Genau wie Nutzer den Chrome-Browser mit Erweiterungen anpassen können, bietet die Seite mit den Optionen Anpassung der Erweiterung. Optionen verwenden, um Funktionen zu aktivieren und Nutzern die Auswahl zu ermöglichen welche Funktionen für ihre Anforderungen relevant sind.
Seite mit Optionen suchen
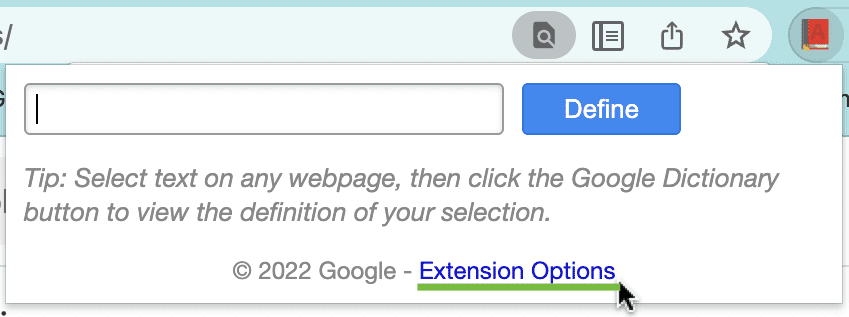
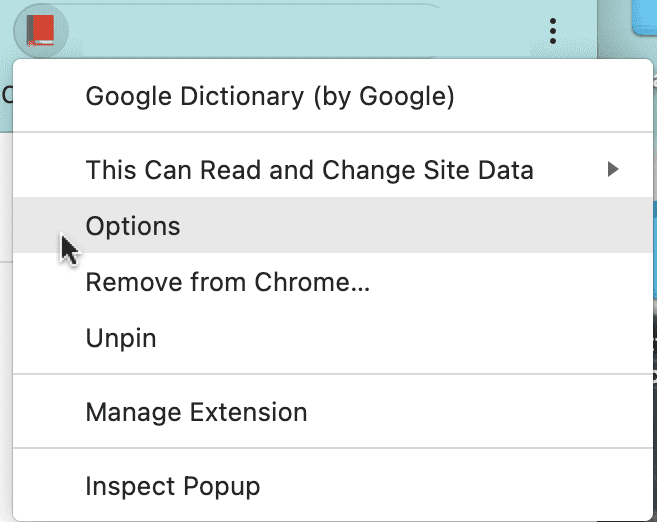
Nutzer können über einen direkten Link oder durch Rechtsklick auf das Erweiterungssymbol in der Symbolleiste auf die Optionsseite zugreifen und Optionen auswählen. Außerdem können Nutzer die Seite mit den Optionen aufrufen, indem sie zuerst chrome://extensions öffnen, nach der gewünschten Erweiterung suchen, auf Details klicken und dann den Link „Optionen“ auswählen.
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Optionen-Seite schreiben
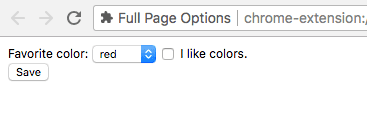
Im Folgenden finden Sie ein Beispiel für eine Optionsseite:
options.html:
<!DOCTYPE html>
<html>
<head>
<title>My Test Extension Options</title>
</head>
<body>
<select id="color">
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
<option value="yellow">yellow</option>
</select>
<label>
<input type="checkbox" id="like" />
I like colors.
</label>
<div id="status"></div>
<button id="save">Save</button>
<script src="options.js"></script>
</body>
</html>
Unten sehen Sie ein Beispiel für ein Optionsskript. Speichern Sie sie im selben Ordner wie options.html.
Dadurch werden die bevorzugten Optionen des Nutzers mithilfe der storage.sync API geräteübergreifend gespeichert.
options.js:
// Saves options to chrome.storage
const saveOptions = () => {
const color = document.getElementById('color').value;
const likesColor = document.getElementById('like').checked;
chrome.storage.sync.set(
{ favoriteColor: color, likesColor: likesColor },
() => {
// Update status to let user know options were saved.
const status = document.getElementById('status');
status.textContent = 'Options saved.';
setTimeout(() => {
status.textContent = '';
}, 750);
}
);
};
// Restores select box and checkbox state using the preferences
// stored in chrome.storage.
const restoreOptions = () => {
chrome.storage.sync.get(
{ favoriteColor: 'red', likesColor: true },
(items) => {
document.getElementById('color').value = items.favoriteColor;
document.getElementById('like').checked = items.likesColor;
}
);
};
document.addEventListener('DOMContentLoaded', restoreOptions);
document.getElementById('save').addEventListener('click', saveOptions);
Fügen Sie zuletzt der Manifestdatei der Erweiterung die Berechtigung "storage" hinzu:
manifest.json:
{
"name": "My extension",
...
