Così come le estensioni consentono agli utenti di personalizzare il browser Chrome, la pagina delle opzioni consente la personalizzazione dell'estensione. Utilizza le opzioni per attivare le funzionalità e consentire agli utenti di scegliere le funzionalità più adatte alle loro esigenze.
Individuazione della pagina delle opzioni
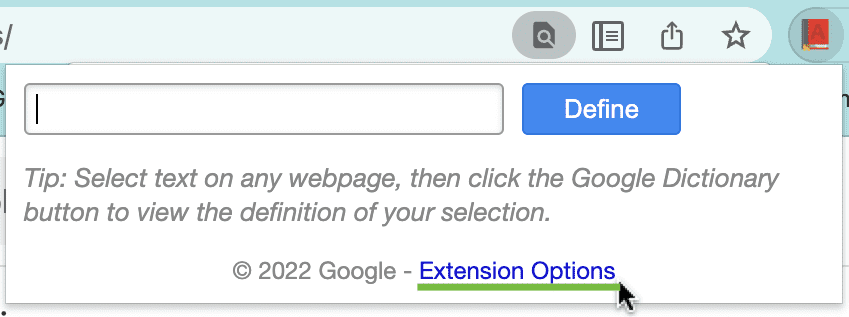
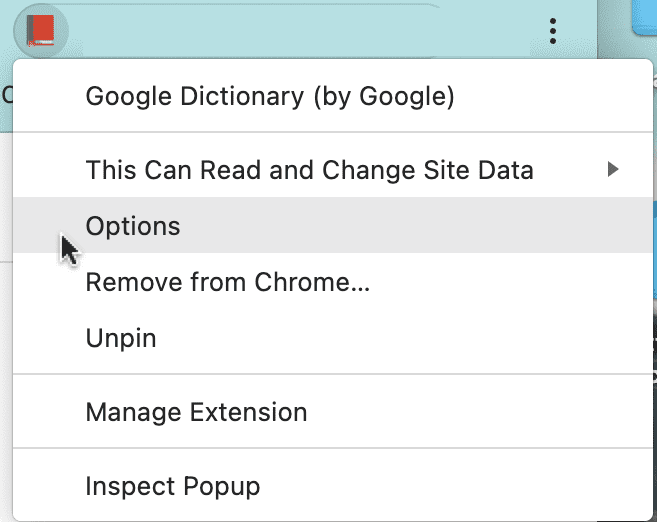
Gli utenti possono accedere alla pagina delle opzioni tramite un link diretto o facendo clic con il tasto destro del mouse sull'icona dell'estensione nella barra degli strumenti e selezionando le opzioni. Inoltre, gli utenti possono accedere alla pagina delle opzioni aprendo innanzitutto chrome://extensions, individuando l'estensione desiderata, facendo clic su Dettagli e infine selezionando il link delle opzioni.


Scrivi la pagina delle opzioni
Di seguito è riportato un esempio di pagina delle opzioni:
options.html:
<!DOCTYPE html>
<html>
<head>
<title>My Test Extension Options</title>
</head>
<body>
<select id="color">
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
<option value="yellow">yellow</option>
</select>
<label>
<input type="checkbox" id="like" />
I like colors.
</label>
<div id="status"></div>
<button id="save">Save</button>
<script src="options.js"></script>
</body>
</html>
Di seguito è riportato un esempio di script di opzioni. Salvalo nella stessa cartella in cui si trova options.html.
In questo modo, le opzioni preferite dell'utente vengono salvate su tutti i dispositivi utilizzando l'API storage.sync.
options.js:
// Saves options to chrome.storage
const saveOptions = () => {
const color = document.getElementById('color').value;
const likesColor = document.getElementById('like').checked;
chrome.storage.sync.set(
{ favoriteColor: color, likesColor: likesColor },
() => {
// Update status to let user know options were saved.
const status = document.getElementById('status');
status.textContent = 'Options saved.';
setTimeout(() => {
status.textContent = '';
}, 750);
}
);
};
// Restores select box and checkbox state using the preferences
// stored in chrome.storage.
const restoreOptions = () => {
chrome.storage.sync.get(
{ favoriteColor: 'red', likesColor: true },
(items) => {
document.getElementById('color').value = items.favoriteColor;
document.getElementById('like').checked = items.likesColor;
}
);
};
document.addEventListener('DOMContentLoaded', restoreOptions);
document.getElementById('save').addEventListener('click', saveOptions);
Infine, aggiungi l'autorizzazione "storage" al file manifest dell'estensione:
manifest.json:
{
"name": "My extension",
...
"permissions": [
"storage"
]
...
}
Dichiara il comportamento della pagina delle opzioni
Esistono due tipi di pagine con opzioni di estensione: pagina intera e incorporata. Il tipo di opzioni è determinato da come viene dichiarato nel manifest.
Opzioni pagina intera
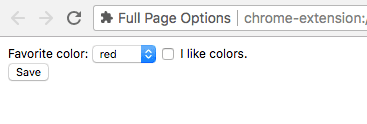
In una nuova scheda viene visualizzata la pagina delle opzioni pagina intera. Registra il file HTML delle opzioni nel file manifest nel campo "options_page".
manifest.json:
{
"name": "My extension",
...
"options_page": "options.html",
...
}

