Uzantılar, kullanıcıların Chrome tarayıcıyı özelleştirmesine olanak tanıması gibi, seçenekler sayfasında da özelleştirilebilir. Özellikleri etkinleştirmek ve kullanıcıların seçmesine izin vermek için seçenekleri kullanın hangi işlevin ihtiyaca uygun olduğuna karar vermelidir.
Seçenekler sayfasını bulma
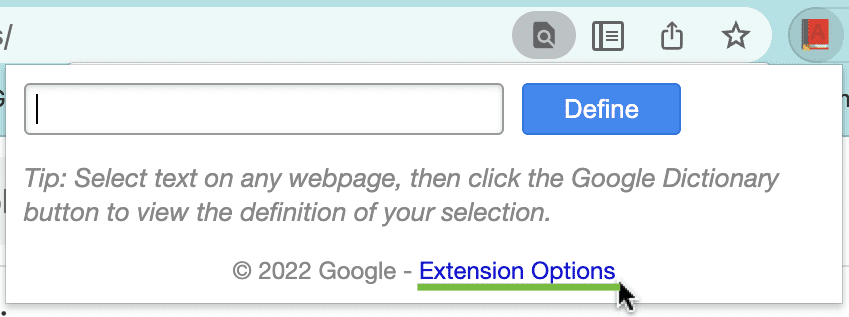
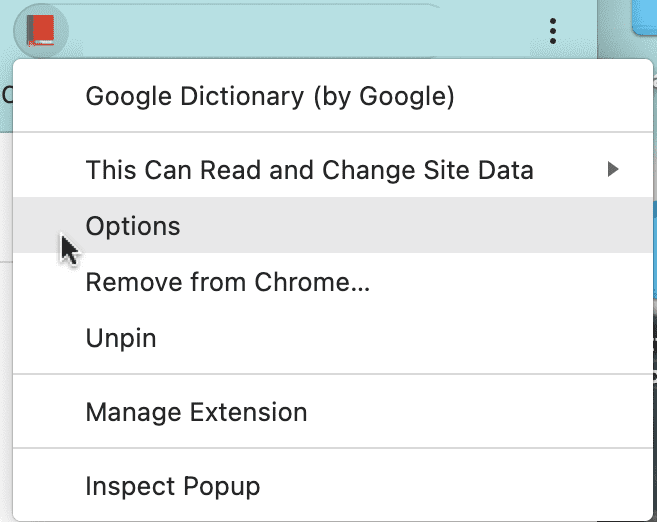
Kullanıcılar, seçenekler sayfasına doğrudan bağlantı üzerinden veya araç çubuğundaki uzantı simgesini sağ tıklayıp seçenekleri belirleyerek erişebilir. Ayrıca, kullanıcılar önce chrome://extensions uygulamasını açıp istedikleri uzantıyı bulup Ayrıntılar'ı tıklayıp seçenekler bağlantısını seçerek seçenekler sayfasına gidebilir.


Seçenekler sayfasını yaz
Aşağıda, bir seçenekler sayfası örneği verilmiştir:
options.html:
<!DOCTYPE html>
<html>
<head>
<title>My Test Extension Options</title>
</head>
<body>
<select id="color">
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
<option value="yellow">yellow</option>
</select>
<label>
<input type="checkbox" id="like" />
I like colors.
</label>
<div id="status"></div>
<button id="save">Save</button>
<script src="options.js"></script>
</body>
</html>
Aşağıda örnek bir seçenek komut dosyası verilmiştir. Dosyayı options.html ile aynı klasöre kaydedin.
Bu sayede, farklı cihazlarda storage.sync API kullanılarak kullanıcının tercih ettiği seçenekler kaydedilir.
options.js:
// Saves options to chrome.storage
const saveOptions = () => {
const color = document.getElementById('color').value;
const likesColor = document.getElementById('like').checked;
chrome.storage.sync.set(
{ favoriteColor: color, likesColor: likesColor },
() => {
// Update status to let user know options were saved.
const status = document.getElementById('status');
status.textContent = 'Options saved.';
setTimeout(() => {
status.textContent = '';
}, 750);
}
);
};
// Restores select box and checkbox state using the preferences
// stored in chrome.storage.
const restoreOptions = () => {
chrome.storage.sync.get(
{ favoriteColor: 'red', likesColor: true },
(items) => {
document.getElementById('color').value = items.favoriteColor;
document.getElementById('like').checked = items.likesColor;
}
);
};
document.addEventListener('DOMContentLoaded', restoreOptions);
document.getElementById('save').addEventListener('click', saveOptions);
Son olarak, uzantının manifest dosyasına "storage" iznini ekleyin:
manifest.json:
{
"name": "My extension",
...
"permissions": [
"storage"
]
...
}
Seçenekler sayfası davranışını bildirme
Tam sayfa ve yerleştirilmiş olmak üzere iki tür uzantı seçenekleri sayfası vardır. Tür listesi, manifest dosyasında nasıl tanımlandığına göre belirlenir.
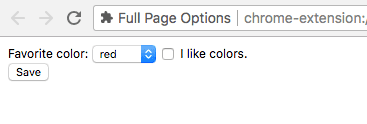
Tam sayfa seçenekleri
Yeni bir sekmede tam sayfa seçenekler sayfası görüntülenir. Manifest dosyasındaki seçenekler HTML dosyasını "options_page" alanında kaydedin.
manifest.json:
{
"name": "My extension",
...
"options_page": "options.html",
...
}