"permissions": [
"storage"
]
...
}
Verhalten der Seite mit Optionen deklarieren
Es gibt zwei Arten von Seiten mit Erweiterungsoptionen: ganze Seite und eingebettet. Der Typ wird durch die Deklaration im Manifest bestimmt.
Optionen für ganze Seiten
In einem neuen Tab wird eine ganze Seite mit Optionen angezeigt. Registrieren Sie die Options-HTML-Datei im Manifest im Feld "options_page".
manifest.json:
{
"name": "My extension",
...
"options_page": "options.html",
...
}

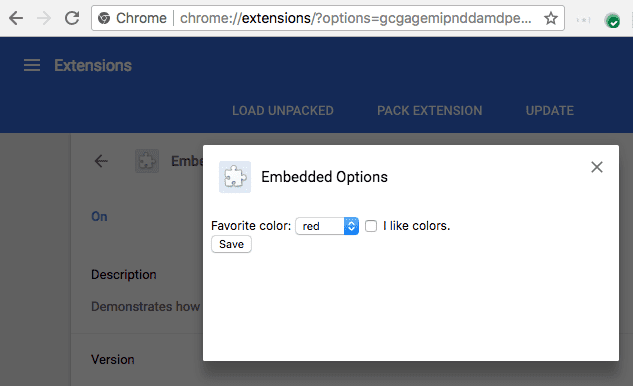
Eingebettete Optionen
Auf einer eingebetteten Optionsseite können Nutzer Erweiterungsoptionen anpassen, ohne die
Seite zur Verwaltung von Erweiterungen in einem eingebetteten Feld Zum Deklarieren eingebetteter Optionen die HTML registrieren
im Feld "options_ui" des Erweiterungsmanifests, wobei der Schlüssel "open_in_tab" auf false gesetzt ist.
manifest.json:
{
"name": "My extension",
...
"options_ui": {
"page": "options.html",
"open_in_tab": false
},
...
}

page(string)- Gibt den Pfad zur Optionsseite relativ zum Stammverzeichnis der Erweiterung an.
open_in_tab(boolesch)- Gibt an, ob die Optionsseite der Erweiterung in einem neuen Tab geöffnet wird. Wenn
falsefestgelegt ist, wird die Optionsseite der Erweiterung inchrome://extensionseingebettet und nicht in einem neuen Tab geöffnet.
Unterschiede berücksichtigen
Optionsseiten, die in chrome://extensions eingebettet sind, unterscheiden sich im Verhalten geringfügig von Optionsseiten in Tabs.
Link zur Optionsseite
Eine Erweiterung kann direkt mit der Optionsseite verknüpft werden, indem ein Aufruf
chrome.runtime.openOptionsPage() Sie kann beispielsweise einem Pop-up hinzugefügt werden:
popup.html:
<button id="go-to-options">Go to options</button>
<script src="popup.js"></script>
popup.js:
document.querySelector('#go-to-options').addEventListener('click', function() {
if (chrome.runtime.openOptionsPage) {
chrome.runtime.openOptionsPage();
} else {
window.open(chrome.runtime.getURL('options.html'));
}
});
Tabs API
Da der Code für eingebettete Optionen nicht in einem Tab gehostet wird, kann die Tabs API nicht verwendet werden.
Verwenden Sie stattdessen runtime.connect() und runtime.sendMessage().
wenn die Seite mit den Optionen den zugehörigen Tab bearbeiten muss.
Messaging-APIs
Wenn auf der Optionsseite einer Erweiterung über runtime.connect() oder
runtime.sendMessage() wird der Tab des Absenders nicht festgelegt und die URL des Absenders wird
die URL der Optionsseite sein.
Größe
Die eingebetteten Optionen sollten ihre Größe automatisch anhand des Seiteninhalts bestimmen. Sie können jedoch findet das eingebettete Feld möglicherweise keine gute Größe für einige Inhaltstypen. Dieses Problem tritt am häufigsten bei Optionsseiten, bei denen die Form des Inhalts an die Fenstergröße angepasst wird.
Sollte dies ein Problem sein, geben Sie feste Mindestabmessungen für die Optionsseite an, damit die der eingebetteten Seite eine geeignete Größe findet.
