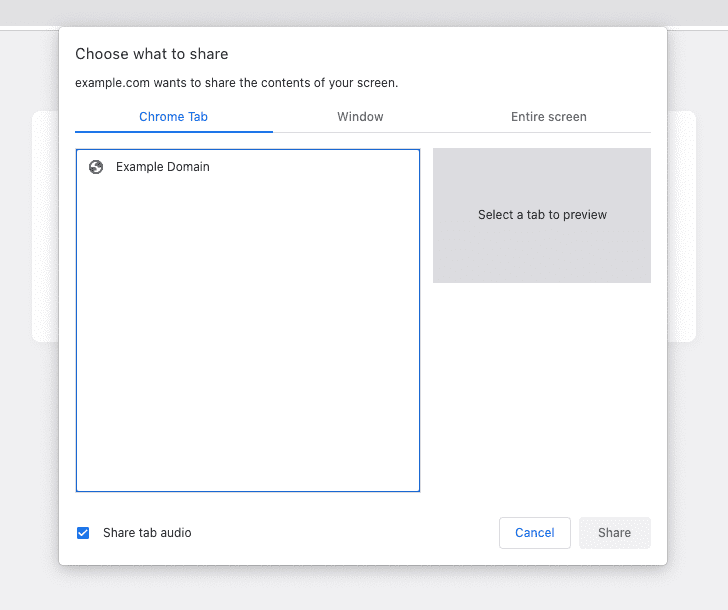
Voor schermopname roept u getDisplayMedia() aan, waardoor het onderstaande dialoogvenster wordt geactiveerd. Dit geeft de gebruiker de mogelijkheid om te selecteren welk tabblad, venster of scherm hij wil delen en geeft een duidelijke indicatie dat er wordt opgenomen.

In het volgende voorbeeld wordt toegang gevraagd om zowel audio als video op te nemen.
const stream = await navigator.mediaDevices.getDisplayMedia({ audio: true, video: true });
Als de opname wordt aangeroepen binnen een inhoudsscript, wordt deze automatisch beëindigd wanneer de gebruiker naar een nieuwe pagina navigeert. Als u op de achtergrond en tijdens de navigatie wilt opnemen, gebruikt u een document buiten het scherm met de reden DISPLAY_MEDIA .
Tabbladopname op basis van gebruikersgebaar
Het aanroepen van getDisplayMedia() resulteert erin dat de browser een dialoogvenster toont waarin de gebruiker wordt gevraagd wat hij of zij wil delen. In sommige gevallen heeft de gebruiker echter gewoon op de actieknop geklikt om uw extensie voor een specifiek tabblad op te roepen, en wilt u onmiddellijk beginnen met het vastleggen van het tabblad zonder deze prompt.
Neem audio en video op de achtergrond op
Vanaf Chrome 116 kunt u de chrome.tabCapture API in een servicemedewerker aanroepen om een stream-ID te verkrijgen na een gebruikersgebaar. Dit kan vervolgens worden doorgegeven aan een document buiten het scherm om de opname te starten.
In uw servicemedewerker:
chrome.action.onClicked.addListener(async (tab) => {
const existingContexts = await chrome.runtime.getContexts({});
const offscreenDocument = existingContexts.find(
(c) => c.contextType === 'OFFSCREEN_DOCUMENT'
);
// If an offscreen document is not already open, create one.
if (!offscreenDocument) {
// Create an offscreen document.
await chrome.offscreen.createDocument({
url: 'offscreen.html',
reasons: ['USER_MEDIA'],
justification: 'Recording from chrome.tabCapture API',
});
}
// Get a MediaStream for the active tab.
const streamId = await chrome.tabCapture.getMediaStreamId({
targetTabId: tab.id
});
// Send the stream ID to the offscreen document to start recording.
chrome.runtime.sendMessage({
type: 'start-recording',
target: 'offscreen',
data: streamId
});
});
Vervolgens in uw offscreen-document:
chrome.runtime.onMessage.addListener(async (message) => {
if (message.target !== 'offscreen') return;
if (message.type === 'start-recording') {
const media = await navigator.mediaDevices.getUserMedia({
audio: {
mandatory: {
chromeMediaSource: "tab",
chromeMediaSourceId: message.data,
},
},
video: {
mandatory: {
chromeMediaSource: "tab",
chromeMediaSourceId: message.data,
},
},
});
// Continue to play the captured audio to the user.
const output = new AudioContext();
const source = output.createMediaStreamSource(media);
source.connect(output.destination);
// TODO: Do something to recording the MediaStream.
}
});
Zie het voorbeeld Tabbladopname - Recorder voor een volledig voorbeeld.
Neem audio en video op in een nieuw tabblad
Vóór Chrome 116 was het niet mogelijk om de chrome.tabCapture API te gebruiken in een servicemedewerker of om een door die API gemaakte stream-ID te gebruiken in een document buiten het scherm. Beide zijn vereisten voor de bovenstaande aanpak.
In plaats daarvan kunt u een extensiepagina openen in een nieuw tabblad of venster en direct een stream verkrijgen. Stel de eigenschap targetTabId in om het juiste tabblad vast te leggen.
Begin met het openen van een extensiepagina (misschien in uw pop-up of servicemedewerker):
chrome.windows.create({ url: chrome.runtime.getURL("recorder.html") });
Vervolgens op uw extensiepagina:
chrome.tabCapture.getMediaStreamId({ targetTabId: tabId }, async (id) => {
const media = await navigator.mediaDevices.getUserMedia({
audio: {
mandatory: {
chromeMediaSource: "tab",
chromeMediaSourceId: id,
},
},
video: {
mandatory: {
chromeMediaSource: "tab",
chromeMediaSourceId: id,
},
},
});
// Continue to play the captured audio to the user.
const output = new AudioContext();
const source = output.createMediaStreamSource(media);
source.connect(output.destination);
});
U kunt ook overwegen de schermopnamemethode te gebruiken, waarmee u op de achtergrond kunt opnemen met behulp van een document buiten het scherm, maar de gebruiker een dialoogvenster laat zien waarin hij een tabblad, venster of scherm kan selecteren om op te nemen.
Neem audio op in een pop-up
Als u alleen audio hoeft op te nemen, kunt u rechtstreeks een stream verkrijgen in de extensiepop-up met behulp van chrome.tabCapture.capture . Wanneer de pop-up sluit, wordt de opname gestopt.
chrome.tabCapture.capture({ audio: true }, (stream) => {
// Continue to play the captured audio to the user.
const output = new AudioContext();
const source = output.createMediaStreamSource(stream);
source.connect(output.destination);
// TODO: Do something with the stream (e.g record it)
});
Als u wilt dat de opname tijdens navigatiesessies blijft bestaan, kunt u overwegen de aanpak te gebruiken die in de vorige sectie is beschreven.
Andere overwegingen
Zie de MediaRecorder API voor meer informatie over het opnemen van een stream.

