扩展程序可以使用 HTML 替换网页来替换 Google Chrome 通常提供的网页。扩展程序可以包含对以下任一网页的替换,但每个扩展程序只能替换一个网页:
- 书签管理器
- 当用户从 Chrome 菜单中选择“书签管理器”菜单项时,或在 Mac 上从“书签”菜单中选择“书签管理器”项时,系统会显示此页面。您也可以通过输入网址 chrome://bookmarks 来访问此页面。
- 历史记录
- 当用户从 Chrome 菜单中选择“历史记录”菜单项时,或在 Mac 上从“历史记录”菜单中选择“显示完整历史记录”项时,系统会显示此页面。您也可以通过输入网址 chrome://history 来访问此页面。
- 新标签页
- 用户创建新标签页或窗口时显示的页面。您也可以通过输入网址 chrome://newtab 来访问此页面。
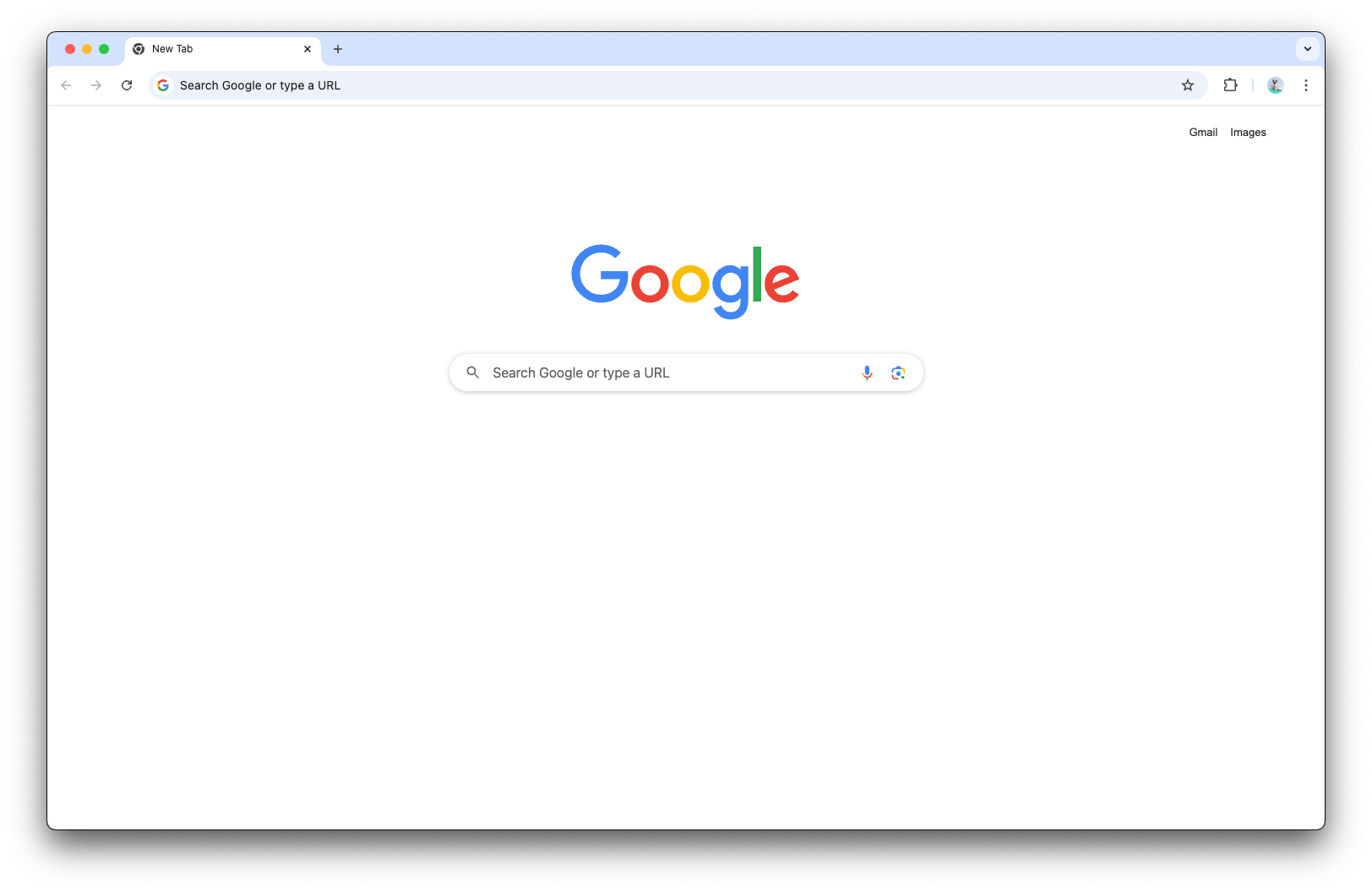
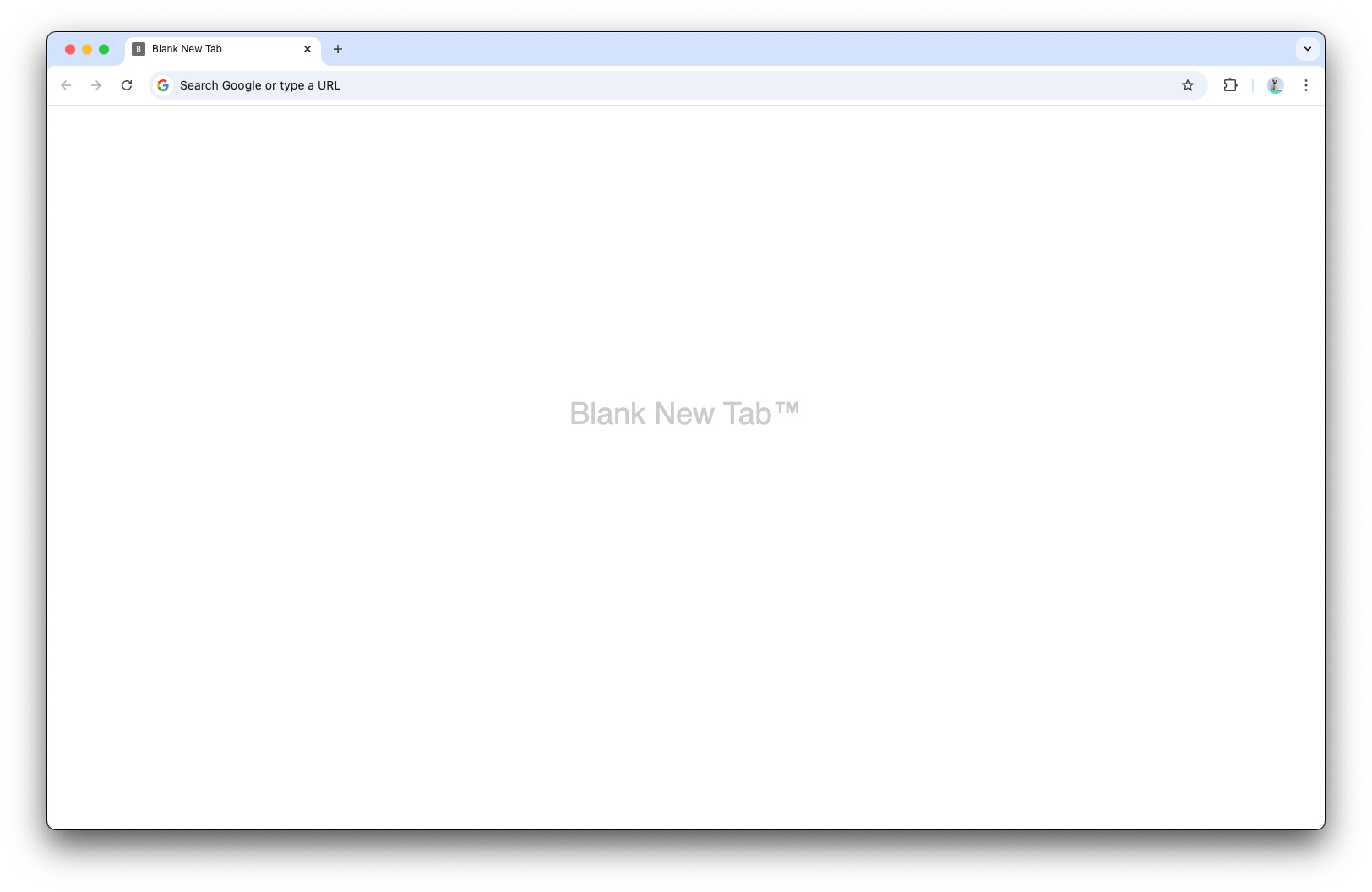
以下屏幕截图显示了默认的新标签页,然后显示了自定义的新标签页。


如需试用,请参阅我们的替换示例。
无痕式窗口行为
在无痕式窗口中,扩展程序无法替换“新标签页”。如果 incognito 清单属性设置为“split”(默认值),其他网页仍可正常运行。如需详细了解如何处理无痕式窗口,请参阅节省数据流量和无痕模式。
清单
使用以下代码在扩展程序清单中注册替换网页:
{
"manifest_version": 3,
"name": "My extension",
...
"chrome_url_overrides" : {
"PAGE_TO_OVERRIDE": "myPage.html"
},
...
}
对于 PAGE_TO_OVERRIDE,请替换为以下内容之一:
"bookmarks""history""newtab"
最佳做法
提高网页速度并缩减网页大小。
用户希望内置浏览器页面能够立即打开。避免执行可能需要很长时间的操作。具体而言,应避免同步访问数据库资源。发出网络请求时,请优先使用fetch()而不是XMLHttpRequest()。为避免用户混淆,请为您的网页添加标题。
如果没有标题,网页标题会默认为网址。使用 HTML 文件中的<title>标记指定标题。请注意,新标签页会先将键盘焦点移至地址栏。
不要依赖于键盘焦点默认移至网页的其他部分。打造您自己的新标签页。
避免创建用户可能会与 Chrome 的默认新标签页混淆的新标签页。
示例
请参阅替换示例。