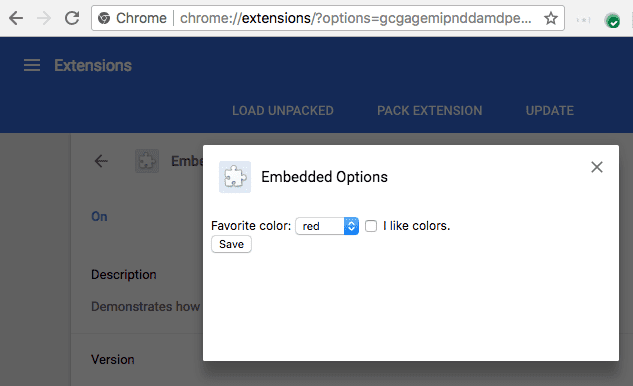
Yerleştirilmiş seçenekler
Yerleştirilmiş seçenekler sayfası, kullanıcıların sayfadan ayrılmadan uzantı seçeneklerini ayarlamasına olanak tanır.
uzantı yönetimi sayfasını ziyaret edin. Yerleştirilmiş seçenekleri bildirmek için HTML'yi kaydedin
uzantı manifest'inde "options_ui" alanının altında "open_in_tab" anahtarı false olarak ayarlanmış bir dosya görürsünüz.
manifest.json:
{
"name": "My extension",
...
"options_ui": {
"page": "options.html",
"open_in_tab": false
},
...
}

page(dize)- Uzantının köküne göre seçenekler sayfasının yolunu belirtir.
open_in_tab(boole)- Uzantının seçenekler sayfasının yeni bir sekmede açılıp açılmayacağını gösterir.
falseolarak ayarlanırsa uzantının seçenekler sayfası yeni bir sekmede açmak yerinechrome://extensionsiçine yerleştirilir.
Farklılıkları göz önünde bulundurun
chrome://extensions içine yerleştirilmiş seçenek sayfalarının, sekmelerdeki seçenek sayfalarına göre küçük davranış farklılıkları vardır.
Seçenekler sayfasının bağlantısı
Uzantılar, şu numarayı arayarak doğrudan seçenekler sayfasına bağlantı verebilir:
chrome.runtime.openOptionsPage(). Örneğin, bir pop-up'a eklenebilir:
popup.html:
<button id="go-to-options">Go to options</button>
<script src="popup.js"></script>
popup.js:
document.querySelector('#go-to-options').addEventListener('click', function() {
if (chrome.runtime.openOptionsPage) {
chrome.runtime.openOptionsPage();
} else {
window.open(chrome.runtime.getURL('options.html'));
}
});
Sekmeler API'si
Yerleştirilmiş seçenekler kodu bir sekmede barındırılmadığından Tabs API kullanılamaz.
Bunun yerine runtime.connect() ve runtime.sendMessage() kullanın,
(Seçenekler sayfasının, kapsayıcı sekmeyi değiştirmesi gerekiyorsa).
Mesajlaşma API'leri
Bir uzantının seçenekler sayfası runtime.connect() veya
runtime.sendMessage(), gönderenin sekmesi ayarlanmaz ve gönderenin URL'si
seçenekler sayfasının URL'si olmalıdır.
Boyutlandırma
Yerleştirilmiş seçenekler, sayfa içeriğine göre kendi boyutunu otomatik olarak belirler. Ancak, yerleştirilmiş kutu, bazı içerik türleri için iyi bir boyut bulmayabilir. Bu sorun en çok içerik şeklini pencere boyutuna göre ayarlayan seçenek sayfaları
Bu bir sorunsa seçenekler sayfası için sabit minimum boyutlar sağlayın. Böylece, uygun bir boyut bulur.