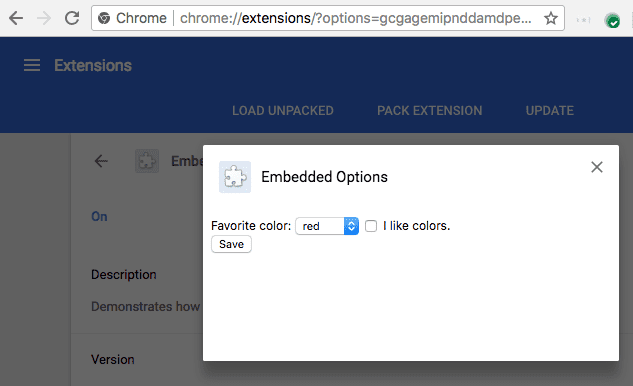
Opzioni incorporate
Una pagina delle opzioni incorporate consente agli utenti di modificare le opzioni delle estensioni senza abbandonare la
pagina di gestione delle estensioni all'interno di un riquadro incorporato. Per dichiarare le opzioni incorporate, registra il codice HTML
nel campo "options_ui" del file manifest dell'estensione, con la chiave "open_in_tab" impostata su false.
manifest.json:
{
"name": "My extension",
...
"options_ui": {
"page": "options.html",
"open_in_tab": false
},
...
}

page(stringa)- Specifica il percorso della pagina delle opzioni relativo alla directory principale dell'estensione.
open_in_tab(booleano)- Indica se la pagina delle opzioni dell'estensione verrà aperta in una nuova scheda. Se impostato su
false, la pagina delle opzioni dell'estensione è incorporata inchrome://extensionsanziché aperta in una nuova scheda.
Considera le differenze
Le pagine delle opzioni incorporate all'interno di chrome://extensions presentano lievi differenze di comportamento rispetto alle pagine delle opzioni nelle schede.
Link alla pagina delle opzioni
Un'estensione può collegarsi direttamente alla pagina delle opzioni chiamando
chrome.runtime.openOptionsPage() Ad esempio, può essere aggiunto a un popup:
popup.html:
<button id="go-to-options">Go to options</button>
<script src="popup.js"></script>
popup.js:
document.querySelector('#go-to-options').addEventListener('click', function() {
if (chrome.runtime.openOptionsPage) {
chrome.runtime.openOptionsPage();
} else {
window.open(chrome.runtime.getURL('options.html'));
}
});
API Tabs
Poiché il codice delle opzioni incorporate non è ospitato in una scheda, non è possibile utilizzare l'API Tabs.
Usa invece runtime.connect() e runtime.sendMessage().
se è necessario manipolare la scheda che contiene la pagina delle opzioni.
API di messaggistica
Se la pagina delle opzioni di un'estensione invia un messaggio utilizzando runtime.connect() o
runtime.sendMessage(), la scheda del mittente non verrà impostata e l'URL del mittente non verrà
essere l'URL della pagina delle opzioni.
Taglie
Le opzioni di incorporamento dovrebbero determinare automaticamente le proprie dimensioni in base ai contenuti della pagina. Tuttavia, la casella incorporata potrebbe non trovare le dimensioni giuste per alcuni tipi di contenuti. Questo problema è più comune per pagine di opzioni che modificano la forma dei contenuti in base alle dimensioni della finestra.
Se si tratta di un problema, fornisci dimensioni minime fisse per la pagina delle opzioni per assicurarti che incorporata troverà dimensioni appropriate.
