就像扩展程序可让用户自定义 Chrome 浏览器一样,通过选项页面 自定义扩展程序使用选项来启用功能并允许用户进行选择 哪些功能适合他们的需求
找到选项页面
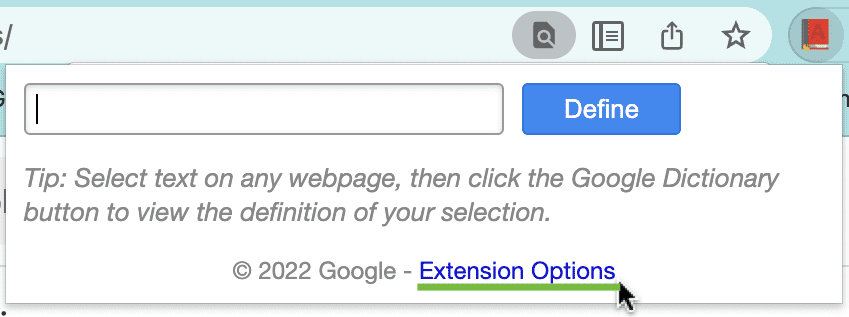
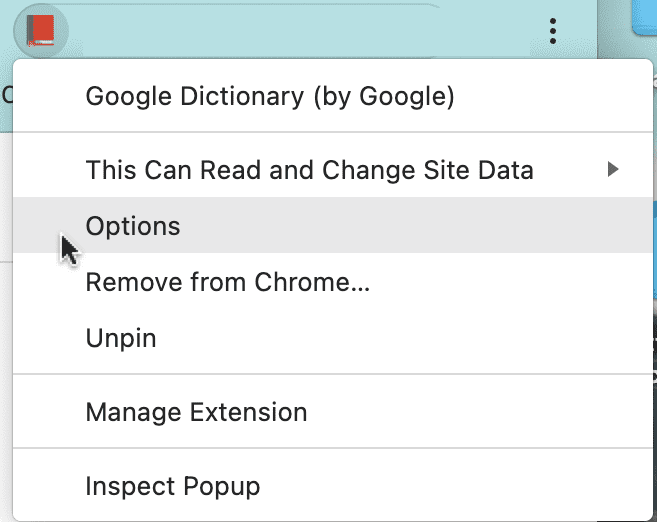
用户可以通过以下两种方式访问选项页面:直接链接,或右键点击工具栏中的扩展程序图标,然后选择选项。此外,用户还可以通过以下方式导航到选项页面:首先打开 chrome://extensions,找到所需的扩展程序,点击 Details,然后选择选项链接。
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">编写选项页面
以下是选项页面的示例:
options.html:
<!DOCTYPE html>
<html>
<head>
<title>My Test Extension Options</title>
</head>
<body>
<select id="color">
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
<option value="yellow">yellow</option>
</select>
<label>
<input type="checkbox" id="like" />
I like colors.
</label>
<div id="status"></div>
<button id="save">Save</button>
<script src="options.js"></script>
</body>
</html>
下面是一个选项脚本示例。将其保存到 options.html 所在的文件夹中。
这样就能使用 storage.sync API 在不同设备上保存用户的首选选项。
options.js:
// Saves options to chrome.storage
const saveOptions = () => {
const color = document.getElementById('color').value;
const likesColor = document.getElementById('like').checked;
chrome.storage.sync.set(
{ favoriteColor: color, likesColor: likesColor },
() => {
// Update status to let user know options were saved.
const status = document.getElementById('status');
status.textContent = 'Options saved.';
setTimeout(() => {
status.textContent = '';
}, 750);
}
);
};
// Restores select box and checkbox state using the preferences
// stored in chrome.storage.
const restoreOptions = () => {
chrome.storage.sync.get(
{ favoriteColor: 'red', likesColor: true },
(items) => {
document.getElementById('color').value = items.favoriteColor;
document.getElementById('like').checked = items.likesColor;
}
);
};
document.addEventListener('DOMContentLoaded', restoreOptions);
document.getElementById('save').addEventListener('click', saveOptions);
最后,将 "storage" 权限添加到扩展程序的清单文件中:
manifest.json:
{
"name": "My extension",
...
"permissions": [
"storage"
]
...
}
声明选项页面行为
附加信息选项网页分为两类:完整网页和嵌入式。类型 取决于其在清单中的声明方式。
整页选项
系统会在新标签页中显示整页选项页面。在清单中的 "options_page" 字段中注册选项 HTML 文件。
manifest.json:
{
"name": "My extension",
...
"options_page": "options.html",
...
}

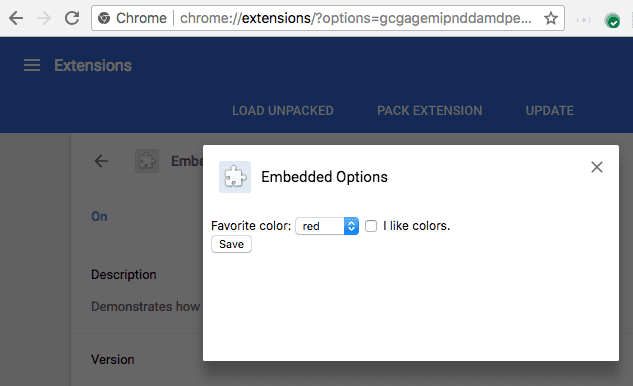
嵌入式选项
通过嵌入式选项页,用户无需离开
嵌入框中的扩展程序管理页面。要声明嵌入选项,请注册 HTML
文件(位于扩展程序清单中的 "options_ui" 字段下),并将 "open_in_tab" 键设为 false。
manifest.json:
{
"name": "My extension",
...
"options_ui": {
"page": "options.html",
"open_in_tab": false
},
...
}

page(字符串)- 指定相对于扩展程序根目录的选项页面路径。
open_in_tab(布尔值)- 指示扩展程序的选项页面是否会在新标签页中打开。如果设为
false,该扩展程序的选项页面会嵌入到chrome://extensions中,而不会在新标签页中打开。
考虑不同之处
嵌入在 chrome://extensions 内的选项页面在行为上与标签页中的选项页面存在细微差异。
指向选项页面的链接
扩展程序可通过调用
chrome.runtime.openOptionsPage()。例如,可将其添加到弹出式窗口中:
popup.html:
<button id="go-to-options">Go to options</button>
<script src="popup.js"></script>
popup.js:
document.querySelector('#go-to-options').addEventListener('click', function() {
if (chrome.runtime.openOptionsPage) {
chrome.runtime.openOptionsPage();
} else {
window.open(chrome.runtime.getURL('options.html'));
}
});
Tabs API
由于嵌入选项代码并非托管在标签页中,因此无法使用 Tabs API。
请改用 runtime.connect() 和 runtime.sendMessage()。
。
Messaging API
如果扩展程序的选项页面使用 runtime.connect() 或
runtime.sendMessage(),系统将不设置发件人的标签页,但会设置发件人的网址
是选项页面网址。
大小
嵌入的选项应根据网页内容自动确定自己的大小。不过, 嵌入式框可能找不到适合某些类型的内容的尺寸。此问题最常见于 可根据窗口大小调整内容形状的选项页面。
如果这是一个问题,请为选项页提供固定的尺寸下限,以确保 嵌入式页面会找到合适的尺寸。
